<wx-open-launch-weapp>详解
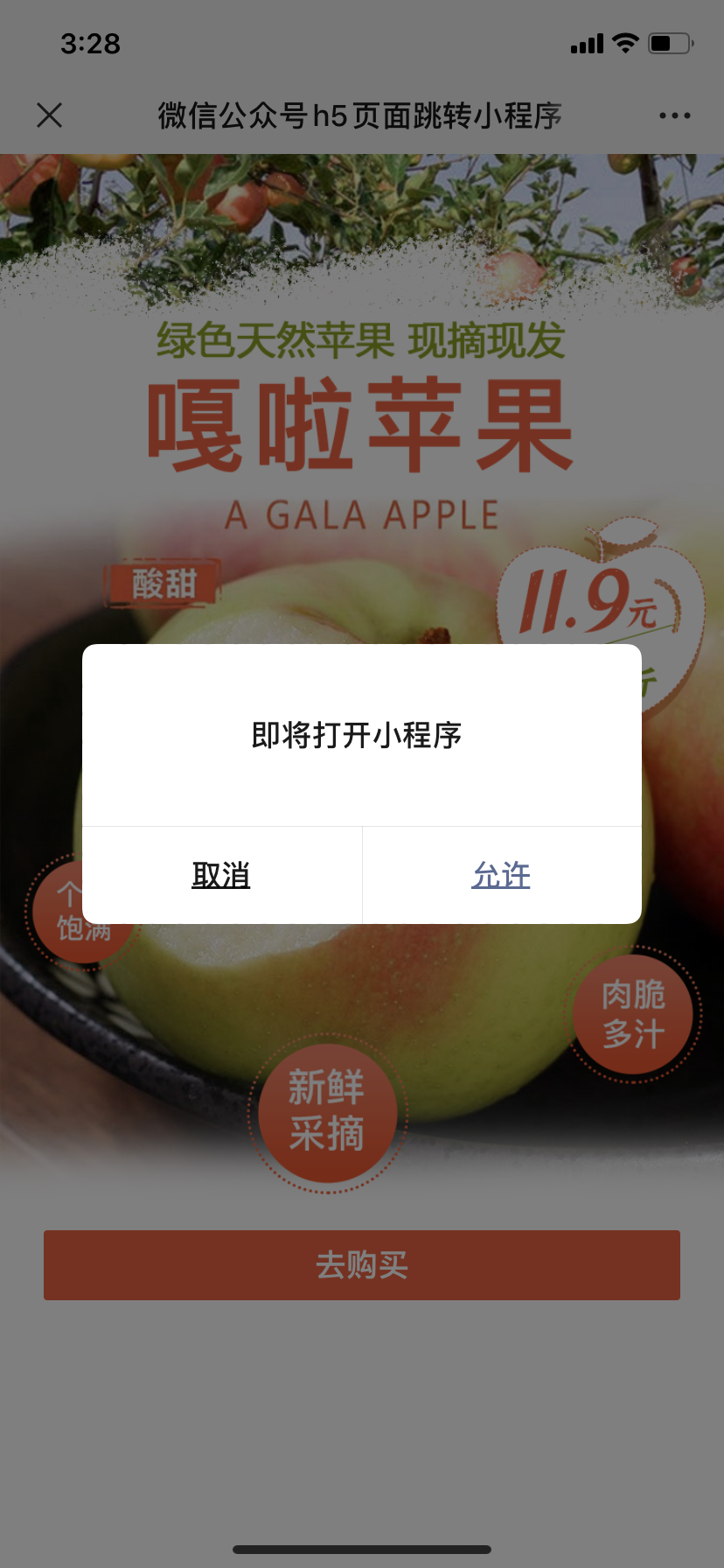
demo图, h5跳转小程序


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="./css/common.css">
<title>微信公众号h5页面跳转小程序</title>
<style>
html,body{
overflow: scroll;
-webkit-overflow-scrolling: scroll;
overflow-scrolling: scroll;
background:rgba(246,246,246,1);
}
#app{
width: 100%;
height: 100%;
text-align: center;
}
img{
width: 100%;
}
</style>
</head>
<body>
<div id="app"> <wx-open-launch-weapp
id="launch-btn"
username="gh_69xxxxxx"
path="pages/index/index.html"
@error="handleErrorFn"
@launch="handleLaunchFn"
>
<!-- <template>
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</template> -->
<!-- <img src="./img/apple.png" alt=""> -->
<script type="text/wxtag-template">
<img style="width:100%;" class="btn" src="https://ixxxxx/o_1epg43d4p1ldu1umolp61f4t17s5f.png" alt="">
</script>
</wx-open-launch-weapp> </div>
<script src="./js/vue.js"></script>
<script src="./js/jquery-2.1.1.min.js"></script>
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script>
var app = new Vue({
el: '#app',
data: {
dataList:null
},
methods: {
handleErrorFn(e){
console.log('fail', e.detail);
alert('vuefail')
}, handleLaunchFn(e){
console.log('success');
alert('vuesuccess')
},
//获取数据 卡片详情
getData(){
var tagUrl = location.href;
tagUrl = encodeURIComponent(tagUrl);
// console.log(tagUrl)
// 自己后台接口 传当前页面路径参数, 获取 config配置参数
$.get("https://xxxxxxxxxgetWxParams?url=" + tagUrl, function(res) {
if (res.error == '00') {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx22wxxxxxx', // 必填,()我们这里填的服务号)公众号的唯一标识
timestamp: res.result.timestamp, // 必填,生成签名的时间戳
nonceStr: res.result.nonceStr, // 必填,生成签名的随机串
signature: res.result.signature, // 必填,签名
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
"checkJsApi"
],// 必填,需要使用的JS接口列表
openTagList: ["wx-open-launch-weapp"]
});
// config之后会自动调用ready方法
wx.ready(function() {
// 验证接口是否注册完成
wx.checkJsApi({
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'wx-open-launch-weapp'
],
success: function(res) {
console.log("验证接口是否注册完成-成功");
}
});
// 微信朋友圈
wx.onMenuShareTimeline({
title: param.title, // 分享标题
desc: param.content, // 分享描述
link: param.url, // 分享链接
imgUrl: param.pic, // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function() {
// 用户确认分享后执行的回调函数
// alert('已分享');
},
cancel: function() {
// 用户取消分享后执行的回调函数
console.log('已取消分享')
}
}); //获取“分享给朋友”
wx.onMenuShareAppMessage({
title: param.title, // 分享标题
desc: param.content, // 分享描述
link: param.url, // 分享链接
imgUrl: param.pic, // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function() {
// 用户确认分享后执行的回调函数
// alert('已分享');
},
cancel: function() {
// 用户取消分享后执行的回调函数
// alert('已取消');
console.log('已取消分享')
}
})
});
wx.error(function(res) {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
}
})
}, },
created(){ },
mounted (){
this.getData()
}
})
</script>
</body>
</html>
1.前提, 微信公众后台 服务号!! 配置了js安全域名 和 ip白名单!!!!!
2.真机测试 才会显示!!!!!!!!
3.用图片的话,要线上的
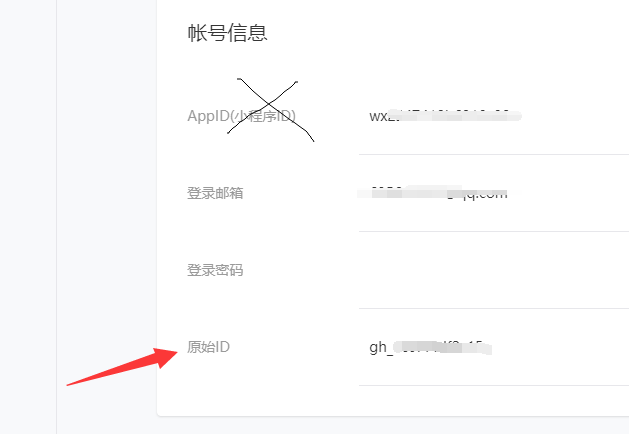
4. username="gh_69xxxxxx" 小程序原始id 不是小程序wx开头的id

5. path="pages/index/index.html" 后面要加.html
6. openTagList: ["wx-open-launch-weapp"] config配置参数必须填这个开放接口
7. <!-- <template>
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</template> -->
//template不支持的话 就用下面的, 样式要行内样式
<script type="text/wxtag-template">
<img style="width:100%;" class="btn" src="https://ixxxxx/o_1epg43d4p1ldu1umolp61f4t17s5f.png" alt="">
<p>跳转小程序</p>
</script>
除了这点外还有以下几个坑点
- 不能用js来模拟点击,有了局限性
- 样式无法写在外面中,只能在script标签内内链写或者行内样式
- 无论是内链还是行内 都不支持rem
- 不会继承样式
- 如果开发标签内需要使用图片,不能用本地图片,得用外网可以访问的图片,要不然会不显示
官方文档: https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
最后给你们福利: 微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上 , 不然 显示不了<wx-open-launch-weapp>
// 小程序跳转要求
isok(){
// 微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
var wechatInfo = navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i) ;
console.log(wechatInfo[1])
// alert(wechatInfo[1])
// Android 5.0及以上
var ua = navigator.userAgent.toLowerCase();
console.log(ua); if( !wechatInfo ) {
// alert("仅支持微信") ;
// this.$toast.fail('仅支持微信')
} else if ( wechatInfo[1] < "7.0.12" ) {
// alert("微信版本要求7.0.12及以上版本") ;
this.$toast.fail({
duration: 8000,
content: '微信版本要求7.0.12及以上版本'
}); // this.$toast('微信版本要求7.0.12及以上版本')
}else if (/android/i.test(navigator.userAgent)) {
var test = /android\s([\w.]+)/;//IE
var match = test.exec(ua);
console.log(match);
document.write("This is Android "+ match[1] +" browser."); //这是Android平台下浏览器
var version = match[1].split(".")[0];
if(version < 5){
// alert('Android系统要求5.0及以上版本');
// this.$toast('Android系统要求5.0及以上版本')
this.$toast.fail({
duration: 8000,
content: 'Android系统要求5.0及以上版本'
});
}
}else if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
var test = /os\s([\w_]+)/;//IE
var match = test.exec(ua);
// var version = match[1].split("_")[0];
var version = match[1].split("_")[0]+'.'+match[1].split("_")[1]
console.log(version)
if(version < 10.4){
// alert('ios系统要求10.3及以上版本');
// this.$toast('ios系统要求10.3及以上版本')
this.$toast.fail({
duration: 8000,
content: 'ios系统要求10.3及以上版本'
});
}
// document.write("This is iOS " + version + " browser."); //这是iOS平台下浏览器
} }
更多参开链接: https://blog.csdn.net/weixin_45532305/article/details/109491862
<wx-open-launch-weapp>详解的更多相关文章
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">的含义
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/x ...
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
关于网页中第一行<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">详解
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"的作用
为页面添加正确的DOCTYPE 很多设计师和开发者都不知道什么是DOCTYPE,DOCTYPE有什么用.DOCTYPE是document type的简写.主要用来说明你用的XHTML或者HTML是什么 ...
- Vue2.0史上最全入坑教程(中)—— 脚手架代码详解
书接上文我们说道,如何利用脚手架(vue-cli)构建一个vue项目,本回书我们一起来学习分析下代码. 回顾下创建后的项目目录: 说明:在*.vue文件,template标签里写html代码,且t ...
- Windows7 QT5.6.0(64位)使用mysql(64位)环境搭建详解
1 说明 使用环境为:Windows7 VS2015 QT5.6.0(64位),MYSQL 5.7.13(64位). 网上各种错误.模糊.抽象的资料,配置环境花了半天,痛定思痛,总结出来,方便后来人. ...
- IDEA里运行代码时出现Error:scalac: error while loading JUnit4, Scala signature JUnit4 has wrong version expected: 5.0 found: 4.1 in JUnit4.class错误的解决办法(图文详解)
不多说,直接上干货! 问题详情 当出现这类错误时是由于版本不匹配造成的 Information:// : - Compilation completed with errors and warnin ...
- 安装mysql8.0.11及修改root密码、连接navicat for mysql的思路详解
1.1. 下载: 官网下载zip包,我下载的是64位的: 下载地址:https://dev.mysql.com/downloads/mysql/ 下载zip的包: 下载后解压:(解压在哪个盘都可以的) ...
- XHTML 1.0 的三种 XML 文档类型 DOCTYPE
XHTML 1.0 的三种 XML 文档类型 XHTML 1.0 规定了三种 XML 文档类型 XHTML 1.0 Strict <!DOCTYPE html PUBLIC "-//W ...
- DOCTYPE html PUBLIC 指定了 HTML 文档遵循的文档类型定义
DOCTYPE html PUBLIC 指定了 HTML 文档遵循的文档类型定义 今天看到一篇CSS应用的一个友好搜索,我按网页上的代码复制.粘贴后预览时总达不到效果,而直接拷贝他的实例却能达到效果, ...
随机推荐
- tensorflow源码解析之framework-device
目录 什么是设备 设备属性描述 device_base 关系图 涉及的文件 迭代记录 1. 什么是设备 "设备"是一个很容易引起混淆的概念,在TF中,设备device专指能够执行实 ...
- 华为交换机ACL如何使用及原则
华为交换机ACL如何使用及原则 转载自:辣条①号 源链接:https://boke.wsfnk.com/archives/480.html ACL(访问控制列表)的应用原则:标准ACL,尽量用在 ...
- Mybatis工具类(自动提交事务)
public class MybatisUtils { private static SqlSessionFactory sqlSessionFactory; static { try { //获取工 ...
- 巧用"记事本"让病毒无效运行
电脑中毒后,许多朋友会打开"进程管理器",将几个不太熟悉的程序关闭掉,但有时会碰到这种情况:关掉一个, 再去关闭另外一个时,刚才关闭的那个马上又运行了.再从注册表里先把启动项删除后 ...
- ArcMap连接oracle、oracle配置
服务器:Oracle 11g 客户端:arcgis desktop 10.4.1.oracle 11g 32位客户端 客户端:arcgis server 10.4.1.oracle 11g 64位客户 ...
- Linux服务器上搭建Centos7.0+Apache+php+Mysql网站
一.安装Linux系统 1.1虚拟机搭建Linux Centos7.0版本,搭建过程省略. 二. 安装apache.php.mysql.php-gd等组件. 2.1安装Apache服务程序(apach ...
- Apache HTTPD 未知后缀解析漏洞
环境搭建 https://blog.csdn.net/qq_36374896/article/details/84102101 该环境版本: PHP 7.x 最新版 Apache HTTPD 2.4. ...
- 用Markdown写Html和.md也就图一乐,真骚操作还得用来做PPT
前言 和这篇文章一样,我就是用Markdown写的.相信各位平时也就用Markdown写写文档,做做笔记,转成XHtml.Html等,今天教大伙一招骚操作:用Markdown写PPT. 绝大多数朋友做 ...
- 5分钟了解二叉树之LeetCode里的二叉树
有读者反馈,现在谁不是为了找工作才学的数据结构,确实很有道理,是我肤浅了.所以为了满足大家的需求,这里总结下LeetCode里的数据结构.对于我们这种职场老人来说,刷LeetCode会遇到个很尴尬的问 ...
- 如何巧妙使用vim处理文件
一系列流程书写如何用vim巧妙处理文件 1. 创建两个待处理的文件 root@ubuntu:/home/watson/real-watson# touch left right 2. 简单增补文件内容 ...

