layui 富文本 图片上传 后端PHP接口
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css">
<script type="text/javascript" src='/static/js/jquery-3.2.1.min.js'></script>
<script type="text/javascript" src='/static/layui/layui.js'></script>
<title></title>
</head> <body>
<div class="right" style="margin: 90px 0 0 190px;">
<form action="{:url('goods/doadd')}" enctype="multipart/form-data" method="post"> <textarea class="layui-textarea" id="LAY_demo1" name="details" style="display: none;">
</textarea>
<input type="submit" name="" value="提交">
</form> </div>
</body>
<script>
layui.use('layedit', function(){
var layedit = layui.layedit;
layedit.set({
uploadImage: {
url: '/admin/goods/uploadImage' //接口url
,type: 'post', //默认post
success:function(res){ }
}
}); //构建一个默认的编辑器
var index = layedit.build('LAY_demo1',{
height:800
}); //编辑器外部操作
var active = {
content: function(){
alert(layedit.getContent(index)); //获取编辑器内容
}
,text: function(){
alert(layedit.getText(index)); //获取编辑器纯文本内容
}
,selection: function(){
alert(layedit.getSelection(index));
}
}; $('.site-demo-layedit').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
}); //自定义工具栏
layedit.build('LAY_demo2', {
tool: ['face', 'link', 'unlink', '|', 'left', 'center', 'right']
,height: 100
})
});
</script>
</html>
php后端
public function uploadImage(Request $request)
{
//thinkphp5的框架,如果是原生的,用$_FiLES['file']获取到图片,
$file = $request->file('file');
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
$name_path =str_replace('\\',"/",$info->getSaveName()); $result['data']["src"] = "/uploads/layui/".$name_path;
$url = $info->getSaveName();
//图片上传成功后,组好json格式,返回给前端
$arr = array(
'code' => 0,
'message'=>'',
'data' =>array(
'src' => "/uploads/".$name_path
),
);
} echo json_encode($arr); }
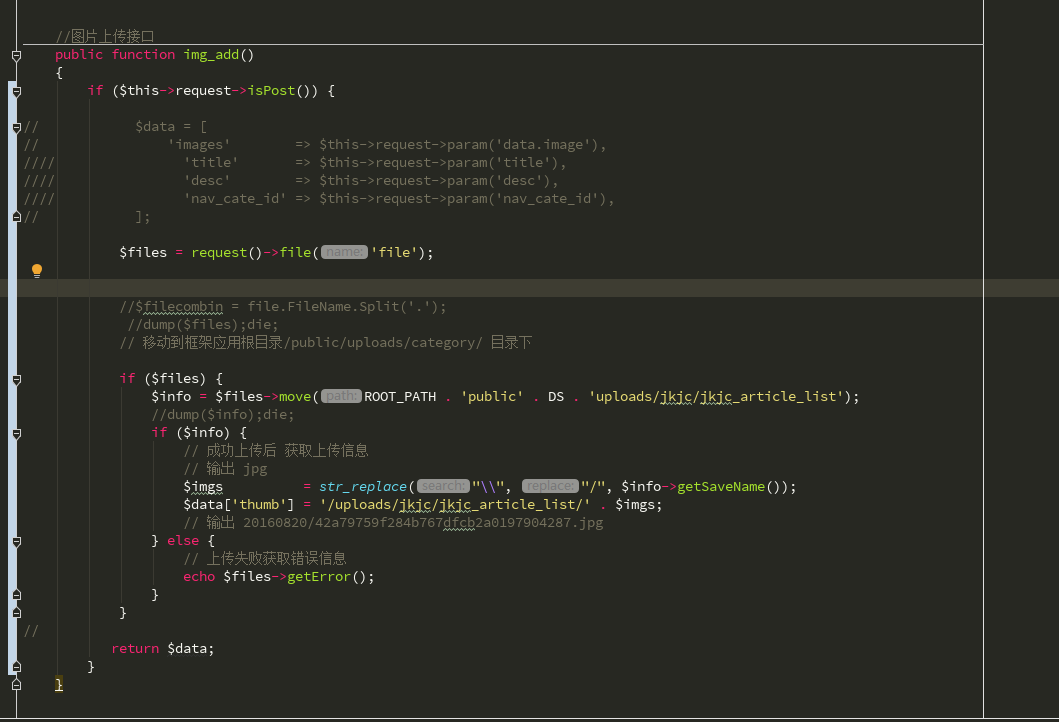
示例图片

layui 富文本 图片上传 后端PHP接口的更多相关文章
- summernote富文本图片上传,增加视频上传功能、批量上传方法
Summernote 是一个简单灵活的所见即所得的 HTML 在线编辑器,基于 jQuery 和 Bootstrap 构建,支持快捷键操作,提供大量可定制的选项. 但是却只有图片上传功能,没有视频上传 ...
- vue-quill-editor + element-ui upload实现富文本图片上传
代码贴上 <template> <div class="quill-editor-example"> <div class="box&quo ...
- layui加tp5图片上传实例
<div class="layui-fluid"> <div class="layui-row"> <form class=&qu ...
- 【Django组件】KindEditor富文本编辑器上传文件,html样式文本,VUE异步提交数据(易懂版)
1:下载与配置 适合版本: python3 下载:http://kindeditor.net/down.php 文档:http://kindeditor.net/doc.php 将文件包放入stati ...
- 入坑微信小程序必经之路(六)图片上传服务器——WebSercice接口
wxml文件 <view class="weui-uploader"> <view class="img-v weui-uploader__bd&quo ...
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
- .net mvc + layui做图片上传(一)
图片上传和展示是互联网应用中比较常见的一个功能,最近做的一个门户网站项目就有多个需要上传图片的功能模块.关于这部分内容,本来功能不复杂,但后面做起来却还是出现了一些波折.因为缺乏经验,对几种图片上传的 ...
- .Net之Layui多图片上传
前言: 多图上传在一些特殊的需求中我们经常会遇到,其实多图上传的原理大家都有各自的见解.对于Layui多图上传和我之前所说的通过js获取文本框中的文件数组遍历提交的原理一样,只不过是Layui中的up ...
- .net mvc + layui做图片上传(二)—— 使用流上传和下载图片
摘要:上篇文章写到一种上传图片的方法,其中提到那种方法的局限性,就是上传的文件只能保存在本项目目录下,在其他目录中访问不到该文件.这与浏览器的安全性机制有关,浏览器不允许用户用任意的路径访问服务器上的 ...
随机推荐
- leetcode198
public class Solution { public int Rob(int[] nums) { ; ; ; k < nums.Length; k++) { int tmp = i; i ...
- EF 6.x实现dynamic动态查询
利用SqlQuery实现动态查询 public static IEnumerable<dynamic> SqlQueryDynamic(this DbContext db, string ...
- 基于windows平台搭建elasticsearch
部署准备 elasticsearch-6.0.1.zip--https://www.elastic.co/downloads/elasticsearch elasticsearch-head-mast ...
- Django中的class Meta
元数据 class Meta做为嵌套类,主要目的是给上级类添加一些功能,或者指定一些标准 # 格式化 将返回的结果自定义 def __str__(self) rerurn self.username ...
- unity编程心得
1. 不要通过public变量 从工程面板 直接 拖 GameObjct 的引用, 当这样的public变量很多 ,子物体很多,又没有做成预制体,,别人重新移植这段功能会很麻烦,,应该用GameOb ...
- Echarts 饼状图自定义颜色
今天给饼状图着色问题,找了好久 终于找到了 话不多说直接上代码 $.ajax({ url: "/HuanBaoYunTai/ajax/HuanBaoYunTaiService.ashx&qu ...
- 7za命令报错Error: xxx is not supported archive
问题: 执行7za命令时报错:Error: xxx is not supported archive 原因: 当前7za版本过低 直接执行7za可以看到当前版本: 7-Zip (A) [64] ...
- 加NONCLUSTERED INDEX索引,在ON了之后还要INCLUDE
之前加了索引,但效果不大 SET STATISTICS TIME ON --执行时间 SET STATISTICS IO ON --IO读取 DBCC DROPCLEANBUFFERS --清除缓冲区 ...
- stark组件开发之添加功能实现
添加功能,还是使用, form 组件来完成! 并且 完成添加之后,需要保留原搜索条件. def memory_url(self): '''用于反向生成url, 并且携带,get请求的参数,跳转到下一 ...
- 对hadoop namenode -format执行过程的探究
引言 本文出于一个疑问:hadoop namenode -format到底在我的linux系统里面做了些什么? 步骤 第1个文件bin/hadoop Hadoop脚本位于hadoop根目录下的bi ...
