如何编写一个gulp插件
很久以前,我们在"细说gulp"随笔中,以压缩JavaScript为例,详细地讲解了如何利用gulp来完成前端自动化。
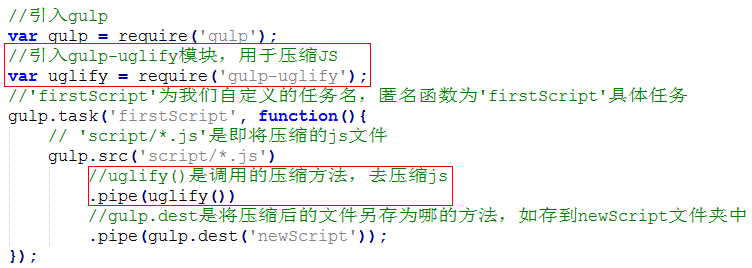
再来短暂回顾下,当时除了借助gulp之外,我们还利用了第三方gulp插件”gulp-uglify”,来达到压缩JavaScript文件的目的。
代码如下:

今儿,我们的重点就是,自己也来实现一个gulp插件。
| 正文 |
其实,如果只是单纯地想要编写一个gulp插件不难,可以借助through2或者through-gulp来编写(through-gulp是基于through2开发的)。
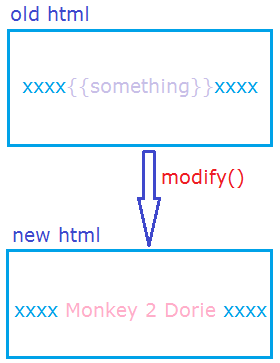
例如,我们想要接下来即将编写的插件(暂取名为modify),实现这样的功能:将指定html文件中的{{…}},全部替换成’Monkey 2 Dorie’。
如下:

下面我们将利用through2以及through-gulp一一道来。
**through2**
'use strict'
var through2 = require('through2');
module.exports = modify;
function modify(){
return through2.obj(function(file, encoding, cb){
//如果文件为空,不做任何操作,转入下一个操作,即下一个pipe
if(file.isNull()){
console.log('isNull');
this.push(file);
return cb();
}
//插件不支持对stream直接操作,抛出异常
if(file.isStream()){
console.log('isStream');
this.emit('error');
return cb();
}
//内容转换,处理好后,再转成Buffer形式
var content = versionFun(file.contents.toString());
file.contents = new Buffer(content);
//下面这两句基本是标配,可参考through2的API
this.push(file);
cb();
});
}
function versionFun(data){
return data.replace(/{{something}}/, ' Monkey 2 Dorie ');
}
**through-gulp**
'use strict'
var through = require('through-gulp');
module.exports = modify;
function modify(){
var stream = through(function(file, encoding, callback){
//如果文件为空,不做任何操作,转入下一个操作,即下一个pipe
if(file.isNull()){
console.log('file is null!');
this.push(file);
return callback();
}
//插件不支持对stream直接操作,抛出异常
if(file.isStream()){
console.log('file is stream!');
this.emit('error');
return callback();
}
//内容转换,处理好后,再转成Buffer形式
var content = versionFun(file.contents.toString('utf-8'));
file.contents = new Buffer(content, 'utf-8');
this.push(file);
callback();
}, function(callback){
console.log('处理完毕!');
callback();
});
return stream;
}
function versionFun(data){
return data.replace(/{{something}}/, ' Monkey 2 Dorie ');
}
详情代码见github.
| 拓展阅读 |
[1]、through-gulp
[2]、gulp规范
[3]、gulp高级技巧
如何编写一个gulp插件的更多相关文章
- 如何自己编写一个easyui插件续
接着如何自己编写一个easyui插件继续分享一下如何从上一节写的“hello”插件继承出一个“hello2”. 参考了combobox的源码中继承combo,当然我这个简单很多了.都是根据自己的理解来 ...
- 从零开始编写一个vue插件
title: 从零开始编写一个vue插件 toc: true date: 2018-12-17 10:54:29 categories: Web tags: vue mathjax 写毕设的时候需要一 ...
- 自己动手编写一个VS插件(五)
作者:朱金灿 来源:http://blog.csdn.net/clever101 继续编写VisualStudio插件.这次我编写的插件叫DevAssist(意思是开发助手).在看了前面的文章之后你知 ...
- 如何自己编写一个easyui插件
本文介绍如何通过参考1.4.2版本的progressbar的源码自己编写一个HelloWorld级别的easyui插件,以及如何拓展插件的功能. 有利于我们理解easyui插件的实现,以及了解如何对e ...
- 自己动手编写一个Mybatis插件:Mybatis脱敏插件
1. 前言 在日常开发中,身份证号.手机号.卡号.客户号等个人信息都需要进行数据脱敏.否则容易造成个人隐私泄露,客户资料泄露,给不法分子可乘之机.但是数据脱敏不是把敏感信息隐藏起来,而是看起来像真的一 ...
- 自己动手编写一个VS插件(八)
作者:朱金灿 来源:http://blog.csdn.net/clever101 利用业余时间继续开发一个VS插件.我要开发的插件是一个代码库插件,主要是用于积累我平时要使用的代码.在之前我已经实现了 ...
- 自己动手编写一个VS插件(七)
作者:朱金灿 来源:http://blog.csdn.net/clever101 继续开发VS插件.今天在添加ATL控件时出现一个"未能返回新代码元素"的错误,如下图: 解决办法是 ...
- 自己动手编写一个VS插件(六)
作者:朱金灿 来源:http://blog.csdn.net/clever101 在上篇中我们已经实现了创建和显示一个工具栏出来,它的效果图是这样的: 现在我们实现一些简单功能,具体就是单击按钮弹出一 ...
- webpack编写一个plugin插件
插件向第三方开发者提供了 webpack 引擎中完整的能力.使用阶段式的构建回调,开发者可以引入它们自己的行为到 webpack 构建流程中.创建插件比创建 loader 更加高级,因为你将需要理解一 ...
随机推荐
- 微信小程序tips集合:无法输入文字/随时查看页面/元素审查/点击事件/数据绑定
1:编辑文档无法输入文字 出现这种情况一般是因为之前编辑的文档未保存,所有在其他文档输入的时候会自动输入到未保存的文档中,在文档暂时编辑完毕后要ctrl+s随手保存,不然会出现无法打字情况 2: 随时 ...
- 单向链表(C#)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- CodeForces 652A Gabriel and Caterpillar
简单模拟. #include<cstdio> #include<cstring> #include<cmath> #include<algorithm> ...
- 《javascript语言精粹》——第6章数组
[1].数组字面量 var empty=[]; var num=[ 'zero','one','two','three','four','five','six','seven','eight','ni ...
- 【转】每一个程序员需要了解的10个Linux命令
作为一个程序员,在软件开发职业生涯中或多或少会用到Linux系统,并且可能会使用Linux命令来检索需要的信息.本文将为各位开发者分享10个有用的Linux命令,希望对你会有所帮助. 以下就是今天我们 ...
- mongodb更新数据
1. 获取当前时间: Calendar.getInstance().getTime(); 2. 更新数据: public void updateProcessLandLog(ProcessLandLo ...
- [osg]osg显示中文信息
转自:http://www.cnblogs.com/feixiang-peng/articles/3152754.html 写好了在osg中实时显示中文信息的效果.中间遇到两个问题,一个是中文显示,一 ...
- Struts2---Result(传统Web应用程序与Ajax应用程序的异同)
看了很久的struts,在视频和书的引导下,慢慢明白了点,推荐:<struts 2 in action>和马士兵的视频 今天看结果这块时,由于还没有学过ajax等,不太明白,但是必须弄懂嗒 ...
- Jquery插件之ajaxForm ajaxSubmit的理解用法
如今ajax满天飞,作为重点的form自然也受到照顾. 其实,我们在平常使用Jquery异步提交表单,一般是在submit()中,使用$.ajax进行.比如: $(function(){ $( ...
- easyui 翻译
1,DataGrid checkOnSelect: 设置成true:用户点击一行的时候,复选框被选中或者是取消选中 设置成false:只有当用户点击复选框的时候,复选框才能被选中或者是取消选中 sel ...
