Nuxt 的介绍与安装
Nuxt.js(一、介绍与安装)
1.为什么使用Nuxt
渐进式Vue.js框架给前后端分离带来无限的乐趣,越来越多的程序员选择Vue。在我们使用Vue框架的过程中不免会出现以下的一些问题:
- 如何更好的组合使用javascript和vue组件,使其有效地协同工作;
- 有没有一种统一的最佳实践文件结构可以让我们更好的管理应用的代码;
- 怎么处理SPA应用的SEO问题;
- 怎么加快某些重要页面的首屏时间;
一些有经验的程序员当然可以自己处理大部分问题,但是Nuxt.js为我们提供了平滑开箱即用,体验的更高层次解决方案。因为Nuxt.js是构建于Vue之上的,本质上并没有区别。
2.Nuxt.js的功能优点
从头开始构建生产就绪的Vue应用程序很繁琐
nuxt.js智能集成了Vuex,Vue Router,Vue-meta等插件,并做好了相对完善的配置,省去了每次构建Vue项目都要做的一些重复工作
vue项目构建的文件体系不足
nuxt.js提供了统一标准完善的项目文件结构。vue项目构建默认只有assets与components文件,nuxt完善了这一结构,提供了pages,layouts,stors等文件结构,后面会详细介绍。并且统一的文件构架有助于快速的转移项目
在大型Vue应用程序中,路由配置篇幅可能会很长
nuxt会自动为项目添加vue router,您只要将页面级vue组件放入pages文件中,nuxt会为您配置好相关路径配置
但是nuxt自动的配置并不代表它限制了自定义的配置
如果你有不同于默认配置的设置,你可以加载nuxt.config.js里
vue构建的项目对SEO十分不友好
这时有两个方案,预渲染(Prerendering)和服务器端渲染(SSR),相对完美的方案是SSR。但是每个项目都去配置实现相关SSR相对复杂,Nuxt则帮我们解决了这一问题,让我们更容易的添加页面SEO tags
初始负载下的Vue应用程序可能很慢
首屏渲染速度对很多项目是很重要的,nuxt的Universal(SSR)模式将使用Node.js服务器将基于Vue组件的HTML传递给客户端,提供更好的用户体验
当你有需求时,vue构建的项目在开发环境难以改变框架的一些行为
Nuxt基于强大的模块化体系结构,以使您的开发更快,更轻松。
如您所见,Nuxt.js允许您在配置上花费更少的时间
有更多的时间来解决问题和构建出色的Vue应用程序。
3.构建一个Nuxt项目
条件:npm版本>5.2.0(使用yarn也是可以的)
1npx create-nuxt-app <my-project>(nuxt-app)
2//构建过程中您将选择一些配置,如果要做SSR请选择nuxt的Universal(SSR)模式
安装好项目依赖后
1cd nuxt-app
2npm run dev
3//您也可以导入到vue ui中运行,这样就不用输入命令行了
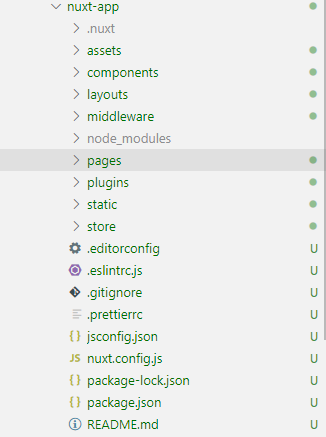
4.文件系统
vue项目初始化后只创建了一个components文件,但是我们不希望将页面级组件,公共组件以及其他的一些组件都放在一起,nuxt为我们构建了一个标准的更加完善的文件系统

可以看到nuxt项目中删除了src文件,所有的文件都在根文件下
1layouts文件可以存放一些布局容器:blog layout,home layout等
2paegs文件中存放页面级的vue组件,nuxt会自动为其构建route路径
3components文件中包含一些可复用的组件
4store文件是存放vuex文件的地方
5static文件存放静态资源,seo文案,favicon等
6assets文件存放的是未编译资源,如less,字体,images等
7plugins文件存放js插件,当使用自己的库或者vue插件时使用
8middleware文件存放允许您定义可以在一个页面渲染之前运行的自定义函数。
9nuxt.config.js是项目的配置文件,您将使用它来编写额外的配置,或者修改Nuxt默认为您的应用程序设置的配置。
5.自动创建路由
nuxt会自动为您构建路由,如果你的pages文件中创建了两个页面,分别是index.vue与about.vue,则你的router.js将如下:
1const router = new Router({
2 routes: [
3 {
4 path: '/',
5 component: 'pages/index.vue'
6 },
7 {
8 path: '/about',
9 component: 'pages/about.vue'
10 }
11 ]
12})

Nuxt 的介绍与安装的更多相关文章
- 从零自学Hadoop(19):HBase介绍及安装
阅读目录 序 介绍 安装 系列索引 本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的,SourceLink 序 上一篇, ...
- 从零自学Hadoop(14):Hive介绍及安装
阅读目录 序 介绍 安装 系列索引 本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的,SourceLink 序 本系列已 ...
- Python之路-python(mysql介绍和安装、pymysql、ORM sqlachemy)
本节内容 1.数据库介绍 2.mysql管理 3.mysql数据类型 4.常用mysql命令 创建数据库 外键 增删改查表 5.事务 6.索引 7.python 操作mysql 8.ORM sqlac ...
- Bash on Windows 抢鲜测试 -- 介绍及安装
前言 微软在上周的Windows BUILD大会上宣布,WIN10将引入原生Bash,并将很快在技术预览版中推出. 如此一来,windows的命令行工具就不再只有cmd和powershell了,我们可 ...
- Tyk API网关介绍及安装说明
Tyk API网关介绍及安装说明 Tyk是一个开源的轻量级API网关程序. 什么是API网关 API网关是一个各类不同API的前置服务器.API网关封装了系统内部架构,对外提供统一服务.此外还可以实现 ...
- Python介绍、安装、使用
Python介绍.安装.使用 搬运工:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Python语言介绍 说到Python语言,就不得不说一下它的创始人Guido van Rossu ...
- Redis介绍以及安装(Linux)
Redis介绍以及安装(Linux) redis是当前比较热门的NOSQL系统之一,它是一个key-value存储系统.和Memcached类似,但很大程度补偿了memcached的不足,它支持存储的 ...
- 自动化运维工具之 Ansible 介绍及安装使用
一.初识Ansible 介绍: Absible 使用 模块(Modules)来定义配置任务.模块可以用标准脚本语言(Python,Bash,Ruby,等等)编写,这是一个很好的做法,使每个模块幂等.A ...
- 【兄弟连ThinkPHP】1、介绍和安装
琢磨了好几天的ThinkPHP了,兄弟连的视频真心不错,下面是记得一些要点,只做备忘,有兴趣的朋友请去百度兄弟连. ## ThinkPHP 3 介绍及安装#讲师:赵桐正微博:http://weibo. ...
随机推荐
- [源码解析] TensorFlow 分布式环境(4) --- WorkerCache
[源码解析] TensorFlow 分布式环境(4) --- WorkerCache 目录 [源码解析] TensorFlow 分布式环境(4) --- WorkerCache 1. WorkerCa ...
- RDMA相关的技术网站
https://www.cnblogs.com/vlhn/p/7909893.html https://www.cnblogs.com/vlhn/ 这个家伙的博客写的还不错,可以参考.
- 半吊子菜鸟学Web开发1 --配置开发环境
先说说我自己的情况,我算是一个半吊子菜鸟,对web开发熟练度为0,但是对熟悉C++和Python 所以这里开始记录我学习Web开发的历程,看看我这里学习的程序,能够学到什么地方. 首先是配置环境,我的 ...
- python3 爬虫3--异常处理
本文学习内容来自:https://germey.gitbooks.io/python3webspider/content/ urllib库中有URLError类,request模块产生的错误都可以通过 ...
- Gradle Gretty进行runAppDebug的Listening for transport dt_socket at address: 5005 的后续配置
出现 Listening for transport dt_socket at address: 5005:代表debug端口已启动好了,接下来你需要进行配置远程Debug,进行附加Debug进程: ...
- 请说说你对Struts2的拦截器的理解?
Struts2拦截器是在访问某个Action或Action的某个方法,字段之前或之后实施拦截,并且Struts2拦截器是可插拔的,拦截器是AOP的一种实现. 拦截器栈(Interceptor Stac ...
- centos 7环境下安装rabbitmq
以 前在windows 7下面成功安装过rabbitmq,但是在windows 10下面安装失败,各种问题,各种解决方法都试过,还是不成功,最终放弃治疗. 后来经人指点,在linux下安装rabbit ...
- python 基础数据类型汇总
数据类型小结(各数据类型常用操作) 一.数字/整型int int()强行转化数字 二.bool类型False&True bool()强行转化布尔类型. 0,None,及各个空的字符类型为Fal ...
- 学习Apache(一)
实验目的 通过apache实现反向代理的功能,类似nginx反向代理和haproxy反向代理 环境准备 逻辑架构如下 前端是apche服务器,监听80端口,后端有两台web服务器,分别是node1和n ...
- 规范之“用流中的Stream.Of(arr1,arr2)将两个集合合并”
案例:用流中的Stream.Of(arr1,arr2)将两个集合合并 /** * 功能描述: * 两个对象集合添加到一起 * 在用flatMap扁平化改为Stream<User> * 这样 ...
