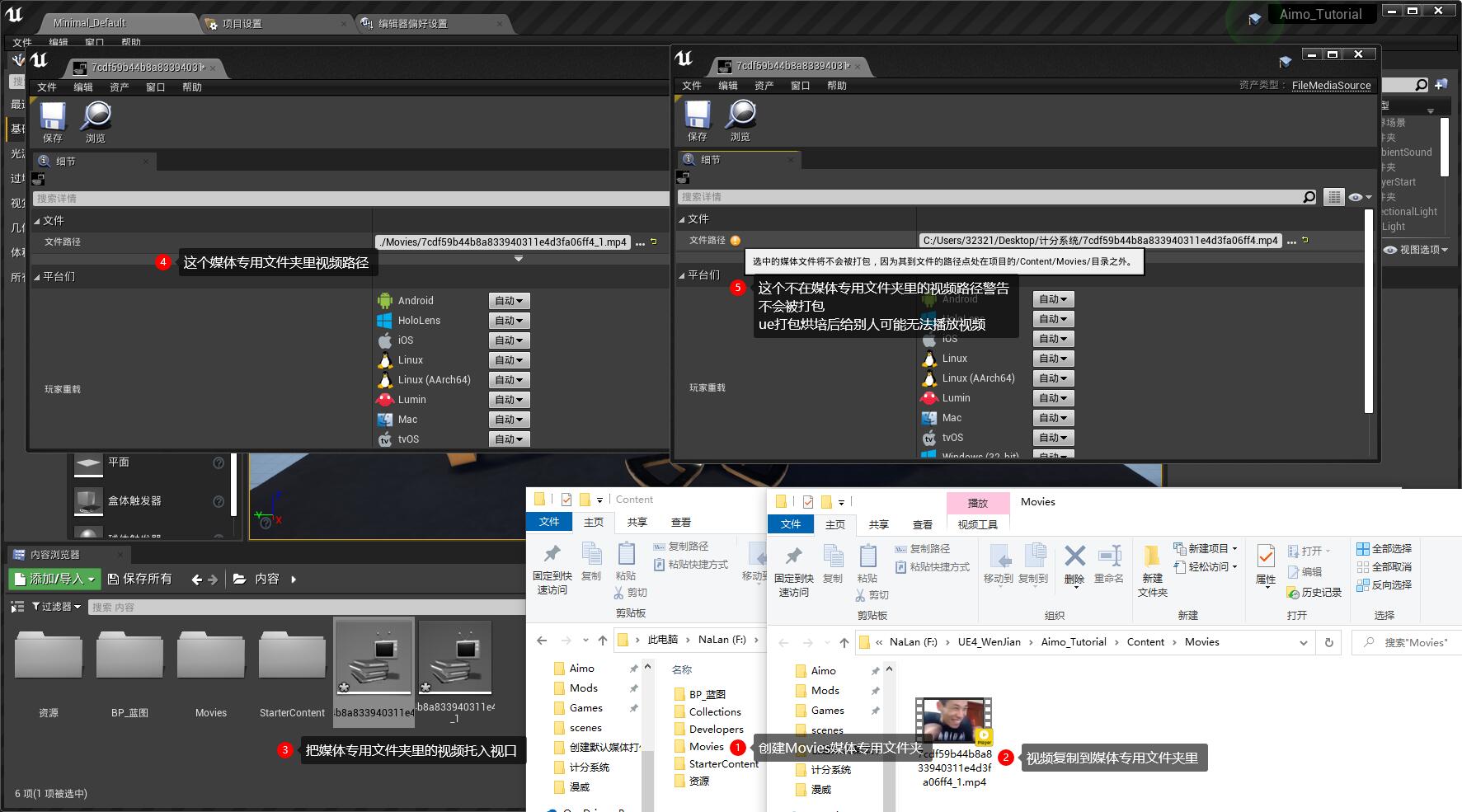
[UE][虚幻]创建默认媒体打包资源路径

[UE][虚幻]创建默认媒体打包资源路径的更多相关文章
- springboot之静态资源路径配置
静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取. 在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/,classp ...
- 13.1Springboot 之 静态资源路径配置
Spring 静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取. 在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/ ...
- Springboot 之 静态资源路径配置
1.静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户通过浏览器直接读取. 2.在Springboot中默认的静态资源路径有:classpath:/META-INF/resource ...
- 关于在打包Jar文件时遇到的资源路径问题(一)
当我们将程序写好,并进行打包成Jar文件时,通常都带有各种资源,这些资源可以是图像或者声音文件,也可以是别的如文本文件或二进制文件等,这些资源都和代码密切相关.例如在一个JPanel类上显示一些可能变 ...
- webpack打包vue项目,资源路径如何从绝对路径改为相对路径?css中的图片资源如何修改配置?
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- 关于在打包Jar文件时遇到的资源路径问题(二)
在关于<关于在打包Jar文件时遇到的资源路径问题(一)>中,以及描述了当资源与可执行JAr分离时的资源路径代码的编写问题,后来想了想,为什么将<Java核心技术卷一>中的程序1 ...
- vue打包静态资源路径不正确的解决办法【转】
vue项目完成打包上线的时候很多人都会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的assetsPublicPath值改为’. ...
- Spring boot 默认静态资源路径与手动配置访问路径的方法
这篇文章主要介绍了Spring boot 默认静态资源路径与手动配置访问路径的方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下 在application.propertis中配置 ##端口号 ...
- vue项目之webpack打包静态资源路径不准确
摘自:https://blog.csdn.net/viewyu12345/article/details/83187815 问题 将打包好的项目部署到服务器,发现报错说图片找不到. 静态资源如js访问 ...
随机推荐
- CF1278F题解
这不是傻逼题吗?????? 考虑到第一张是王牌的概率为 \(\frac{1}{m}\),答案就是: \[\sum_{i=0}^n\binom{n}{i}(\frac{1}{m})^i(1-\frac{ ...
- 基于python 实现冒泡排序算法
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/11/17 14:42 # @Author : gylhaut # @Site ...
- 单链表上的一系列操作(基于c语言)
单链表的实现分为两种单链表(其实差别并不是很大):带头结点和不带头结点,分别对应下面图中的上下两种. 链表的每一个结点是由两个域组成:数据域和指针域,分别存放所含数据和下一个结点的地址(这都是很明白的 ...
- Python的类和继承
一.类的封装: 封装将类的信息隐藏在类内部,不允许外部直接修改该类的变量,只能通过该类提供的方法来实现对隐藏信息的操作和访问 class Boss(): # 类的公共属性 level=1 # 类的初始 ...
- DLink 815路由器栈溢出漏洞分析与复现
DLink 815路由器栈溢出漏洞分析与复现 qemu模拟环境搭建 固件下载地址 File DIR-815_FIRMWARE_1.01.ZIP - Firmware for D-link DIR-81 ...
- react核心?
虚拟DOM, Diff算法, 遍历key值 react-dom: 提供了针对DOM的方法,比如:把创建的虚拟DOM,渲染到页面上 或 配合ref来操作DOM react-router
- Kafka 判断一个节点是否还活着有那两个条件?
(1)节点必须可以维护和 ZooKeeper 的连接,Zookeeper 通过心跳机制检查每 个节点的连接 (2)如果节点是个 follower,他必须能及时的同步 leader 的写操作,延时不能太 ...
- Springmvc入门基础(六) ---拦截器应用demo
1.拦截器定义 Spring Web MVC 的处理器拦截器类似于Servlet 开发中的过滤器Filter,用于对处理器进行预处理和后处理. 2.拦截器demo demo需求: 拦截用户请求,判断用 ...
- 如何给Spring 容器提供配置元数据?
这里有三种重要的方法给Spring 容器提供配置元数据. XML配置文件. 基于注解的配置. 基于java的配置.
- Spring-boot-菜鸟-properties配置
如果测试结果出现中文乱码: 结果": Person{lastName='张胜男', age=11, boss=false, birth=Wed Nov 11 00:00:00 CST 202 ...
