feDisplacementMap滤镜实现水波纹效果,计算动态值。
参考资料 https://www.zhangxinxu.com/wordpress/2017/12/understand-svg-fedisplacementmap-filter/
该文章已经讲的特别细致了,该篇仅以此记录动效过程中各点的计算。
feDisplacementMap
feDisplacementMap 实际上是一个位置替换滤镜,就是改变元素和图形的像素位置的。遍历原图形的所有像素点,使用feDisplacementMap重新映射替换一个新的位置,形成一个新的图形。feDisplacementMap滤镜在业界的主流应用是对图形进行形变,扭曲,液化。
P'(x,y) ← P( x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5))
· P'(x,y)指的是转换之后的x, y坐标。
· x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5)指的是具体的转换规则。
· XC(x,y)表示当前x,y坐标像素点其X轴方向上设置的对应通道的计算值,范围是0~1。
· YC(x,y)表示当前x,y坐标像素点其Y轴方向上设置的对应通道的计算值,范围是0~1。
· -0.5是偏移值,因此XC(x,y) - 0.5范围是-0.5~0.5,YC(x,y) - 0.5范围也是-0.5~0.5。
· scale表示计算后的偏移值相乘的比例,scale越大,则偏移越大。
再用一句话解释就是,根据设定的通道颜色对原图的x, y坐标进行偏移。
| 值 | 默认值 | 取值 | 说明 |
|---|---|---|---|
| xChannelSelector | A | A or R or G or B | 对应XC(x,y),表示X轴坐标使用的是哪个颜色通道进行位置偏移 |
| yChannelSelector | 对应YC(x,y),表示Y轴坐标使用的是哪个颜色通道进行位置偏移 | ||
| color-interpolation-filters | linearRGB | linearRGB or sRGB | 滤镜对颜色进行计算时候采用的颜色模式类型 |
| scale | 0 | 可正可负 | 缩放比例 通常使用正数值处理,值越大,偏移越大 |
| in | SourceGraphic | SourceGraphic,SourceAlpha,BackgroundImage, BackgroundAlpha,FillPaint,StrokePaint,以及自定义的滤镜的原始引用 | 原始图形 |
| in2 | 元素的result属性值 | 用来映射的图形 |
通过feDisplacementMap和feImage实现水波特效
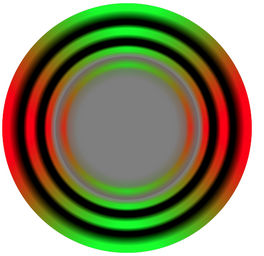
实现水波效果通常使用下图

<svg id='svg' width="400" height="400" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="filter-ripple" primitiveUnits='objectBoundingBox'>
<feImage id='feImage' result="pict2" xlink:href="上述图片地址" x="0" y="0" width="100%" height="100%"></feImage>
<feDisplacementMap id='displacement-map' result='ok' scale="0" xChannelSelector="R" yChannelSelector="G" in2="pict2" in="SourceGraphic" color-interpolation-filters="sRGB"></feDisplacementMap>
<feComposite operator="in" in2="pict2"></feComposite>
<feComposite in2="SourceGraphic"></feComposite> //这个的目的是因为添加滤镜的元素可见区域和feImage元素的大小一致。融合原有元素保证整个元素都可见
</filter>
</defs>
</svg>
水波特效,是通过<feImage>标签 x,y,width,height四个属性和<feDisplacementMap>标签scale动态变化实现。
就像涟漪,以石子掉落处为中心,范围由小扩大,起伏由强减弱。 转为代码,也就是width,height由小变大,scale由大变小
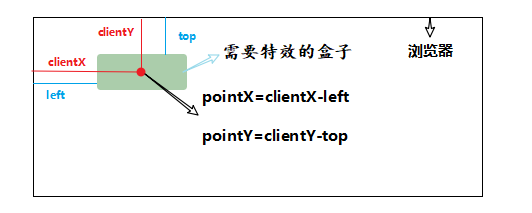
根据点击事件,可以计算出中心坐标(pointX,pointY)

在扩散过程中,中心坐标不变,x,y为图片的起始坐标
pointX = width/2 + x ;pointY = height/2 + y => x = pointX - width/2; y = pointY - height/2
width,height,scale的最大值就可以根据需求来设置啦~
feDisplacementMap滤镜实现水波纹效果,计算动态值。的更多相关文章
- 自定义view实现水波纹效果
水波纹效果: 1.标准正余弦水波纹: 2.非标准圆形液柱水波纹: 虽说都是水波纹,但两者在实现上差异是比较大的,一个通过正余弦函数模拟水波纹效果,另外一个会运用到图像的混合模式(PorterDuffX ...
- Android 自定义view实现水波纹效果
http://blog.csdn.net/tianjian4592/article/details/44222565 在实际的开发中,很多时候还会遇到相对比较复杂的需求,比如产品妹纸或UI妹纸在哪看了 ...
- Android自定义控件-Path之贝赛尔曲线和手势轨迹、水波纹效果
从这篇开始,我将延续androidGraphics系列文章把图片相关的知识给大家讲完,这一篇先稍微进阶一下,给大家把<android Graphics(二):路径及文字>略去的quadTo ...
- Unity——火烧+水波纹效果(噪音图)
使用噪声图实现火烧和水波纹效果: 1.溶解 关闭裁剪,根据noise纹理取样,r通道和_BurnAmount比较,裁剪掉小于_BurnAmount的片元: 通过菲尼尔得到裁剪边缘,添加火焰燃烧的颜色进 ...
- canvas水波纹效果
先看效果 演示效果 自然界中水波纹效果十分麻烦,我这里只是根据水波纹的几个特性,在理想环境下模拟水波纹的扩散效果. 这里应用到的属性有:扩散.波动.折射. 扩散:很好理解,水波纹会从触发原点开始向周围 ...
- canvas实现水波纹效果
本文将会从水波的基本原理开始,详细讲解在canvas中模拟水波扩散,分析并计算水波的能量分布,并通过振幅模拟水波对图像的折射效果,最后实现水波特效. 水波基本原理 首先复习一波高中物理知识. 波是指振 ...
- css 滚动视差 之 水波纹效果
核心属性: background-attachment 这个属性就牛逼了, 它可以定义背景图片是相对视口固定, 还是随着视口滚动, 加上这个属性网页瞬间就从屌丝变成 高大上. 我们来看个例子: htm ...
- Android点击Button水波纹效果
先上图,看看接下来我要向大家介绍的是个什么东西,例如以下图: 接下来要介绍的就是怎样实现上述图中的波纹效果.这样的效果假设大家没有体验过的话,能够看看百度手机卫士或者360手机卫士,里面的按钮点击效果 ...
- jquery ripples水波纹效果( 涟漪效果)
这个效果是我从bootstrap-material-design上面分离下来的,bootstrap-material-design的一些组件样式我不太不喜欢,但是非常喜欢这个水波纹效果,所以就有了这篇 ...
- 如何使用 HTML5 Canvas 制作水波纹效果
今天,我们继续分享 JavaScript 实现的效果例子,这篇文章会介绍使用 JavaScript 实现水波纹效果.水波效果以图片为背景,点击图片任意位置都会触发.有时候,我们使用普通的 Javasc ...
随机推荐
- 存储卷PersistentVolume
概述 与管理计算资源相比,管理存储资源是一个完全不同的问题.为了更好的管理存储,Kubernetes 引入了 PersistentVolume 和 PersistentVolumeClaim 两个概念 ...
- Fluentd部署详解
Fluentd系统配置项 https://www.cnblogs.com/sanduzxcvbnm/p/13920972.html Fluentd自身日志 https://www.cnblogs.co ...
- 对list集合中元素按照某个属性进行排序
test 为集合中的元素类型(其中包含i属性) Collections.sort(list,(test o1, test o2) -> { if (o1.getI() != o2.getI()) ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(25)-Fiddler如何优雅地在正式和测试环境之间来回切换-下篇
1.简介 在开发或者测试的过程中,由于项目环境比较多,往往需要来来回回地反复切换,那么如何优雅地切换呢?宏哥今天介绍几种方法供小伙伴或者童鞋们进行参考. 2.实际工作场景 2.1问题场景 (1)已发布 ...
- CF600E Lomsat gelral (线段树合并)
相当于是线段树合并的模板题,比(雨天的尾巴)还要板. 唯一注意的是线段树的更新,因为同一子树中可能有多种颜色占主导地位,要输出编号和,比如一颗子树中,1出现3次(最多),3出现3次,那么应该输出4. ...
- 洛谷P1714 切蛋糕(单调队列)
先放代码...... 1 #include<bits/stdc++.h> 2 using namespace std; 3 const int N=5e5+10,M=0x3f3f3f3f; ...
- Flink的异步算子的原理及使用
1.简介 Flink的特点是高吞吐低延迟.但是Flink中的某环节的数据处理逻辑需要和外部系统交互,调用耗时不可控会显著降低集群性能.这时候就可能需要使用异步算子让耗时操作不需要等待结果返回就可以继续 ...
- Invalid bound statement (not found)出现原因和解决方法
Invalid bound statement (not found)出现原因和解决方法 前言: 想必各位小伙伴在码路上经常会碰到奇奇怪怪的事情,比如出现Invalid bound statement ...
- 关于.Net 7.0 RC gRPC JSON 转码为 Swagger/OpenAPI文档的注意事项
大家好,我是失业在家,正在找工作的博主Jerry,找工作之余,看到.Net 7.0 RC2发布了,就想测试下.Net 7.0 RC2 gRPC JSON 转码为 Swagger/OpenAPI文档的特 ...
- 前端无法渲染CSS文件
问题描述: 启动前端后,发现前端的页面渲染不符合预期,看情况应该是css文件没有生效. 排查步骤: 查看有无报错信息. 查看后台输出,没有可用的提示信息,如图: 确认 css 的路径没错. 前端打包后 ...
