JavaScript 基础学习(二)
JavaScript 基础学习(二)
instanceof方法:
var s = "hello";
var i = 8;
//typeof 只能判断基本数据类型
alert(typeof(s));
alert(typeof (i)); //对于引用数据类型,用instanceof
var s2=new String("hello2")
alert(typeof(s2));
alert(s2 instanceof String);//true var n = new Number(2);
alert(typeof(n));
alert(n instanceof Number);//true
String对象
自动创建字符串对象:
var str1="hello world";
手工创建字符串对象:
var str1= new String("hello word");
String属性与方法:
<script>
var s = "hELlo";
// String对象的属性 length
alert(s.length); // 遍历字符串
for (var i in s){console.log(s[i])} //重复的会放一起
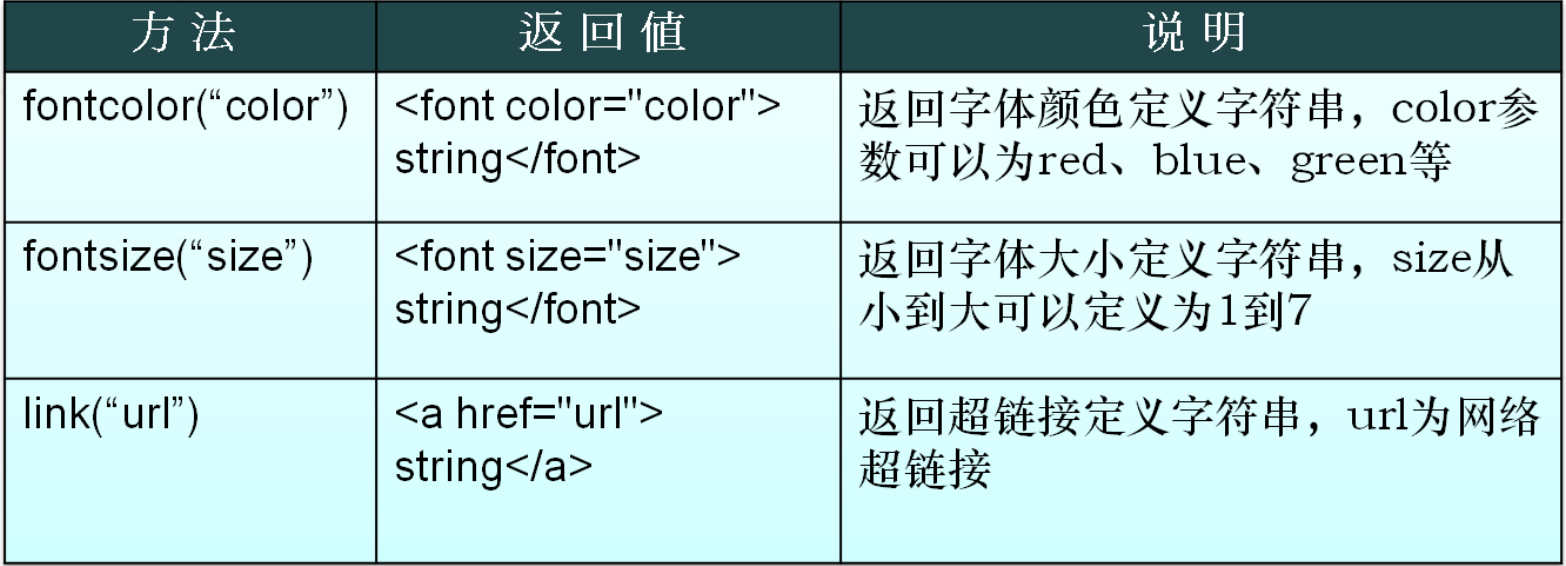
// 编排方法
document.write(s.italics());//返回斜体字符串
document.write(s.bold());//返回粗体表示字符串
document.write(s.anchor("alex"));//返回锚定义字符串<a>x</a>
// 大小写转换
console.log(s.toUpperCase());//HELLO
console.log(s.toLowerCase());//hello
// 获取指定字符
console.log(s.charAt(3)) //l
console.log(s.charCodeAt(3))//108 asc码值
// 查询字符串
console.log(s.search("l")) ;//返回的第一个匹配结果的索引值
console.log(s.match("l")[0]); //返回数组,里面是所有匹配结果
console.log(s.match("l")[1]); // replace concat split
console.log(s.replace("E","e"));
console.log(s.split("E"));
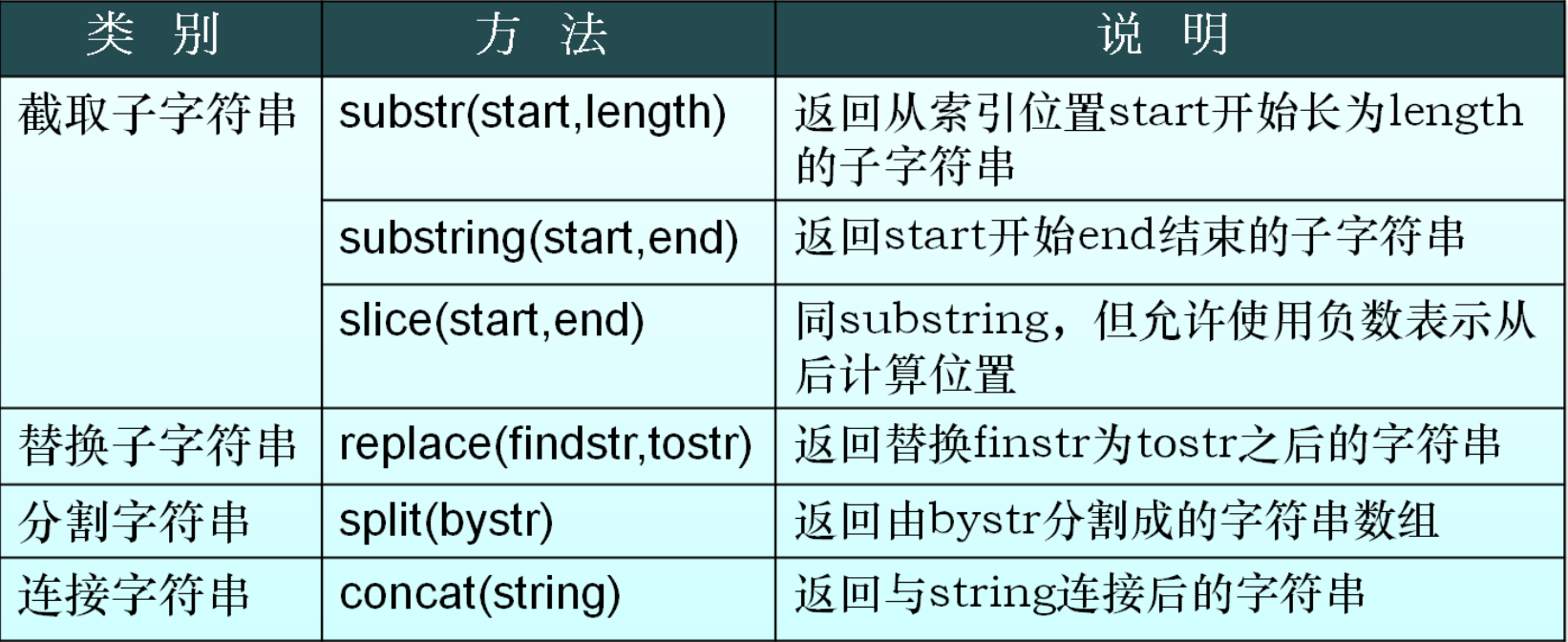
console.log(s.concat("wordl")); // 截取字符串
console.log(s.substr(1,2));//El 按个数取
console.log(s.substring(1,2));//E 按索引取
console.log(s.slice(1,-1)) ; //ELl console.log(s.indexOf("l"));//从前往后取
console.log(s.lastIndexOf("l")); //从后面取索引值 </script>



分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]); //结果为"二"
连接字符串
var str1="abcd";
var str2=str1.concat("efgh"); alert(str2); //结果为"abcdefgh"
Array对象
创建方式1:
var a=[1,2,3]; 创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size);//if 1个参数且为数字,即代表size,not content 初始化数组对象:
var cnweek=new Array(7);
Array对象的属性
获取数组元素的个数:length
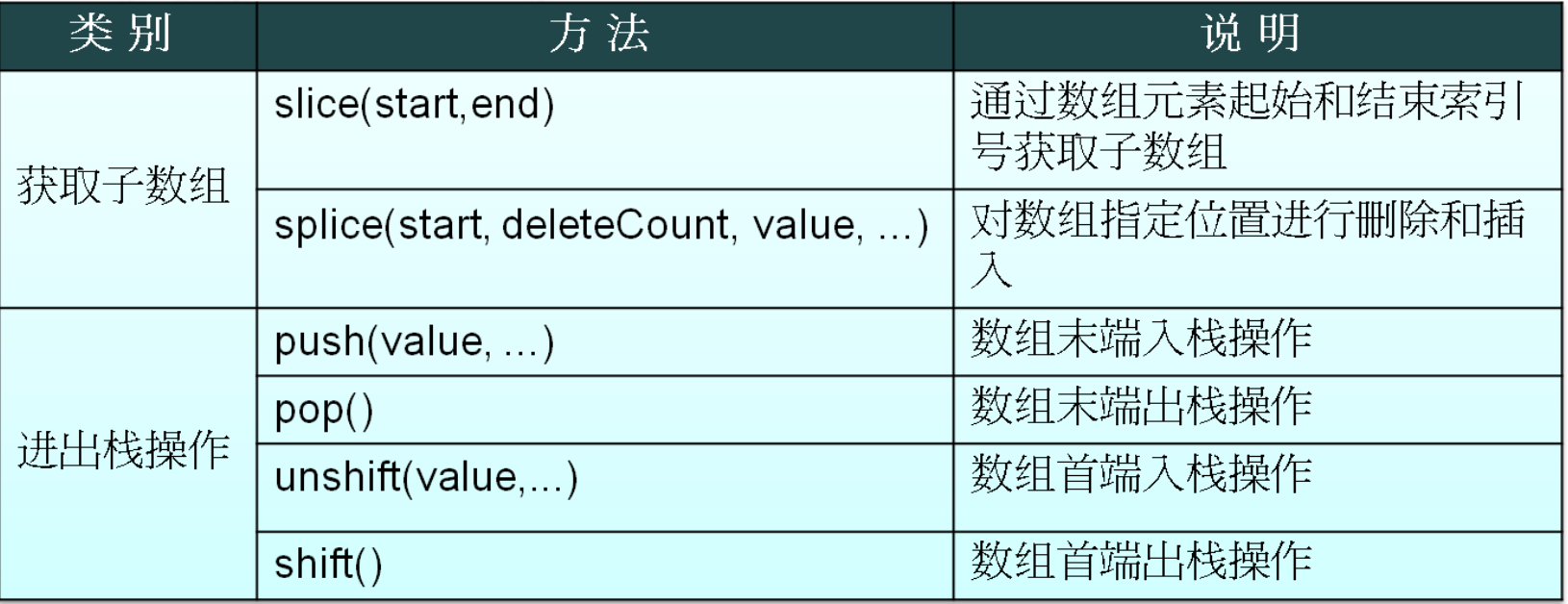
Array对象的方法


连接数组-join方法
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1);
//结果为"1-2-3-4-5-6-7"
进出栈操作
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
Date对象
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));
//毫秒并不直接显示
Date对象的方法—获取日期和时间
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
设置日期和时间
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜)
Date对象的方法—日期和时间的转换
日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位
toUTCString()
返回国际标准时间字符串
toLocalString()
返回本地格式时间字符串
Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)
练习
//自定义日期时间的显示方式:
function getCurrentDate() { var date=new Date(); var year= date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var hour = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
var week = date.getDay(); return year + "年" + changeNum(month) + "月" + day + "日" + hour + ":" + min + ":" + sec + " " + parse_week(week);
}
function changeNum(num) {
if (num < 10){
return "0"+num;
}else
{return num};
}
function parse_week(week){
var week_arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
return week_arr[week];
}
alert(getCurrentDate())
RegExp对象
//----------------------------创建方式1
/* var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g");
//
//验证字符串
var str = "bc123";
alert(reg1.test(str));// true //----------------------------创建方式2 /填写正则表达式/匹配模式;
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; alert(reg2.test(str));// true
*/
//-------------------------------正则对象的方法-------------------
//test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false. //-------------------------String 中与正则结合的4个方法------------------.
// macth search split replace
var str = "hello world"; //alert(str.match(/o/g)); //查找字符串中 复合正则的 内容.
//alert(str.search(/h/g));// 0 查找字符串中符合正则表达式的内容位置
//alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组;
alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
var reg1= new RegExp("\d+","g");
var str="abc345segd";
alert(reg1.test(str));
alert(str.match(/\d+/g));
alert(str.search(/\d+/g));
alert(str.split(/\d+/g));
alert(str.replace(/\d+/g,"aaa"))
Math对象
alert(Math.random()); // 获得随机数 0~1 不包括1.
alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
var num=Math.random();
num=num*100;
num=Math.round(num);
alert(num)
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
JavaScript 基础学习(二)的更多相关文章
- JavaScript基础学习(二)—JavaScript基本概念
一.语法 1.区分大小写 JavaScript是一种弱类型的脚本语言.它区分大小写,变量名test与Test表示两个完全不同的变量. 2.标识符 所谓标识符就是变量.函数.属性的 ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习 (二)
JavaScript 基础 学习 节点属性 每一个节点都有自己的特点 这个节点属性就记录着属于自己节点的特点 1. nodeType(以一个数字来表示这个节点类型) 语法:节点.nodeT ...
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- JavaScript基础笔记二
一.函数返回值1.什么是函数返回值 函数的执行结果2. 可以没有return // 没有return或者return后面为空则会返回undefined3.一个函数应该只返回一种类型的值 二.可变 ...
- Python入门基础学习 二
Python入门基础学习 二 猜数字小游戏进阶版 修改建议: 猜错的时候程序可以给出提示,告诉用户猜测的数字偏大还是偏小: 没运行一次程序只能猜测一次,应该提供多次机会给用户猜测: 每次运行程序,答案 ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- Python基础学习二
Python基础学习二 1.编码 utf-8编码:自动将英文保存为1个字符,中文3个字符.ASCll编码被囊括在内. unicode:将所有字符保存为2给字符,容纳了世界上所有的编码. 2.字符串内置 ...
- Go基础学习(二)
数组[array] 数组定义[定义后长度不可变] 12 symbol := [...]string{USD: "$", EUR: "€", GBP: " ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
随机推荐
- 生成brobuff
xxx_pb.js需要服务端打包好 再新建export.js文件 var IMBaseDefine= require('./xxx_pb'); module.exports = { DataProto ...
- ElementUI导航连续点击报错
原因 vue项目中连续多次点击路由, 原因是在路由跳转时不允许同一个路由添加多次 错误解决: 吧vue-router换成3.0版本 import Vue from 'vue' import Route ...
- JS学习-Web Workers API接口
Web Workers API接口 通过使用Web Workers,Web应用程序可以在独立于主线程的后台线程中,运行一个脚本操作.这样做的好处是可以在独立线程中执行费时的处理任务,从而允许主线程(通 ...
- js判断任意数值接近数组中的某个值
可以是数组,也可以是数组对象,看需求定义 let val = '' for (let i = 0; i < this.allData.length; i++) { if (this.days & ...
- 2.13python基础知识
编程语言的发展史 1.机器语言:内部用0和1表示 2.汇编语言:简单的字母表示二进制 3.高级语言:人类可以理解的 1.执行效率:机器语言>汇编语言>高级语言(编译型>解释型) 2. ...
- Appium-TouchAction类与MultiAction类(控件元素的滑动、拖动,九宫格解锁,手势操作等)
文章转自:https://www.cnblogs.com/lfr0123/p/13679568.html swipe一般用于对页面进行上下左右滑动操作,但自动化过程中还会遇到其他情况,如对控件元素进行 ...
- (性能测试笔记)逻辑IO和物理IO的区别
IO性能对于一个系统的影响是至关重要的. 一个系统经过多项优化以后,瓶颈往往落在数据库:而数据库经过多种优化以后,瓶颈最终会落到IO.而IO性能的发展,明显落后于CPU的发展.Memchached也好 ...
- Angular响应式表单验证输入(跨字段验证、异步API验证)
一.跨字段验证 1.新增验证器 import { AbstractControl, ValidationErrors, ValidatorFn } from '@angular/forms'; exp ...
- JAVA JAR包注册成服务,开机启动,WINSW使用
1,下载工具 WINSW. https://www.aliyundrive.com/s/fACj3xk8R74 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画 ...
- ntp子母钟(gps子母钟系统)时钟系统在智能交通系统中的重要性
ntp子母钟(gps子母钟系统)时钟系统在智能交通系统中的重要性 ntp子母钟(gps子母钟系统)时钟系统在智能交通系统中的重要性 技术交流:岳峰 15901092122 http://www.bjh ...
