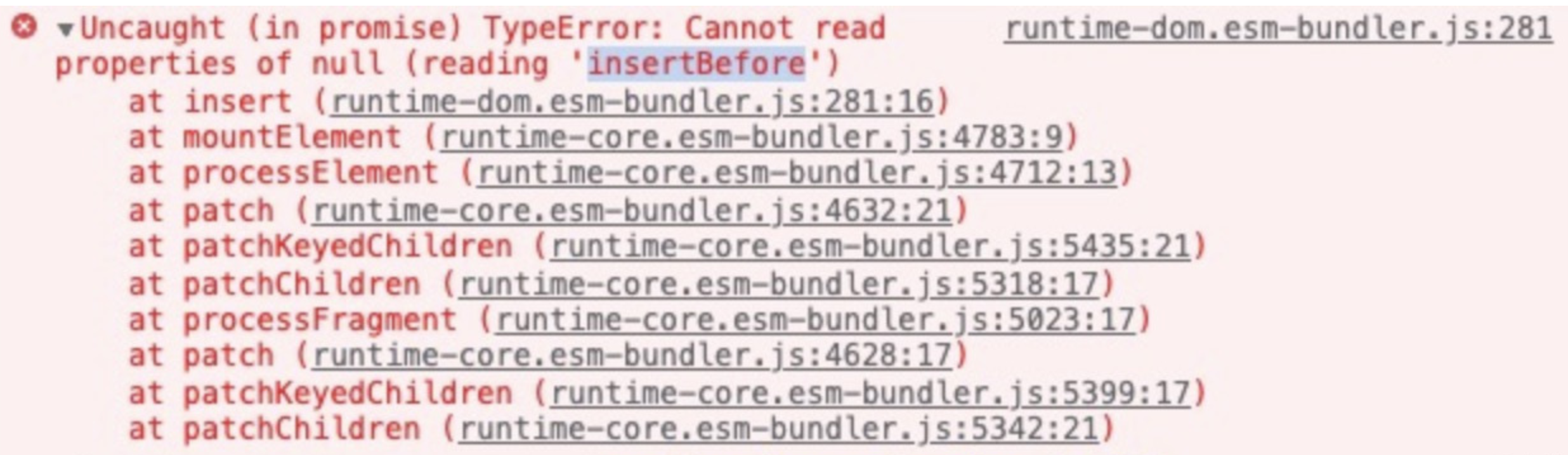
Cannot read properties of null (reading ‘insertBefore‘)
一、报错现象
vue3 + element plus 项目,本地启动时,页面进行所有操作都正常;部署到test环境后,数据驱动DOM变化的操作会导致如下报错。

二、可能原因及解决方案
经过分析出现报错的操作步骤及多方资料查询,不同情况下的报错,其原因不同。遇到这种问题的同学可以从以下几方面进行排查。
1、v-if 导致
在 v-if 值为 false 时,如果操作了 v-if 控制的 DOM,可能会因为该 DOM 元素不存在而报错。
解决方案:v-show 替换 v-if
2、el-dialog 组件导致
默认弹框是关闭的,DOM中没有弹框中的内容。打开弹框再关闭后,弹框中的 DOM 元素没有被销毁,可能会因为不该存在的 DOM 元素而报错(我的报错就是由此导致)。
解决方案:给 el-dialog 组件增加 destroy-on-close 属性
3、el-table 组件导致
el-table-column渲染时报错,若 scope.row.field(field为任意字段值)不存在,对其直接执行 length、toString() 等方法而报错。
解决方案:scope.row.field?.length
Cannot read properties of null (reading ‘insertBefore‘)的更多相关文章
- Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in
前端vue报错 [Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'name' ...
- Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol')
Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol') 报错信 ...
- 15 Uncaught TypeError: Cannot set properties of null (setting ‘onclick‘)
1.报错的代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <t ...
- JavaScript高级程序设计读后感(一)之零碎知识点查漏补缺
目录 1-script延迟脚本defer及异步脚本async,区别及应用场景 2-未声明的变量,未初始化变量 3-Number parseInt 字符串转数值 ,进制转换 4-undefined &a ...
- TypeScript中变量调用时后缀感叹号和问号的区别
typescript编译时,当我们开启严格模式时,下面的代码就会报错: function doSomething(x: string | null) { console.log("Hello ...
- js 中常用函数汇总(含示例)
〇.前言 js 在日常开发中还是比较常用的,本文将常用的 js 方法简单汇总一下,希望对你我有一点帮助. 一.重复 / 延迟操作 1.设置固定时间间隔,重复执行(setInterval(funcRef ...
- Java Properties类源码分析
一.Properties类介绍 java.util.Properties继承自java.util.Hashtable,从jdk1.1版本开始,Properties的实现基本上就没有什么大的变动.从ht ...
- 单例模式读取properties配置文件中的信息
public class ConfigManager { private static ConfigManager config = null; //创建Properties文件 读取配 ...
- java读取properties配置文件总结
java读取properties配置文件总结 在日常项目开发和学习中,我们不免会经常用到.propeties配置文件,例如数据库c3p0连接池的配置等.而我们经常读取配置文件的方法有以下两种: (1) ...
- js:插入节点appendChild insertBefore使用方法
首先 从定义来理解 这两个方法: appendChild() 方法:可向节点的子节点列表的末尾添加新的子节点.语法:appendChild(newchild) insertBefore() 方法:可在 ...
随机推荐
- 学习ASP.NET Core Blazor编程系列二十一——数据刷新
学习ASP.NET Core Blazor编程系列文章之目录 学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应 ...
- 序列化框架-Kyro简述
网上有很多资料说 Kryo 只能在 Java 上使用,这点是不对的,事实上除 Java 外,Scala 和 Kotlin 这些基于 JVM 的语言同样可以使用 Kryo 实现序列化. 1.使用方法 ( ...
- 图文并茂记录下重新配置Win10系统Flutter环境--内含Android Studio 下载安装教程
Flutter 是什么 Flutter是Google开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动.Web.桌面和嵌入式平台.Flutter 开源.免费,拥 ...
- Quarkus入门体验,22ms启动一个Web服务
简介 Quarkus是类似于Spring Boot的框架,可以方便大家进行Java开发.利用GraalVM的魔力,能更好的适应云原生的场景,极快的启动速度. 创建项目 在IDEA就直接有创建Quark ...
- 增加for循环-泛型的概念
增加for循环 增强for循环(也称for each循环)是JDK1.5以后出来的一个高级for循环,专门用来遍历数组和集合的.它的内部原理其实是个lterator迭代器,所以在遍历的过程中,不能对集 ...
- Jvm--MinorGC过程
第一次GC: 在不断创建对象的过程中,当Eden区域被占满,此时会开始做Young GC也叫Minor GC 1)第一次GC时Survivous中S0区和S1区都为空,将其中一个作为To Surviv ...
- java基础(六):面向对象
面向对象 面向对象:以类的方式组织代码,以对象组织数据 特性: 封装 继承 多态 类:抽象概念 对象:具体事物 面向对象是java学习的重中之重,毕竟java就是一个面向对象的语言~ 类 = 属性+方 ...
- Node.js学习笔记----day05(在Node中操作MySQL)
认真学习,认真记录,每天都要有进步呀!!! 加油叭!!! 一.安装 初始化项目 安装mysql(这里的mysql是node用来操作mysql的一个第三方包,包的名字就叫mysql) 安装mysql包的 ...
- 六、python基础知识之变量常量、索引取值和PEP8规范
目录 一.变量与常量 1.什么是变量? 2.什么是常量? 变量的基本使用 变量使用的语法结构与底层原理 变量名的命名规范和命名风格 变量的命名风格 常量的基本使用 二.索引取值 三.PEP8规范 1. ...
- Selenium中免登录的实现方法一option
Selenium中免登录的实现方法一option 在selenium中有很多种可以实现网站的免登录,option就是其中的一种做法. 学员在VIP自动化课程中多有涉及. 1. 准备工作 打开一个网站( ...
