Vue脚手架结构及vue-router路由配置
首先官网介绍,用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
先介绍下Vue脚手架结构:
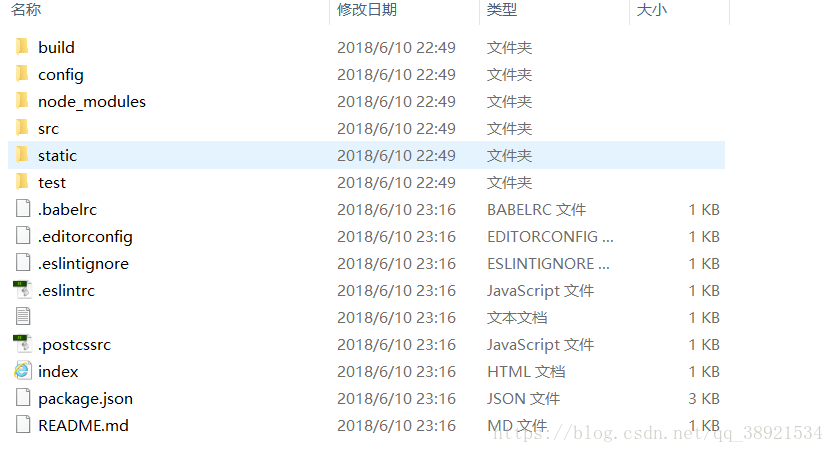
在我们搭建vue环境之后,会生成一个文件夹,如图
一级文件夹:
1:build : 主要是用来配置构建项目以及webpack。
2:config: 项目开发配置。
3:node_modules :npm或者cnpm或者yarm所下载的依赖包。
4:src : 你的源代码。
5:static : 静态文件夹。
6:test :测试,一般可以删掉。
一级文件:
1: .babelrc
2: .editorconfig
3: .eslintignore
4: .eslintrc
5: 文档类型
6: .postcssrc.js
7: index.html :最外层的页面一般title等都设置在这里。
8: package.json :存放你要依赖包的json数据。
9:README.md
二级文件夹介绍:
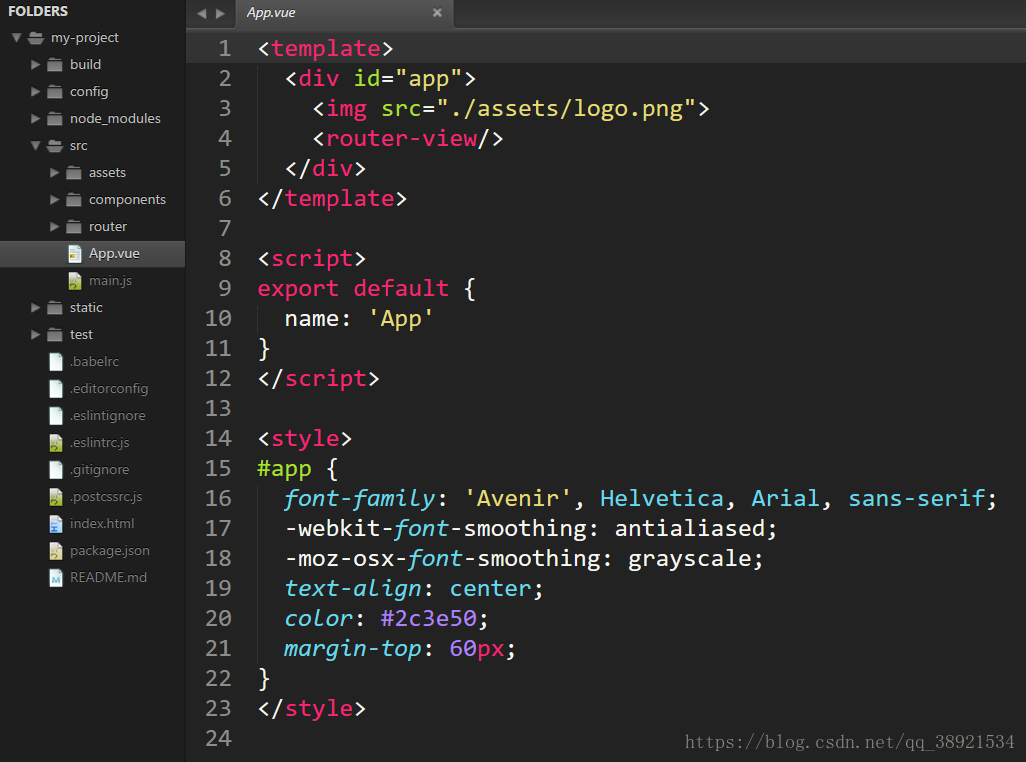
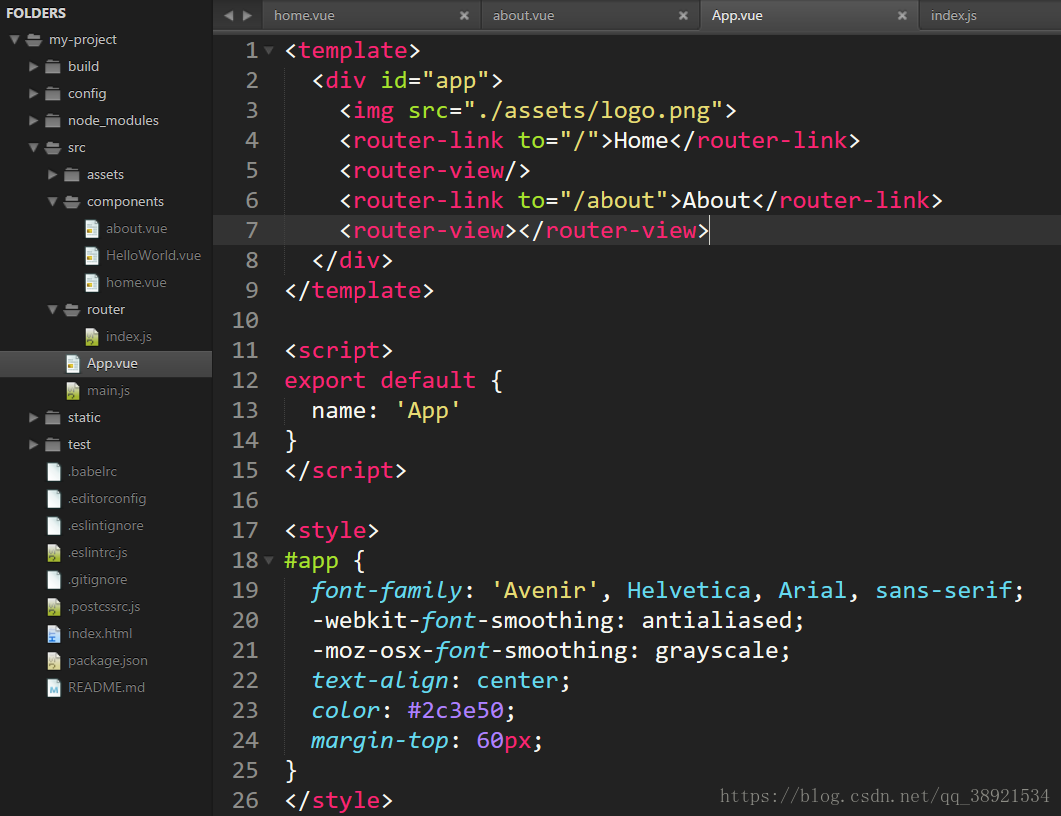
先从src中的App.vue开始,这个文件仅此于外部的index意思就是index包含所有页面,而App.vue包含除了index的页面,也就是路由嵌套,后面会说到,在这里所创建的文件都是文件名.vue,页面的html格式就是一个template标签中包含一个p,相当于组件化的形式,而组件的内容写在这个p中(一个页面必须只有一个template包一个p,内容写在这个p中,不然会报错),而这个router-view标签就是当前页面下的子页面,可以理解成这个router-view是另一个页面,被当前页面所包含着,有点类似ifame标签的功能。
assets:存放资源文件,例如css、js、image公共文件
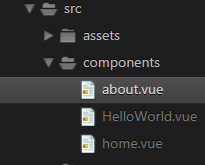
components:存放公共组件,例如menu、tabBar、sideBar等组件
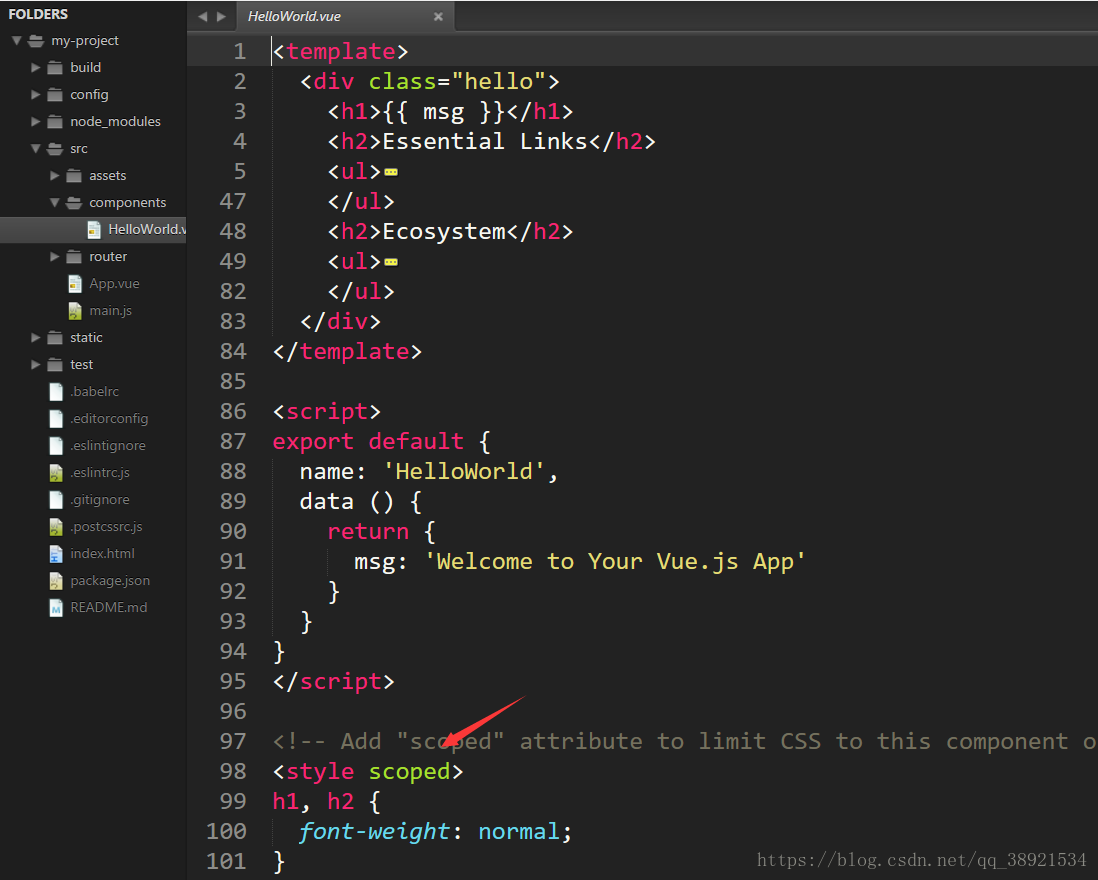
现在我们来看看HelloWorld.vue这个页面,这里js,css的代码放置格式它已经帮你写出来了,按照这种格式写就行了,需要提醒的就是style标签中的scoped属性,如果没写这条那么这个style的样式会影响到这个页面所有的子路由,如果加了那么这个样式只对当前页面起作用。
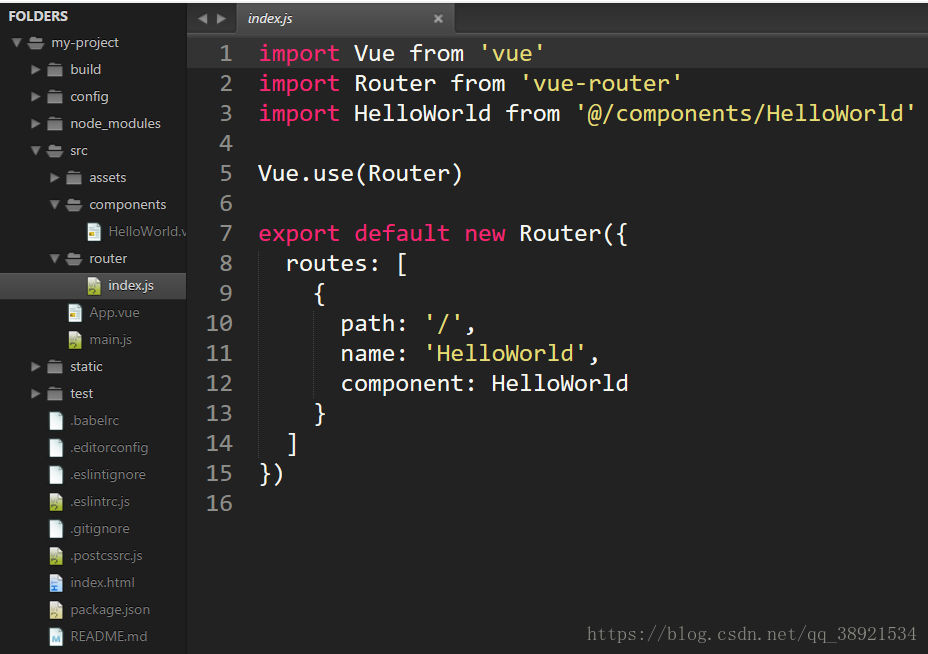
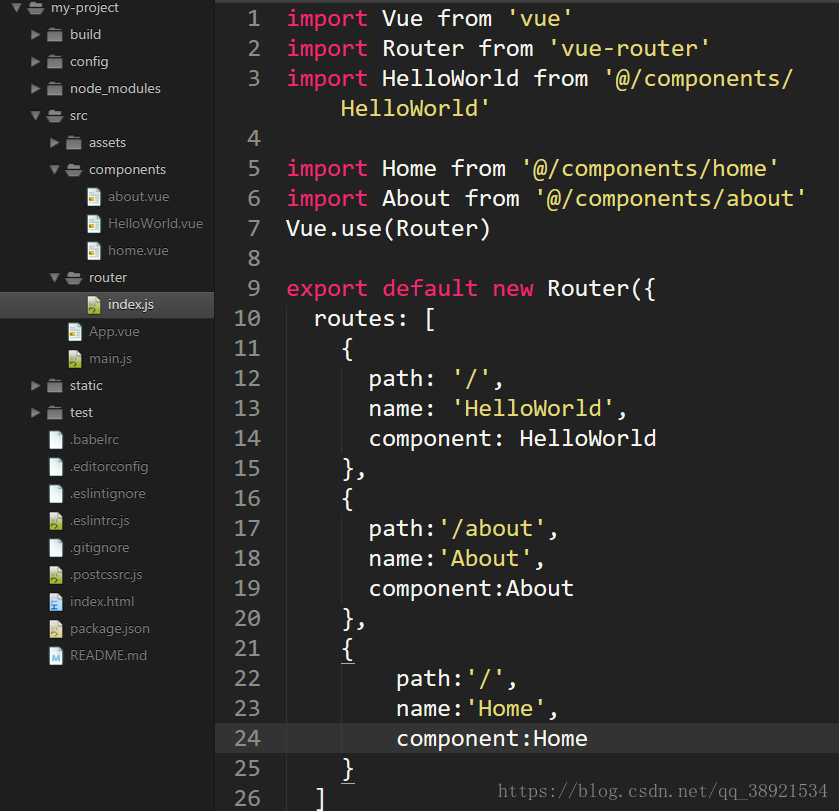
简单介绍一下routers中的结构,这里主要用来配置路由的,上面说过所有子路由都在App.vue下,所有App.vue是最外层的父路由,这里的routes中存的就是路由的数组,path就是你要访问你所创建的页面的路径,这里写的是根路径序所以你直接访问localhost:8080就会出现一个App.vue中插入一个HelloWorld.vue的页面(这个相当于路由嵌套),name想到与给它命名这个比较无关紧要,component相当于你要引用的页面,这里引用的是HelloWorld.vue这个页面,主要上面的import,这里的HelloWorld是一个变量,对应上面的路径文件。
那么,结合了官网提供的例子,我们需要知道的几个知识点是:
1.router-link组件是用来跳转路由的,to属性是将要跳转的路由页地址。
2.router-view组件是用来展示组件页的。
3.编程式导航,也就是说通过js控制跳转路由页。
4.$route.query来获取URL 查询参数,例如你有一个路由地址:/detail?id=100,则有 let id= $route.query.id || -1,如果没有查询参数,则默认给了个-1的数值。
5.了解vue-router的history和hash两种模式。
以上基本已经了解了vue-router的基础知识,我们可以来动手实践下了.
首先,创建两个页面组件:home.vue和about.vue.
然后,在router/index.js和home.vue和about.vue和app.vue完善下测试信息.
以上就是我对于vue-router路由机制的了解.
WLJ
Vue脚手架结构及vue-router路由配置的更多相关文章
- router路由配置
vue项目中router路由配置 介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: c ...
- vue项目中router路由配置
介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: cnpm install vue-rou ...
- vue 开发系列(七) 路由配置
概要 用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将 ...
- Vue回炉重造之router路由(更新中)
安装vue-router npm i vue-router -S 配置1.创建文件夹与文件 创建一个router文件夹,在文件夹中创建两个文件,分别是router.js和routes.js文件.2.编 ...
- webpack 配置react脚手架(四):路由配置
1. 由于 react-router 是集成了 react-router-dom 和 react-router-native的一起的,所以这里要使用的是 react-router-dom, 2. 安装 ...
- vue脚手架创建项目后使用路由报错Object(...) is not a function问题
在这之前我做过的vue项目没有这种问题,今天突然出现这个问题,也检查了很久的代码,最后解决我也不知道我是哪一步做错了 首先我是创建的vue2项目,基本操作跟平常一样,在运用路由跳转的时候遇到这个问题 ...
- 使用vue脚手架快速创建vue项目(入门)
1.安装环境 为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等. 安装node.js 打开它的官网,或者中文网站,然后直接下载就可以了,然后跟安 ...
- 如何利用vue脚手架创建一个vue项目
1.安装node.js 2.打开命令行查看下npm和node是否都安装好 node -v npm -v 3.安装淘宝镜像cnpm $ npm install -g cnpm --registry=ht ...
- Vue脚手架(vue-cli)搭建和目录结构详解
一.环境搭建 1.安装node.npm.webpack,不多说 2.安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V( ...
随机推荐
- tep完整教程帮你突破pytest
持续维护的教程 tep教程会随着版本更新或经验积累,持续维护在电子书中,最新的最全的内容请锁定这篇文章[最新]tep完整教程帮你突破pytest: https://dongfanger.gitee.i ...
- 分享自研实现的多数据源(支持同DB不同表、跨DB表、内存数据、外部系统数据等)分页查询工具类实现原理及使用
思考: 提起分页查询,想必任何一个开发人员(不论是新手还是老手)都能快速编码实现,实现原理再简单不过,无非就是写一条SELECT查询的SQL语句,ORDER BY分页排序的字段, 再结合limit ( ...
- BSOJ5086题解
题意略. 我们设 \([x^k]G_n(x)\) 代表深度为 \(n\) 的树,距离为 \(k\) 的点对数量,\([x^k]F_n(x)\) 为深度为 $ n $ 的树中,深度为 \(k\) 的节点 ...
- 全卷积网络(FCN)实战:使用FCN实现语义分割
摘要:FCN对图像进行像素级的分类,从而解决了语义级别的图像分割问题. 本文分享自华为云社区<全卷积网络(FCN)实战:使用FCN实现语义分割>,作者: AI浩. FCN对图像进行像素级的 ...
- SAS 数值存储方式和精度问题
本文链接:https://www.cnblogs.com/snoopy1866/p/16021137.html 1 数值存储方式 SAS使用8个字节存储数值,使用浮点计数法表示数值. 浮点计数法由4个 ...
- 关于BFS
嗨,又是躺平的一天呢 下文有很多未经版权允许而私自转载,不喜勿喷 今天我来整理亿下关于 BFS 这个"高级"的东西: 首先,我不得不提亿句 关于队列 是个啥 队列(queue)是一 ...
- Linux----虚拟机克隆、快照、删除、
克隆 已经安装一台linux系统 还想要更多的,直接克隆CentOS即可 使用vm ware 的克隆操作 注意: 使用前先关闭目前已开启的虚拟机 快照 作用: 虚拟系统出现异常,需要回到原先的状态,此 ...
- Buffer 和 cache
要问Cache和Buffer的区别,首先要问另一个问题:为何会存在Cache和Buffer? 无论缓存还是缓冲,其实本质上解决的都是读写速度不匹配的问题,从这个角度,他们非常相似. 知乎上关于Cach ...
- Linux移植到自己的开发板(二)UBOOT和Linux
@ 目录 一.uboot跳转到Linux 二. Linux内核启动之解压阶段 三. Linux内核启动之汇编阶段 插曲:关于Kconfig和Makefile 四. Linux内核启动之C语言阶段 五. ...
- python 多ip端口扫描器
from socket import * import threading #导入线程相关模块 import re # qianxiao996精心制作 #博客地址:https://blog.csdn. ...