用vue-cli脚手架搭建一个仿网易云音乐的全家桶vue项目
一,vue-cli环境搭建
1,全局安装webpack
npm install webpack -g
2,安装vue脚手架
npm install vue-cli -g
3,新建一个新的project,终端定位到该项目下
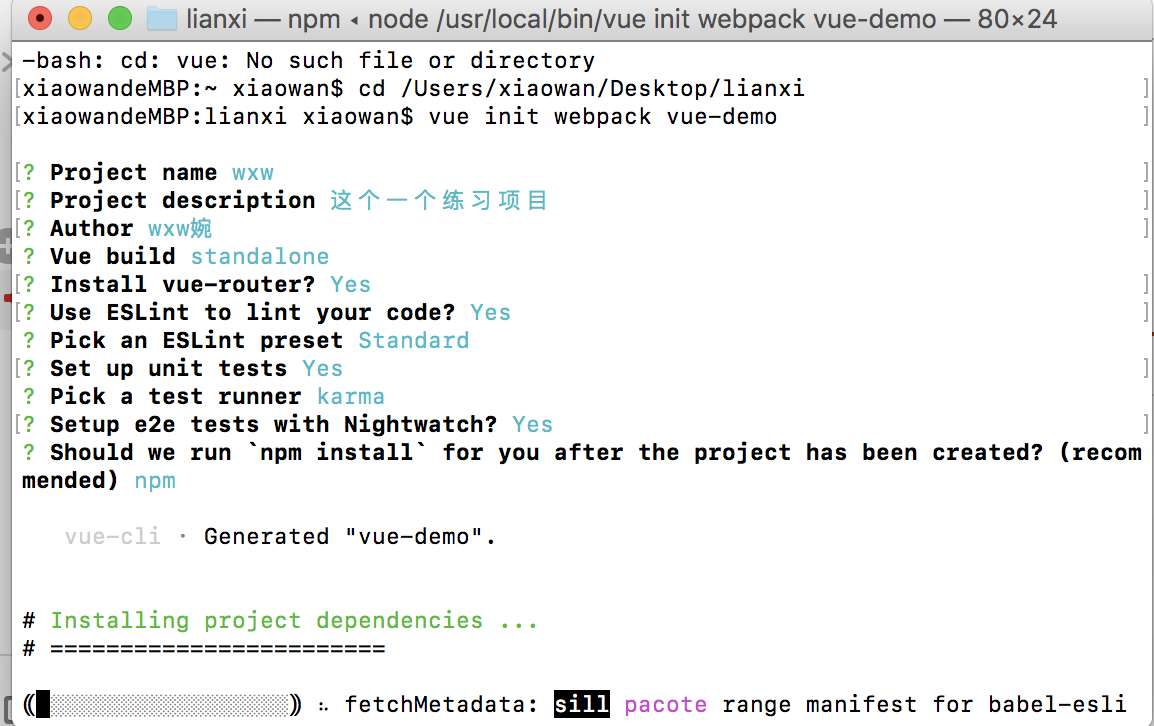
4,初始化项目
vue init webpack-simple
会让你进行该项目的一些基本设置,如下图

5,安装项目依赖
npm install
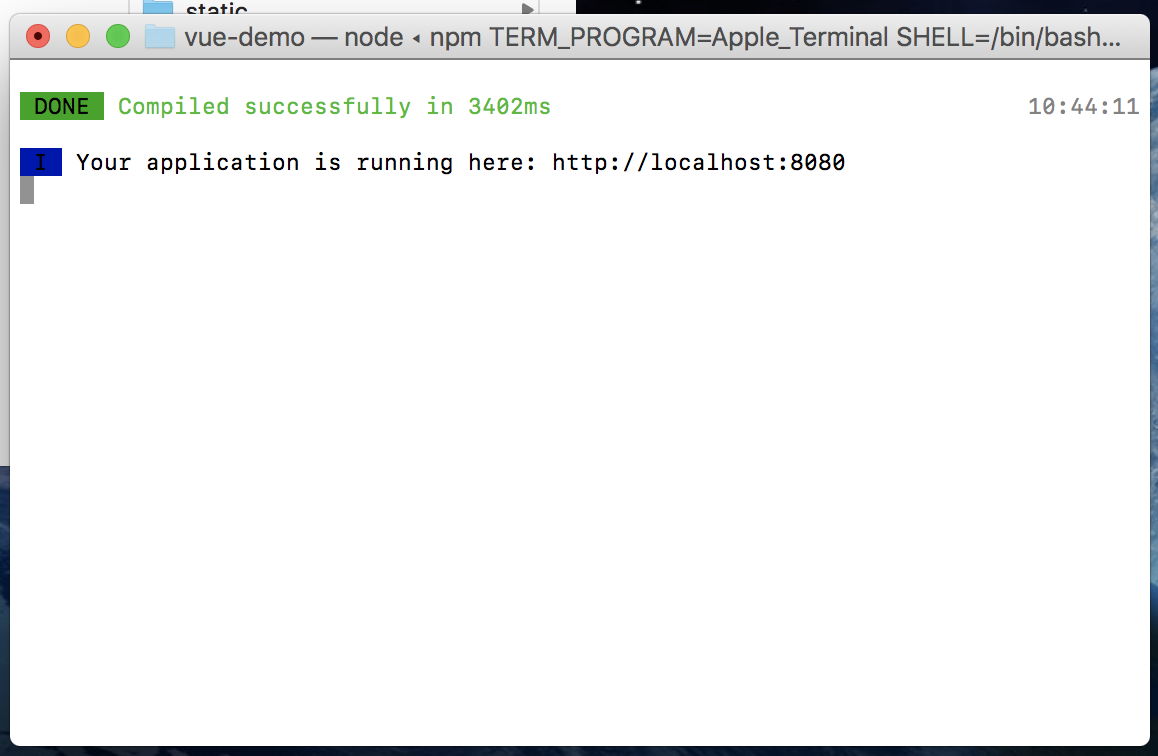
6,启动项目
npm run dev
可以看到终端提示成功

在浏览器上打开localhost:8080/#/可以看到如下图所示,说明脚手架搭建完成。

目录如下
|——build //构建 |——config //配置 |——node_modules //npm项目依赖 |——src
|——assets //静态资源,图片
|
|——components—— //公共组件
|
|——router—— //路由
| |——index.js
|——app.vue //主文件
|
|——main.js //主文件入口
|——static |——test //单元测试 |——index.html //首页 |——package.json |——README.md
二,技术栈
1,vue-router进行路由跳转
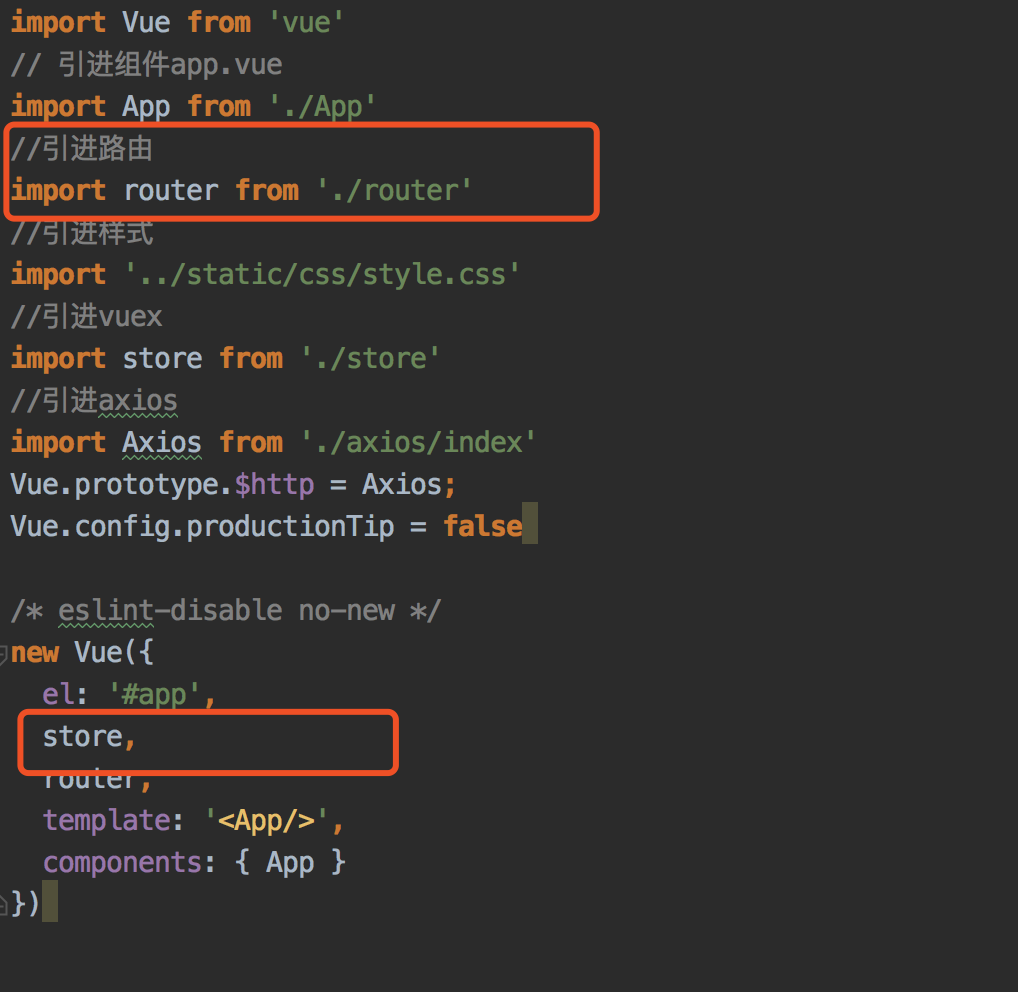
(1),首先要写在实例上注册路由,在main.js上如图

(2),在组件app上定义(页面实现)
定义了两个标签<router-link> 和<router-view>来对应点击和显示部分。<router-link> 就是定义页面中点击的部分,<router-view> 定义显示部分,就是点击后,区配的内容显示在什么地方。<router-link> 还有一个非常重要的属性 to,定义点击之后,要到哪里去, 如:<router-link to="/home">Home</router-link>

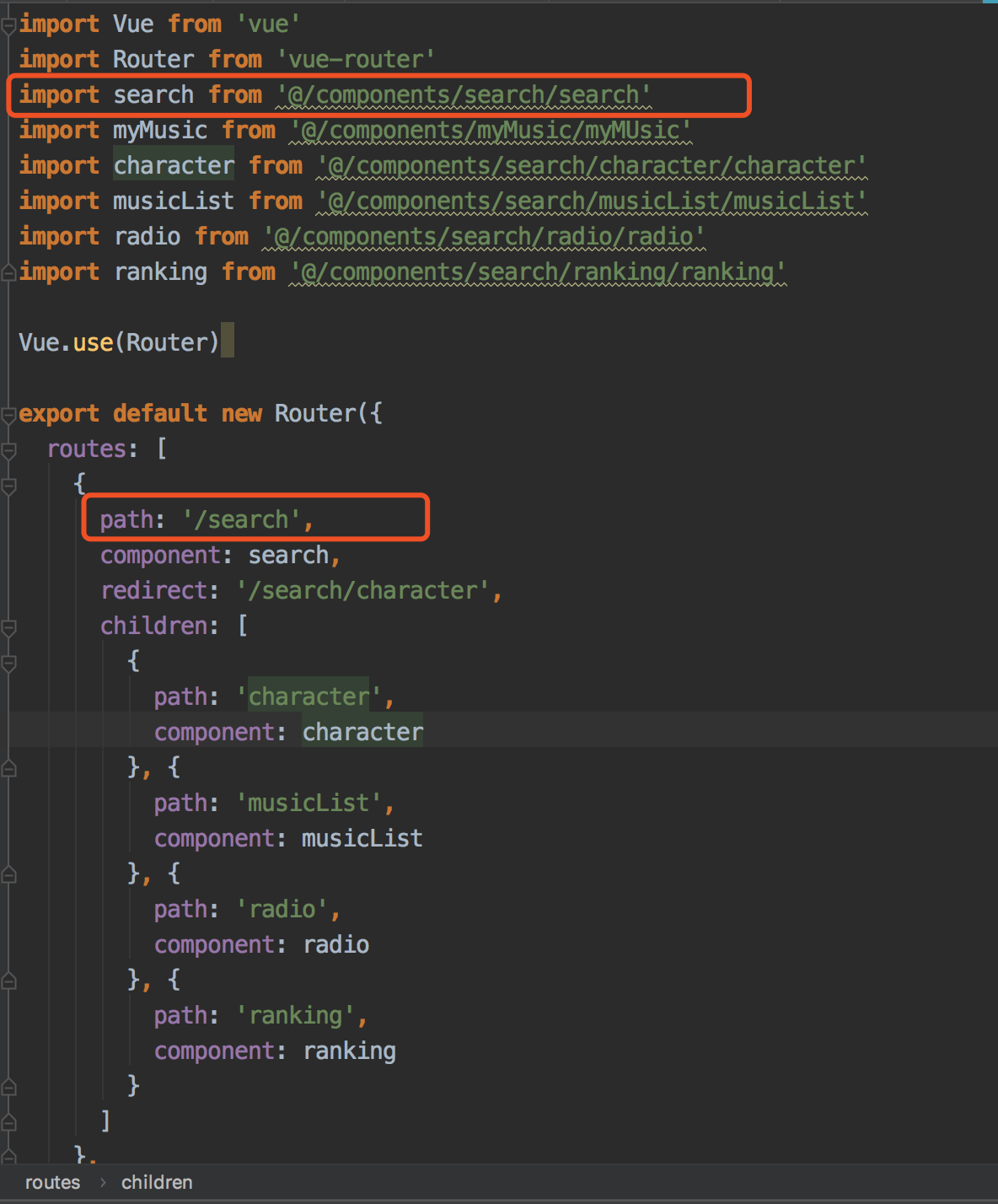
(3),在router->index.js中配置路由(注意:记得先引进再配置),其中redirect是链接直接指向的方向(重定向)

(3),执行过程
当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: '/home', component: Home} path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 <router-view> 标签所在的地方。所有的这些实现是基于hash 实现的。
2,Vuex管理数据状态
vuex是一个专门为vue.js设计的集中式状态管理架构。具体使用可以看我另一边文章《vuex的使用》
用vue-cli脚手架搭建一个仿网易云音乐的全家桶vue项目的更多相关文章
- 《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目
CloudReader 一款基于网易云音乐UI,使用GankIo及豆瓣api开发的符合Google Material Desgin阅读类的开源项目.项目采取的是Retrofit + RxJava + ...
- Flutter仿网易云音乐:播放界面
写在前头 本来是要做一个仿网易云音乐的flutter项目,但是因为最近事情比较多,项目周期跨度会比较长,因此分几个步骤来完成.这是仿网易云音乐项目系列文章的第一篇.没有完全照搬网易云音乐的UI,借鉴了 ...
- C# WPF 低仿网易云音乐(PC)Banner动画控件
原文:C# WPF 低仿网易云音乐(PC)Banner动画控件 由于技术有限没能做到一模一样的动画,只是粗略地做了一下.动画有点生硬,还有就是没做出网易云音乐的立体感.代码非常简单粗暴,而且我也写有很 ...
- C# WPF 低仿网易云音乐(PC)歌词控件
原文:C# WPF 低仿网易云音乐(PC)歌词控件 提醒:本篇博客记录了修改的过程,废话比较多,需要项目源码和看演示效果的直接拉到文章最底部~ 网易云音乐获取歌词的api地址 http://music ...
- 新鲜出炉高仿网易云音乐 APP
我的引语 晚上好,我是吴小龙同学,我的公众号「一分钟GitHub」会推荐 GitHub 上好玩的项目,一分钟 get 一个优秀的开源项目,挖掘开源的价值,欢迎关注我. 项目中成长是最快的,如何成长,就 ...
- 瓣呀,一个基于豆瓣api仿网易云音乐的开源项目
整体采用material design 风格,本人是网易云音乐的粉丝,所以界面模仿了网页云音乐,另外,项目中尽量使用了5.0之后的新控件. 项目整体采用mvp+rxjava+retrofit 框架,使 ...
- 用vuejs仿网易云音乐(实现听歌以及搜索功能)
前言 前端时间学了vue,一开始看了vue1.0,后来实在觉得技术总得实践,就直接上手vue2.0.然后花了将近一周时间做了一个网易云音乐的小项目.一开始觉得项目比较小,没必要用vuex所以就没有使用 ...
- android仿网易云音乐引导页、仿书旗小说Flutter版、ViewPager切换、爆炸菜单、风扇叶片效果等源码
Android精选源码 复现网易云音乐引导页效果 高仿书旗小说 Flutter版,支持iOS.Android Android Srt和Ass字幕解析器 Material Design ViewPage ...
- WPF仿网易云音乐系列(序)
1.简介 由于之前做了一个播放器,苦于不懂界面设计,只得去借鉴借鉴一些成功的作品,网易云音乐就甚合朕心,哈哈,最后做出来的效果如下: 本系列文章就来和大家讨论以下,如何用WPF去仿制一个网易云音乐来: ...
随机推荐
- type的解释
在jquery-19.1.1源码中,type,检查对象的类型是:Boolean/Number/String/Function/Array/Date/RegExp/Object/Error中的一种,返回 ...
- kalman filter卡尔曼滤波器- 数学推导和原理理解-----网上讲的比较好的kalman filter和整理、将预测值和观测值融和
= 参考/转自: 1 ---https://blog.csdn.net/u010720661/article/details/63253509 2----http://www.bzarg.com/p/ ...
- mobilenet之Depthwise +Pointwise
我们知道,mobilenet是适用于移动端的深度学习网络,主要优点是参数少.模型小.准确率相比一些传统卷积损失少等特点. mobileNet之所以这么ok,是因为引入了Depthwise +Point ...
- 《深入理解JAVA虚拟机》----------第二章 JAVA内存区域与内存溢出异常,笔记(下)
2. HotSpot虚拟机对象探秘 2.1 对象的创建 虚拟机遇到一条New指令时,首先将去检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查这个符号引用代表的类是否已被加载.解析和初 ...
- 好看的alert弹出框sweetalert
转载:https://www.cnblogs.com/lamp01/p/7215408.html
- django 请求与响应
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 169. Majority Element (Array)
Given an array of size n, find the majority element. The majority element is the element that appear ...
- [leetcode]15. 3Sum三数之和
Given an array nums of n integers, are there elements a, b, c in nums such that a + b + c = 0? Find ...
- ES6 扩展运算符
ES6的扩展运算符则可以看作是rest参数的逆运算.可以将数组转化为参数列表. 如:console.log(1,...[2,3,4],5) //1 2 3 4 5 用于合并数组: [1,2, ...m ...
- Some Websites To Learning Laravel
https://learninglaravel.net/ https://learnku.com/laravel
