React中useEffect的简单使用
学习hooks
在 React 的世界中,组件有函数组件和类组件UI 组件我们可以使用函数,用函数组件来展示 UI。而对于容器组件,函数组件就显得无能为力。我们依赖于类组件来获取数据,处理数据。React 在 v16.8 的版本中推出了 React Hooks 新特性。以前我们更改数据都是通过setState。现在我们可以使用 useState
在函数组件中用useState更改数据状态
import { useState } from "react";export default function Funcom() {// setName可以去改变name的值const [name, setName] = useState('紫川')// 改变name的值function changeValue() {setName('今天在追剧,爽歪歪')}return (<div><button onClick={changeValue}>改变值</button><div>显示的值--{name}</div></div>)}

往数组中新增一个值
import { useState } from "react";export default function Funcom() {// setName可以去改变name的值const [list, setList] = useState([{ name: '紫川秀', id: 1 }, { name: '斯特林', id: 2 }])let obj= {name: '紫川-秀字营',name2: '斯特林-哇哇'}// 改变name的值function addHandler() {// 新增值的方式,通过扩展你运算的方式,将新值进行追加setList([...list, { name:'帝林',id:3 }] )}return (<div><button onClick={addHandler}>新增值</button><ul>{list.map(item => <li key={item.id}> {item.name }</li>)}</ul></div>)}
做一个add del的小案例
import { useState } from "react";export default function Funcom() {const [list, setList] = useState([{ name: '紫川秀', id: 1 }, { name: '斯特林', id: 2 }])let [text, setText] = useState('')// 保存用户当前输入的值function changeValue(e) {setText(e.target.value)}// 添加数值function addHandler() {setList([...list, { name: text, id: Math.random(0, 1000000000) }])// 清空值,使用 value={ text}进行绑定就可以了setText('')}// 删除方法function delHandler(index) {let newlist = [...list]newlist.splice(index, 1)setList(newlist)}return (<div><input type="text" onChange={changeValue} value={ text} /><button onClick={addHandler}>新增值</button><ul>{list.map((item,index) => <li key={item.id}><span>{item.name}</span><button onClick={() => { delHandler(index)}}>删除</button></li>)}</ul></div>)}

useEffect(处理副作用)和useLayoutEffect(同步执行副作用)
Function Component 不存在生命周期所以不要把class Component的生命周期的概念搬过来对号入座
useEffect的简单使用
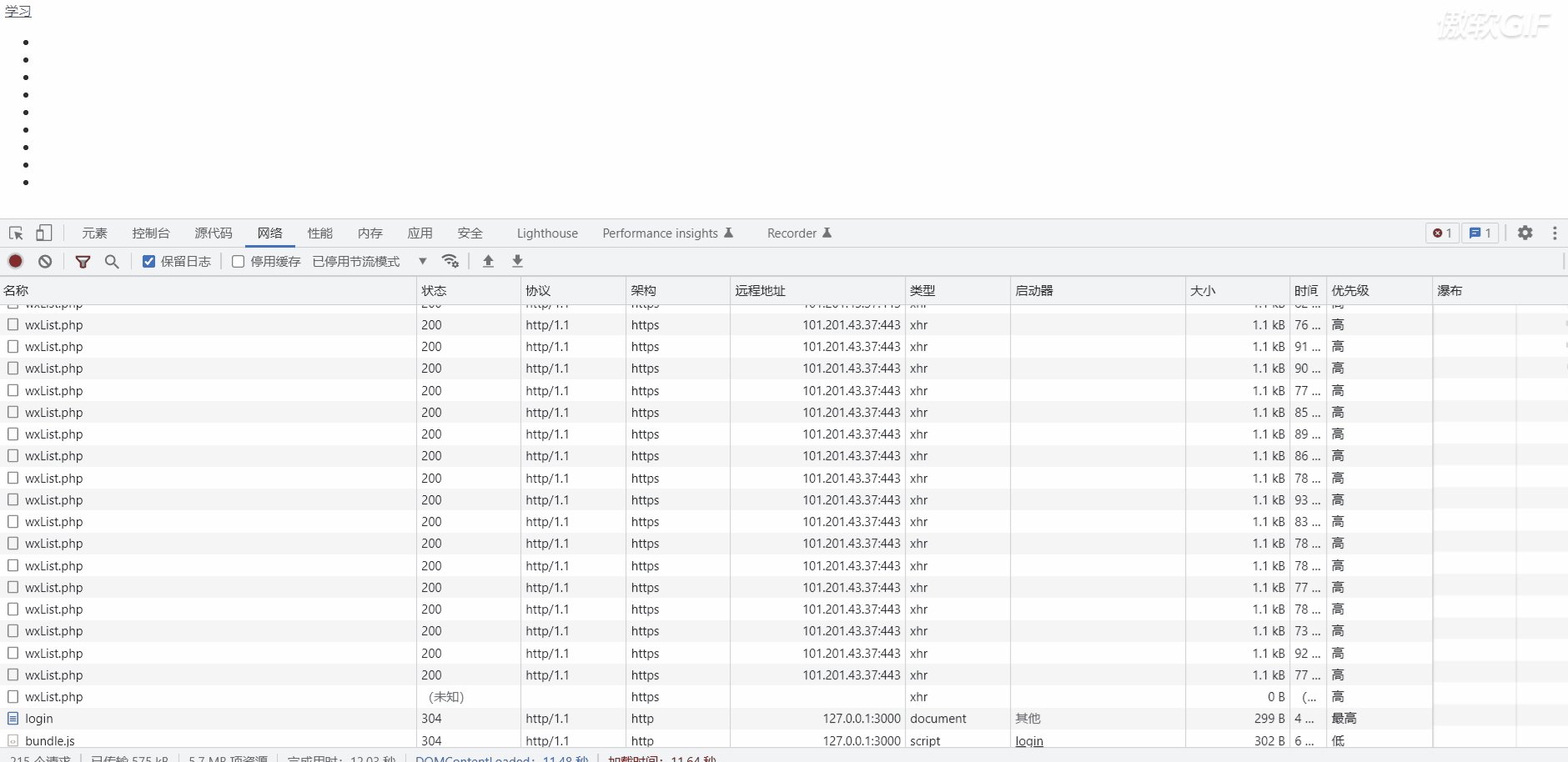
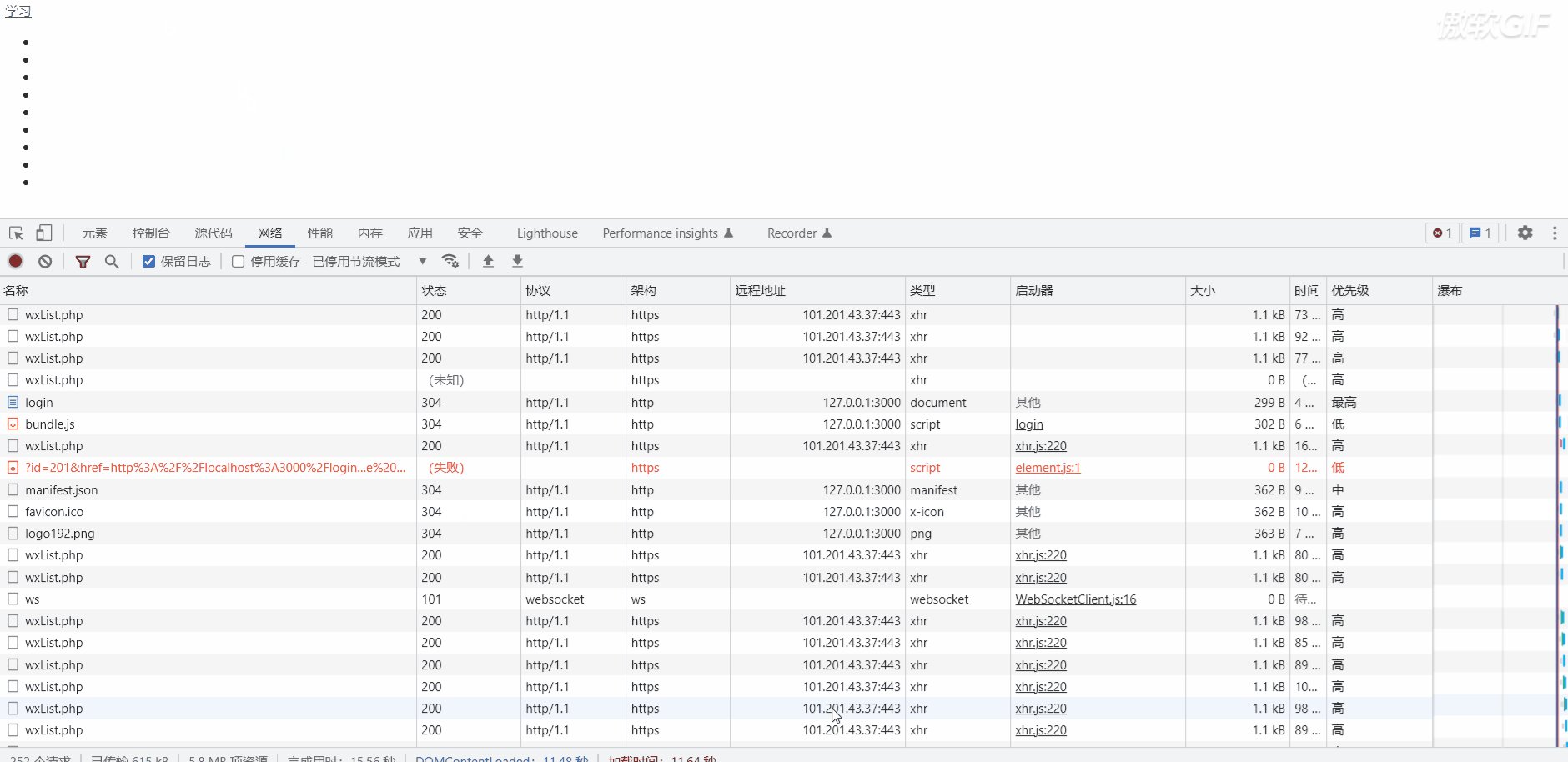
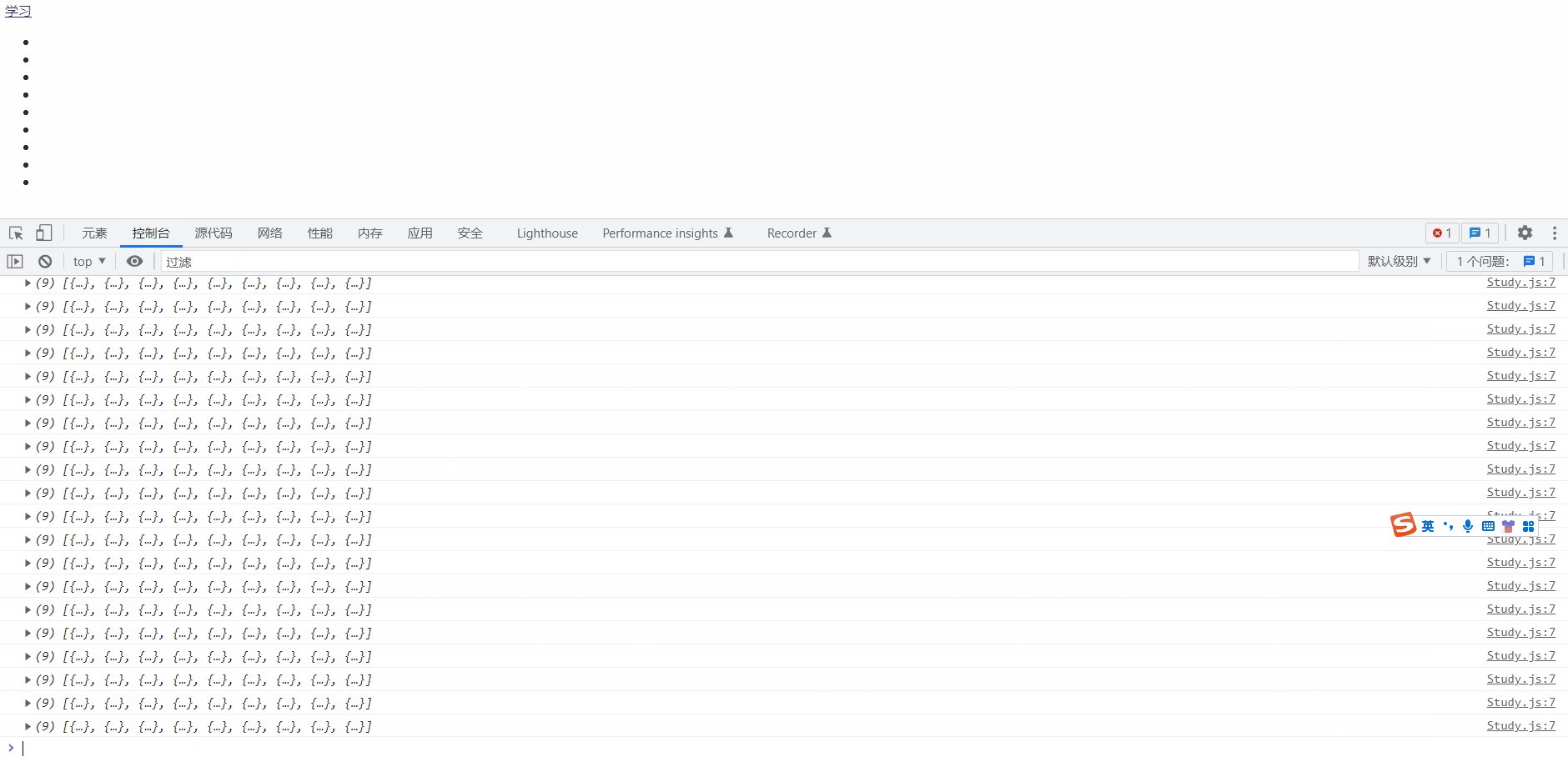
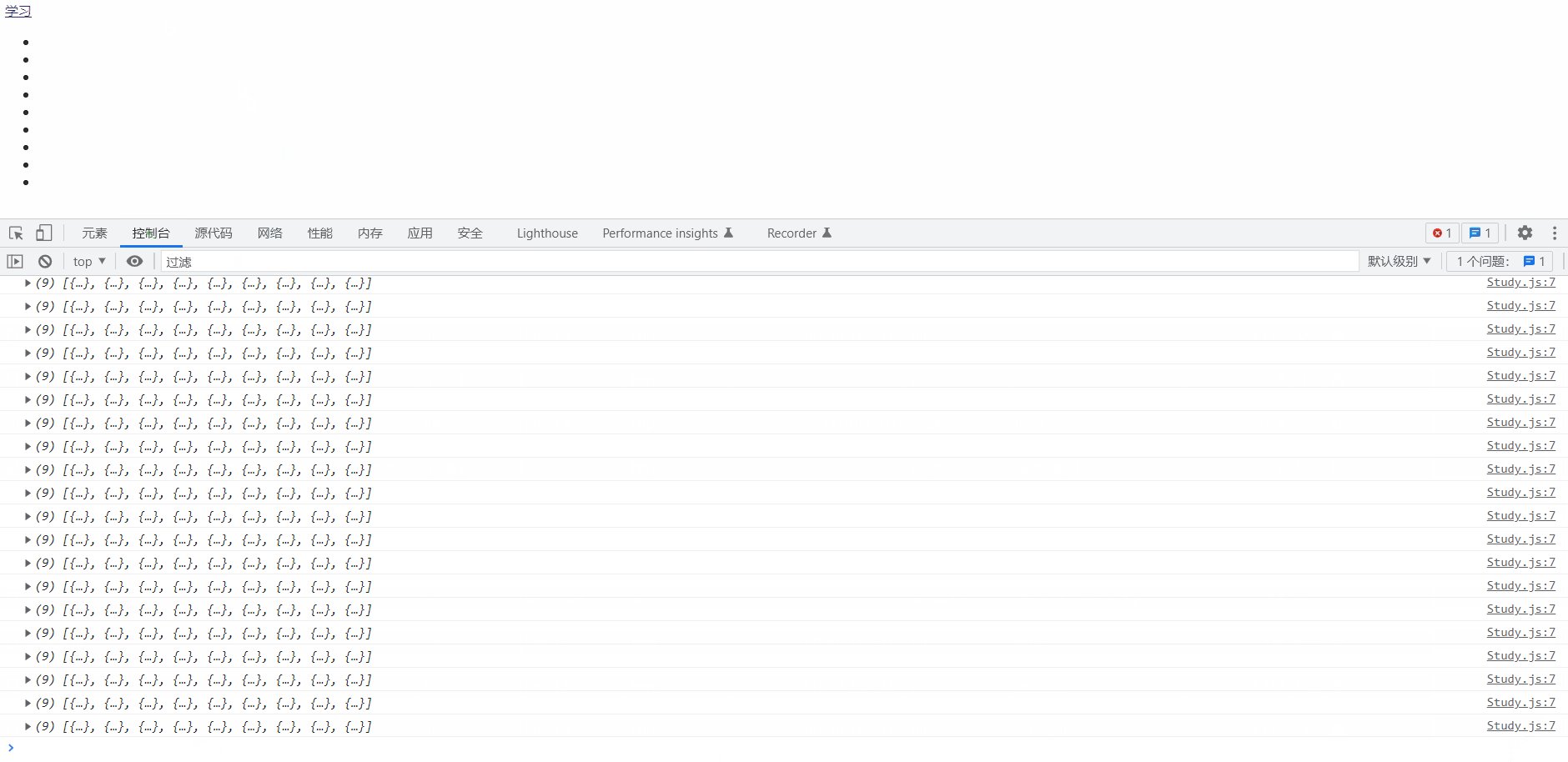
import { useState } from "react";import axios from 'axios'export default function Funcom() {const [list, setList] = useState([])axios.get('https://edu.xxxx.cn/ccc.php').then(res => {console.log(res.data)let backArr =res&&res.data || []setList(backArr)})return (<div><ul>{list.map((item, index) => <li key={index}><span>{item.title}</span></li>)}</ul></div>)}我们发现数据一直在跟新。代码一直在请求数据。怎么会这样了?我现在来说不清楚,那怎么解决呢?使用 useEffect

简单使用 useEffect
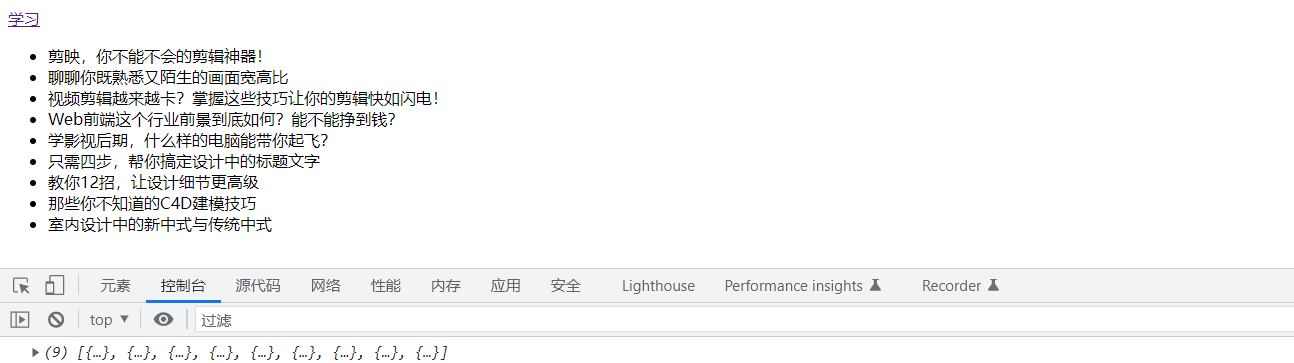
import { useEffect, useState } from "react";import axios from 'axios'export default function Funcom() {const [list, setList] = useState([])// useEffect的第一个参数是一个函数,第二个是数组。表示依赖的状态,空数组表示没有依赖// 这样就不会一直执行了useEffect(() => {axios.get('https://edu.xxx.cn/zzzz.php').then(res => {console.log(res.data)let backArr = res && res.data || []setList(backArr)})},[])return (<div><ul>{list.map((item, index) => <li key={index}><span>{item.title}</span></li>)}</ul></div>)}

useEffect依赖跟新
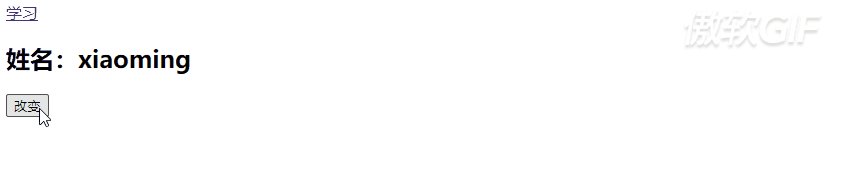
import { useEffect, useState } from "react";export default function Funcom() {const [name, setName] = useState('zhang')useEffect(() => {// 将首字母大写setName(name.substring(0,1).toUpperCase()+name.substring(1) )}, [])function changeValue() {setName('xiaoming')}return (<div><h2>姓名:{ name }</h2><button onClick={changeValue}>改变</button></div>)}我们想的是 name的值发生改变后。也会将 name.substring(0,1).toUpperCase()+name.substring(1)执行一次但是实际上却没有,而是直接赋值了变成了 xiaoming我们希望的是Xiaoming

使用依赖后
import { useEffect, useState } from "react";export default function Funcom() {const [name, setName] = useState('zhang')// 第一次执行一次。 之后name(依赖)发生改变之后也会更新useEffect(() => {// 将首字母大写setName(name.substring(0,1).toUpperCase()+name.substring(1) )//依赖的值name发生改变后, setName(name.substring(0,1).toUpperCase()+name.substring(1) )会又执行一次}, [name])function changeValue() {setName('xiaoming')}return (<div><h2>姓名:{ name }</h2><button onClick={changeValue}>改变</button></div>)}

不要对Dependencies撒谎
如果你使用了某个变量
却没有申明在依赖中
你等于向React撒了谎
之后的结果就是当依赖的变量改变的时候
useEffect也不会被再次执行了
React中useEffect的简单使用的更多相关文章
- React中useEffect使用
2019-08-24 07:00:00 文摘资讯 阅读数 1364 收藏 博文的原始地址 之前我们已经掌握了useState的使用,在 class 中,我们通过在构造函数中设置 this.s ...
- React的设计哲学 - 简单之美
React最初来自Facebook内部的广告系统项目,项目实施过程中前端开发遇到了巨大挑战,代码变得越来越臃肿且混乱不堪,难以维护.于是痛定思痛,他们决定抛开很多所谓的“最佳实践”,重新思考前端界面的 ...
- react中简单倒计时跳转
其实在react中实现倒计时的跳转方法有很多中,其中我认为较为好用的就是通过定时器更改state中的时间值. 首先在constructor中设置10秒的时间值: constructor () { su ...
- 哪种方式更适合在React中获取数据?
作者:Dmitri Pavlutin 译者:小维FE 原文:dmitripavlutin.com 国外文章,笔者采用意译的方式,以保证文章的可读性. 当执行像数据获取这样的I/O操作时,你必须发起获取 ...
- React的useEffect与useLayoutEffect执行机制剖析
引言 useEffect和useLayoutEffect是React官方推出的两个hooks,都是用来执行副作用的钩子函数,名字类似,功能相近,唯一不同的就是执行的时机有差异,今天这篇文章主要是从这两 ...
- 解读vue-server-renderer源码并在react中的实现
前言 在博客开发的过程中,有这样一个需求想解决,就是在SSR开发环境中,服务端的代码是是直接通过webpack打包成文件(因为里面包含同构的代码,就是服务端与客户端共享前端的组件代码),写到磁盘里 ...
- react中使用截图组件Cropper组件
--最近项目用react,学习react并使用cropper组件裁剪图片. (这里开发组件不够统一有用tsx(TypeScript + xml/html)写的组件,有用jsx(javascript+x ...
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- CSS modules 与 React中实践
最近一直在学习React,看上去蛮简单的内容,其实学习曲线还是比较高的. 目前学到css绑定的问题,看到有一篇好的文章,就转过来了. CSS 模块化的解决方案有很多,但主要有两类.一类是彻底抛弃 CS ...
随机推荐
- javaScript中Math内置对象基本方法入门
概念 Math 是javaScript的内置对象,包含了部分数学常数属性和数学函数方法. Math 不是一个函数对象,用户Number类型进行使用,不支持BigInt. Math 的所有属性与方法都是 ...
- Prim 最小生成树 图解
什么是生成树 子图:G=<V,E>,G'=<V', E'>,为两个图(V为点集,即图中点的集合,E为边集),如果V'是V的子集且E'是E的子集,则G'是G的子图. 如果V' ...
- vue - vue基础/vue核心内容
终于算是顺利进入vue了,确实也只有学了过后才知道,之前三过vue而不学,确实是对的,现在进来了一点都不后悔,ajax.node.js.promise.webpack.git等等确实是除了三大基础外还 ...
- [题解] 51 nod 1340 地铁环线
不难看出这是一道差分约束的题目. 但是如果想按照通常的题目那样去建边的话,就会发现这句话--相邻两站的距离至少是1公里--建边后就直接让整个题出现了负环(默认是按求最短路建边),没法做了. 这时我们就 ...
- 并发编程系列之Lock锁可重入性与公平性
一.相似之处:Lock锁 vs Synchronized 代码块 Lock锁是一种类似于synchronized 同步代码块的线程同步机制.从Java 5开始java.util.concurrent. ...
- python常用内置函数和关键字
常用内置方法 在Python中有许许多多的内置方法,就是一些Python内置的函数,它们是我们日常中经常可以使用的到的一些基础的工具,可以方便我们的工作. 查看所有的内置类和内置方法 # 方法一 bu ...
- python读取csv、excel、mysql内容
前提:导入扩展包 import pandas as pd import pymysql ①读取csv文件 fpath='/test.csv'ratings=pd.read_csv(fpath)prin ...
- C# 与LINQ有关的语言特性
1.隐式类型 我们知道强类型语言 C C++ C# Java 对变量的定义前必须要确定这个变量是什么类型的 例如 string str="abc"; int num ...
- 第06组 Beta冲刺 (5/5)
目录 1.1 基本情况 1.2 冲刺概况汇报 1.郝雷明 2. 方梓涵 3.曾丽莉 4.黄少丹 5. 董翔云 6.鲍凌函 7.杜筱 8.詹鑫冰 9.曹兰英 10.吴沅静 1.3 冲刺成果展示 1.1 ...
- 深度学习与CV教程(10) | 轻量化CNN架构 (SqueezeNet,ShuffleNet,MobileNet等)
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/37 本文地址:http://www.showmeai.tech/article-det ...
