微信小程序t填坑之旅一(接入)
一、小程序简介
小程序是什么?
首先“程序”这两个字我们不陌生。看看你手机上的各个软件,那就是程序。平时的程序是直接跑在我们原生的操作系统上面的。小程序是间接跑在原生系统上的。因为它嵌入在微信中,受微信管理。用一个不十分恰当的比喻就是,微信是“操作系统”(推出小程序后它确实具备了某些操作系统的特点),小程序是跑在这个“操作系统”上面的“程序”。
小程序有什么特点?
八个字,“触手可及”和“用完即走”。微信就是入口,搜索一下或者扫一扫即可打开微信小程序。无需下载和安装。这里就有个场景挺好,例如某天美女有约
体验比网站好,比下载APP更便捷。
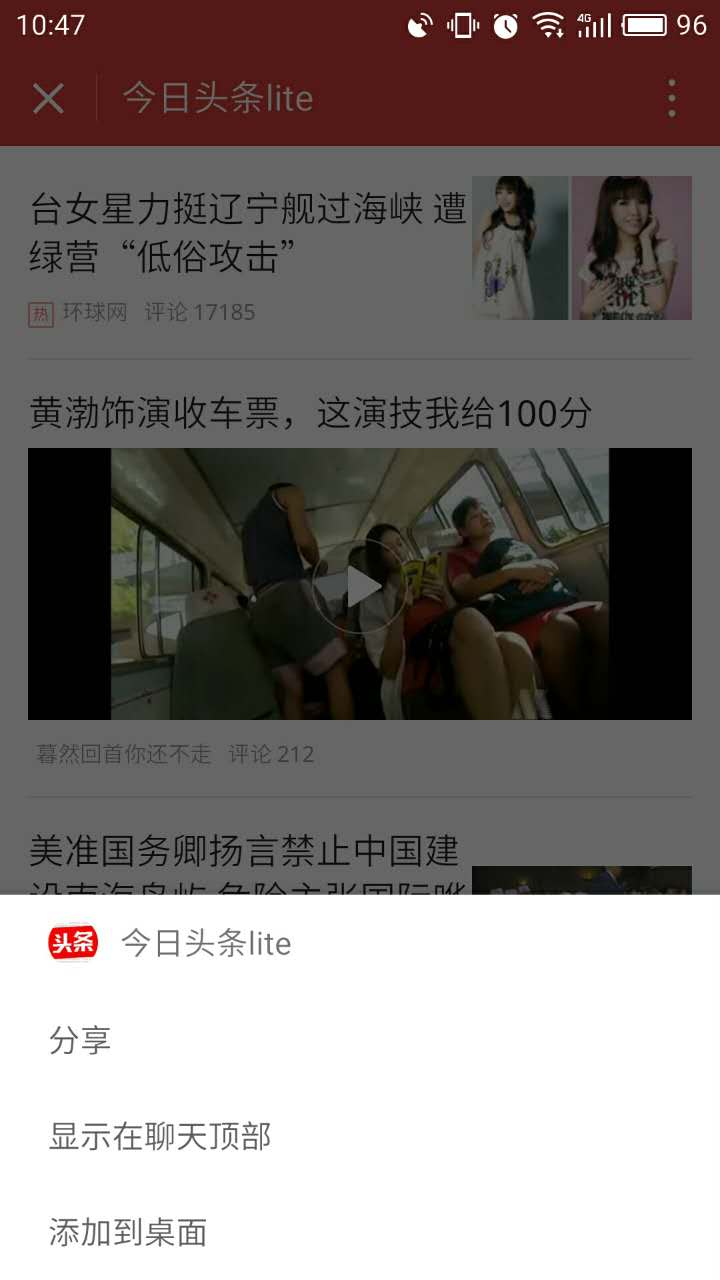
这是张小龙给它的定位。目前安卓版本和IOS版本下面体验小程序是有挺大差别的。例如安卓可以将小程序添加到桌面 如下图:

桌面查看

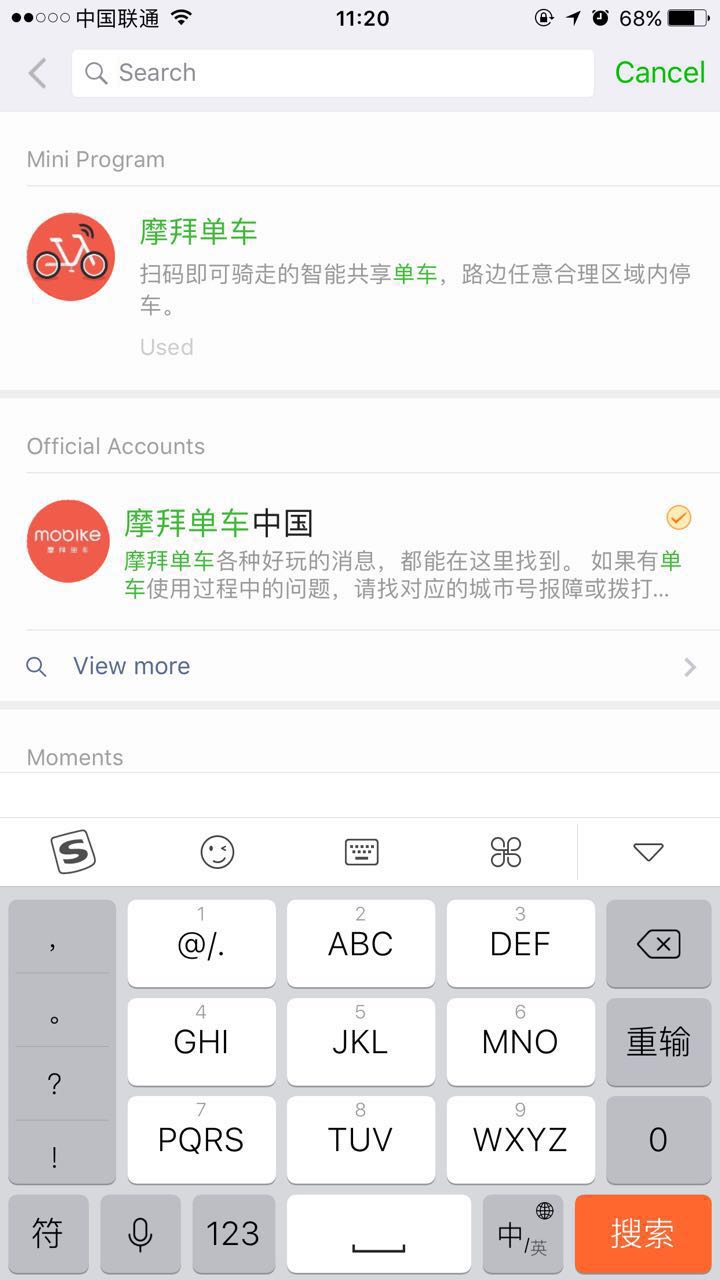
怎样找到你要的小程序。发布那天已经铺天盖地的科普了。我在这里再啰嗦两句。重要前提,微信更新到最新版本。如果你是第一次使用是看不到小程序入口的。需要使用一次之后才能发现入口。通过搜索小程序,在你平时添加公众号的搜索位置。搜索结果如果小程序会有标明,或者别人分享给你某个小程序,点开就算使用。

点进去使用一次之后你就可以发现有入口了(最下面)

二、注册小程序
其实注册我也并不想多讲,这里就简单带过。
注册地址: 小程序注册

邮箱注意要使用
未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱
注意个人身份无法注册。其他的我就不啰嗦了,大家可以看一下微信官方提供的指南
小程序注册详见 小程序注册流程
三、开发者
下载开发工具:微信开发者工具
添加开发者: 注意:管理员本身就具有开发者的权限,所以如果你是管理员就不用去将自己绑定为开发者了,也绑定不了。

同样需要管理授权

最后搜索添加,最多 20 个开发者

打开工具后将看到下面的界面

填写相关参数 登录微信小程序后到“设置”面板下获取我们要的参数

如果你的APPSecret没有设置过请先设置,设置过需要查看的点击"重置"按钮,并通过管理员授权可查看

配置完各个参数后终于可以打开开发者页面了,如下

补充:顺便说下体验者绑定,流程与开发者绑定一样

四、小程序预览
如果开发过程或者最后调试阶段我们需要在真机上运行小程序,可以使用预览功能。注意预览并不等于发布。未发布的小程序也只有开发者,体验者和管理员能够预览。并且预览二维码有时间限制。也就是说会失效
总体流程如下:
微信开发工具=>项目 =>预览=>出现二维码=>扫码体验


五、人性化
开发者的福音,手机上的调试模式。废话不多说,我们直接看一下



html,div,span,applet,object,iframe,h2,h3,h4,h5,h6,p,blockquote,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video { margin: 0; padding: 0; border: 0 }
body>*:first-child { margin-top: 0 !important }
body>*:last-child { margin-bottom: 0 !important }
p,blockquote,ul,ol,dl { margin: 15px 0 }
h2,h3,h4,h5,h6 { margin: 20px 0 10px; padding: 0; font-weight: bold }
h2 tt,h2 code,h3 tt,h3 code,h4 tt,h4 code,h5 tt,h5 code,h6 tt,h6 code { font-size: inherit }
h2 { font-size: 24px; border-bottom: 1px solid #ccc; color: #000 }
h3 { font-size: 18px }
h4 { font-size: 16px }
h5 { font-size: 14px }
h6 { color: #777; font-size: 14px }
a:first-child h2,a:first-child h3,a:first-child h4,a:first-child h5,a:first-child h6 { margin-top: 0; padding-top: 0 }
h2+p,h3+p,h4+p,h5+p,h6+p { margin-top: 10px }
a { color: #4183C4; text-decoration: none }
a:hover { text-decoration: underline }
ul,ol { padding-left: 30px }
ul li > :first-child, ol li > :first-child, ul li ul:first-of-type, ol li ol:first-of-type, ul li ol:first-of-type, ol li ul:first-of-type { margin-top: 0px }
ul ul,ul ol,ol ol,ol ul { margin-bottom: 0 }
dl { padding: 0 }
dl dt { font-size: 14px; font-weight: bold; font-style: italic; padding: 0; margin: 15px 0 5px }
dl dt:first-child { padding: 0 }
dl dt>:first-child { margin-top: 0px }
dl dt>:last-child { margin-bottom: 0px }
dl dd { margin: 0 0 15px; padding: 0 15px }
dl dd>:first-child { margin-top: 0px }
dl dd>:last-child { margin-bottom: 0px }
kbd { background-color: #DDDDDD; background-image: linear-gradient(#F1F1F1, #DDDDDD); background-repeat: repeat-x; border-color: #DDDDDD #CCCCCC #CCCCCC #DDDDDD; border-style: solid; border-width: 1px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; line-height: 10px; padding: 1px 4px }
blockquote { border-left: 4px solid #DDD; padding: 0 15px; color: #777 }
blockquote>:first-child { margin-top: 0px }
blockquote>:last-child { margin-bottom: 0px }
hr { clear: both; margin: 15px 0; height: 0px; overflow: hidden; border: none; background: transparent; border-bottom: 4px solid #ddd; padding: 0 }
img { max-width: 100% }
.cj-img-container { text-align: center }
;
.cj-img-container img { max-width: 700px }
#cnblogs_post_body img { max-width: 700px }
微信小程序t填坑之旅一(接入)的更多相关文章
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序开发填坑指南V1
近期用了一星期的时间,开发了一个小程序.小程序名称是:小特Jarvis,取自钢铁侠的管家. 后台采用C#编写,WebAPI接口.其实开发时间并不多,小程序本身提供的API,相比公众号的API来说,已经 ...
- 微信小程序开发填坑
1.模拟器和真机的差异 在开发的过程中,在模拟器上表现得好好的,在真机上却出问题的例子数不胜数.譬如动画的使用,cover-view上面使用定位,在模拟器好好的,在真机却错乱等等等等.造成这些错乱主要 ...
- 微信小程序开发踩坑之旅
项目之始: 一.搭建新项目时出现了 page[pages/XXX/XXX] not found.May be caused by :1. Forgot to add page route in app ...
- 微信小程序开发踩坑日记
2017.12.29 踩坑记录 引用图片名称不要使用中文,尽量使用中文命名,IDE中图片显示无异样,手机上图片可能出现不显示的情况. 2018.1.5 踩坑记录 微信小程序设置元素满屏,横向直接w ...
- 微信小程序从入坑到放弃之坑十二:navigator无法跳转的坑
转自:http://www.yilingsj.com/xwzj/2018-11-25/weixin-miniprogram-navigator.html 微信小程序中的页面跳转用navigator就行 ...
- 微信小程序开发踩坑记
前言 微信小程序自去年公测以来,我司也申请了一个帐号开发,春节前后开始开发,现在终于告一个段落了.谨以此文记录下踩过的坑. 坑1:scroll-view与onPullDownRefresh冲突 由于有 ...
- 微信小程序的那些坑
早闻微信小程序是个坑,结果名不虚传,细数一下我开发小程序遇过到坑. 1.UI组件过度封装. 微信小程序的组件是模仿react.js或vue.js的web组件设计的,并且封装了weui.css样式. P ...
- 微信小程序开发常见坑
前段时间稍微涉猎了微信小程序开发,踩了一些坑,在此总结出来,希望能为小伙伴们提供一点帮助. 页面跳转 对于页面跳转,可能习惯性想到wx.navigateTo,但是在跳转到目标页面是一个tab时,此接口 ...
随机推荐
- mysql优化---优化工具MySQL performance tuning primer script
MySQL performance tuning primer script一个简单好用的mysql优化工具,其实一个shell脚本 下载: $ wget http://www.day32.com/M ...
- CodeForces 590A Median Smoothing
构造题. 答案可以o(n)构造出来.首先要发现规律.只有01交替的串才可能变化,变化规律如下: 1开头,长度为偶数(0结尾):变(len-2)/2次 变完后 前半1 后半01开头,长度为奇数(1结尾) ...
- JQuery实现两侧浮动广告
1.描述 两侧浮动显示广告 2.要点 其实就是一直在变浮动广告距顶部的值. 3.代码 <!DOCTYPE html> <html> <head> <meta ...
- linux下 mysql 学习(一)
1.登录mysql [root@test1 local]# mysql Welcome to the MySQL monitor. Commands end with ; or g. Your My ...
- Tomcat 静态部署 二步特别注意
一.修改server.xml 在Host 节点添加如下配置 <!-- path 为请求url地址 docBase 为项目文件绝对地址制定到WebContent根目录下 --> <Co ...
- Xcode7 新添旧版模拟器方法
http://blog.csdn.net/xiaoluodecai/article/details/48649697 更新了最新的Xcode后,总是仅保留最新的模拟器,如iOS9.0,如果此时想添加以 ...
- jqgrid的外观重绘
1.如果你想随时更改jqGrid的外观和列,可以先将jqGrid卸载掉再重新加载:$(grid).GridUnload(); $("#list_server_table").tr ...
- POJ 3458 Colour Sequence
水题. #include<cstdio> #include<cstring> #include<cmath> + ; char s[maxn], v[maxn], ...
- java线程 — 创建和启动线程
创建和启动线程,传统有两种方式: 方式1:继承Thread类: 方式2:实现Runnable接口: 线程类(java.lang.Thread):Thread类和Thread的子类才能称之为线程类.阅读 ...
- iOS Socket第三方开源类库 ----AsyncSocket 分类: ios相关 ios技术 2015-03-11 22:14 59人阅读 评论(0) 收藏
假如你也是一个java程序员,而你又不是很懂Socket. 下面我的这篇文章也许能帮助你一些. http://xiva.iteye.com/blog/993336 首先我们写好上面文章中的server ...
