Twenty-seven
侦听器
watch侦听器
watch侦听器允许开发者监视数据 的变化,从而针对数据的变化做特定的操作
语法如下

侦听器的格式
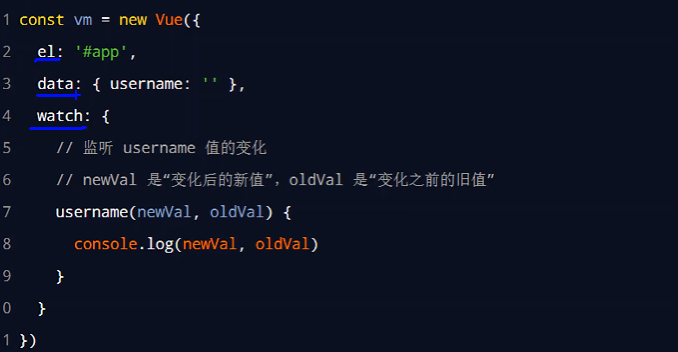
1.方法格式的侦听器
缺点:无法在所进入页面的时候,自动触发!!!
如果侦听的是一个对象,如果对象中的属性发生了变化,不能触发侦听器!!!
2.对象格式的侦听器
好处:可以通过immediate(即时)默认为false选项,让侦听器自动触发!!!
可以通过deep选项,让侦听器深度监听对象中的每个属性的变化!!!
计算属性
计算属性指得的是通过一系列运算之后,最终得到一个属性值。这个动态计算出来的属性值可以被模板结构或methods方法使用。
特点:
1.定义的时候,要被定义为“方法”
2.在使用计算属性的时候,当普通的属性使用即可
好处:
1.实现了代码复用
2.只要计算属性依赖的数据源变化了,则计算属性会自动重新求值。
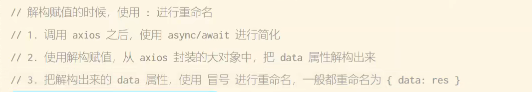
axios
专注于网络请求的库!!!
发起GET请求

发起POST请求


 GET传参用params,POST传参用data
GET传参用params,POST传参用data

vue-cli
vue-cli是Vue.js开发的标准工具。它简化了程序员基于webpack创建工程化的Vue项目的过程。
安装和使用
vue-cli是npm上的一个全局报,使用npm install命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
基于vue-cli快速生成工程化的vue项目:
vue create 项目名称
vue项目中src目录的构成
assets :存放项目中用到的静态资源文件
components:程序员封装的、可复用的组件,都要放在component目录下
main.js:项目的入口文件,整个项目的运行,要执行main.js
App.vue:项目的根组件
vue项目的运行流程
通过main.js把App.vue渲染到index.html的指定区域中
1.App.vue用来编写待渲染的模板结构
2.index.html中需要预留一个el区域
3.main.js把APP.vue渲染到了index.html所预留的区域中
vue组件
什么是组件化开发:
根据封装的思想,把页面上可复用的UI结构封装为组件,从而方便项目的开发和维护。
vue中的组件开发:
vue是一个支持组件化开发的前端框架。
vue中规定:组件的后缀名是.vue。之前接触到的App.vue文件本质上就是一个vue的组件
vue组件的三个组成部分
每个.vue组件都有3部分构成,分别是:
。template ->组件的模板结构
。script ->组件的JavaScript
。style ->组件的样式
每个组件中必须包含template模板结构,而script行为和style样式是可选的组成部分。
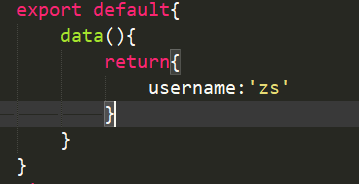
.vue组件中的data不能像之前一样,不能只想对象
组件中的打他必须是一个函数

Twenty-seven的更多相关文章
- 我叫Twenty,我是要成为博客王的博客框架
标题套用了路飞的格式,其实我想说的是大多数都不相信你的梦想,直到你快走到了. 不废话了,介绍一下twenty: 这是基于CMS框架 zerojs打造一个博客.zerojs 的架构介绍在这里http:/ ...
- UVA 1252 十五 Twenty Questions
十五 Twenty Questions Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submi ...
- mahout 运行Twenty Newsgroups Classification实例
按照mahout官网https://cwiki.apache.org/confluence/display/MAHOUT/Twenty+Newsgroups的说法,我只用运行一条命令就可以完成这个算法 ...
- codeforces 630A Again Twenty Five!
A. Again Twenty Five! time limit per test 0.5 seconds memory limit per test 64 megabytes input stand ...
- nodejs学习:师哥自家的twenty博客框架
这周继续为DTree项目预热,学习sails框架的搭建和结构熟悉.正好师哥在做一个nodejs的CMS框架twenty,他们用的就是sails框架. 结构 首先简单了解一下结构.在jade文件里由an ...
- Twenty Newsgroups Classification任务之二seq2sparse(5)
接上篇blog,继续分析.接下来要调用代码如下: // Should document frequency features be processed if (shouldPrune || proce ...
- Bob Waters - Twenty Years
We were just children and grown up closeHow we made it this far only god knowsWe bend the rulesSmash ...
- 状压DP+记忆化搜索 UVA 1252 Twenty Questions
题目传送门 /* 题意:给出一系列的01字符串,问最少要问几个问题(列)能把它们区分出来 状态DP+记忆化搜索:dp[s1][s2]表示问题集合为s1.答案对错集合为s2时,还要问几次才能区分出来 若 ...
- Codeforces--630A--Again Twenty Five! (水题)
Again Twenty Five! Time Limit: 500MS Memory Limit: 65536KB 64bit IO Format: %I64d & %I64u ...
- 关于wordpress4.8中的Twenty Seventeen主题的主题选项增加章节的实现
我这里的wordpress版本是4.8 默认的主题是 Twenty Seventeen 我想实现的事 主题选项的首页 多增加2个章节 默认是只有4个章节 我想在增加2个 到6个 看下实现后的效果 ...
随机推荐
- Jquery 点击弹窗,将弹窗内容赋值到各个项demo
<div class="qb"> <div class="box"> <div class="qtt f_16 fbd& ...
- 常见数据库mysql、oracle和DB2中is null 和 =null 的区别
问题背景:前段时间我在测试过程中上传一个文件,文件内容要求判断为空,结果出现了报错,跟踪原因发现是开发误将oracle中对null的判断方式写成了=null,下面梳理一下不同数据库对该问题的处理方法: ...
- postgresql索引使用情况及坏索引处理
1.postgresql中索引系统视图pg_stat_user_indexes TEST=# \d+ sys_stat_user_indexes View "SYS_CATALOG.sys_ ...
- Qt-FFmpeg开发-视频播放【软解码 + OpenGL显示RGB图像】(3)
Qt-FFmpeg开发-视频播放[软解码 + OpenGL显示RGB图像] 目录 Qt-FFmpeg开发-视频播放[软解码 + OpenGL显示RGB图像] 1.概述 2.实现效果 3.FFmpeg软 ...
- IIS SSL认证流程& url重写
一.SSL认证 也就是我们常说的服务器认证,为的是启动加密传输协议https,步骤如下: 1.生成证书请求 进入IIS,选择服务器的服务器证书设置选项, 创建证书申请,填值如图所示 选择加密服务提供程 ...
- vue中h函数的使用
1. h() 函数是一个用于创建 vnode,其实在vue中是createVNode 函数的简写 h()函数接受三个参数 参数1. 标签名或组件 参数2. 标签的属性或事件 参数3. 内容使用: // ...
- 简述traceroute命令的原理
原理 traceroute命令是一种用于显示数据包从源主机到目的主机经过的路由器和网络设备的路径的工具.traceroute命令的原理是利用IP数据报的生存时间(TTL)字段和因特网控制报文协议(IC ...
- [C#]为debug添加DebuggerDisplay属性
最近才发现,DebuggerDisplay 非常弓虽大,给类添加DebuggerDisplay属性后可以让调试变得更简单.如何使用? 1.定义一个有DebuggerDisplay的类:在类的头部添加& ...
- 常用的基本Dos命令
Windows+R: 输入cmd,运行控制台 #盘符切换: 盘名+: #查看当前目录下的所有文件: dir #切换目录: cd+文件名 #返回上一级: cd.. #清理屏幕: cls #退出终端: e ...
- redis运维与管理
redis内存存储,速度极快 丰富的附件功能 1.持久化功能:降存储在内存的数据保存到硬盘 2.发布与订阅:将消息同时分发给多个客户端 3.过期键功能:为键设置一个过期时间,让它在指定的时间之后自动被 ...
