【小程序自动化Minium】一、框架介绍和环境搭建

微信小程序自动化测试系列分享
一、Minium 简介
minium 是微信团队为小程序专门开发的自动化框架,我们可以用它来做小程序的UI自动化测试,但是它的能力却不仅仅在于UI自动化。
正是得益于官方订制打造,所以对于小程序很多原生内容和特性的支持自然也是非常独到的,比如:
- 直接对函数进行 mock
- 直接跳转到小程序某个页面
- 直接设置页面数据
这些能力是其他的一些工具做不到的。不仅如此,还有诸多其他特性也非常的吸引人:
- 支持一套脚本,iOS & Android & 模拟器,三端运行
- 提供丰富的页面跳转方式,看不到也能去得到
- 可以获取和设置小程序页面数据,让测试不止点点点
- 可以直接触发小程序元素绑定事件
- 支持往 AppSerive 注入代码片段执行
- 可以调用部分 wx 对象上的接口
- 支持 Mock wx 对象上的接口
- 支持 Hook wx 对象上的接口
- 通过 suite 方式管理用例,config 管理运行设备
- ...
这些内容会在后续的分享出陆续带来。
二、环境搭建
主要是三大件:
- Python 3.8及以上
- 微信开发者工具
- 微信版本 >= 7.0.7
语言是基于Python来的,而且框架中某些接口也是继承了unittest.TestCase,所以对于熟悉Python和unittest的童鞋来说,无疑又降低了上手难度。
如果是小白的话其实也不用过于担心,可以抽时间快速学习一下基础知识也可以上手实操。学习资源搜索引擎里就太多啦,这里放置一个菜鸟教程的学习链接。
Python 和 微信开发者工具的下载传送门:
1. 安装 minium 框架
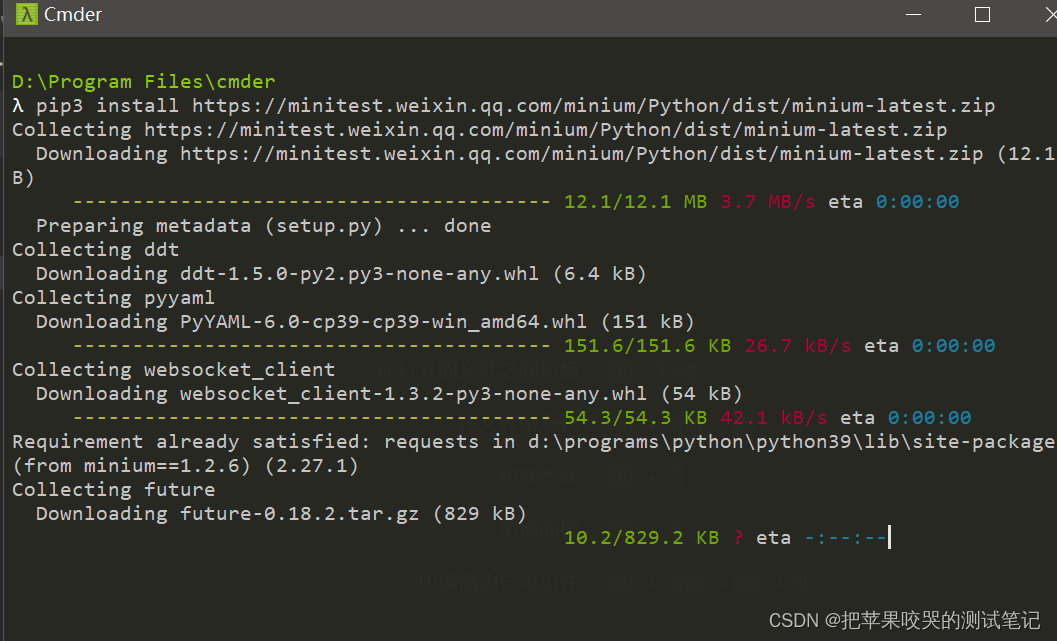
在Python和开发者工具都安装完成后,就可以安装minium框架了。打开cmd输入命令:
pip3 install https://minitest.weixin.qq.com/minium/Python/dist/minium-latest.zip
等待自动安装完成即可。

2. 下载官方示例小程序项目
官方有一个小程序示例项目,我觉得很适合学习使用,这里是小程序码,拿出微信扫描可以直接体验。

使用git直接clone:
git clone https://github.com/wechat-miniprogram/miniprogram-demo.git
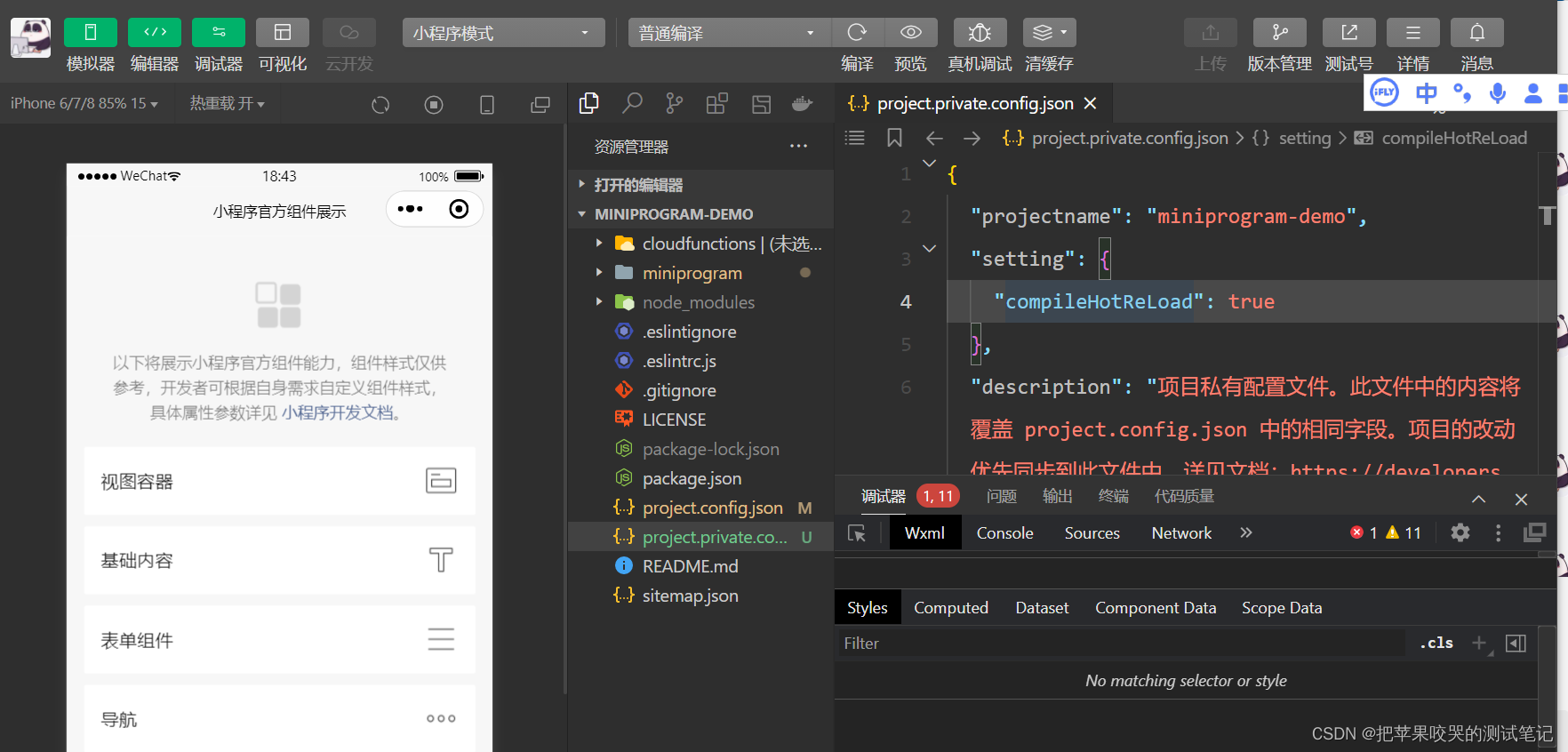
下载到本地之后,先cd到miniprogram-demo中,然后npm i。接着再cd到miniprogram中,再次npm i。
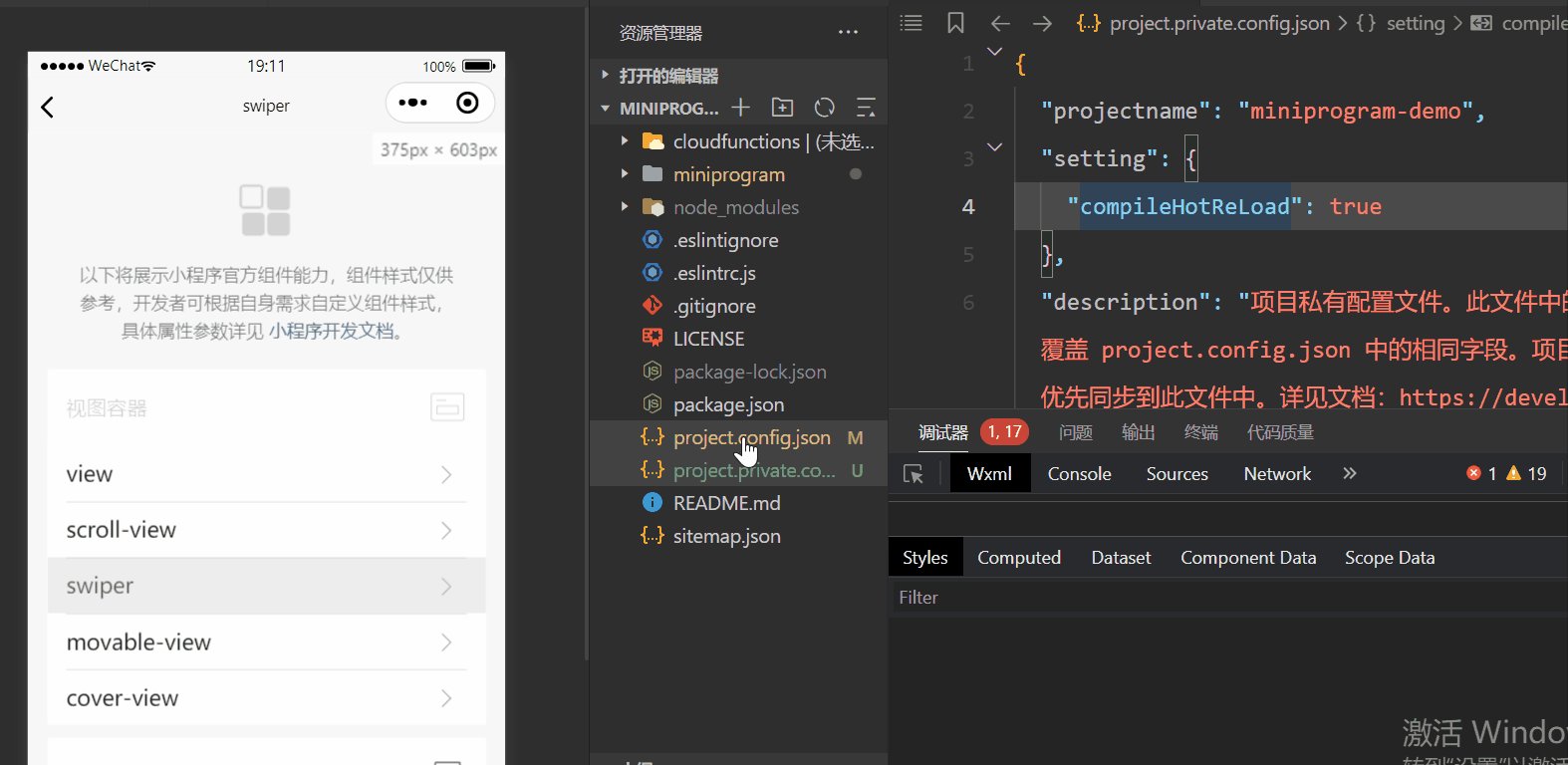
等待依赖安装完成后,再开发者工具里编译成功,就可以看到小程序了。

3. 环境检查
都弄完之后可以对环境进行一波检查确认。
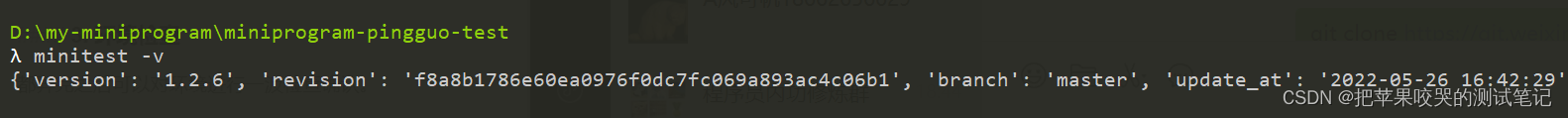
在命令行里输入:
minitest -v
出现如下表示安装成功。

接着,开发者工具自动化能力检查,命令行输入:
"path/to/cli" auto --project "path/to/project" --auto-port 9420
注意这里不是直接复制粘贴执行,这里:
path/to/cli:指代开发者工具cli命令路径。macOS: <安装路径>/Contents/MacOS/cli, Windows: <安装路径>/cli.batpath/to/project: 指代填写存放小程序源码的目录地址,文件夹中需要包含有project.config.json文件
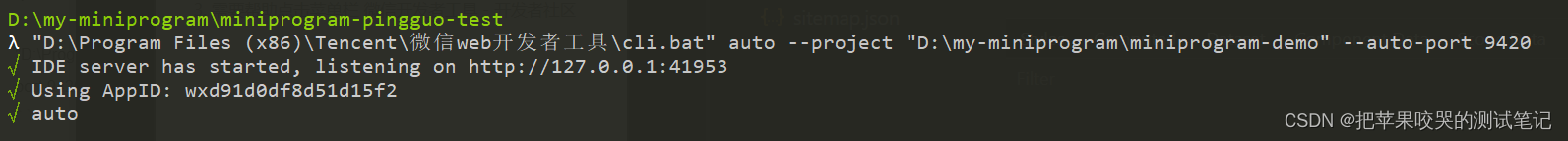
以我win10本地为例最后输入的检查命令:
"D:\Program Files (x86)\Tencent\微信web开发者工具\cli.bat" auto --project "D:\my-miniprogram\miniprogram-demo" --auto-port 9420
看到了如下,表示安装成功,而且开发者工具也会被启动。

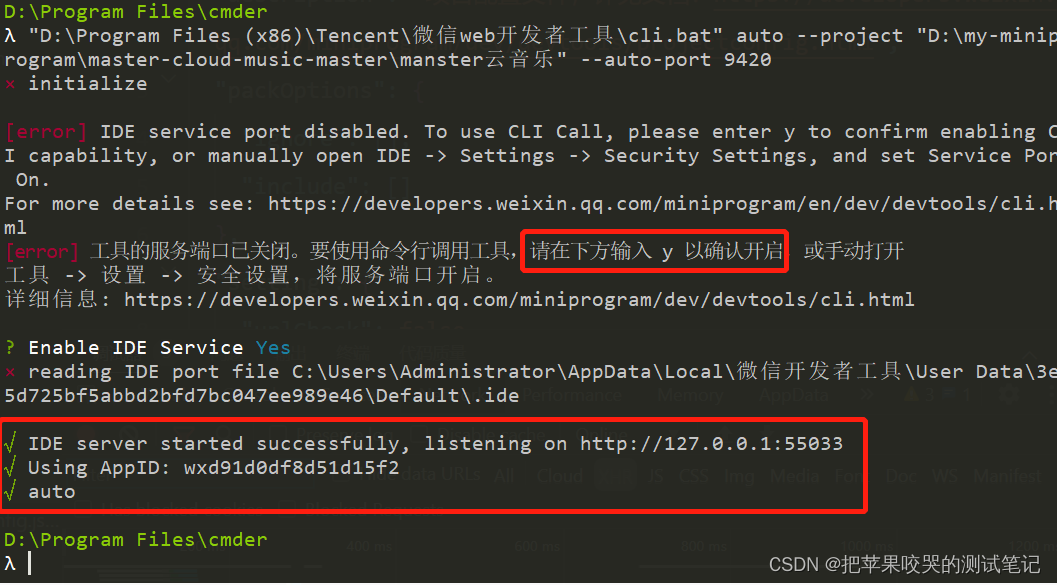
如果你看到了error,也不要担心,可以直接输入y自动打开,也可以到工具里手动打开。

三、代码示例
新建一段Python代码来试验一下。
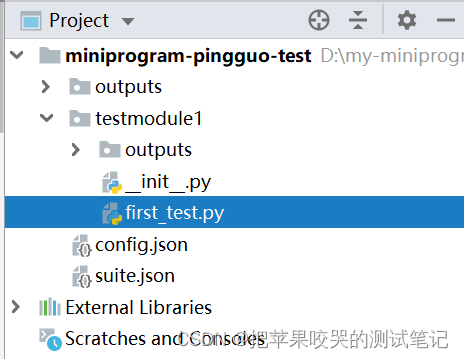
我本地是pycharm,项目结构如下:

1. 代码内容
以下代码内容可以直接复制。
first_test.py
import minium
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="视图容器").click()
self.page.get_element(".navigator-text", inner_text="swiper").click()
self.page.get_elements("switch")[0].click()
self.page.get_elements("switch")[1].click()
print("test_ui_op执行测试")
suite.json
{
"pkg_list": [
{
"case_list": [
"test_*"
],
"pkg": "testmodule1.*_test"
}
]
}
config.json
这里替换上你自己本地的对应路径。
{
"project_path": "D:\\my-miniprogram\\miniprogram-demo",
"dev_tool_path": "D:\\Program Files (x86)\\Tencent\\微信web开发者工具\\cli.bat",
"debug_mode": "warn"
}
这里dubug我暂时改成了warn,不然控制台出的内容太多了。
2. 执行代码
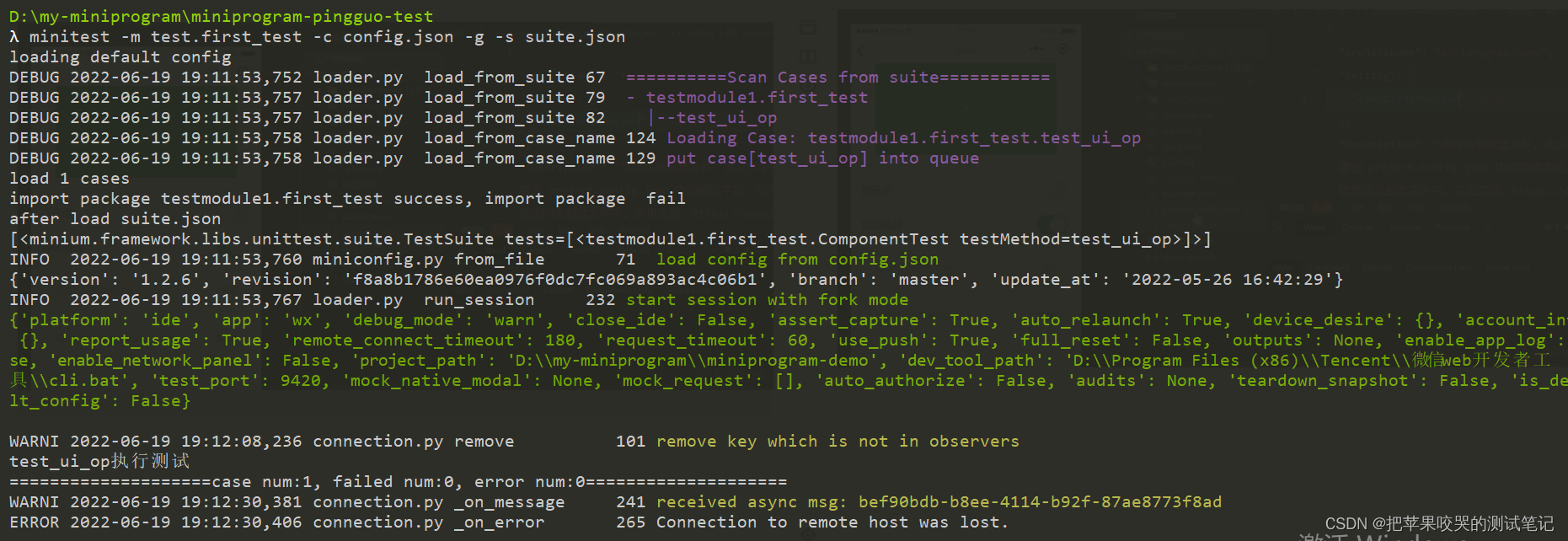
在项目根目录下,输入命令:
minitest -m test.first_test -c config.json -g -s suite.json
可以看到微信开发者工具在执行代码里的动作。

控制台也有对应的输出。

测试完成后,开发者工具里的项目会自动关闭掉。
3. 查看测试报告
在项目中的outputs里存放了测试结果,我们可以方便的生成一份网页版的报告。
python -m http.server 12345 -d outputs

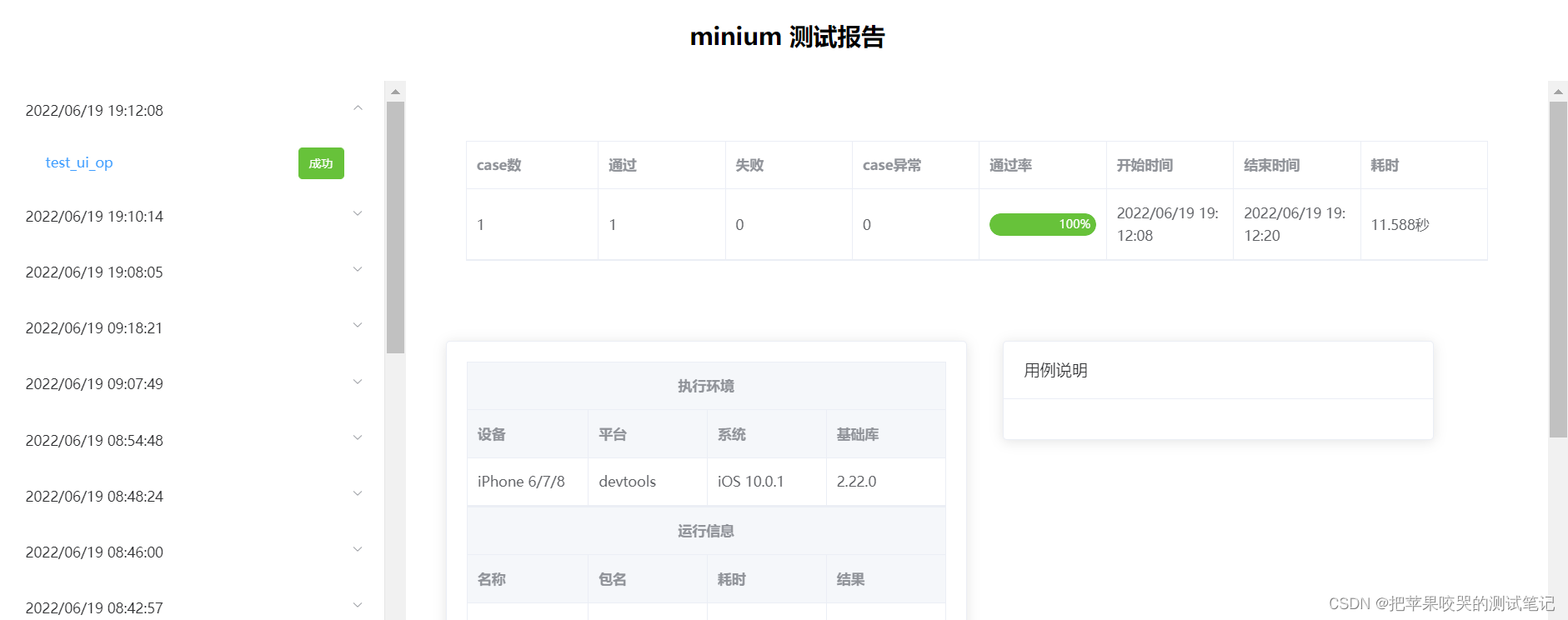
打开浏览器,访问http://localhost:12345即可查看报告。

测试报告的内容还是比较丰富的:
- 数据汇总
- 执行环境
- 用例说明
- 运行截图
- 相关代码堆栈
- 运行日志
到这里,一次简单的微信小程序UI自动化体验就完成了,后面就可以开始愉快的玩耍了。
感兴趣的童鞋点个赞吧,也欢迎关注我一起交流。

【小程序自动化Minium】一、框架介绍和环境搭建的更多相关文章
- 【小程序自动化Minium】二、元素定位-Page接口中的 get_element() 与 get_elements()
UI自动化中的重要工作就是元素定位了,高效精准的定位方法可以让工作事半功倍. 在过去的一段web自动化经历中,使用的selenium库支持了多种定位方法,我们可以利用这些定位方法来做进一步封装,写出符 ...
- 【小程序自动化Minium】三、元素定位- WXSS 选择器的使用
最近更新略疲,主要是业余时间多了几个变化.比如忙活自己的模拟赛车驾舱升级.还跟朋友筹备一个小程序项目.另外早上的时间留给背单词了... 上一章中讲到Page接口的get_element()与get_e ...
- SpringMVC 框架介绍以及环境搭建
目录 前端设计模式介绍 分析前端设计模式 Spring MVC简单介绍 Spring和Spring MVC的关系 配置Spring MVC的环境并简单测试 前端设计模式介绍 前端设计模式其实和前端没啥 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- 微信小程序-01-项目组成文件介绍(入门篇)
自古开篇先说两句,写这些笔记不是学习用的,主要是后续分享一些遇到的坑,碰到过什么样的问题,怎么去解决,如果你不是一个很耐心无看文章的人,建议去 网易云课堂找一些课程,跟着别人的脚步或许会更有动力,我的 ...
- 小程序-文章:微信小程序常见的UI框架/组件库总结
ylbtech-小程序-文章:微信小程序常见的UI框架/组件库总结 1.返回顶部 1. 想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小 ...
- 微信小程序常见的UI框架/组件库总结
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库. 1:WeUI 小程序–使用教程 h ...
- 小程序web开发框架-weweb介绍
weweb是一个兼容小程序语法的前端框架,你可以用小程序的写法,来写web单面应用.如果你已经有小程序了,通过它你可以将你的小程序运行在浏览器中.在小程序大行其道的今天,它可以让你的小程序代码得到最大 ...
- 小程序UI自动化(一):appium小程序自动化尝试
appium 进行 小程序自动化尝试: 由于工作中进行app自动化用的是appium,故首先尝试用appium进行小程序自动化,以美团小程序为例(python脚本实现) 一.配置基础信息 启动微信ap ...
随机推荐
- window.history.go(-1);后退不刷新问题 移动端
在后退的界面上添加 判断是否是返回window.addEventListener('pageshow', function (e) { if(e.persisted || (window.per ...
- spring4 mvc + jpa demo
BEGIN; pom.xml 的引入的相关jar版本配置 <properties> <project.build.sourceEncoding>UTF-8</projec ...
- 想要白嫖ppt?记住这几个网站就够了
良心ppt,超赞! [PPT]:OfficePlushttps://www.officeplus.cn/Template/Home.shtml稻壳Docerhttps://www.docer.com/ ...
- k8s入门之namespace(三)
namespace的作用就是用来隔离资源,将同一集群中的资源划分为相互隔离的组.同一名称空间内的资源名称要唯一,但不同名称空间时没有这个要求.有些k8s资源对象与名称空间没有关系,例如 Storage ...
- iOS全埋点解决方案-手势采集
前言 随着科技以及业务的发展,手势的应用也越来越普及,因此对于数据采集,我们要考虑如果通过全埋点来实现手势的采集. 一.手势识别器 苹果为了降低开发者在手势事件处理方面的开发难度,定义了一个抽 ...
- 动态规划 Dynamic Programming 学习笔记
文章以 CC-BY-SA 方式共享,此说明高于本站内其他说明. 本文尚未完工,但内容足够丰富,故提前发布. 内容包含大量 \(\LaTeX\) 公式,渲染可能需要一些时间,请耐心等待渲染(约 5s). ...
- 『现学现忘』Git对象 — 15、blob对象介绍
目录 (一)Git对象的存放目录 (二)Git中对象类型 (三)blob对象 1.blob对象说明 (1)blob对象定义 (2)blob对象说明 (3)blob对象存储的方式 (4)查看blob对象 ...
- XCTF练习题---MISC---pdf
XCTF练习题---CRYPTO---混合编码解析 flag:flag{security_through_obscurity} 解题步骤: 1.观察题目,下载附件 2.根据题目提示,下载文件,发现是一 ...
- kNN-准备数据
在上一小节,我们大概了解了kNN算法的基本原理,现在我们要进行数据的处理 本小节所用数据集来自[机器学习实战]:Machine Learning in Action (manning.com) 下载数 ...
- 一起看 I/O | Flutter 3 正式发布!
作者 / Tim Sneath, Google Flutter 和 Dart 产品组产品经理 Flutter 3 实现了 Flutter 以移动端为中心扩展到多平台的产品规划,并在今年 I/O 大会的 ...
