Vue学习之--------深入理解Vuex、原理详解、实战应用(2022/9/1)
@
辅助理解vuex的工作原理:好比一个客户(VueComponents)去饭店吃饭,客人首先和服务员(Actions)对接,然后服务员再将客户的需求讲述给厨房的厨师(Mutations)。存在一种情况、客户和厨师很熟、厨师也知道客户的口味。则可以直接跳过服务员直接对话。另外一种情况,服务员可以处理一些特殊的情况,比如客户点的菜一起吃可能会造成不良的影响,这个时候服务员的作用就出来了。也就是说Actions 可以处理一些业务逻辑,调用接口,发送ajax请求。
1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。

2.何时使用?
多个组件需要共享数据时
3.搭建vuex环境
安装vuex:npm i vuex,要安装对应的版本
安装可能出现的问题:https://blog.csdn.net/weixin_43304253/article/details/126633354
3.1 创建文件:src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
//第二种形式
// //创建store
// const store = new Vuex.Store({
// actions,
// mutations,
// state,
// })
// //导出store
// export default store
3.2 在main.js中创建vm时传入store配置项
//引入store
import store from './store'
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
4.基本使用
4.1、初始化数据、配置actions、配置mutations,操作文件store.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
4.2、组件中读取vuex中的数据:$store.state.sum
4.3、 组件中修改vuex中的数据
:$store.dispatch('action中的方法名',数据)或 $store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
5、实际应用
描述:制作一个简单的数字累加器,加法、减法、定时加、累加和为奇数加
目的:练习使用vuex、了解期工作的原理
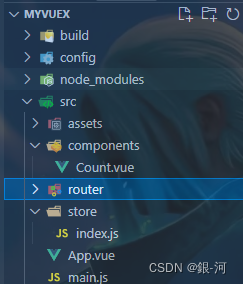
5.1 项目结构

5.2 store/index.js
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vuex from 'vuex'
//引入Vue
import Vue from 'vue'
//使用插件
Vue.use(Vuex)
//准备action-- 用于响应组件中的动作
const actions = {
jia(context, value) {
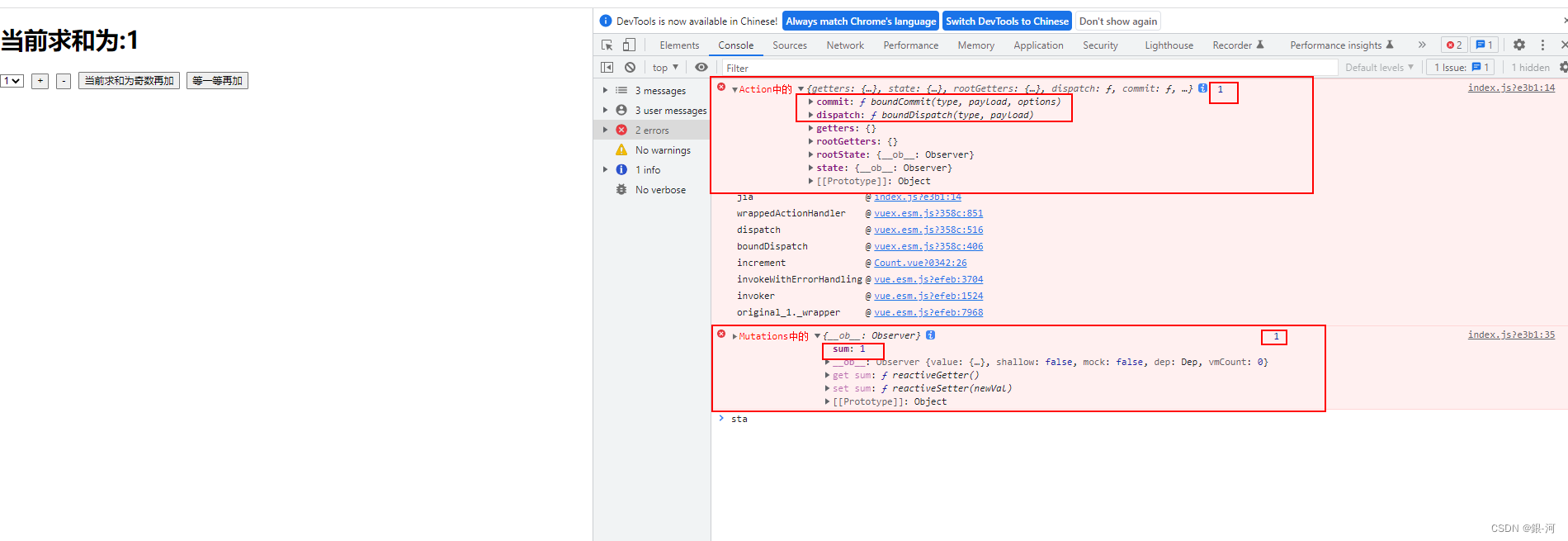
console.error("Action中的", context, value)
context.commit('JIA', value)
},
jiaodd(context, value) {
if (context.state.sum % 2) {
console.error("jiaodd")
context.commit('JIA', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500);
}
}
//准备mutations-- 用于操作数据(state)
const mutations = {
JIA(state, value) {
console.error("Mutations中的", state, value)
state.sum += value
},
JIAN(state, value) {
state.sum -= value
}
}
//准备state--用于存储数据
const state = {
sum: 0 //当前的和
}
//第一种形式
//创建并且暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
//第二种形式
// //创建store
// const store = new Vuex.Store({
// actions,
// mutations,
// state,
// })
// //导出store
// export default store
5.3 components/Count.vue
<template>
<div>
<h1>当前求和为:{{ $store.state.sum }}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
n: 1, //用户选择的数字
};
},
methods: {
increment() {
this.$store.dispatch("jia", this.n);
},
decrement() {
this.$store.commit("JIAN", this.n);
},
incrementOdd() {
this.$store.dispatch("jiaodd", this.n);
},
incrementWait() {
this.$store.dispatch('jiaWait',this.n)
},
},
};
</script>
<style lang="css">
button {
margin-left: 5px;
}
</style>
5.4 App.vue
<template>
<div>
<Count/>
</div>
</template>
<script>
import Count from './components/Count'
export default {
name:'App',
components:{Count},
}
</script>
5.6 main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入store
import store from './store/index.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
render: h => h(App),
beforenCreate() {
Vue.prototype.$bus = this
}
})
6、实战测试效果
6.1 视频效果
[video(video-hJjausRG-1662043616977)(type-csdn)(url-https://live.csdn.net/v/embed/236077)(image-https://video-community.csdnimg.cn/vod-84deb4/88cc32c2509c40ce8879a9fb074824dd/snapshots/f0779060781c49858d2222148b714ec5-00003.jpg?auth_key=4815643083-0-0-743d2b21cb5e7a8171735f62f6e37491)(title-vuex)]
6.2 原理图解(代码走向)

6.3 提示注意
- 1、点击加号、纯粹的进行加操作,可以直接跳过
dispatch,直接调用commit - 2、点击减号、和加法类似
- 3、当累加和为奇数、可以继续添加。这个时候就要在
Actions中进行逻辑判断、根据判断的结果在调用commit - 4、定时器也可以直接写在
Actions中
Vue学习之--------深入理解Vuex、原理详解、实战应用(2022/9/1)的更多相关文章
- Vue学习之--------深入理解Vuex之多组件共享数据(2022/9/4)
在上篇文章的基础上:Vue学习之--------深入理解Vuex之getters.mapState.mapGetters 1.在state中新增用户数组 2.新增Person.vue组件 提示:这里使 ...
- Vue学习之--------深入理解Vuex之模块化编码(2022/9/4)
在以下文章的基础上 1.深入理解Vuex.原理详解.实战应用:https://blog.csdn.net/weixin_43304253/article/details/126651368 2.深入理 ...
- Vue学习之--------深入理解Vuex之getters、mapState、mapGetters(2022/9/3)
这一篇博客的内容是在上一篇博客的基础上进行:深入理解Vuex.原理详解.实战应用 @ 目录 1.getters的使用 1.1 概念 1.2 用法 1.3 如何读取数据 2.getters在项目中的实际 ...
- Vuex原理详解
一.Vuex是什么 Vuex是专门为Vuejs应用程序设计的状态管理工具.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生改变.它集中于MVC模式中的Model层 ...
- 举个例子去理解vuex(状态管理),通俗理解vuex原理,通过vue例子类比
通俗理解vuex原理---通过vue例子类比 本文主要通过简单的理解来解释下vuex的基本流程,而这也是vuex难点之一. 首先我们先了解下vuex的作用vuex其实是集中的数据管理仓库,相当于数 ...
- Netty学习——服务器端代码和客户端代码 原理详解
服务器端代码和客户端代码 原理详解:(用到的API) 0.Socket 连接服务器端的套接字 1.TcompactProtocol 协议层2.TFrameTransport 传输层3.THsh ...
- 【转】VLAN原理详解
1.为什么需要VLAN 1.1 什么是VLAN? VLAN(Virtual LAN),翻译成中文是“虚拟局域网”.LAN可以是由少数几台家用计算机构成的网络,也可以是数以百计的计算机构成的企业网络.V ...
- 零拷贝详解 Java NIO学习笔记四(零拷贝详解)
转 https://blog.csdn.net/u013096088/article/details/79122671 Java NIO学习笔记四(零拷贝详解) 2018年01月21日 20:20:5 ...
- Batchnorm原理详解
Batchnorm原理详解 前言:Batchnorm是深度网络中经常用到的加速神经网络训练,加速收敛速度及稳定性的算法,可以说是目前深度网络必不可少的一部分. 本文旨在用通俗易懂的语言,对深度学习的常 ...
随机推荐
- Qt 国际化翻译
简介 Qt Linguist 提供了一套加速应用程序翻译和国际化的工具.Qt 使用单一的源码树和单一的应用程序二进制包就可同时支持多个语言和书写系统. 使用 QTranslator 来加载生成的 qm ...
- Apache Dolphinscheduler 1.3.x 系列配置文件指南
前言 本文档为dolphinscheduler配置文件指南,针对版本为 dolphinscheduler-1.3.x 版本. 考虑公众号对markdown文件格式支持不那么友好的问题,建议大家在PC端 ...
- Spring源码 09 IOC refresh方法4
参考源 https://www.bilibili.com/video/BV1tR4y1F75R?spm_id_from=333.337.search-card.all.click https://ww ...
- 关于python如何引用excel文件
关于python如何引用excel文件 import pandas as pd #引用pandas库,as:将pandas简写为pd Nowcoder = pd.read_excel("1. ...
- apk编辑器测评
hi你好,我今天要介绍的就是apk编辑器 这里我用的是apk编辑器专业版 APK编辑器 关于 APK 编辑器智友汉化组论坛:bbs.zhiyoo.com修改应用程序名称美化 UI: 更改背景图片删除广 ...
- IDEA:库源与类的字节码不匹配
在我配置pom.xml文件后,进行代码编辑,发现引入的方法并不是想要的内容,然后我就进入下载源码后进入到源码中发现我想要的方法和导入的jar包内的源码方法并不相同 ,于是到jar的存放地址中将其他版本 ...
- TCP/UDP报文格式
TCP报文格式 源端口:数据发送方的端口号 目的端口:数据接收方的端口号 序号:本数据报文中的第一个字节的序号(在数据流中每个字节都对应一个序号) 确认号:希望收到的下一个数据报文中的第一个字节的序号 ...
- LibreCAD常用命令
目录 常见命令 常见命令 .text_center { text-align: center } \3cp>.text_left { } 动作命令 命令 绘制直线 相对坐标系 @长度<角度 ...
- JavaScript 之 原型对象、对象原型 —— { }
JavaScript -- 构造函数 // 构造函数 function Player(name, age) { this.name = name; this.age = age; } JavaScri ...
- 自定义View5 -塔防小游戏:第二篇防御塔随意放置
第一篇:一个防御塔+多个野怪(简易版) 第二篇:防御塔随意放置 自定义View,处理事件分发,up,move,down. 第三篇:防御塔随意放置+多组野怪 第四篇:多波野怪 第五篇:杀死野怪获得金币 ...
