vscode代码部署
前言
在本地环境中开发代码时,经常需要将代码上传到服务器环境中,在环境中构建并调试程序。如果手动使用scp、ftp等文件传输程序将代码上传至环境,一次两次还好,反复多次操作则有些繁琐。
为了方便进行本地环境与服务器环境中代码的同步,JetBrains公司的IDE提供了一个名为Deployment的插件,在配置好密钥、服务器、映射路径等信息后,只需要右击项目中的某个目录或文件,点击弹出的Deployment选项,就能够将代码上传至服务器地指定路径中,简单高效。
Deployment插件仅在专业版中提供,而开源的vscode代码编辑器提供了不逊色于JetBrains的代码部署插件:sftp。有一点瑕疵的是,该插件的最后更新日期是18年6月,距今已有3年,某些依赖库的缺陷需要手动维护。
使用方式
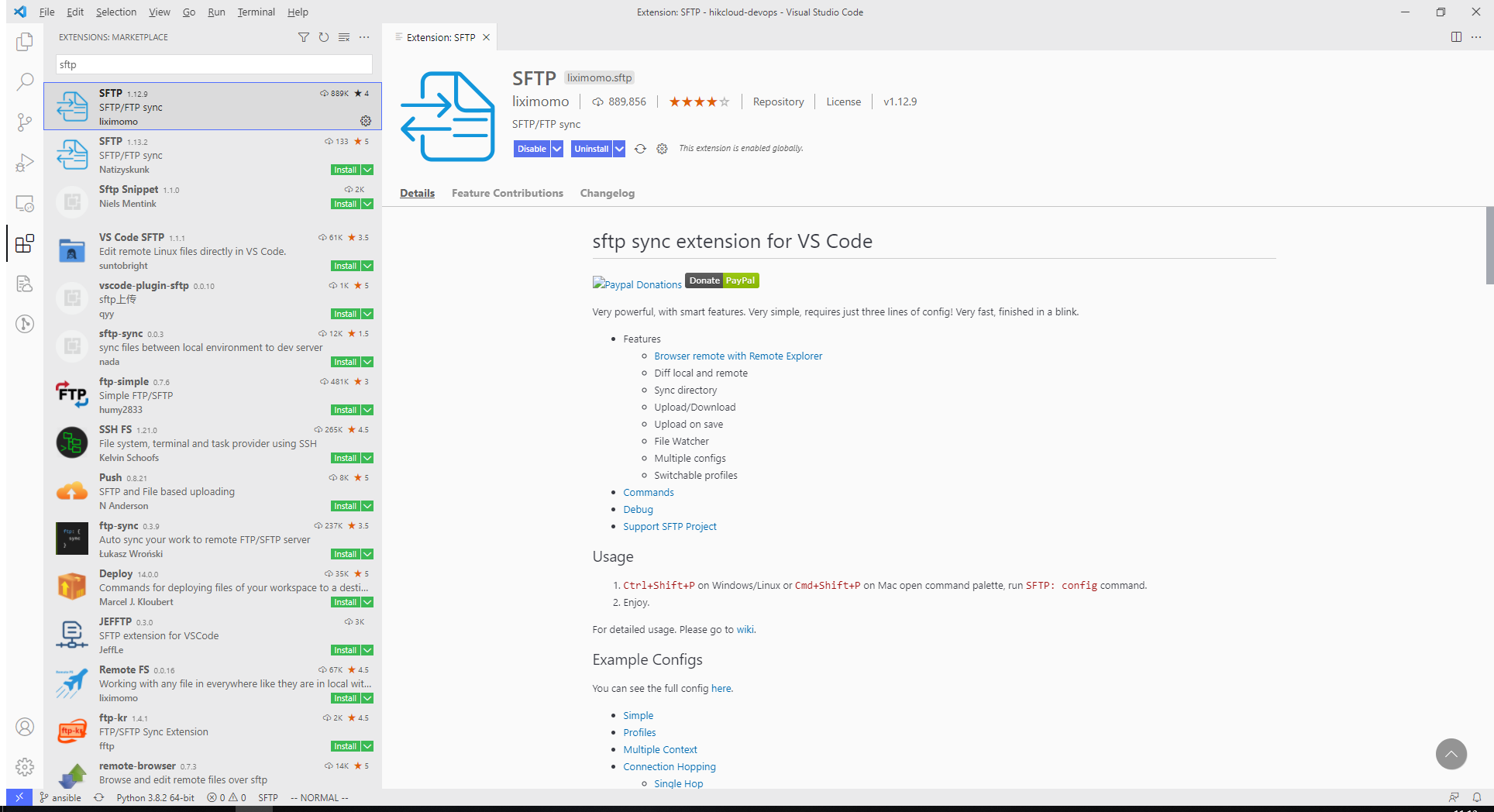
接下来介绍下该插件的使用方式,首先,在vscode插件库中搜索sftp插件,并安装。

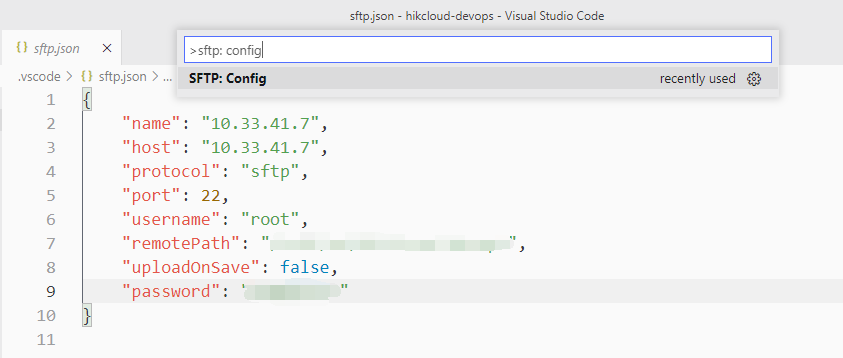
使用Ctrl+Shift+P热键调出命令选项版,输入sftp: config命令并回车,vscode会自动打开sftp插件在当前项目中的配置文件,进行远程服务器相关的配置。

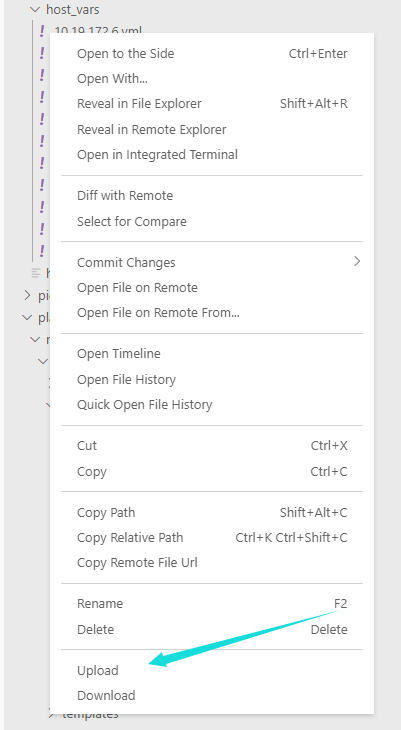
配置之后,右击文件资源管理器中的文件或目录,便可弹出upload按钮,用于上传目录或文件。

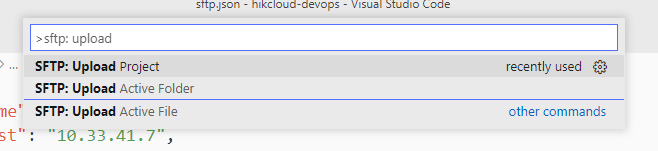
如果想要上传整个项目,可以在通过命令选项版中的sftp: upload project命令来完成。

在上传文件过程中可能会出现报错:[error] Error: No such file,这是由于该插件中ssh2-streams依赖库的缺陷造成的,需要手动修改源文件。
打开~/.vscode/extensions/liximomo.sftp-1.12.9/node_modules/ssh2-streams/lib/sftp.js文件,搜索options.emitClose = false;,在该行下面追加options.autoDestroy = false;,共两处。
// ~/.vscode/extensions/liximomo.sftp-1.12.9/node_modules/ssh2-streams/lib/sftp.js
// ...
// For backwards compat do not emit close on destroy.
options.emitClose = false; // line 2731
options.autoDestroy = false; // append
// ...
// For backwards compat do not emit close on destroy.
options.emitClose = false; // line 2930
options.autoDestroy = false; // append
保存后重启vscode,即可解决问题。
参考文档
vscode sftp插件介绍页:SFTP - Visual Studio Marketplace
stack overflow,Error: No such file (sftp liximomo extension)问题解决:visual studio code - Error: No such file (sftp liximomo extension) - Stack Overflow
vscode代码部署的更多相关文章
- 新浪代码部署手册 git管理工具
目前新浪云上的应用支持通过Git和SVN来部署代码. Git仓库地址 https://git.sinacloud.com/YOUR_APP_NAME SVN仓库地址 https://svn.sinac ...
- 谷歌统计使用代码部署和事件API使用
谷歌统计代码部署和API使用 1.注册谷歌账号 要使用GA,必需先成为GOOGLE的注册用户,如果没有请去注册.当然,你有GMAIL邮箱就可以.邮箱就是帐户名. 2.开启Google Analytic ...
- 将nodejs代码部署到阿里云服务器
概述 最近在做一个小项目,其中用nodejs做了个数据转发的接口,之后需要将这部分代码部署到服务器上面,并使用Nginx做反向代理.期间使用搜索引擎大量查阅了其他同鞋的经验,不过写的大多很笼统,因此踩 ...
- vscode代码保存时自动格式化成ESLint风格(支持VUE)
一.问题 vscode的默认的代码格式化ctrl+shift+f 无法通过eslint的代码风格检查是一个非常蛋疼的问题 同样在进行vue项目开发的时候,使用eslint代码风格检查是没啥问题的,但是 ...
- 代码部署工具walle(一)
一.概述 代码部署上线.权限控制.一键版本回滚,github地址:https://github.com/meolu/walle-web walle是基于php语言做的,所以需要一个php的安装环境. ...
- vscode 代码保存时自动格式化成 ESLint 风格
vscode 的默认的代码格式化 alt+shift+f (windows) 无法通过 eslint 的代码风格检查,,, 比如: 4个空格和2个空格(ESLint) 字符串用单引号(ESLint) ...
- 项目代码部署百度云(使用git部署,node环境)
学习做了一个小demo,总是在自己的电脑,和局域网上运行很没意思,现在就做点有意思的事情,将代码部署百度云. 1)首先你得进入百度云(直接百度,先要注册一个账号) 2)点击那个“应用引擎”,就会进入 ...
- Python调用Java代码部署及初步使用
Python调用Java代码部署: jpype下载地址:https://www.lfd.uci.edu/~gohlke/pythonlibs/#jpype 下载的时候需要使用Chrome浏览器进行下载 ...
- vscode代码段设置console.log,转换大小写,目录别名
https://blog.csdn.net/gyz718/article/details/71513075 vscode代码段设置console.log https://blog.csdn.net/u ...
随机推荐
- HCNP Routing&Switching之DHCP安全
前文我们了解了MAC地址防漂移技术,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/16632239.html:今天我们来了解下DHCP安全相关话题: 回顾DHC ...
- 如何充分利用KingbaseES日志
作为现代关系数据库中,KingbaseES带有许多用于微调的参数.需要考虑的领域之一是KingbaseES应该如何记录其活动.日志记录在Kingbases数据库管理中经常被忽略,如果不被忽略,通常会被 ...
- 安装Win 8.1 跳过输入密钥步骤
安装Win 8.1 跳过输入密钥步骤 问题描述 因测试需要,要安装Win 8.1到实体机上,但是制作完U盘启动盘,开始安装时发现,必须输入产品密钥才能进行安装.所以,在这里介绍 ...
- 云原生之旅 - 2)Docker 容器化你的应用
前言 上文中我们用Golang写了一个HTTP server,本篇文章我们讲述如何容器化这个应用,为后续部署到kubernetes 做准备. 关键词:Docker, Containerization, ...
- Docker和containerd在容器日志及相关参数配置方面的一些差异
- 解决inode满
登陆服务器运行df -i 然后运行 for i in /*; do echo $i; find $i |wc -l|sort -nr; done 看看每个文件夹下面的数量 最后发现是/var/spoo ...
- 项目的依赖包(node_modules)删除
快速删除依赖包一共分为三部 1.打开命令行(管理员身份),执行 npm i -g npkill 2.cd 进入到想删除的项目中,执行 npkill 3.执行完成会进入到npkill页面,等待搜索完成, ...
- 第三周python作业
import datetime mot = ["今天星期一:\n坚持下去不是因为我很坚强,而是因为我别无选择.", "今天星期二:\n含泪播种的人一定会笑着收." ...
- Python对字符数据进行清洗
import re mystr = "hahaAAA哈哈綂123./!#鱫愛" str1 = ''.join(re.findall('[\u4e00-\u9fa5]',mystr) ...
- 从 Paxos 到 ZooKeeper
分布式一致性 分布式文件系统.缓存系统和数据库等大型分布式存储系统中,分布式一致性都是一个重要的问题. 什么是分布式一致性?分布式一致性分为哪些类型?分布式系统达到一致性后将会是一个什么样的状态? 如 ...
