JavaScript –type
JavaScript –类型之我晕
每次写博我觉得取上恬当的题目比整篇行文都难,词量有限的情况下突然想到JavaScript拾遗应该会是一个非常文艺而夺目的博文题目,但我并没有急着使用,经验告诉我应该先去搜一下看有没有被用过。果不其然,不搜不知道,一搜吓一跳。
不仅已经有JavaScript拾遗,JavaScript基础拾遗等题目的博文,而且更上一层楼的还有Javascript基础之贝海拾遗!看到这里我已然觉得高中每月买一本的《萌芽》真的是弱爆了。我要是早点融入到程序员的世界该多好,即学技术又没落下我追求文学的梦想。

看来我们程序员还是不乏文艺细胞,写代码的人搞文艺也差不到哪去啊。
学习资源
关于JavaScript比较优秀的中文资料我没有找到太多,无意间在MDN上发现了JavaScript Guid系列的文章,抱着试一试的心态我点击选择语言,居然还有中文版的!想学习的朋友们可以前去围观。本文就是看了该系列文章的一些记录。
另一个比较好的资料就是由StackOverflow网友整理的国内同行三生石上翻译的《JavaScript 秘密花园 》,属于进阶了,开始看着头晕的话建议再阅读MDN上的《JavaScript 指南》。
值,变量和字面量
千万不要随便拿数字与字符串相加
JavaScript中加号的使用需要小心,对于初学者来说很容易栽在这上面而良久无法找到问题的根源。现身说法,因为我就是被其所害所有映像特别深刻。问题大概是这样的,那时的我,刚当上程序员不久,和每一位刚出道的小朋友一样,热情高涨学习投入。我在JavaScript代码中做一些加法,其中涉及到数字与变量相加,所在代码大概是这样的:
if ((i+1)%10==0) {
//omitted for clarity
}
其中i无庸质疑是一个循环变量,然后我想用它跟1相加然后再对10求模,结果你猜怎么着,老出不来结果而且不报错。结果发现i+1 特么的出来的是"01"(如果这个时候i的值为'0'的话)。原来i是保存了数字的字符串变量,所以问题被找到了然后立马被干掉了。详情可围观我的博客处女作。
"37"-7 // 30
"37"+7 // "377"
从字符串解析数字
无非也就是用JavaScript内建的parseInt() 和parseFloat()函数等。需要注意的地方就是parseInt()只会返回整数部分,比如下面的情形:
parseInt("1.1"): 1我想这也就是为什么有parseFloat()存在的意义吧,毕竟没有一个函数叫parseNum()。
一个完整的parseInt应该是这样的:parseInt(string, radix),其中radix指定数字的进制(十进制,二进制,十六进制etc.)
parseInt("f",16): 15由于上面已经提到过,加号会把数字转为字符串,但使用得体,加号会有一种化腐朽为神奇的逆天效果。把加号放在包含合法数字的字符串前面会将字符串转化为数字。这也不失为一种从字符串获得数字的好便捷方法。
"1.1"+"1.1"="1.11.1" //单纯的两个基老相加得到的还是基老
(+"1.1")+(+"1.1")=2.2//括号括起来先用加号把字符串转为数字再相加最后数字加数字得数字
将字符串转为数字的加号外面的括号是可选的。
也就是说这样其实也可以:
+"1.1"++"1.1"=2.2
千万表感到神奇,JavaScript就是有这么灵活。
但有点要注意的地方就是中间两个加号间要有空格。不然会有语法错误。

在浏览器中测试加号这一神奇功能时,出来的结果也与上面是相符的.

关于Null
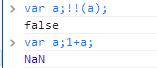
Null 用成数字时会表现为0,做布尔时表现为false.


*一个感叹号表示将表达式取反,两个感叹号可以理解为取反的基础上再次取反,也可以理解为将一个表达式转换为布尔类型。
关于Undefined
声明一个变量但没有赋值,此时这个变量的值为undefined. Undefined用作数字时类型表现为NaN, 用作布尔时表现为false.

一个有点耐人寻味的现象是,虽然 1+a=NaN, 但1+a的类型是数字。

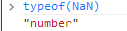
由此可以想到,NaN类型是不是也是一种数字类型,答案是肯定的。

但NaN代表的是Not-a-Number. NaN本质上还是一种数字类型多少还是说得通的,因为它表示指定的值无法用现有的数字类型来表达罢了。
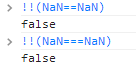
继续看这个神奇的NaN类型,还有更无法用常规思维理解的地方。它居然不等于它自己!

看来有必需细究一下NaN的定义。其实NaN不是跟number, string等一样是一种内建类型,它只是一种属性,通过这个属性表示一个变量是不是一个合法的数字类型。通过调用全局函数isNaN()可以得出一个变量是不是非数字类型。
对于NaN不等于NaN, 或许我们可以这样理解,两个不是数字类型的变量没有必要相等,因为它不是数字类型意味着它可能是除了数字类型外的任何类型,比如一个是string, 一个是bool,所以!!(NaN===NaN)当然应该为false.
但事实真的是这样么,下现这个实验无情地把我又拉回了无尽的迷茫中。

分析下代码,从'hello' 字符串中试图获取一个数字出来,显示会失败,那么x就是一个NaN

然后将x赋给y,此刻我肯定能说x跟y是完全相等的两个NaN了吧,但结果着实有点不科学。
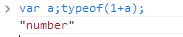
关于数字类型,还有个JavaScript中比较灵活的用法。试看一下typeof +""的输出。在没看结果前,我绝对猜不到结果居然会是数字类型。

之前也提到过,加号有转换作用,把一个变量转成数字。所以上面的代码严格来说是这样的:
Typeof(+"");
所以结果会是一个数字类型。
我只能说JavaScript设计得太灵活了,难怪经常有人抱怨这是世界上设计错误最多的语言没有之一。
如果带着问题去学习,真的是心累的一件事情啊。反正到这里我已经是头晕了。
作用域
TO BE CONTINUE…
JavaScript –type的更多相关文章
- JavaScript type="text/template"的用法
JavaScript type="text/template"相当于定义一个模板,如果没有使用html()方法的话,是显示不出来的,我们直接看例子(我是在tp框架的里面写的) &l ...
- javascript type操作
var a; type a;//结果为undefined type b;//结果也是undefinedalert(a);//弹出undefinedalert(b);//错误代码 上述代码,type ...
- JavaScript Type Conversion
Data Types 5 Data Types string, number, boolean, object, function 3 Object Types object, array, date ...
- type="application/javascript"
type="application/javascript" html script 标签中 type有如下这些值,请问分别是什么意思,在什么情况下使用? type="te ...
- 转载---javascript 定时器总结
转载:http://www.jb51.net/article/40193.htm JS里设定延时: 使用SetInterval和设定延时函数setTimeout 很类似.setTimeout 运用在延 ...
- JavaScript进阶之DOM
文档对象模型DOM 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最 ...
- 【转载】--仅用 []()+! 就足以实现几乎任意Javascript代码
最近在做CTF的题目,遇见了一个都是[]()+!这样的文件,于是百度了一下,发现这个博客对这个有解释. G Reader里Dexter同学的分享,来自sla.ckers.org的又一神作 点我测试 G ...
- JavaScript 日期选择器 Pikaday
找一些插件的过程实在太痛苦了...好容易找到一个,赶紧记录下.免得以后重复浪费时间在这上面. 插件名:Pikaday github地址:https://github.com/dbushell/Pika ...
- Ajax:一种网页开发技术(Asynchronous Javascript + XML)
创建新的 XMLHttpRequest 对象(Ajax 应用程序的核心): <script language="javascript" type="text/jav ...
随机推荐
- 【百度地图API】你看过房产地图吗?你知道房产标注是如何建立的吗?
原文:[百度地图API]你看过房产地图吗?你知道房产标注是如何建立的吗? 你是不是看过很多房产网站?例如安居客,新浪乐居. 你是不是也想做一个能写文字的标注? 你知道怎么去实现麼? 其实,上图这样的标 ...
- JS获取浏览器型号
/**********************************浏览器型号搜集start*************************************/ var userAgent ...
- jQuery选取和操纵元素的特点
jQuery选取和操纵元素的特点 JavaScript选取元素 先来看看不用jQuery的时候我们是怎么处理元素选取的. JavaScript选取元素的时候,可以根据id获取元素,当id不存在的时候, ...
- HDOJ 4416 Good Article Good sentence
题解转自:http://blog.csdn.net/dyx404514/article/details/8807440 2012杭州网络赛的一道题,后缀数组后缀自己主动机都行吧. 题目大意:给一个字符 ...
- java查找反复类/jar包/普通文件
开发web应用时,有时更新了类却没有生效,事实上是由于jboss/tomcat中其它公布包下有同名类(包含全路径都同样). 于是萌发了做个程序来检查指定文件夹是否存在反复类(通过asm从类文件里取类的 ...
- Java程序员应该知道的10个Eclipse调试技巧
Eclipse是众多Java程序员实用的开发工具,其中开发技巧也是繁多,但作为优秀的Java程序员,需要掌握最起码的调试技巧. 1 条件断点 2 异常断点 3 监视点 4 评估/检查 5 修改变量值 ...
- kvm与qemu
载请注明出处: http://www.openext.org/2014/04/kvmqemu/ http://blog.csdn.net/muge0913/article/details/245577 ...
- 使用SQL Server 2005数据库管理工具 - 初学者系列 - 学习者系列文章
本文讲述使用SQL Server 2005 Express数据库管理工具的使用. 1.打开数据库管理工具 2.选择下面的SQL Server 身份验证,因为在安装数据库的时候设置了sa的密码. 3.选 ...
- windows下mysql备份、还原,使用mysqldump
直接备份 mysqldump -u用户名 -p密码 -h 192.168.1.15 -c --default-character-set=utf8 数据库名>xxx.sql 使用gz ...
- 64位平台支持大于2 GB大小的数组
64位平台支持大于2 GB大小的数组 64位平台.NET Framework数组限制不能超过2GB大小.这种限制对于需要使用到大型矩阵和向量计算的工作人员来说,是一个非常大问题. 无论RAM容量有多大 ...
