用XAML做网页!!—广告展示区

此次我们来进行广告展示区块的制作。
首先在Show区块中去掉原来设置的背景色,加入新的渐变背景设定:

<Grid.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#FFE2C7BC" Offset="1" /> <GradientStop Color="#FFD0D0D0" Offset="0.7" /> <GradientStop Color="#FFF5F5F5" Offset="0" /> </LinearGradientBrush> </Grid.Background>
可以看到,它在最底部是微微泛红的:

这样是模拟了橙色导航栏映射到这里的漫反射效果,增加了材质的金属质感。
而后我们将建立如下图所示的Grid格子,他能帮我们更好地安排内容:

代码如下:
在两侧填入两个矩形实现边缘阴影:
<Rectangle Opacity="0.5" Fill="{StaticResource ShadowLeft}" Grid.Column="0" Grid.RowSpan="3"/>
<Rectangle Opacity="0.5" Fill="{StaticResource ShadowRight}" Grid.Column="3" Grid.RowSpan="3"/>
接下来是布置背景中闪动的圆形:
Code
<Ellipse Margin="80,1,0,0" Height="164" Width="164" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1.8" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.7" Value="#5FFF"/> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="310,-111,0,0" Height="224" Width="224" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1.5" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.1" Value="#5FFF"/> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="0,41,560,0" Height="77" Width="77" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:0.7" Value="#5FFF"/> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="0,-41,10,0" Height="264" Width="264" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:2" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.8" Value="#5FFF"/> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse>
看上去有些冗长,其实就是4个不同尺寸、位置及不同动画发动时间的圆形而已。
现在就是这样了:

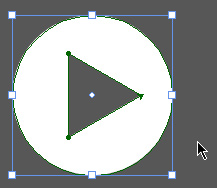
剩下来就是一些文字,在此之前我们先用 Microsoft Expression Design 设计个跳转链接的指示图标:

这是从一个圆形路径中减去一个三角形得到的,用过 Adobe Illustrator 的话应该很熟悉这方法。
将其划出切片,导出为go.xaml,其代码如下:
Code
<?xml version="1.0" encoding="utf-8"?> <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <DrawingBrush x:Key="go" Stretch="Uniform"> <DrawingBrush.Drawing> <DrawingGroup ClipGeometry="F1 M 0,0L 40,0L 40,40L 0,40L 0,0"> <DrawingGroup.Children> <GeometryDrawing Brush="#FFFFFFFF" Geometry="M 20,0C 31.0457,0 40,8.95428 40,20C 40,31.0457 31.0457,40 20,40C 8.95428,40 0,31.0457 0,20C 0,8.95428 8.95428,0 20,0 Z M 32.0941,20L 13.9059,9.49902L 13.9059,30.501L 32.0941,20 Z "/> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </ResourceDictionary>
将其引入Page的资源:

<ResourceDictionary Source="go.xaml"/>
然后再将这两个文本块加入Show区块之中:
<TextBlock Margin="45,0,0,0" FontWeight="Bold" Grid.Column="1" Grid.Row="1" Grid.RowSpan="2">
<Run Foreground="#FFBCBCBC" FontSize="16">摆脱臃肿的邮件客户端和繁复的网页登陆</Run>
<LineBreak/>
<Run Foreground="#FF9A9A9A" FontSize="32">发邮件是可以如此轻松畅快!</Run>
</TextBlock>
<TextBlock Margin="15,0,0,0" Grid.Column="2" Grid.Row="2" Grid.RowSpan="2">
<Hyperlink ToolTip="打开下载页面" TargetName="_blank" NavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.html" FontSize="25" FontWeight="Bold" Foreground="#D0FFFFFF">
<Hyperlink.Style>
<Style TargetType="Hyperlink">
<Setter Property="TextBlock.TextDecorations" Value="{x:Null}"/>
</Style>
</Hyperlink.Style>
<Run>立即尝试</Run>
<Rectangle VerticalAlignment="Center" Margin="5,0,0,0" Fill="{StaticResource go}" Height="20" Width="25"/>
</Hyperlink>
</TextBlock>
Hyperlink 标记在这里的功能和 HTML 里的 <a> 是等同的,其中的样式设定的功能是去除文本修饰,即下划线。
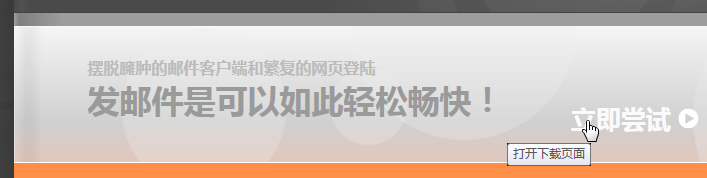
这样就完成了广告展示区的制作,效果:

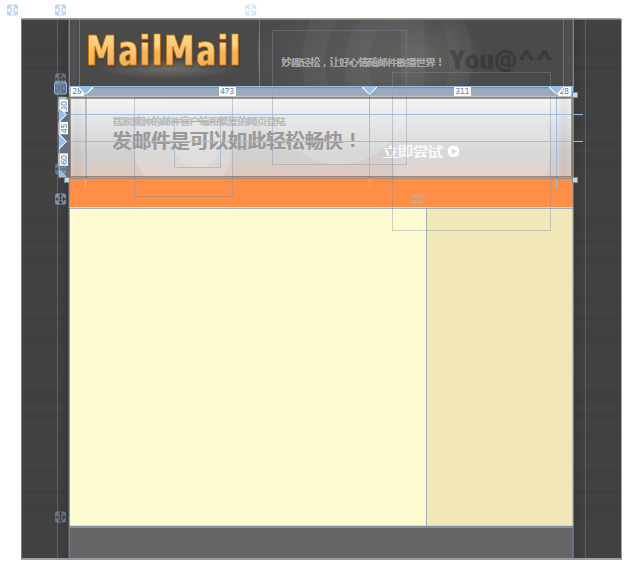
完整的设计视图效果:

至此,主页面的代码:
Code
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowTitle="MailMail" FontFamily="微软雅黑" Background="#FF424242" SnapsToDevicePixels="True"> <Page.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="back.xaml"/> <ResourceDictionary Source="logo.xaml"/> <ResourceDictionary Source="go.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Page.Resources> <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"> <Grid MinHeight="900" MinWidth="1000" Background="{StaticResource back}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="8*"/> <ColumnDefinition Width="84*"/> <ColumnDefinition Width="8*"/> </Grid.ColumnDefinitions> <Grid.Resources> <LinearGradientBrush x:Key="LightLeft" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00FFFFFF" Offset="0.1" /> <GradientStop Color="#08FFFFFF" Offset="0.4" /> <GradientStop Color="#08FFFFFF" Offset="0.6" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="LightRight" StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00FFFFFF" Offset="0.1" /> <GradientStop Color="#08FFFFFF" Offset="0.4" /> <GradientStop Color="#08FFFFFF" Offset="0.6" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ShadowLeft" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00000000" Offset="0.1" /> <GradientStop Color="#18000000" Offset="0.4" /> <GradientStop Color="#18000000" Offset="0.6" /> <GradientStop Color="#00000000" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ShadowRight" StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="0.1" /> <GradientStop Color="#18000000" Offset="0.4" /> <GradientStop Color="#18000000" Offset="0.6" /> <GradientStop Color="#00000000" Offset="1" /> </LinearGradientBrush> </Grid.Resources> <Rectangle Width="20" Grid.Column="0" HorizontalAlignment="Right" Margin="0,0,0,0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="1" /> <GradientStop Color="#20000000" Offset="0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="20" Grid.Column="3" HorizontalAlignment="Left" Margin="0,0,0,0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="0" /> <GradientStop Color="#20000000" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <DockPanel Background="#FFF" Grid.Column="1"> <DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115"> <Rectangle DockPanel.Dock="Left" Width="16" Fill="{StaticResource LightLeft}"/> <Rectangle DockPanel.Dock="Right" Width="16" Fill="{StaticResource LightRight}"/> <Rectangle Fill="{StaticResource logo}" Margin="0" Width="300" Height="125" DockPanel.Dock="Left" /> <Rectangle Height="75" Width="1" DockPanel.Dock="Left"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#03FFFFFF" Offset="0" /> <GradientStop Color="#5DFFFFFF" Offset="0.5" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Canvas ClipToBounds="True"> <Canvas.Background> <RadialGradientBrush RadiusX="0.395548" RadiusY="0.952428" Center="0.343334,0.578031" GradientOrigin="0.543334,0.578031"> <RadialGradientBrush.GradientStops> <GradientStop Color="#23FFFCE5" Offset="0" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </RadialGradientBrush.GradientStops> <RadialGradientBrush.RelativeTransform> <TransformGroup> <SkewTransform CenterX="0.343334" CenterY="0.578031" AngleX="-6.15299" AngleY="0" /> <RotateTransform CenterX="0.343334" CenterY="0.578031" Angle="-6.59875" /> </TransformGroup> </RadialGradientBrush.RelativeTransform> </RadialGradientBrush> </Canvas.Background> <Label Margin="52,-177,0,0" Foreground="#09FFFFFF" FontFamily="Nina" FontWeight="Bold" FontSize="354"> <Label.RenderTransform> <RotateTransform Angle="0" CenterX="172" CenterY="240" /> </Label.RenderTransform> <Label.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimation To="360" Duration="0:0:10" RepeatBehavior="Forever" Storyboard.TargetProperty="(Label.RenderTransform).(RotateTransform.Angle)" /> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Label.Triggers> @ </Label> <Label Margin="312,35,0,0" Foreground="#61000000" FontFamily="Nina" FontWeight="Bold" FontSize="44">You@^^</Label> <Label Margin="32,57,0,0" Foreground="#AFC3C3C3" FontWeight="Bold" FontSize="16"> 妙趣轻松,让好心情随邮件散播世界! </Label> </Canvas> </DockPanel> <Border x:Name="HeadLine" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#D81B1B1B" Offset="0" /> <GradientStop Color="#FFF" Offset="1" /> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#FF9D9D9D" Offset="0" /> <GradientStop Color="#FF808080" Offset="0.005" /> <GradientStop Color="#FF9D9D9D" Offset="0.05" /> <GradientStop Color="#FF9D9D9D" Offset="0.95" /> <GradientStop Color="#FF808080" Offset="0.995" /> <GradientStop Color="#FF9D9D9D" Offset="1" /> </LinearGradientBrush> </Border.Background> </Border> <Grid x:Name="Show" DockPanel.Dock="Top" Height="135" ClipToBounds="True"> <Grid.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#FFE2C7BC" Offset="1" /> <GradientStop Color="#FFD0D0D0" Offset="0.7" /> <GradientStop Color="#FFF5F5F5" Offset="0" /> </LinearGradientBrush> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="28" /> <ColumnDefinition Width="5*" /> <ColumnDefinition Width="4*" /> <ColumnDefinition Width="28" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="2*" /> <RowDefinition Height="3*" /> <RowDefinition Height="4*" /> </Grid.RowDefinitions> <Rectangle Opacity="0.5" Fill="{StaticResource ShadowLeft}" Grid.Column="0" Grid.RowSpan="3" /> <Rectangle Opacity="0.5" Fill="{StaticResource ShadowRight}" Grid.Column="3" Grid.RowSpan="3" /> <Ellipse Margin="80,1,0,0" Height="164" Width="164" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1.8" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.7" Value="#5FFF" /> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="310,-111,0,0" Height="224" Width="224" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1.5" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.1" Value="#5FFF" /> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="0,41,560,0" Height="77" Width="77" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:1" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:0.7" Value="#5FFF" /> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Ellipse Margin="0,-41,10,0" Height="264" Width="264" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top"> <Ellipse.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <ColorAnimationUsingKeyFrames Duration="0:0:2" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)"> <DiscreteColorKeyFrame KeyTime="0:0:1.8" Value="#5FFF" /> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Ellipse.Triggers> </Ellipse> <TextBlock Margin="45,0,0,0" FontWeight="Bold" Grid.Column="1" Grid.Row="1" Grid.RowSpan="2"> <Run Foreground="#FFBCBCBC" FontSize="16">摆脱臃肿的邮件客户端和繁复的网页登陆</Run> <LineBreak /> <Run Foreground="#FF9A9A9A" FontSize="32">发邮件是可以如此轻松畅快!</Run> </TextBlock> <TextBlock Margin="15,0,0,0" Grid.Column="2" Grid.Row="2" Grid.RowSpan="2"> <Hyperlink ToolTip="打开下载页面" TargetName="_blank" NavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.html" FontSize="25" FontWeight="Bold" Foreground="#D0FFFFFF"> <Hyperlink.Style> <Style TargetType="Hyperlink"> <Setter Property="TextBlock.TextDecorations" Value="{x:Null}" /> </Style> </Hyperlink.Style> <Run>立即尝试</Run><Rectangle VerticalAlignment="Center" Margin="5,0,0,0" Fill="{StaticResource go}" Height="20" Width="25" /> </Hyperlink> </TextBlock> </Grid> <Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="#FF8E45" BorderThickness="0,1,0,0" BorderBrush="#FFF"></Border> <Border x:Name="Footer" Background="#666" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55"></Border> <DockPanel x:Name="Body" Background="#FFFFFCD1"> <DockPanel x:Name="Side" Background="#1E874900" DockPanel.Dock="Right" Width="245"></DockPanel> <StackPanel x:Name="Content"></StackPanel> </DockPanel> </DockPanel> </Grid> </ScrollViewer> </Page>
用XAML做网页!!—广告展示区的更多相关文章
- 用XAML做网页!!—边栏与页脚
原文:用XAML做网页!!-边栏与页脚 此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单: <Border x:Name="Footer" BorderBrush=&q ...
- 用XAML做网页!!—导航栏
原文:用XAML做网页!!-导航栏 这次要完成的是导航栏,这是页面中比较复杂的区域. 先在 Microsoft Expression Design 中绘制导航栏的背景图案: 导出为barback.xa ...
- 用XAML做网页!!—框架
原文:用XAML做网页!!-框架 上一篇中我进行了一下效果展示和概述,此篇开始将重现我此次尝试的步骤,我想大家通过阅读这些步骤,可以了解到XAML网页排版的方法. 下面就开始编写XAML,首先来定义一 ...
- 用XAML做网页!!—开篇
原文:用XAML做网页!!-开篇 这几日一直没发表新文章,一来是因为事比较多,二来就是我在研究使用XAML挑战传统HTML来做网页,这很可能是在全球的首次尝试,至少我从未找到任何可供参考的相关资料. ...
- 用XAML做网页!!—终结篇
原文:用XAML做网页!!-终结篇 迄今为止的设计都很顺利,但这次就不得不接触我前面所说的非常糟糕的流文档了,但在此之前先来把标题弄好: <Border BorderBrush="#6 ...
- 用XAML做网页!!—页头
原文:用XAML做网页!!-页头 接续上次进度,我们此次来制作页头. 首先要实现两侧边缘的美化,如下图所示: 在边缘处有一层朦胧的亮度反光效果,这也是通过简单的渐变实现的,而且我们在后面的每个区块中都 ...
- 用做网页开发经历了三个阶段(附长篇讨论) good
用做网页开发经历了三个阶段:第一阶:傻干阶段使用Intraweb,傻瓜型,无需知道javascript,html,css,会pascal就可以了. 第二阶:困惑阶段使用Intraweb,有很多限制,比 ...
- 16个值得个人站长做的广告联盟[转自cnzz]
建站也有好多年了,也建了几个站,有些微波收入, 反复测试了挺多广告联盟, 下面介绍一下: 1.googleadsense联盟: 推荐指数:☆☆☆☆☆ Google广告联盟是现在信誉最好的广告提供商之一 ...
- 网页如何展示PPT文档
最近再做一个新项目,其中有一个难点,就是如何在网页上展示PPT,我网上找到了几种方法,但是真正符合我目前这个项目的就只有这一种方法了, 使用PowerPoint to Flash将ppt文 ...
随机推荐
- ios-王云鹤 调用ios系统功能---------------打电话、发短信、发邮件
--------------------------------------菜鸟总结,欢迎读者雅正------------------------------------------------- 先 ...
- hdu 4687 带花树匹配
其实吧,思路挺简单的,只不过昨天刚学,还有一些东西不太了解,然后就23333333... 吃晚饭回来就A了,我是有多傻啊,这么题都A不掉,不能忍啊... 我们可以先求出哪些边是可能存在于最大匹配中的, ...
- TTL 超时问题
在TCP/IP网络中,网络层并不对数据包进行可靠性传输保证,只通过ICMP报文提供反馈机制(例如:差错控制).PING命令就是ICMP的请求/响应报文,也是网络最常用的测试手段.通常使用PING命令测 ...
- HTTPClient和URLConnection核心区别分析
首先:在 JDK 的 java.net 包中已经提供了访问 HTTP 协议的基本功能:HttpURLConnection.但是对于大部分应用程序来说,JDK 库本身提供的功能还不够丰富和灵活. 在An ...
- 最近遇到VS2013,在打开解决方案时,报如下错误: 未找到与约束
最近遇到VS2013,在打开解决方案时,报如下错误: “未找到与约束 ContractName Microsoft.Internal.VisualStudio.PlatformUI.ISolution ...
- SVN权限解析规则详解(转)
首先创建一个版本库后,会生成最初的目录结构和基本的配置文件,本文主要分析“authz”文件的内容:我们先抛开alias和groups不谈,将重点放在路径的权限配置上. 一. 权限格式 svn权限的基本 ...
- MySQL内存表(MEMORY)说明 | 一个PHP程序员的备忘录
MySQL内存表(MEMORY)说明 | 一个PHP程序员的备忘录 MySQL内存表(MEMORY)说明
- delphi 精要-读书笔记(内存分配释放)
delphi 精要-读书笔记(内存分配释放) 1.内存分为三个区域:全局变量区,栈区,堆区 全局变量区:专门存放全局变量 栈区:分配在栈上的变量可被栈管理器自动释放 堆区:堆上的变量内存必须人 ...
- 14.4.3.4 Configuring InnoDB Buffer Pool Prefetching (Read-Ahead) 配置InnoDB Buffer pool 预读
14.4.3.4 Configuring InnoDB Buffer Pool Prefetching (Read-Ahead) 配置InnoDB Buffer pool 预读 一个预读请求 是一个I ...
- 降低http请求次数
80%的终于用户响应时间花在前端程序上.而其大部分时间则花在各种页面元素,如图像.样式表.脚本和Flash等的下载上. 降低页面元素将会降低HTTP请求次数.这是高速显示页面的关键所在. 1.Imag ...
