第八十九节,html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区
html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区
样式:

html代码:
<!--主体-->
<section class="zhu-ti">
<div class="zhu-ti2">
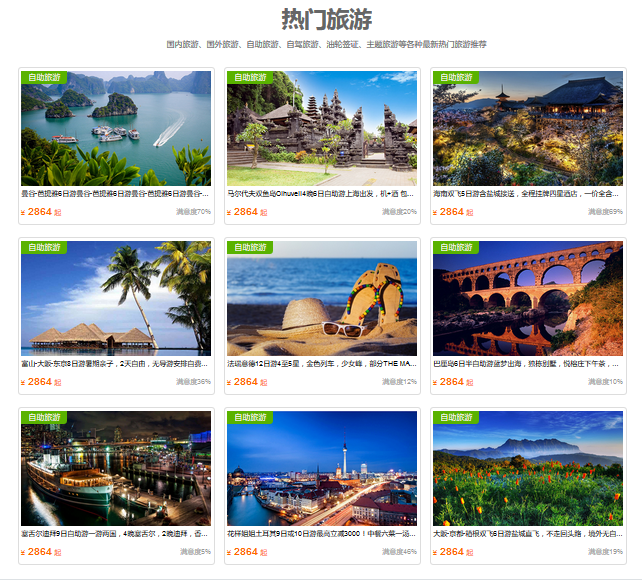
<h2>热门旅游</h2>
<p>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐</p>
</div>
<div class="tu">
<img src="img/tour1.jpg">
<h3>曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游</h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度70%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
<div class="tu">
<img src="img/tour2.jpg">
<h3>马尔代夫双鱼岛Olhuveli4晚6日自助游上海出发,机+酒 包含:早晚餐+快艇 </h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度20%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
<div class="tu">
<img src="img/tour3.jpg">
<h3>海南双飞5日游含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送</h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度69%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
<div class="tu">
<img src="img/tour4.jpg">
<h3>富山-大阪-东京8日游暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物 </h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度36%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
<div class="tu">
<img src="img/tour5.jpg">
<h3>法瑞意德12日游4至5星,金色列车,少女峰,部分THE MALL </h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度12%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
<div class="tu">
<img src="img/tour6.jpg">
<h3>巴厘岛6日半自助游蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩 </h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度10%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
<div class="tu">
<img src="img/tour7.jpg">
<h3>塞舌尔迪拜9日自助游一游两国,4晚塞舌尔,2晚迪拜,香港EK往返 </h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度5%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
<div class="tu">
<img src="img/tour8.jpg">
<h3>花样姐姐土耳其9日或10日游最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾 </h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度46%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
<div class="tu">
<img src="img/tour9.jpg">
<h3>大阪-京都-箱根双飞6日游盐城直飞,不走回头路,境外无自费,超值之旅 </h3>
<div class="jia-ge">
<span>¥<strong>2864</strong>起</span>
<em>满意度19%</em>
</div>
<div class="shu-xing">
<span>自助旅游</span>
</div>
</div>
</section>
css代码:
/*主体区*/
.zhu-ti{
width: 1263px;
height: 1150px;
margin: 0 auto;
}
.zhu-ti .zhu-ti2{
text-align: center;
padding: 10px 0 10px 0;
}
.zhu-ti .zhu-ti2 h2{
margin: 10px 0 10px 0;
font-size: 45px;
color: #666666;
}
.zhu-ti .zhu-ti2 p{
margin: 10px 0 10px 0;
color: #666666;
}
.zhu-ti .tu{
display: inline-block;
vertical-align: bottom;
padding: 5px 5px 5px 5px;
border: 1px solid #DDDDDD;
border-radius: 6px;
position: relative;
margin: 14px 0 10px 14px;
}
.zhu-ti .tu img{
vertical-align: middle;
}
.zhu-ti .tu h3{
width: 380px;
height: 32px;
font-size: 14px;
font-weight: normal;
line-height: 32px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.zhu-ti .tu .jia-ge{
width: 380px;
height: 40px;
line-height: 40px;
}
.zhu-ti .tu .jia-ge span{
font-size: 14px;
color: #FF6600;
}
.zhu-ti .tu .jia-ge span strong{
font-size: 20px;
margin: 0 5px 0 5px;
}
.zhu-ti .tu .jia-ge em{
font-style: normal;
float: right;
font-size: 14px;
color: #999999;
}
.zhu-ti .tu .shu-xing{
background-color: #59B200;
width: 92px;
height: 26px;
line-height: 26px;
text-align: center;
border-radius: 0 0 6px 0;
position: absolute;
top: 5px;
left: 5px;
color: #fff6fc;
}
第八十九节,html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区的更多相关文章
- 第八十八节,html5+css3pc端固定布局,搜索区,插入大图,搜索框
html5+css3pc端固定布局,搜索区,插入大图,搜索框 设置一个div作为搜索区域 1.宽度为百分之百 2.最小宽度为1263,因为要考虑到手机,等小屏幕缩小后宽度会自适应,导致破坏布局,将最小 ...
- 第八十六节,html5+css3pc端固定布局,网站结构,CSS选择器,完成导航
html5+css3pc端固定布局,网站结构,CSS选择器,完成导航 页面采用1280的最低宽度设计,去掉滚动条为1263像素. 项目是PC端的固定布局,会采用像素(px)单位. 网站结构语义 在没有 ...
- 第八十七节,html5+css3pc端固定布局,大纲算法,section和div,结构分析
html5+css3pc端固定布局,大纲算法,section和div,结构分析 一.大纲算法 在HTML5中有一个很重要的概念,叫做HTML5 大纲算法(HTML5Outliner),它的用途是为用户 ...
- 第九十一节,html5+css3pc端固定布局,完成首页
html5+css3pc端固定布局,完成首页 此时我们的首页就完成了 首页效果 其他页面我就不做了,原理相同,做其他页面时将头尾css分离调用即可 大纲算法 我们看看大纲算法比较清晰,说明符合规则 h ...
- 第九十节,html5+css3pc端固定布局,底部区域,说明区域,版权区域
html5+css3pc端固定布局,底部区域,说明区域,版权区域 完成: HTML代码: <!--尾部--> <footer class="wei-bu"> ...
- 第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页
第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页 根据用户的筛选条件来结合分页 实现原理就是,当用户点击一个筛选条件时,通过get请求方式传参将筛选的id或者值, ...
- 第二百八十九节,MySQL数据库-ORM之sqlalchemy模块操作数据库
MySQL数据库-ORM之sqlalchemy模块操作数据库 sqlalchemy第三方模块 sqlalchemysqlalchemy是Python编程语言下的一款ORM框架,该框架建立在数据库API ...
- 第一百八十九节,jQueryUI,折叠菜单 UI
jQueryUI,折叠菜单 UI 学习要点: 1.使用 accordion 2.修改 accordion 样式 3.accordion()方法的属性 4.accordion()方法的事件 5.acco ...
- 第 31 章 项目实战-PC 端固定布局[4]
学习要点: 1.热门旅游区 2.标题介绍区 3.旅游项目区 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.热门 ...
随机推荐
- Kafka connect快速构建数据ETL通道
摘要: 作者:Syn良子 出处:http://www.cnblogs.com/cssdongl 转载请注明出处 业余时间调研了一下Kafka connect的配置和使用,记录一些自己的理解和心得,欢迎 ...
- python绝技 — 扫描蓝牙RFCOMM信道
RFCOMM协议 RFCOMM通过蓝牙L2CAP协议模拟了RS232串口.这会与另一台设备建立一个蓝牙连接,模拟一条普通的串行线缆,使用户能够用其他设备控制这一台设备,通过蓝牙打电话,发短信,读取手机 ...
- [UWP小白日记-8]一些零碎的东西
设置启动窗口大小 直接上代码了没什么好解释的了,既然能设置最小,那铁定就能设置最大 public MainPage() { //设定窗口启动显示大小 ApplicationView.Preferred ...
- Oracle常用查询
-- 创建Oracle sequence create sequence SEQ_XXHF minvalue 1 maxvalue 9999999999999999999999999999 start ...
- CFround#380 div2
题目链接:http://codeforces.com/contest/738 A题:SB题. B题:SB题. C题:二分. D题:贪心. E题:乱搞. F题:设f[i][j][k]代表甲先手,左边消去 ...
- [MFC美化] MFC界面UI库总结
稍微说下自己用过的感受: 1.SkinMagic 动态库DLL使用,(有VC6版本的静态链接库,没能成功调用).对控件:菜单和下拉框(下拉滚动条)有问题.不能自由设置颜色背景 皮肤格式:.smf,可使 ...
- laravel 安装 Laravel 扩展包
问题说明 我们经常要往现有的项目中添加扩展包,有时候因为文档的错误引导,如下图来自这个文档 的: composer update 这个命令在我们现在的逻辑中,可能会对项目造成巨大伤害. 因为 comp ...
- LanSoEditor_common ---android平台的视频编辑SDK
当前版本是LanSoEditor-v1.4 主要使用在音视频的: 裁剪,剪切,分离,合并,转换,拼接,水印,叠加,混合,转码等场合; 我们是针对android平台对ffmpeg做了硬件加速优化,经过多 ...
- C语言 · FJ的字符串
问题描述 FJ在沙盘上写了这样一些字符串: A1 = "A" A2 = "ABA" A3 = "ABACABA" A4 = "AB ...
- php error _report
[error_reporting] => Array ( [global_value] => 32767 [local_value] => 0 [access] =& ...
