在UnityUI中绘制线状统计图2.0
在之前的基础上添加横纵坐标
上一期在这里:https://www.cnblogs.com/AlphaIcarus/p/16123434.html
先分别创建横纵坐标点的模板,将这两个Text放在Graphic Container之下
完成后隐藏它们

将这两个模板设为预制体也可以
修改MyGraph
public class MyGraph : MonoBehaviour
{
......
private RectTransform labelX; //声明一个RectTransform
private RectTransform labelY; //声明一个RectTransform
private void Awake()
{
//graphContainer = transform.Find("GraphContainer").GetComponent<RectTransform>();
......
//因为之前把模板放在graphContainer之下,如果是设为了预制体,直接声明然后赋值就行,不需要这两句
labelX = graphContainer.Find("labelX").GetComponent<RectTransform>(); //找到X轴的模板
labelY = graphContainer.Find("labelY").GetComponent<RectTransform>(); //找到Y轴的模板
......
}
//private GameObject CreateCircle(Vector2 anchoredPosition){......}
private void ShowGraph(List<int> valueList)
{
......
for (int i = 0; i < valueList.Count; i++)
{
......
//lastPoint = circleGameobject;
RectTransform labelx = Instantiate(labelX); //声明一个RectTransform,复制并实例化模板
//将新生成的坐标设为graphContainer子物体,这样锚点位于graphContainer左下角(原点)方便计算位置坐标
labelx.SetParent(graphContainer);
labelx.gameObject.SetActive(true); //显示坐标,因为之前隐藏了模板
labelx.anchoredPosition = new Vector2(xPos, -25); //设置横坐标位置
labelx.GetComponent<Text>().text = i.ToString(); //设置横坐标显示的数据
}
}
//private void DrawLine(Vector2 pointA, Vector2 pointB){......}
//private float RotateAngle(float x, float y){......}
}
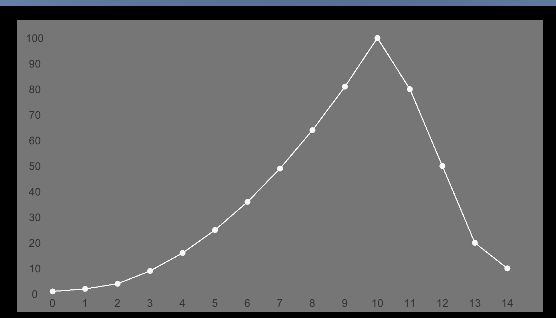
显示结果:

这里我又把背景大小调整了一下,方便横坐标显示
接下来是y轴坐标
修改MyGraph
......
private void ShowGraph(List<int> valueList)
{
......
for (int i = 0; i < valueList.Count; i++){......}
int count = 10; //这里为y坐标个数
for (int i = 0; i <= count; i++)
{
RectTransform labely = Instantiate(labelY); //获取模板
labely.SetParent(graphContainer); //设置父物体
labely.gameObject.SetActive(true); //显示
float yPos = i * 1f / count;
labely.anchoredPosition = new Vector2(-50f, yPos * graphHeight); //y轴坐标
labely.GetComponent<Text>().text = Mathf.RoundToInt(yPos * maxValue).ToString(); //显示的值
}
}
显示效果:

接下来是横纵坐标的线
和坐标点的方法类似,分别创建横纵坐标线就行,这里两个线条都是Image,且锚点都是graphcontainer,即原点位于左下角

然后修改MyGraph
public class MyGraph : MonoBehaviour
{
......
private RectTransform lineH;
private RectTransform lineV;
......
private void Awake()
{
......
lineH = graphContainer.Find("LineHorizontal").GetComponent<RectTransform>();
lineV = graphContainer.Find("LineVertical").GetComponent<RectTransform>();
......
}
private void ShowGraph(List<int> valueList)
{
......
for (int i = 0; i < valueList.Count; i++)
{
......
//在横纵坐标后面添加即可,因为位置和坐标点相同
RectTransform lineVertical = Instantiate(lineV);
lineVertical.SetParent(graphContainer, false);
lineVertical.gameObject.SetActive(true);
lineVertical.anchoredPosition = new Vector2(xPos, 0f);
}
int count = 10;
for (int i = 0; i <= count; i++)
{
......
//在横纵坐标后面添加即可,因为位置和坐标点相同
RectTransform lingHorizontal = Instantiate(lineH);
lingHorizontal.SetParent(graphContainer, false);
lingHorizontal.gameObject.SetActive(true);
lingHorizontal.anchoredPosition = new Vector2(-0f, yPos * graphHeight);
}
}
}
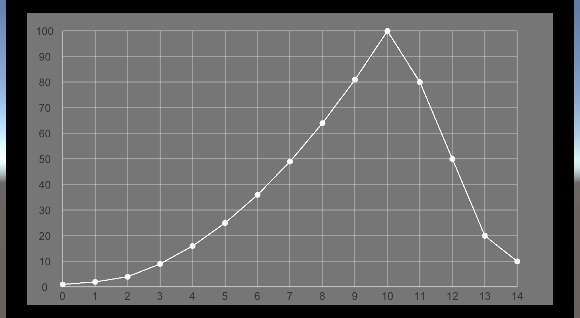
显示效果:

线条可以自行修改透明度和颜色或者修改为虚线贴图
下一步为绘制柱状统计图:
https://www.cnblogs.com/AlphaIcarus/p/16128922.html
在UnityUI中绘制线状统计图2.0的更多相关文章
- 在UnityUI中绘制线状统计图
##先来个效果图 觉得不好看可以自己调整 ##1.绘制数据点 线状图一般由数据点和连线组成 在绘制连线之前,我们先标出数据点 这里我选择用Image图片来绘制数据点 新建Canvas,添加空物体Gra ...
- 使用ArcGIS API for Silverlight + Visifire绘制地图统计图
原文:使用ArcGIS API for Silverlight + Visifire绘制地图统计图 最近把很久之前做的统计图又拿出来重新做了一遍,感觉很多时候不复习,不记录就真的忘了,时间是最好的稀释 ...
- MATLAB中绘制质点轨迹动图并保存成GIF
工作需要在MATLAB中绘制质点轨迹并保存成GIF以便展示. 绘制质点轨迹动图可用comet和comet3命令,使用例子如下: t = 0:.01:2*pi;x = cos(2*t).*(cos(t) ...
- CSharpGL(6)在OpenGL中绘制UI元素
CSharpGL(6)在OpenGL中绘制UI元素 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立的Demo,更适合入 ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- 在 Canvas 中绘制扇形
在 HTML5 Canvas 中,我们可以通过 arc 方法来绘制圆形: // context.arc(x, y, r, sAngle, eAngle, counterclockwise); var ...
- Android中绘制圆角矩形图片及任意形状图片
圆角矩形图片在苹果的产品中很流行,相比于普通的矩形,很多人都喜欢圆角矩形的图片,因为它避开了直角的生硬,带来更好的用户体验,下面是几个设计的例子: 下面在Android中实现将普通的矩形图片绘制成圆角 ...
- MATLAB坐标系中绘制图片
MATLAB坐标系中绘制图片 方法一 使用图片坐标循环的方式,代码如下. clear,clc,close all tic; map=imbinarize(imread('map.bmp'));%map ...
- Java 在PDF文档中绘制图形
本篇文档将介绍通过Java编程在PDF文档中绘制图形的方法.包括绘制矩形.椭圆形.不规则多边形.线条.弧线.曲线.扇形等等.针对方法中提供的思路,也可以自行变换图形设计思路,如菱形.梯形或者组合图形等 ...
随机推荐
- 【面经】MyBatis常见面试问题
1.什么是 MyBatis? 答:MyBatis 是一个可以自定义 SQL.存储过程和高级映射的持久层框架. 2.讲下 MyBatis 的缓存 答:MyBatis 的缓存分为一级缓存和二级缓存,一级缓 ...
- zabbix图形中文乱码
别的贴子都是说到修改/usr/share/zabbix/include/defines.inc.php中的 define('ZBX_FONT_NAME', 'msyh'); define('ZBX_G ...
- CVE-2015-5531(目录遍历漏洞)
vulhub漏洞环境搭建 https://blog.csdn.net/qq_36374896/article/details/84102101 启动docker环境 cd vulhub-master/ ...
- (web)Bugs_Bunny_CTF_writeup 部分简单web
Nothing here QnVnc19CdW5ueXs1MjljNDI5YWJkZTIxNzFkMGEyNTU4NDQ3MmFmODIxN30K Bugs_Bunny{529c429abde2171 ...
- 8元电调调参教程(使用Arduino Uno)| BLHeli无刷电调的固件烧写及调参
前言 淘某上有款8元电调,性价比很高,但是需要简单设置一下 1.材料清单 (1)Arduino UNO开发板 (2)BLHeliSuite 16.7.14.9.0.1 调参软件及固件已上传Gitee: ...
- 无传感FOC控制中的转子位置和速度确定方法一
使用PLL估算器在无感的情况下,估计转子的角度和角速度 PLL估算器的工作原理基于反电动势的d分量在稳态下等于零,其框图如下: ΚΦ 表示电压常量,下面给出了电气转速计算中使用的归 一化 ΚΦ : ...
- 介绍Collection框架的结构?
随意发挥题,天南海北谁便谈,只要让别觉得你知识渊博,理解透彻即可.
- Java 中的final关键字有哪些用法?
(1)修饰类:表示该类不能被继承:(2)修饰方法:表示方法不能被重写:(3)修饰变量:表示变量只能一次赋值以后值不能被修改(常量).
- 如何通过sql语句完成分页?
oracle select rownum,bookId from [rownum是伪列名,bookId是列名] (select rownum row_id,bookId from xiaoWJ_boo ...
- org.apache.kafka.common.errors.SerializationException: Error deserializing... Caused by: org.apache.kafka.common.errors.SerializationException: Size of data received by IntegerDeserializer is not 4
原因,最近开发的kafka消息接收,突然报如下错: org.apache.kafka.common.errors.SerializationException: Error deserializing ...
