js中width,height,left,top计算
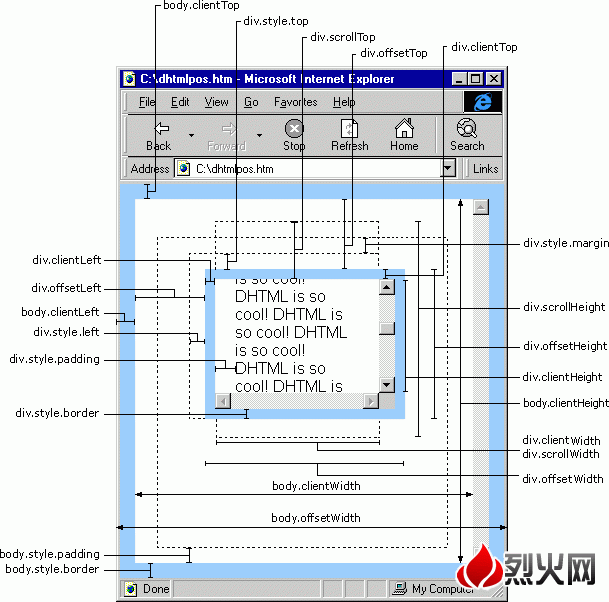
①offset 包括了元素的边框和内边距和滚动条
offsetWidth、offsetHeight元素的宽度和高度
offsetLeft 、offsetTop元素相对于文档左边和顶部的距离(定位了的元素相对于祖先元素)
②client 不包括边框大小不包含滚动条
clientWidth、clientHeight元素的宽度和高度
clientLeft 、clientTop元素相对于文档左边和顶部的距离(定位了的元素相对于祖先元素)
③scroll
scrollWidth 、scrollHeight元素的内容区域加上内边距,在加上任何溢出内容的尺寸.
scrollLeft & scrollTop
指定的是元素的滚动条的位置
scrollLeft和scrollTop都是可写的属性,通过设置它们来让元素中的内容滚动。
js中width,height,left,top计算的更多相关文章
- js中如何通过身份证号计算出生日期和年龄
在html中有如下标签 身份证号:<input type="text" id="Gra_IDCard" onChange="IDCardChan ...
- js中的各种“位置”——“top、clientTop、scrollTop、offsetTop……”,你知道多少
当要做一些与位置相关的插件或效果的时候,像top.clientTop.scrollTop.offsetTop.scrollHeight.clientHeight.offsetParent...看到这么 ...
- JS 中的日期时间操作计算实例
实例 一:已知日期格式为 "YYYY/MM/DD",计算相对于今天的天数差. function fromNow(date){ var mTimes = new Date(date) ...
- js中不同的height, top的对比
每次看到js中的clientHeight(clientTop), offsetHeight(offsetTop),scrollHeight(scrollTop)就头大,根本分不清这几种的区别,然而碰到 ...
- JQuery中width和JS中JS中关于clientWidth offsetWidth scrollWidth 等的含义
JQuery中: width()方法用于获得元素宽度: innerWidth()方法用于获得包括内边界(padding)的元素宽度: outerWidth()方法用于获得包括内边界(padding)和 ...
- css中的width,height,属性与盒模型的关系
这段话很容易记住盒模型: css中盒子模型包含属性margin.border.padding.content,他们可以把它转移到我们日常生活中的盒子(箱 子)上来理解,日常生活中所见的盒子也具有这些属 ...
- offset[Parent/Width/Height/Top/Left] 、 client[Width/Height/Top/Left] 、 Element.getBoundingClientRect()
开篇提示:以下内容都经个人测试,参考API文档总结,但还是不能保证完全正确,若有错误,还请留言指出___________________________________________________ ...
- CSS中width和height与盒子模型的关系
盒子模型 css中盒子模型包含属性margin.border.padding.width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以 ...
- js中进行金额计算parseFloat
在js中进行以元为单位进行金额计算时 使用parseFloat会产生精度问题var price = 10.99;var quantity = 7;var needPay = parseFloat(pr ...
随机推荐
- C++ Builder中TOpenDialog控件的使用例子
源代码如下(opendlg_loaddata为TOpenDialog控件的name,ofAllowMultiSelect代表允许多选): opendlg_loaddata->Options &l ...
- test maekdown 2
Package Control Messages Markdown Preview: Sublime Text 2/3 Markdown Preview ======================= ...
- Python日期操作
1. 日期输出格式化 所有日期.时间的api都在datetime模块内. 1. datetime => string now = datetime.datetime.now() now.strf ...
- 迟到的 WPF 学习 —— 路由事件
1. 理解路由事件:WPF 通过事件路由(event routing)概念增强了传统的事件执行的能力和范围,允许源自某个元素的事件由另一个元素引发,例如,事件路由允许工具栏上的一个按钮点击的事件在被代 ...
- 记录最近在使用sprintf构造字符串时遇到的一个问题
直接上代码: #include "stdio.h" #include "string.h" int main() { char szTmp[20] = {0}; ...
- 我的Pandas应用场景
声明 工作后,很不幸的成为了团队中的QA.QA这个角色吧,说起来高大上,实际很苦逼,一句话概括一下:吃力不讨好!作为新人,公司每月一分钱没少我,至少现在跟开发的待遇是一样的,所以我还是得兢兢业业的对待 ...
- 随机生成n个不相等的随机数
在计算机视觉中,(例如8点算法)经常用到RANSAC算法在N个数据中找到最合适的一组n(n<N)个数据对,使某项指标达到最大.解决这个问题需要随机的在N个数据对中采样.本文实现一种线性的,复杂度 ...
- 批处理安装nodejs
@echo offcd nodejsecho 正在安装nodejs-v4.2.2,请稍等...start /wait node-v4.2.2-x64.msi /qnecho 安装nodejs结束 cd ...
- Ubuntu snappy is lame
ubuntu has just announced that snappy will replace 'apt' as the next generation of package manager f ...
- 【Machine Learning】单参数线性回归 Linear Regression with one variable
最近开始看斯坦福的公开课<Machine Learning>,对其中单参数的Linear Regression(未涉及Gradient Descent)做个总结吧. [设想] ...