PHP-表单传值
一、传值引入
了解传值必须要先知道为什么需要传值?
传值的主要作用是为了实现用户数据的定制化,用户与服务端的互交
二、传值的方式
虽然 http协议中有很多数据传输的方式,但在PHP中只有 POST 与 GET方式常用
示例代码:
1 <form method="get" action="PHP/01GetInfo.php">
2 <input type="text" name="username">
3 <input type="password" name="password">
4 <input type="submit">
5 </form>
这是get方式提交数据,post与get提交的不同下面说
很明显:method 这是指定数据的提交方式,而 action 则是指定了将这些数据提交给哪个php脚本
三、GET传值
GET传值相比于 POST 传值来说,方法相对更多一些:
- a 标签传值
- form表单传值
- js 中的 location 对象 href属性传值
1、a 标签传值
a 标签传值算是比较常用的传值方式,基本方法就是:
<a herf='./getinfof.php?name=php&age=2'>
就是请求了这个 php文件,并且在url中附带了值,使用?标志着值的开始,使用键值对的方式,使用 & 分隔每一个键值对
2、form表单传值
示例代码:
<form method="get" action="PHP/01GetInfo.php">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit">
</form>
3、js 的 location 对象的 href 属性传值 或 assign方法
该对象存储着当前窗口的信息,也包括当前访问的是哪个url,也就是 href 属性,更改这个属性,也能达到一种传值的效果,和 a 标签传值类似
也可以使用 assign 方法来修改 href 属性
<script>
//js方法
//直接进行提交
location.assign("01GetInfo.php?name=1&age=2");
</script>
四、POST传值
POST传值只有一种方法,即 表单传值
<!--post表单提交-->
<form method="post" action="PHP/01GetInfo.php?username=j">
<input type="text" name="username" value="">
<input type="password" value="">
<input type="submit" name="sub" value="sub">
</form>
五、POST传值 与 GET传值 的区别
POST 与 GET最明显的区别就是:GET是显式传值、POST是隐式传值
也就是说,GET传递的数值可以在浏览器的 url 栏看到,而 POST 看不到
还有使用上的区别:一般来说 GET传值是从服务端获取数据,而POST是往服务端中写入数据
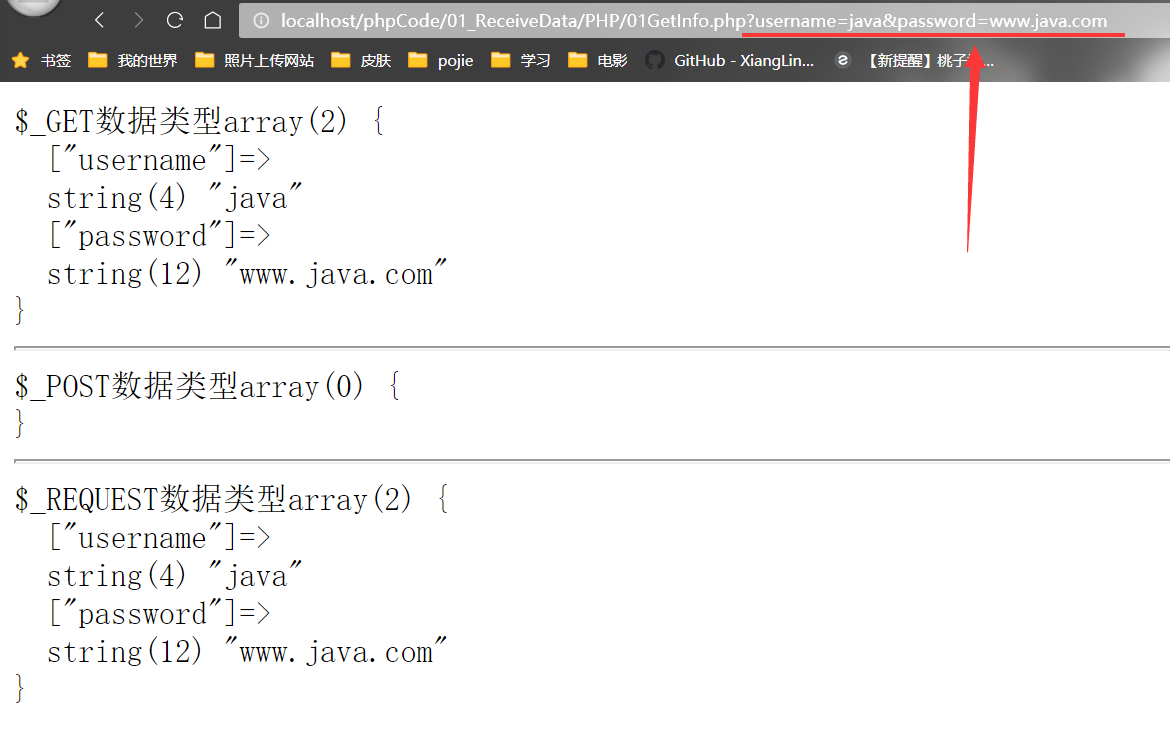
GET传值:

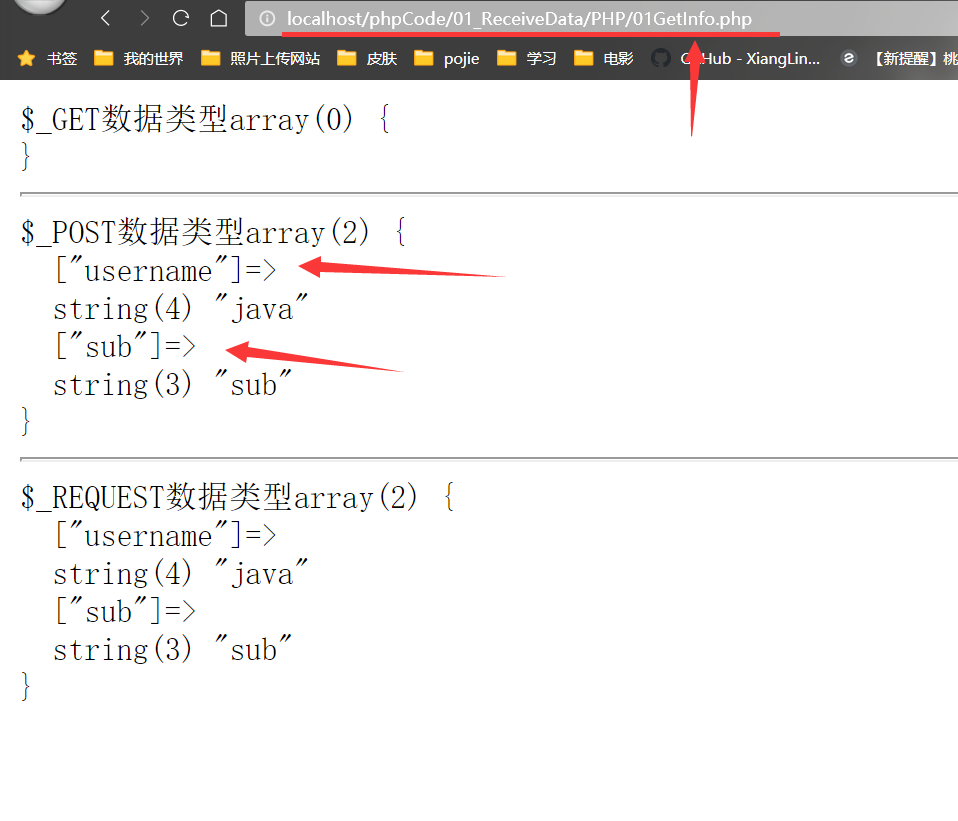
POST传值:

六、PHP获取传值
PHP中提供了三种获得传值的方法:
- $_GET
- $_POST
- $_REQUEST
这三种用来分别获取其对应传值方式的数据,而 $_REQUEST 是一个包含 GET 与 POST 传值方式的数组
如果两个传值方式有同样的键,则POST的覆盖GET的
七、单选框与复选框的处理
1、单选框
单选框由于只能选中一个,所以传值的键也不会存在重名问题
HTML:
<form action="PHP/02Recsive_checkbox.php" method="post">
<!--给男单选框一个初始选中-->
<input type="radio" name="sex" value="1" checked="checked">男
<input type="radio" name="sex" value="2">女
<input type="submit" value="submit">
</form>
PHP:
<?php
echo $_POST['sex'];
2、复选框
复选框可以选中多个,因此存在重名覆盖问题,所以我们传值的时候 name 属性要写为数组形式
PHP会自动往数组中添加数据,而不是覆盖
HTML:
<form action="./PHP/02Recsive_checkbox.php" method="post">
<!--解决方案: 将name属性作为一个数组进行传递-->
<input type="checkbox" name="hobby[]" value="篮球">篮球
<input type="checkbox" name="hobby[]" value="足球">足球
<input type="checkbox" name="hobby[]" value="乒乓球">乒乓球
<input type="submit" value="提交">
</form>
PHP:
<?php
echo '<pre>';
var_dump($_POST);
/* 处理接收check box数组数据
* 将数组中的每一个元素添加上一个分隔
* 形成一个字符串
* 这个处理就是为了存储到数据库
*/ //取出复选框所对应的数组
$hobby = $_POST['hobby'];
//根据 ',' 来将每一个元素分隔
$hobby_str = implode(',',$hobby); echo $hobby_str . "<br>";
//相反的操作,根据某个分隔符返回一个数组
var_dump(explode(',',$hobby_str));
PHP-表单传值的更多相关文章
- select标签 禁止选择但又能通过序列化form表单传值到后台
前言 项目开发中,我们可能会碰到这样的需求:select标签,禁止选择但又能通过序列化form表单传值到后台,但是当我们使用disabled="disabled"时发现,无法序列化 ...
- PHP中的表单传值
前言:试想一下如果PHP没有了表单传值,那么就相当于一个没有表达能力的人,因此表单传值在php中是相当重要的,但是不难,接下来我们一起来探讨一下吧------> (一)什么是表单传值 概念:表 ...
- Laravel表单传值
仔细阅读过Laravel官方文档的就不用看啦~ 整理下之前遇到的关于Laravel表单的一些小问题 表单传值无法传过去,因为laravel做了表单的防护 只需要将{{ csrf_field() }}放 ...
- PHP学习笔记 01 之表单传值
一.HTML传值/PHP接收方法 1.GET(地址栏+问号+数据信息) (1)方式一:表单Form: method = 'get' GET接收数据方式: $_GET['表单元素name对应的值] (2 ...
- php表单传值--GET和POST
一. 传值 1. 传值/接收方法: 1) GET(5种方式!) a) 表单Form: method = ‘get’ GET接收数据方式: b) ...
- 表单传值给@Controller
<form action="springmvc/testModelAttributes" method="post"> <input type ...
- enctype="multipart/form-data"表单传值问题
问题: form表单的enctype设置为multipart/form-data后,表单中除了文件后台能拿到,其他值后台都拿不到. 知识点: 一.application/x-www-form-urle ...
- JQuery里ajax的表单传值serialize()用法
本文导读:在jQuery中,当我们使用ajax时,常常需要拼装 input数据以键值对(Key/Value)的形式发送到服务器,用JQuery的serialize方法可以轻松的完成这个工作 ...
- jsp表单传值后在页面中文显示乱码
主要通过添加以下代码来实现(前提是其他处的编码都设置成了utf-8): response.setContentType("text/html;charset=utf-8"); re ...
- struts2 Action获取表单传值(属性,类))
http://blog.csdn.net/sd0902/article/details/8393157 求大神告知两种方法的不同点 都是写个set方法就行了
随机推荐
- Elasticsearch:使用_update_by_query更新文档
转载自: https://blog.csdn.net/UbuntuTouch/article/details/105564270 在很多的情况下,我们我们想更新我们所有的文档: 添加一个新的field ...
- PostgreSQL 删除数据库
PostgreSQL 删除数据库可以用以下三种方式: 1.使用 DROP DATABASE SQL 语句来删除. 2.使用 dropdb 命令来删除. 3.使用 pgAdmin 工具. 注意:删除数据 ...
- 「国产系统」Tubian 0.3,兼容Windows和Android的GNU/Linux系统!
0.4版已发布:https://www.cnblogs.com/tubentubentu/p/16741197.html Sourceforge.net主页(提供下载):https://sourcef ...
- [题解] Codeforces 438 E The Child and Binary Tree DP,多项式,生成函数
题目 首先令\(f_i\)表示权值和为\(i\)的二叉树数量,\(f_0=1\). 转移为:\(f_k=\sum_{i=0}^n \sum_{j=0}^{k-c_i}f_j f_{k-c_i-j}\) ...
- .NET MAUI 社区工具包 1.3版本发布
2022 年 10 月 4 日,微软发布了 .NET MAUI 社区工具包的 1.3 版,具体参见微软官方博客:https://devblogs.microsoft.com/dotnet/announ ...
- 简单将Springboot项目部署到linux服务器上
1.使用springboot的jar包方式 直接使用maven工具按照步骤点击就可以直接打包 2.到target目录下找到 jar包 3.将jar包放到linux的任意文件夹下(此项目是之前的kafk ...
- Vue学习之--------绑定样式、条件渲染、v-show和v-if的区别(2022/7/12)
文章目录 1.绑定样式 1.1 基础知识 1.2 代码实例 1.3 测试效果 2.条件渲染 2.1 基本知识 2.2 代码实例 2.3 测试效果 1.绑定样式 没啥好说的.我觉得还没直接引入外部写好的 ...
- 鼠标悬浮上去显示小手CSS
鼠标悬浮上去显示小手CSS只需要添加一句css代码即可 cursor:pointer;
- 使用LEFT JOIN 统计左右存在的数据
最近做了一个数据模块的统计,统计企业收款.发票相关的数据,开始统计是比较简单,后面再拆分账套统计就有点小复杂,本文做一个简单的记录. 需求 企业表 企业表t_company有如下字段:标识id.企业名 ...
- 基于Seq2Seq和注意力机制的句子翻译
Seq2Seq(Attention) 目录 Seq2Seq(Attention) 1.理论 1.1 机器翻译 1.1.1 模型输出结果处理 1.1.2 BLEU得分 1.2 注意力模型 1.2.1 A ...
