vue 项目引入 jquery
一、引入 jquery
1. 方式一
默认会安装最新版本 jquery
npm install jquery
2. 方式二
指定版本
npm install jquery@3.6.0
3. 方式三
在 package.json 文件中 dependencies 添加 jquery 配置,以及指定版本
"jquery": "^3.6.0"

在 package.json 文件中加好配置后,执行:
npm install
注:上面两种方法都会自动在这里添加配置。
二、修改配置
1. 在 webpack.base.conf.js 文件中,文件上方添加如下内容:
const webpack = require('webpack')

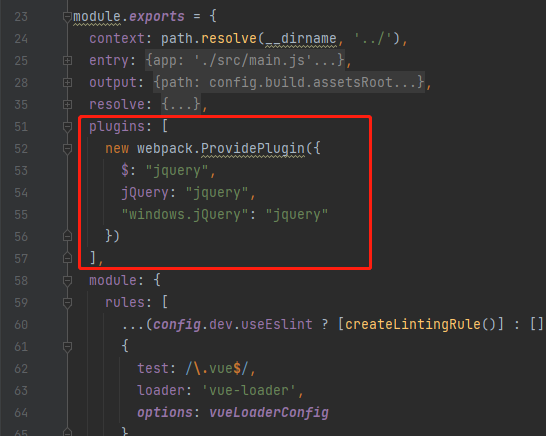
2. 其次,在 module.exports 中添加如下配置:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
],

3. 在 main.js 文件中引入 jquery
import $ from 'jquery'
注:本文参考
vue 项目引入 jquery的更多相关文章
- VUE项目引入jquery
既然写项目,那么少不了用jq,那我们就引入进来吧 1.因为已经安装了vue脚手架,所以需要在webpack中全局引入jquery 打开package.json文件,在里面加入这行代码,jquery后面 ...
- vue 项目引入字体报错
vue 项目引入特殊字体,总是提示有问题 原因是,在webpack 里面的配置有问题 在项目文件里面引入字体的时候,应该写url-loader 而不能是url
- vue项目引入bootstrap、jquery
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue工程化之项目引入jquery
既然写项目,那么少不了用jq,那我们就引入进来吧 1.因为已经安装了vue脚手架,所以需要在webpack中全局引入jquery 打开package.json文件,在里面加入这行代码,jquery后面 ...
- vue中引入jQuery和bootstrap
一.引入jQuery: 首先在当前项目的根目录下(就是与package.json同目录),运行命令npm install jquery --save-dev 这样就将jquery安装到了这个项目中 ...
- Vue如何引入jquery实现平滑滚动到指定位置效果
在以往的做法里首选jquery的animate实现,但是Vue里并没有这个方法.如何在Vue项目中实现点击导航平滑滚动到指定位置,为了这效果我是快要崩溃了,上网查阅了很久发现并没有真正意义上解决这个问 ...
- vue-cli搭建项目引入jquery和jquery-weui步骤详解
vue简介 Vue.js 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用. Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合 ...
- vue项目引入bootstrap正确姿势
vue如何引入bootstrap 最近在玩全栈,自然少不了vue的使用.使用vue-cli生成的项目想引入bootstrap,需要先安装相应的npm包,然后在代码中显示引入. 1.安装依赖包: cnp ...
- 在vue下引入jquery bootstrap
在vue 项目中引入jquery bootstrap 引入jquery npm install jquery --save-dev 在项目根目录下的build/webpack.base.conf.js ...
- vue项目引入FastClick组件解决IOS系统下h5页面中的按钮点击延迟,连续点击无反应的问题
异常描述: ios系统手机中访问h5页面,按钮点击有延迟,连续点击卡顿.无反应. 异常原因: 这要追溯至 2007 年初.苹果公司在发布首款 iPhone 前夕,遇到一个问题:当时的网站都是为大屏幕设 ...
随机推荐
- 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(3)-再识Charles
1.简介 上一篇通过宏哥的介绍想必各位小伙伴或者童鞋们对Charles已经有了一个理性地认识,今天宏哥在从Charles的外貌介绍和分享一下,让小伙伴们或者童鞋们再对Charles有一个感性的认识,今 ...
- Spring框架初学习
Spring框架初学习 摘要:今天我终于开始学习大名鼎鼎的Spring框架了,在上大学的时候,经常看见一些课设大佬Spring,Spring的,什么Spring boot,Spring MVC的, ...
- 反馈电路的Bode分析法
1 前言 在反馈电路的分析中,如果前向放大倍数为Aopen,反馈系数为β,则闭环传递函数Aclose=Aopen/(1+Aopenβ),其中Aopenβ为环路增益.但是,在Aopen和β的计算中均要考 ...
- A+B Problem C++
前言继上次发表的A+B Problem C语言后,今天我们来学习一下A+B Problem C++ 正文什么是C++? C++既可以进行C语言的过程化程序设计,又可以进行以抽象数据类型为特点的基于对象 ...
- 流思想概述-两种获取Stream流的方式
流思想概述 注意:请暂时忘记对传统IO流的固有印象 ! 整体来看,流式思想类似与工厂车间的 '生产流水线'. 当需要对多个元素进行操作(特别是多步操作)的时候,考虑到性能及便利性,我们应该首先拼好一个 ...
- VUE 轮询、轮询终止 beforeRouteLeave
目录 1 在data中定义 2 在methods中定义 3 开始轮询 4 终止轮询 方法一: destroyed() 方法二:beforeRouteLeave(to, from, next) 推荐 所 ...
- VMware虚拟软件使用方法、网络配置与远程连接排错方法
一.虚拟软件使用方法 1. 软件启动方法 系统当中有些软件是可以多次启动,多实例 vmware不具有多实例功能 2. 软件关闭注意事项 尽量选择挂起虚拟主机关闭软件 3. 虚拟主机拍快照(后悔药 月光 ...
- 花1分钟配置远程DEBUG,开发效率翻倍,妹子直呼绝绝子
当把一个工程部署到远程服务器后有可能出现意想不到错误,日志打印过多或者过少都影响问题排查的效率,这个时候可以通过远程调试的方式快速定位bug,提升工作效率.本文主要讲解如何使用Idea开发工具进行远程 ...
- python学习day04
1.基本数据类型之布尔值bool 1.用来判断事物的对错,是否可行,用于流程控制中 2.只有两种状态: True:对的.真的.可行的 False:错的.假的.不可行的 3.python中所有的数据都自 ...
- 接入jira OAuth权限流程
如果要在自己的系统中操作jira的api完成这些单据的创建.审批等操作,就不得不要先完成jira的第三方授权,才能在第三方系统去做这些jira的操作. 首先必须在jira系统配置客户端的相关信息,须配 ...
