javascript编程单线程之异步模式Asynchronous
异步模式Asynchronous
不会等待这个任务结束才开始执行下一个任务,开启之后立即执行下一个任务,后续逻辑一般会通过回调函数的方式定义,异步模式对js 非常重要,没有异步任务单线程的 js 语言就无法同时处理大量耗时任务,单线程下面的异步最大的难点就是 代码的执行顺序混乱,Queue是消息队列队列也叫回调队列

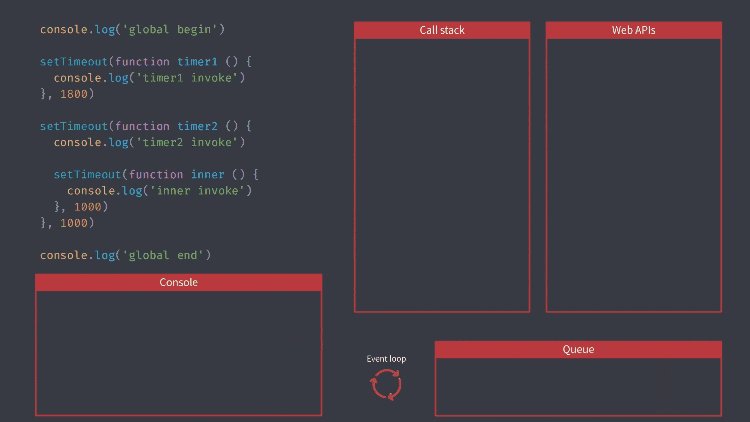
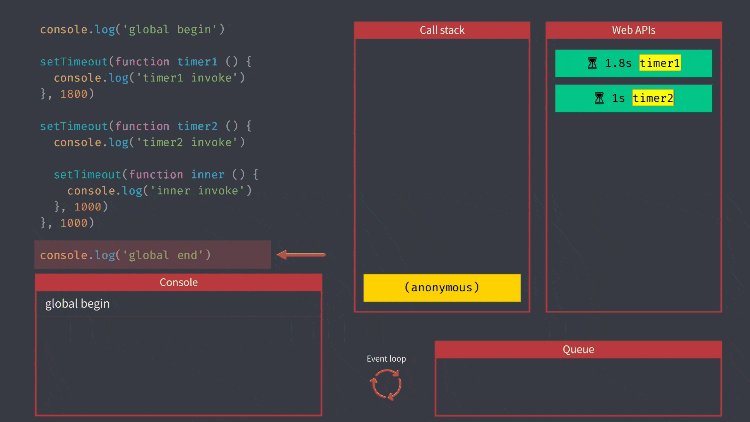
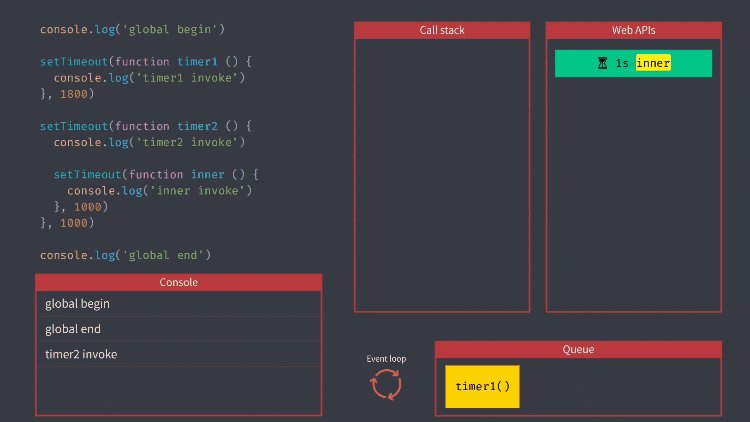
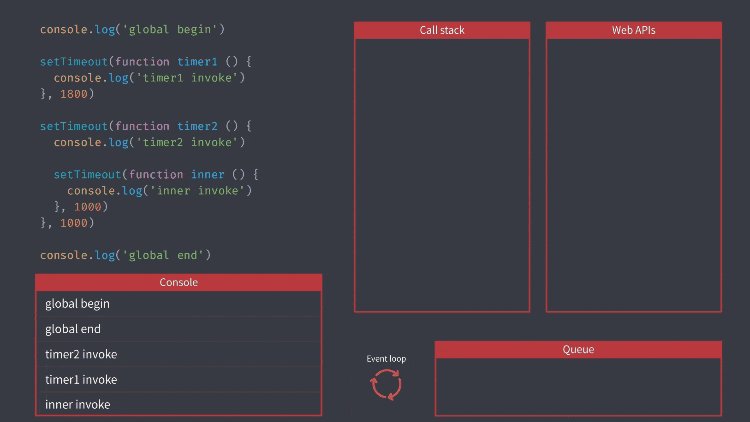
打印消息给同步一样执行压栈弹栈,接下来就是倒计时器,setTimeOut 就是调用了web api,web api单独运行不会阻塞js的执行, 开启倒计时器之后 setTimeOut的调用就已经结束,会继续往下调用,同理压栈开启倒计时器弹栈,最后打印消息之后对于这个匿名函数就已经调用完了,这个时候我们的调用栈就会被清空掉,当调用栈执行完之后,Evevt loop就会从消息队列中取出第一个回调函数压入到调用栈,当倒计时器达到时间之后就会把回调函数放入到回调队列中。timer2倒计时先结束所以会先放入消息队列中的第一位, Evevt loop监听到消息队列发生变化,就会把timer2 放入到执行栈中去执行,这个时候对于调用栈来说就是开启了新一轮的执行,如果执行栈中的函数又开启了定时器,这个时候给前面的步骤是一样的,不断的去加入消息队列,不断的去提取消息队列中的函数来执行,直到调用栈和消息队列中都没有需要执行的函数整体的代码就结束了,javascript执行引擎就是先去执行调用栈中的任务,然后再通过事件循环从消息队列中再取一个任务执行,依次类推。我们随时都可以往消息队列放入任务,这些任务会排队执行。javascript异步实现原理内部就是通过消息队列和时间循环实现的
回调函数
所有异步编程方案根基都是回调函数,由调用者定义,交给执行者去执行的函数叫做回调函数
function foo (callback) {
setTimeOut(() => {
callback()
}, 3000)
}
foo(() => {
console.log("恰饭饭")
})
原文地址: https://kspf.xyz/archives/19
更多内容微信公众号搜索充饥的泡饭
小程序搜一搜开水泡饭的博客
javascript编程单线程之异步模式Asynchronous的更多相关文章
- javascript编程单线程之同步模式
javascript编程单线程之同步模式 主流的js 环境都是单线程吗模式执行js 代码, js采用为单线程的原因与最开始设计初衷有关,最早是运行在浏览器端的脚本语言,目的是为了实现页面上的动态交互, ...
- JavaScript 单线程之异步编程
Js 单线程之异步编程 先了解一个概念,为什么 JavaScript 采用单线程模式工作,最初设计这门语言的初衷是为了让它运行在浏览器上面.它的目的是为了实现页面的动态交互,而交互的核心是进行 Dom ...
- Javascript教程:js异步模式编程的4种解决方法
随着人们对网站视觉效果及用户体验的要求越来越高,所以在未来网站的建设中,设计师们开始越来越多的使用了js文件来达到预期的效果,随着js文件的越来越多,令设计师们最头痛的事情也就来了,那就是Javasc ...
- [转载]JavaScript异步编程助手:Promise模式
http://www.csdn.net/article/2013-08-12/2816527-JavaScript-Promise http://www.cnblogs.com/hustskyking ...
- JavaScript异步编程助手:Promise模式
:Promises是一种令代码异步行为更加优雅的抽象,它很有可能是JavaScript的下一个编程范式,一个Promise即表示任务结果,无论该任务是否完成. 异步模式在Web编程中变得越来越重要,对 ...
- 【JS】336- 拆解 JavaScript 中的异步模式
点击上方"前端自习课"关注,学习起来~ JavaScript 中有很多种异步编程的方式.callback.promise.generator.async await 甚至 RxJS ...
- 【JS】285- 拆解 JavaScript 中的异步模式
JavaScript 中有很多种异步编程的方式.callback.promise.generator.async await 甚至 RxJS.我最初接触不同的异步模式时,曾想当然的觉得 promise ...
- Javascript的单线程和异步编程
运行时概念 下面的内容解释了一个理论上的模型.现代 JavaScript 引擎着重实现和优化了描述的几个语义. 可视化描述 栈 函数调用形成了一个栈帧. function foo(b) { var a ...
- JavaScript编程异步助手:Promise
异步模式在Web编程中变得越来越重要,对于Web主流语言JavaScript来说,这种模式实现起来不是很利索,为此,许多JavaScript库(比如 jQuery和Dojo.AngularJS)添加了 ...
随机推荐
- Luogu3275 [SCOI2011]糖果 (差分约束)
逆序建超级源快十倍还行 #include <cstdio> #include <iostream> #include <cstring> #include < ...
- vue项目打包后使用reverse-sourcemap反编译到源码(详解版)
首先得说一下,vue项目中productionSourceMap这个属性.该属性对应的值为true|false. 当productionSourceMap: true,时: 1.打包后能看到xxx ...
- Jamie and Tree (dfs序 + 最近公共祖先LCA)
题面 题解 我们求它子树的权值和,一般用dfs序把树拍到线段树上做. 当它换根时,我们就直接把root赋值就行了,树的结构不去动它. 对于第二个操作,我们得到的链和根的相对位置有三种情况: 设两点为A ...
- C语言【10部分】
输出整数 #include <stdio.h> int main() { int number; // printf() 输出字符串 printf("输入一个整数: " ...
- Linux虚拟机启动报错挂载点丢失
fstab 挂载失败 实验准备 1) 准备:vim /etc/fstab /mnt1/cdrom 挂载点不在 2) 系统启动报错截图 修复步骤 /etc/fstab 中的错误和损坏的文件系统可能会阻止 ...
- JavaWeb核心篇(2)——Request和Response
JavaWeb核心篇(2)--Request和Response 上篇文章中提及到了Servlet,在Servlet中我们主要继承了HTTPServlet类,在HTTPServlet类中我们会接触到两个 ...
- 若依代码生成的一个大坑 You have an error in your SQL syntax; check the manual that corresponds to your MySQL s
报错如下所示:显示我的xml文件的SQL语句有错 ### Error querying database. Cause: java.sql.SQLSyntaxErrorException: You h ...
- 怎么用vscode创建工程
以下内容为本人的学习笔记,如需要转载,请声明原文链接微信公众号「englyf」https://www.cnblogs.com/englyf/p/16685082.html vs code创建工程,以k ...
- Python数据科学手册-Pandas:累计与分组
简单累计功能 Series sum() 返回一个 统计值 DataFrame sum.默认对每列进行统计 设置axis参数,对每一行 进行统计 describe()可以计算每一列的若干常用统计值. 获 ...
- 9. 第八篇 kube-controller-manager安装及验证
文章转载自:https://mp.weixin.qq.com/s?__biz=MzI1MDgwNzQ1MQ==&mid=2247483826&idx=1&sn=88f0cef6 ...
