VSCode进一步深入了解学习
紧接上一章节趁热打铁吧,未关注博主的记得关注哦!
VSCode设置
(1)关闭预览模式
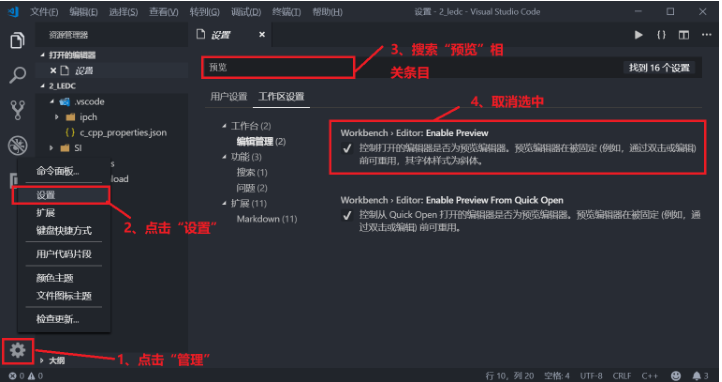
我们在 VScode 上打开一个新文件的话会覆盖掉以前的文件,这是因为 VSCode 默认开启了预览模式,预览模式下单击左侧的文件就会覆盖掉当前的打开的文件。如果不想覆盖的话采用双击打开即可,或者设置 VSCode 关闭预览模式,设置如图

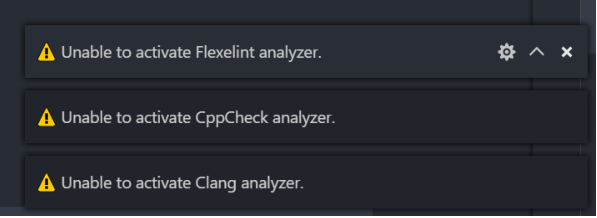
(2)关闭警告提示, 我们在编写代码的时候有时候会在右下角有如图

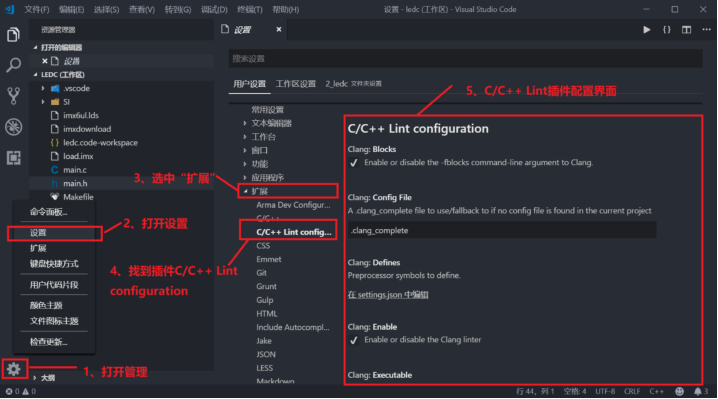
这是因为插件 C/C++ Lint 打开了几个功能,我们将其关闭就可以了,顺便也可以学习一下VSCode 插件配置方法,如图

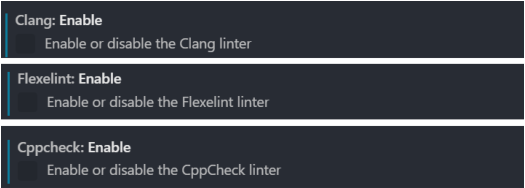
在 C/C++ Lint 配置界面上找到 CLang:Enable、Cppcheck:Enable、Flexlint:Enable 这个三个,然后取消掉勾选即可,如图

这样就不会有警告提示了, 但是关闭 Cppcheck:Enable 以后 VSCode 就不能实时检查错误了,所以需要根据实际情况选择
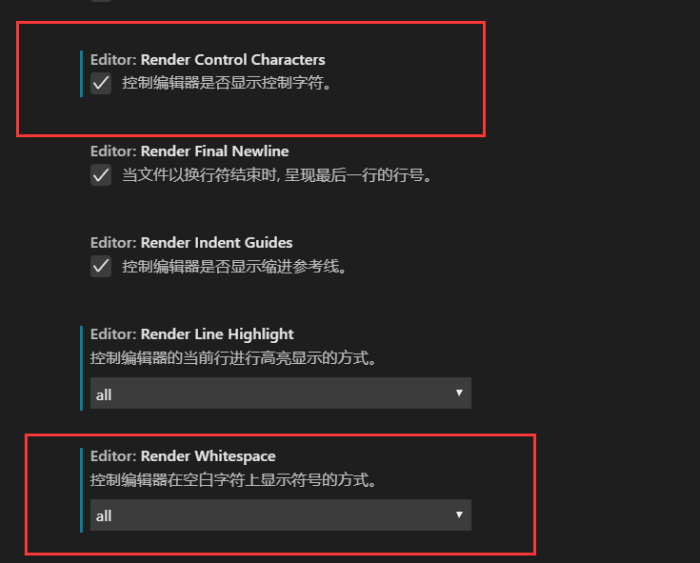
(3)显示空格和TAB符, Ctrl+,快捷键,进入设置,搜索框中输入render,找到下图中的内容并修改

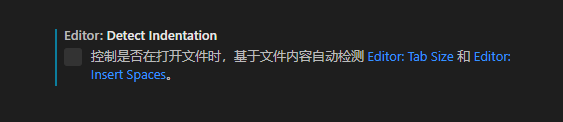
(4)tab键输入从\t的制表符 转为4个空格,Ctrl+,快捷键,进入设置,搜索框中输入indentation,找到下图中的内容并修改

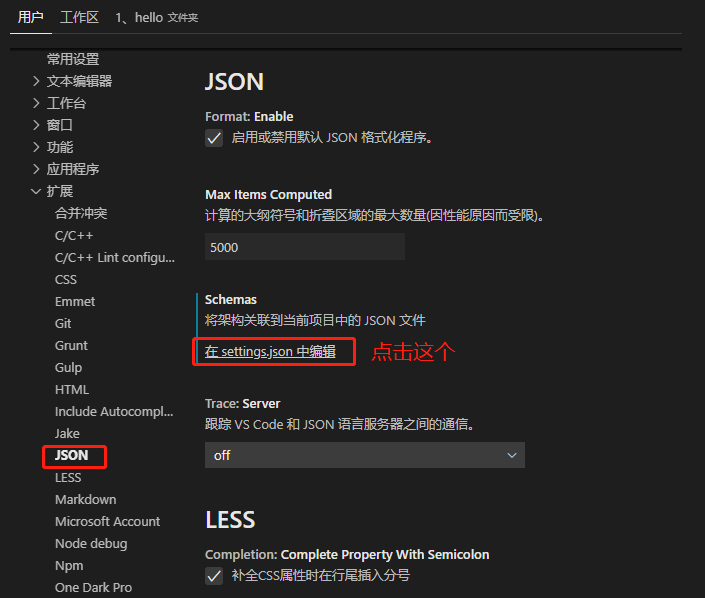
(5)设置通过鼠标滚轮改变字体大小,Ctrl+,快捷键,进入设置,找到下图中的内容

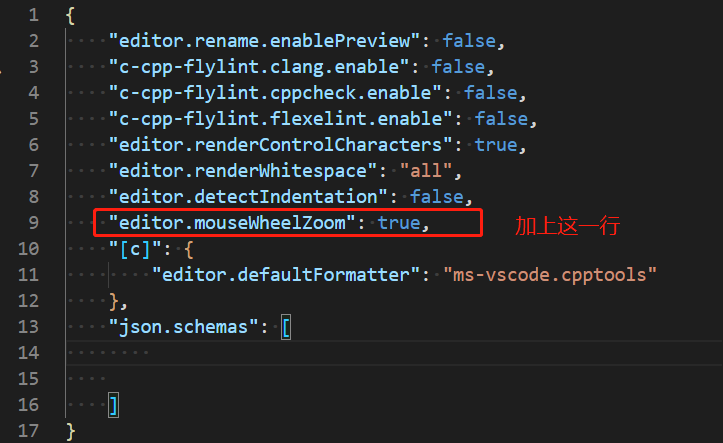
然后在settings.json文件里添加"editor.mouseWheelZoom": true, 即可

由于我英语太菜了,只能用中文补丁,大佬随意,安装插件,然后重启。(改中文的教程在上一章节)
初步介绍:

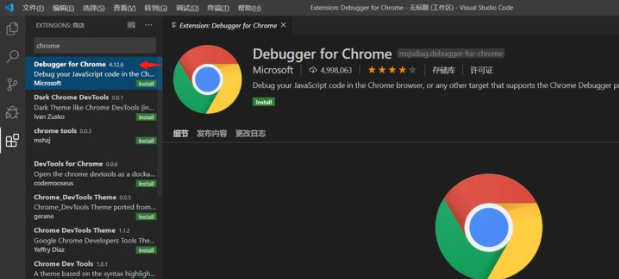
我是使用谷歌浏览器来调试HTML的,所以下载一个插件才行

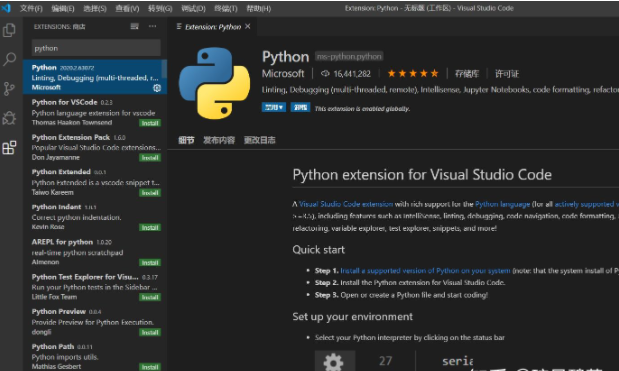
还有一个python

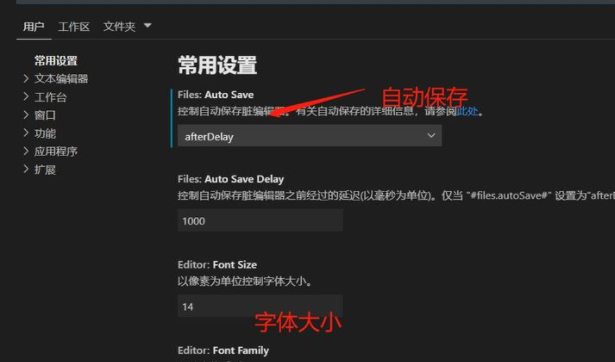
设置下自动保存,不然电脑突然死机就难受了

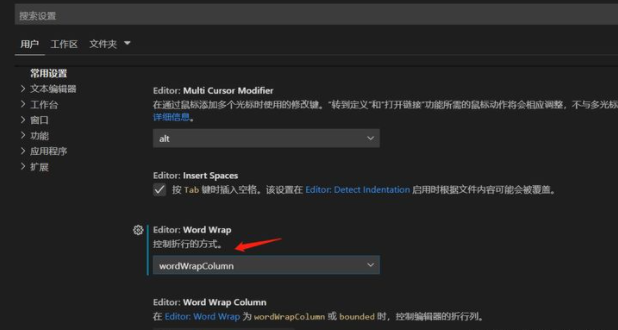
还有自动换行

VSCode进一步深入了解学习的更多相关文章
- TypeScript学习文档-基础篇(完结)
目录 TypeScript学习第一章:TypeScript初识 1.1 TypeScript学习初见 1.2 TypeScript介绍 1.3 JS .TS 和 ES之间的关系 1.4 TS的竞争者有 ...
- 现代3D图形编程学习-基础简介(2) (译)
本书系列 现代3D图形编程学习 基础简介(2) 图形和渲染 接下去的内容对渲染的过程进行粗略介绍.遇到的部分内容不是很明白也没有关系,在接下去的章节中,会被具体阐述. 你在电脑屏幕上看到的任何东西,包 ...
- 【深度学习Deep Learning】资料大全
最近在学深度学习相关的东西,在网上搜集到了一些不错的资料,现在汇总一下: Free Online Books by Yoshua Bengio, Ian Goodfellow and Aaron C ...
- redis学习之二from github
大概敲了一遍基本命令,熟悉了redis的存储方式.现在开始进一步系统的学习.学习教程目前计划有三个,一个是github上的https://github.com/JasonLai256/the-litt ...
- 我工作这几年(五)-- Android学习4.5月总结(一)
今年是对我个人成长和程序员生涯冲击很大的一年. 有了小孩之后,家里发生了太多太多的事情,现在已经慢慢步入正轨,还好撑过来了,当然还有老婆.岳父岳母.我爸妈.还有好多关心支持我的人的帮助.在各种挫折交替 ...
- SSH深度历险(四) Maven初步学习
这几天接触这个词,很多遍了,只是浅显的体会到它在GXPT中的好处,功能之强大,又通过网络查询了资料进一步的认识学习了,和大家分享. Maven是基于项目对象模型(POM),可以通过一小段描述信息来管理 ...
- TensorFlow从1到2(九)迁移学习
迁移学习基本概念 迁移学习是这两年比较火的一个话题,主要原因是在当前的机器学习中,样本数据的获取是成本最高的一块.而迁移学习可以有效的把原有的学习经验(对于模型就是模型本身及其训练好的权重值)带入到新 ...
- 201771010118 马昕璐 《面向对象程序设计(java)》第十三周学习总结
第一部分:理论知识学习部分 事件处理基础 1.事件源(event source):能够产生事件的对象都可以成为事件源.一个事件源是一个能够注册监听器并向监听器发送事件对象的对象. 2.事件监听器(ev ...
- 卷积在深度学习中的作用(转自http://timdettmers.com/2015/03/26/convolution-deep-learning/)
卷积可能是现在深入学习中最重要的概念.卷积网络和卷积网络将深度学习推向了几乎所有机器学习任务的最前沿.但是,卷积如此强大呢?它是如何工作的?在这篇博客文章中,我将解释卷积并将其与其他概念联系起来,以帮 ...
随机推荐
- android的布局xml文件如何添加注释?
xml布局文件如图添加注释后报错,错误内容如下: 上网查阅xml添加注释的语法规则: XML 中的注释 在 XML 中编写注释的语法与 HTML 的语法很相似: <!--This is a co ...
- 存储过程 psal emp.sal%type是什么意思
psal emp.sal%type 就是指psal这个变量是引用了表emp中的sal字段的类型.如果emp表中sal的类型变了,psal这个字段的类型也会跟着变化,总之,psal和表emp中sal字段 ...
- vscode代码格式化快捷键及保存时自动格式化
一.实现vs code中代码格式化快捷键:[Shift]+[Alt]+ F 二.实现保存时自动代码格式化: 1)文件 ------.>[首选项]---------->[设置]: 2)搜索 ...
- 使用React实现一个TodoList案例
1.效果图: 2.项目源码 3.源码 TodoList.js import React, { Component, Fragment } from 'react'; import TodoItem f ...
- 防止自己的页面不被其他网站的页面的iframe引用
方法用二: 一.设置http请求头的X-Frame-Options: X-Frame-Options可以设置三个值 1.DENY 代表页面不会能被嵌入到iframe或者frame里 2.SAMEOR ...
- webpack的安装 以及 问题 以及 作用
参考链接: https://blog.csdn.net/Rnger/article/details/81086938 https://blog.csdn.net/qq_38111015/art ...
- audio微信自动播放以及自定义样式
audio标签如下: <audio id="audioTag" src="" autoplay="autoplay" controls ...
- 定时执行任务-springboot
定时执行任务-springboot 先看两个接口 这两个接口springboot已经帮我们封装好了,我们不需要去手动使用 TaskScheduler //任务调度者 TaskExecutor //任务 ...
- 新的 css 子选择器
1. html 结构 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- Vue 生产环境(production) 打开 调试工具的方法
总所周知,在production生产环境下,点击vue插件会显示, 并且按F12是没办法使用调试工具的,这样非常不方便 其实是有一个办法的,那就是复制下面的js,然后在控制台执行 代码中已经写清楚执行 ...
