VS生成桌面应用程序
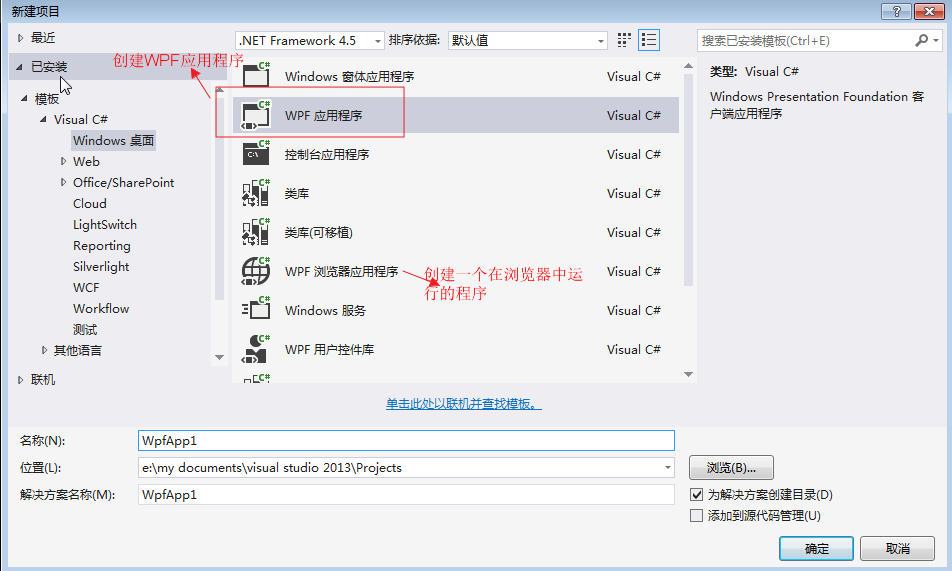
1、简介



 -->>已经更新为
-->>已经更新为


private void Button_Click_1(object sender,EventArgs e)
{
MessageBox.Show("Wonderful!");
}
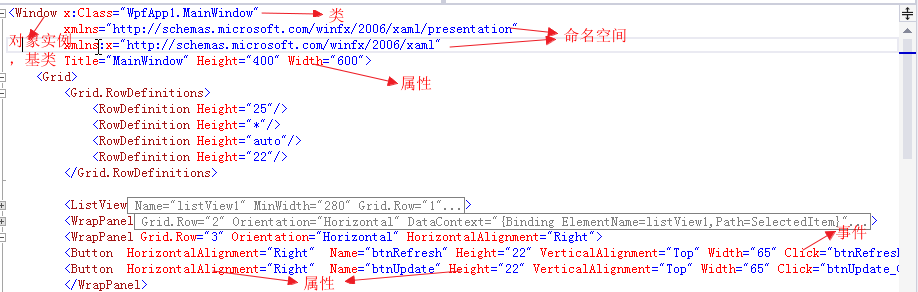
<Window x:Class="鳄鱼啊鳄鱼.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.Background>
<LinearGradientBrush>
<GradientStop Offset="0" Color="Blue"></GradientStop>
<GradientStop Offset="0.5" Color="LightBlue"></GradientStop>
</LinearGradientBrush>
</Grid.Background>
<TextBox Height="23" Margin="10,10,10,0" Name="textBox1" VerticalAlignment="Top" Text="{Binding ElementName=slider1, Path=Value, UpdateSourceTrigger=PropertyChanged}" TextChanged="textBox1_TextChanged" />
<Slider Height="21" Margin="10,40,10,0" Name="slider1" VerticalAlignment="Top" Maximum="100" />
<Button Content="Button" HorizontalAlignment="Left" Height="50" Margin="48,172,0,0" VerticalAlignment="Top" Width="138" Click="Button_Click"/>
<Label Content="当前时间--" HorizontalAlignment="Left" Height="66" Margin="263,172,0,0" VerticalAlignment="Top" Width="204"/>
<Button Content="Button1" HorizontalAlignment="Left" Height="52" Margin="48,258,0,0" VerticalAlignment="Top" Width="125" Click="Button_Click_1"/>
<CheckBox Content="CheckBox" HorizontalAlignment="Left" Height="39" Margin="263,245,0,0" VerticalAlignment="Top" Width="109" Checked="CheckBox_Checked"/>
<ComboBox HorizontalAlignment="Left" Margin="335,91,0,0" VerticalAlignment="Top" Width="120" SelectionChanged="ComboBox_SelectionChanged"/>
</Grid>
</Window>

VS生成桌面应用程序的更多相关文章
- nativefier - 快速把任意网页生成桌面应用程序
使用前端技术开发桌面应用的技术已经相当成熟了,像早先的 NW.js,如今很火的 Electron 等,都可以轻松实现.今天给大家分享的 nativefier 就是基于 Electron 封装的,可以帮 ...
- 发布Qt Widgets桌面应用程序的方法(自定义进程步骤,用QT Creator直接生成)
发布Qt Widgets桌面应用程序的方法 Qt是一款优秀的跨平台开发框架,它可以在桌面.移动平台以及嵌入式平台上运行.目前Qt 5介绍程序发布的文章帖子比较少.大家又非常想要知道如何发布Qt应用程序 ...
- nodejs+chromium 创建桌面应用程序
直接用nodejs+javascript+html+css也可以创建桌面应用程序啦,前端开发的同学应该都比较感兴趣. 生成的应用程序自带nodejs环境和chrome浏览器环境. github的ato ...
- Visual Studio 2012 开发环境配置+控制台工具+桌面应用程序
一.界面布局视图设置 1.窗口的布局.控制台窗口运行恢复到开发环境的设置方法 也可以保存好设好的个性化设置,导入设置: 2.视图|服务器资源管理器(sever explorer) 可以访问数据源.服务 ...
- c#实现windows远程桌面连接程序
c#实现windows远程桌面连接程序 使用winform制作windows远程桌面连接程序,windows自带了远程桌面连接,我们需要将远程桌面连接集成 到自己的winform程序,并实现管理远程主 ...
- DSAPI 生成桌面图标(带数字)
功能:在桌面上创建一个带有指定数字的图标. 效果图: 生成的ICO图标 代码 Private Sub 生成桌面图标(消息数量 As Integer) Try Dim B As New Bitmap(M ...
- vue-electron脚手架安装及说明 打包基于Vue的 桌面应用程序
今天这篇文章是讲述一下 融合了vue-cli+electron的一种新的脚手架,省去许多繁琐配置,即vue-electron. 下面就说一下安装和使用,假设你的电脑已经安装node.js,并且已经全局 ...
- c#实现windows远程桌面连接程序代码
使用winform制作windows远程桌面连接程序,windows自带了远程桌面连接,我们需要将远程桌面连接集成 到自己的winform程序,并实现管理远程主机的配置. 远程桌面核心类库 windo ...
- 演练:我的第一个 WPF 桌面应用程序 https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/getting-started/walkthrough-my-first-wpf-desktop-application
这篇文章演示如何开发简单的 Windows Presentation Foundation (WPF) 应用程序包括元素所共有的大多数 WPF 应用程序: 可扩展应用程序标记语言 (XAML) 标记. ...
随机推荐
- SZU:A25 Favorite Number
Judge Info Memory Limit: 32768KB Case Time Limit: 10000MS Time Limit: 10000MS Judger: Number Only Ju ...
- Web Api中实现Http方法(Put,Post,Delete)
在Web Api中实现Http方法(Put,Post,Delete) 系列导航地址http://www.cnblogs.com/fzrain/p/3490137.html 前言 在Web Api中,我 ...
- 使用typeof方法反射属性和方法
Type type = typeof(System.Int32);//获得int类型的Type对象 foreach (MethodInfo method in type.GetMethods())// ...
- 分享一个C#自定义事件的实际应用
在C#.NET的开发中,事件是经常接触到的概念,比如为按钮添加点击事件,并写入点击按钮触发事件要运行的代码.不管是ASP.NET还是WinForm等各种形式的应用程序,最经常是为系统生成的事件写具体代 ...
- centos安装及配置
centos安装 从网上下载最新的版本,用ultraiso做好系统盘,启动.安装过程没有什么可以说的,与其他发行版有点不同的是需要将安装包放到u盘根目录下(u盘容量最好大点,8~16G最好).开始没注 ...
- 【ios开发】图片拉伸
最近在做一个项目 其中要自己定制一个View 如图: 但是美工给了我的图片尺寸却是不一样的. 分别是599*80 26*61 于是就成了这样的效果. 很明显的发现取消四周不对劲. 于是我就去找美工姐 ...
- 10.26最后的模拟DAY2 改造二叉树[中序遍历+严格递增的最长不下降子序列]
改造二叉树 [题目描述] 小Y在学树论时看到了有关二叉树的介绍:在计算机科学中,二叉树是每个结点最多有两个子结点的有序树.通常子结点被称作“左孩子”和“右孩子”.二叉树被用作二叉搜索树和二叉堆.随后他 ...
- vim复制
关于vim复制剪贴粘贴命令的总结 最近在使用vim,感觉很好很强大,但是在使用复制剪切粘贴命令是,碰到了一些小困惑,网上找了一些资料感觉很不全,讲的也不好,遂自己进行实践并总结了. 首先是剪切(删 ...
- 迟到的 WPF 学习 —— 依赖项属性
本章学习依赖项属性,英文原文 Dependency Property,它是传统 .Net Framework 属性的扩展,是 WPF 的专属,但所幸使用起来和传统属性几乎一样.WPF 元素所提供的大多 ...
- DropDownList单选与多选下拉框
一.单选DropDownList传值 1.添加界面的DropDownList显示值问题 (1)在方法内添加ViewData的方法: var ad = new UnitsRepository(); Vi ...
