box-sizing:border-box的作用
其实一直没仔细研究过CSS3新增的这个属性box-sizing,只是经常会看到其它网页和公司项目里面有用到这个属性,然后就百度找到了一篇不错的介绍
https://www.jianshu.com/p/e2eb0d8c9de6
要想清楚这个属性的作用,首先要理解盒子模型
盒子模型是指:外边距(margin)+ border(边框) + 内边距(padding)+ content(内容)
可以把每一个容器,比如div,都看做是一个盒子模型
比如你给一个div设置宽高为500px,但实际你设置的只是content,之后你又设置了padding:10px;border:1px solid red;
这时div的宽高就会变为544px(content 500px + padding 40px + border 4px)
相当于一个元素的实际宽高是由: padding + border + content 组成
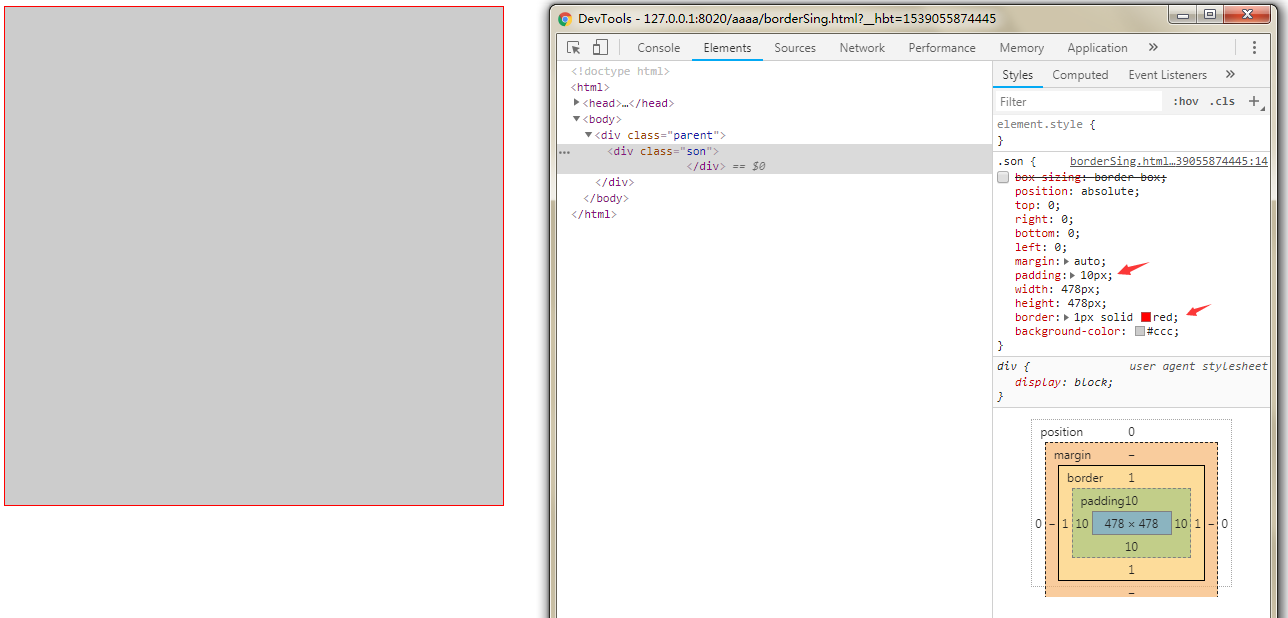
①:没有设置box-sizing:border-box属性,宽高会加上padding和border的值,需要我们手动去计算,
减去padding和border的值,并调整content的值,以免超过给定的宽高
比如下图,我给父元素parent设置宽高为500px,背景色为黑色;然后给子元素设置宽高为478px,并设置内边距10px,红色边框1px,背景颜色为灰色
此时子元素的宽高为500px(content 478px + padding 40px + border 4px)所以就覆盖了父元素的黑色背景,只能看到子元素的灰色背景

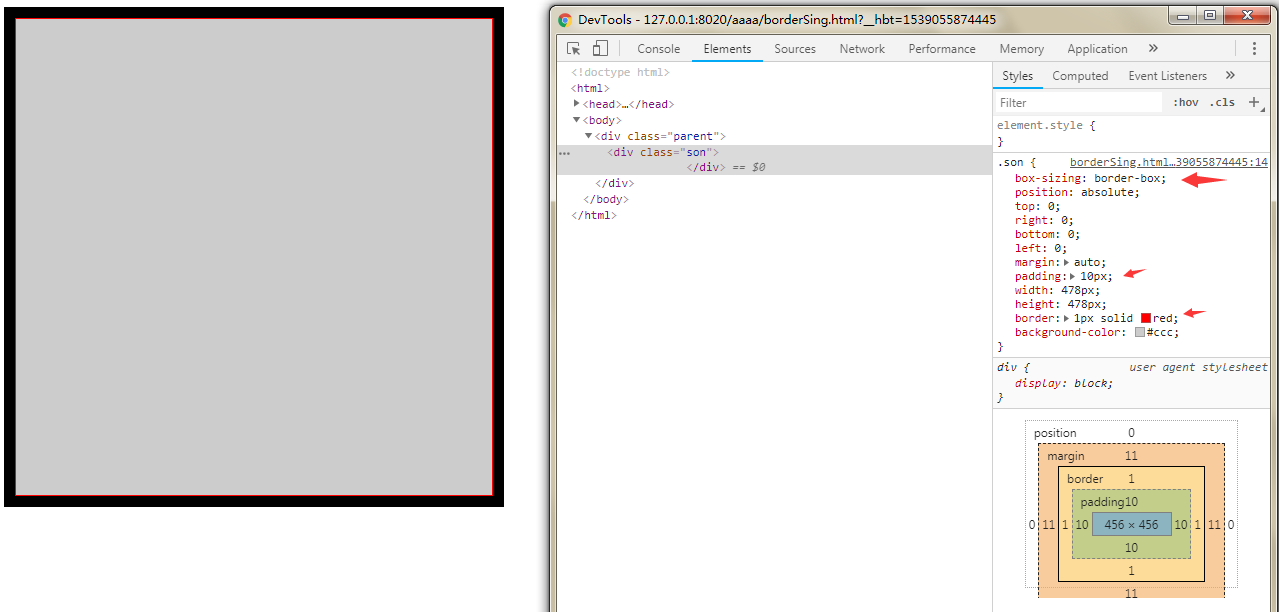
②:加了box-sizing:border-box属性,padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里
盒子模型会自动根据padding和border的值来调整content的值,就不需要手动调整

上面的示例①是标准盒子模型,一般浏览器也都默认为标准盒子模型。即:box-sizing:content-box
上面的示例②是怪异盒子模型,一般根据实际项目需要自行设置。即:box-sizing:border-box
测试代码(上面可能说的不太清楚,下面的示例代码实验一下你就懂了)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.parent {
position: relative;
margin: 0 auto;
width: 500px;
height: 500px;
background-color: #000;
}
.son {
box-sizing: border-box;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
padding: 10px;
width: 478px;
height: 478px;
border: 1px solid red;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="parent">
<div class="son">
</div>
</div>
</body>
</html>
box-sizing:border-box的作用的更多相关文章
- Vagrant 手册之 box - 创建基础 box
原文地址 有一种特殊的 box 被称为"base box".这些 box 包含 Vagrant 运作所需的最低限度,通常不是对现有的 Vagrant 环境("base b ...
- 关于line box,inline box,line-height,vertical-align之间的关系
1.content area 围绕着文字的一种box,高度由font-size和font-family决定.在chrome控制器里,你用鼠标志向某个内敛元素,显示的高度值. 2.inline box的 ...
- [UE4]Vertical Box结合Horizontal Box创建出类似微信的经典手机界面
头部标题,中部为自动填充,底部为一个Horizontal Box,其中的“通讯录”文字比较宽,需要设置Size.Fill=1.5
- 解读SSD中的Default box(Prior Box)
1:SSD更具体的框架如下: 2: Prior Box 缩进在SSD中引入了Prior Box,实际上与anchor非常类似,就是一些目标的预选框,后续通过softmax分类+bounding box ...
- [04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式
实际占有的宽 = width + 2padding(内边距) + 2border(边框) + 2margin(外边距) 实际占有的高 = height + 2padding + 2border + 2 ...
- 微信小程序弹出可填写框两种方法
方法一: html页面: < view class = "container" class = "zn-uploadimg" > < butt ...
- 第二章 你第首个Electron应用 | Electron in Action(中译)
本章主要内容 构建并启动Electron应用 生成package.json,配置成Electron应用 在你的项目中包含预先构建Electron版本 配置package.json以启动主进程 从主进程 ...
- CSS/CSS3语法新特性笔记
CSS层叠样式表 三大特性 层叠性:相同的样式会覆盖 继承性:属性可向下继承 优先级:范围越小权重越高 选择器 基础选择器 标签选择器 1 body { 2 color:#fff; 3 } 类选择器 ...
- CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
- KB006: CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
随机推荐
- ISNUMERIC使用说明和BUG
ISNUMERIC ( expression )参数 expression 要计算的表达式.返回类型 int 备注当输入表达式的计算结果为有效的 numeric 数据类型时,ISNUMERIC 返回 ...
- C# WinForm窗体及其控件的自适应
3步骤: 1.在需要自适应的Form中实例化全局变量 AutoSizeFormClass.cs源码在下方 AutoSizeFormClass asc = new AutoSizeFormClass ...
- Codeforces Round #438 A. Bark to Unlock
题意:给你一个原串和n个子串,问你这n个子串任意组合起来能不能使原串出现,串的长度为2. Examples Input ya4ahoytoha Output YES Input hp2http Out ...
- django 请求与响应
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 167. Two Sum II - Input array is sorted (Array)
Given an array of integers that is already sorted in ascending order, find two numbers such that the ...
- oracle 表空间创建和删除
oracle数据库:数据库对象以及表数据都存储在表空间中,创建用户时可以指定对应的表空间.这样用户可以在各自的表空间中操作数据,互不干扰. 1. 表空间创建 若不清楚表空间对应文件的路径,可以登录系统 ...
- 452. Minimum Number of Arrows to Burst Balloons扎气球的个数最少
[抄题]: There are a number of spherical balloons spread in two-dimensional space. For each balloon, pr ...
- 646. Maximum Length of Pair Chain 最长的链条长度
[抄题]: You are given n pairs of numbers. In every pair, the first number is always smaller than the s ...
- [leetcode]5. Longest Palindromic Substring最长回文子串
Given a string s, find the longest palindromic substring in s. You may assume that the maximum lengt ...
- python小结 1
1.变量 记录状态 类型:数字,字符串,元组,列表,字典 可变不可变(内存地址不变的情况下,值能不能改变): 不可变:字符串,数字,元组 可变:列表,字典 访问顺序: 直接访问:数字 有序:字符串,列 ...
