filter/backdrop-filter 毛玻璃效果
对于方式二采用的方式,如果存在边缘模糊程度不够,可以设置扩大伪元素范围(margin: -20px),父元素超出裁剪(overflow: hidden)。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
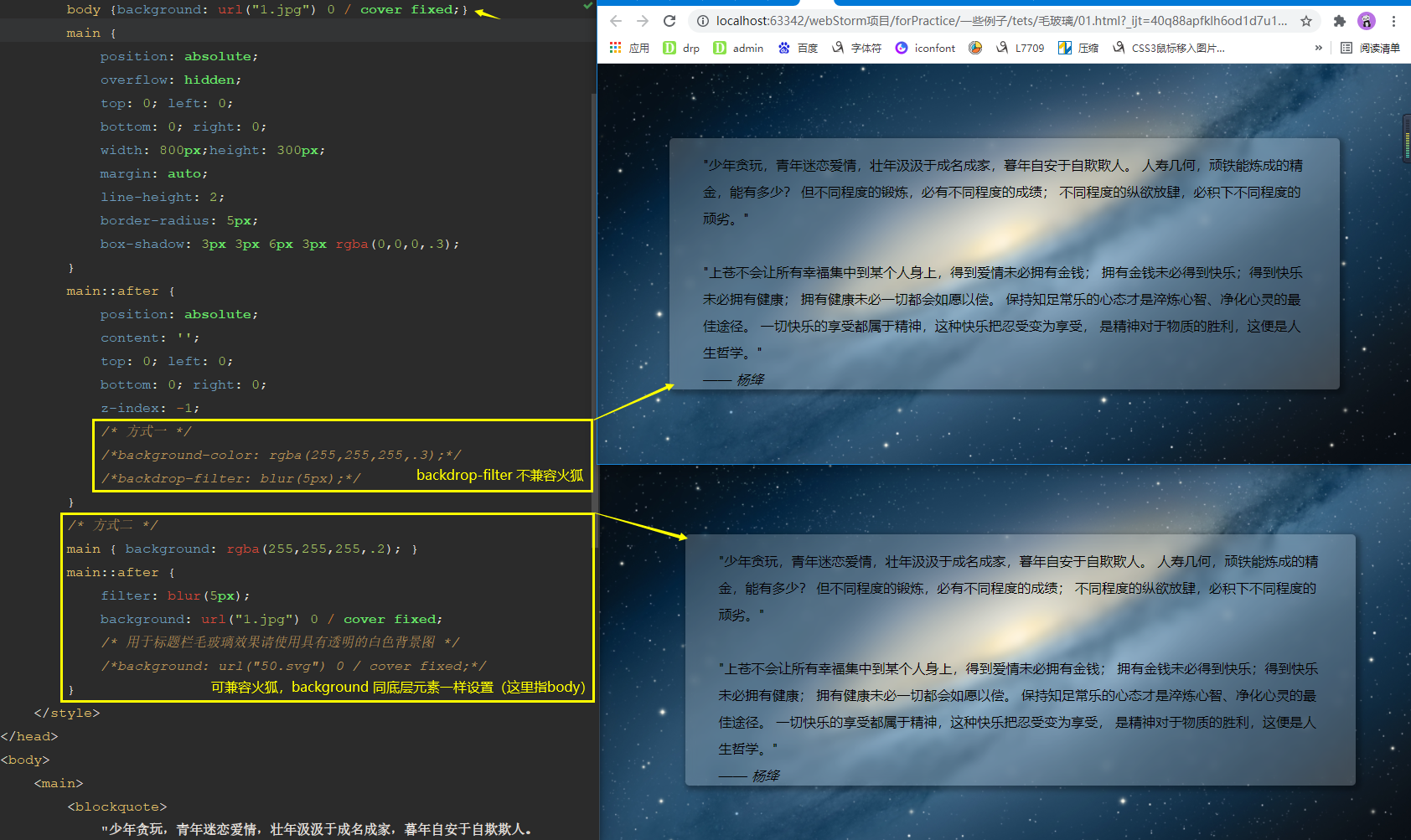
body {background: url("1.jpg") 0 / cover fixed;}
main {
position: absolute;
overflow: hidden;
top: 0; left: 0;
bottom: 0; right: 0;
width: 800px;height: 300px;
margin: auto;
line-height: 2;
border-radius: 5px;
box-shadow: 3px 3px 6px 3px rgba(0,0,0,.3);
}
main::after {
position: absolute;
content: '';
top: 0; left: 0;
bottom: 0; right: 0;
z-index: -1;
/* 方式一 */
/*background-color: rgba(255,255,255,.3);*/
/*backdrop-filter: blur(5px);*/
}
/* 方式二 */
main { background: rgba(255,255,255,.2); }
main::after {
filter: blur(5px);
background: url("1.jpg") 0 / cover fixed;
/* 用于标题栏毛玻璃效果请使用具有透明的白色背景图 */
/*background: url("50.svg") 0 / cover fixed;*/
}
</style>
</head>
<body>
<main>
<blockquote>
"少年贪玩,青年迷恋爱情,壮年汲汲于成名成家,暮年自安于自欺欺人。
人寿几何,顽铁能炼成的精金,能有多少?
但不同程度的锻炼,必有不同程度的成绩;
不同程度的纵欲放肆,必积下不同程度的顽劣。"
<br />
<br />
"上苍不会让所有幸福集中到某个人身上,得到爱情未必拥有金钱;
拥有金钱未必得到快乐;得到快乐未必拥有健康;
拥有健康未必一切都会如愿以偿。
保持知足常乐的心态才是淬炼心智、净化心灵的最佳途径。
一切快乐的享受都属于精神,这种快乐把忍受变为享受,
是精神对于物质的胜利,这便是人生哲学。"
<footer>——
<cite>杨绛</cite>
</footer>
</blockquote>
</main>
</body>
</html>

filter/backdrop-filter 毛玻璃效果的更多相关文章
- iOS开发探索-高斯模糊&毛玻璃效果
iOS开发中有的时候需要将图片设置模糊,来实现特定的效果获取更好的用户体验, iOS7之后半透明模糊效果得到大范围使用的比较大,现在也可以看到很多应用局部用到了图片模糊效果,可以通过高斯模糊和毛玻璃效 ...
- iOS 毛玻璃效果的实现方法
iOS开发中有的时候需要将图片设置模糊,来实现特定的效果获取更好的用户体验, iOS7之后半透明模糊效果得到大范围使用的比较大,现在也可以看到很多应用局部用到了图片模糊效果,可以通过高斯模糊和毛玻璃效 ...
- CSS 奇思妙想 | 全兼容的毛玻璃效果
通过本文,你能了解到 最基本的使用 CSS backdrop-filter 实现磨砂玻璃(毛玻璃)的效果 在至今不兼容 backdrop-filter 的 firefox 浏览器,如何利用一些技巧性的 ...
- CSS3 之filter毛玻璃效果弹窗
先看效果: 效果主要用css3的滤镜属性实现,代码如下: <!DOCTYPE html> <html lang="en"> <head> < ...
- Backdrop Filter
CSS 滤镜 : backdrop-filter backdrop filter属性允许我们使用css对元素后面的内容应用过滤效果. 滤镜: 名称: 方法案例: 效果: blur() 模糊 filte ...
- 使用CSS3制作导航条和毛玻璃效果
导航条对于每一个Web前端攻城狮来说并不陌生,但是毛玻璃可能会相对陌生一些.简单的说,毛玻璃其实就是让图片或者背景使用相应的方法进行模糊处理.这种效果对用户来说是十分具有视觉冲击力的. 本次分享的主题 ...
- 解决css3毛玻璃效果(blur)有白边问题
做一个登录页,全屏背景图毛玻璃效果,实现方法如下: HTML: <body> <div class="login-wrap"> <div class= ...
- css毛玻璃效果
毛玻璃其实就是磨砂玻璃,能够模糊的看清背后的风景,让人感觉有种朦胧美,让界面看上去有些层次感. 比如: 高大上啊,接下来肯定是眼馋手痒的过程... 当然,用ps搞一个全景毛玻璃背景毫无疑问是最省事的, ...
- CSS3中毛玻璃效果的使用方法
今天在使用icloud的时候看到苹果icloud官网的毛玻璃效果非常赞,仔细研究了一下它的实现方式,是使用js配合background-image: -webkit-canvas的形式绘制出的毛玻璃背 ...
随机推荐
- Spring 框架中的单例 bean 是线程安全的吗?
不,Spring 框架中的单例 bean 不是线程安全的.
- 转:为什么数据库选B-tree或B+tree而不是二叉树作为索引结构
转载至:https://blog.csdn.net/sinat_27602945/article/details/80118362 B-Tree就是我们常说的B树,一定不要读成B减树,否则就很丢人了. ...
- springboot使用策略模式实现一个基本的促销
策略模式 定义了算法族,分别封装起来,让它们之间可以互相替换, 此模式让算法的变化独立于使用算法的客户 源码:https://github.com/youxiu326/sb_promotion.git ...
- C语言之基本语句分类(知识点5)
一.C语言基本语句分类 ①数据定义语句 ②赋值语句 ③函数调用语句 ④表达式语句 ⑤流程控制语句 ⑥复合语句(多个大括号的层次) ⑦空语句 二.注意 ①scanf("%d,%d", ...
- vulnhub靶机Tr0ll:1渗透笔记
Tr0ll:1渗透笔记 靶场下载地址:https://www.vulnhub.com/entry/tr0ll-1,100/ kali ip:192.168.20.128 靶机和kali位于同一网段 信 ...
- c语言思维导图
- git提交错误 git config --global user.email “you@example.com“ git config --global user.name “Your Name
1 Commit failed - exit code 128 received, with output: '*** Please tell me who you are. 2 3 Run 4 5 ...
- 前端网络安全——前端CSRF
CSRF:Cross Site Request Forgy(跨站请求伪造) 用户打开另外一个网站,可以对本网站进行操作或攻击.容易产生传播蠕虫. CSRF攻击原理: 1.用户先登录A网站 2.A网站确 ...
- 修改Menu_item的字体属性
前面一直在找 MenuItem的文字颜色的设置.我发现API中只有背景颜色的设置... 所以找到下面的方法.在OverFlow上看到的.在onCreateOptionsMenu中覆写一下, 使Menu ...
- 将百度地图Demo抽取出来安到自己的程序中
今日所学: 使用百度地图ADK实现手机定位 [Android]使用百度.高德.腾讯地图SDK获取定位数据与屏幕截图分享到QQ_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili 代码获取SHA1 (2 ...
