Qucs初步使用指南(不是multism)
众所周知,Multism是一款强大的电路仿真软件,学习电子电路的同学都会接触到。
但是,这软件不支持Linux。(这就很魂淡了啊)
我的主力机是Linux,不能进行电路仿真成了学习的最大障碍。
使用wine,KVM(win7)等安装Multism,让我备受折磨,一直都没成功,包括用crossover安装Multism特定的版本也失败了。
于是,我决定尝试一下一款开源软件——Qucs。
Qucs
简介
Qucs是一款开源的电子电路模拟器,遵循GPL协议。它提供了图形界面来设置电路并模拟电路的大信号、小信号和噪声行为的能力。也支持纯数字仿真VHDL和Verilog。
Qucs支持越来越多的模拟和数字组件以及SPICE的子电路。它旨在比gEDA或PSPICE拥有更好的体验。
与之类似的软件还有Ngspice,改天我再试一下。
如果你是windows用户,下面就不需要看了,去下个Multism的俄罗斯正版用就可以了。
如果你是Mac用户,有精力可以试一下。
初步体验
官方教程:https://qucs-help.readthedocs.io/en/latest/
建议直接看官方的教程,可以用浏览器翻译一下,讲的还是非常详细的。
Ubuntu下一条命令安装
sudo apt install qucs
其他发行版也差不多是这样,Mac我不太清除,自己加油吧(笑)。
下载安装完成大概是这样子的

入门
新建工程
首先,我们先要创建一个工程,点击左边Main Dock一栏的New新建工程。
它会提示你输入工程名,这里我们输入QucsHelpFig_prj就好了。
然后双击Main Dock栏中新建的QucsHelpFig_prj,就可以打开工程了。
保存工程
直接快捷键Ctrl+S保存,或者点击左上方文件(File)——保存(Save)。
会有一个文件浏览窗口,记得就保存在它默认的目录,这样才会在打开软件时自动加载。
文件名就按官方教程的写firstSchematic就可以了。
绘制电路
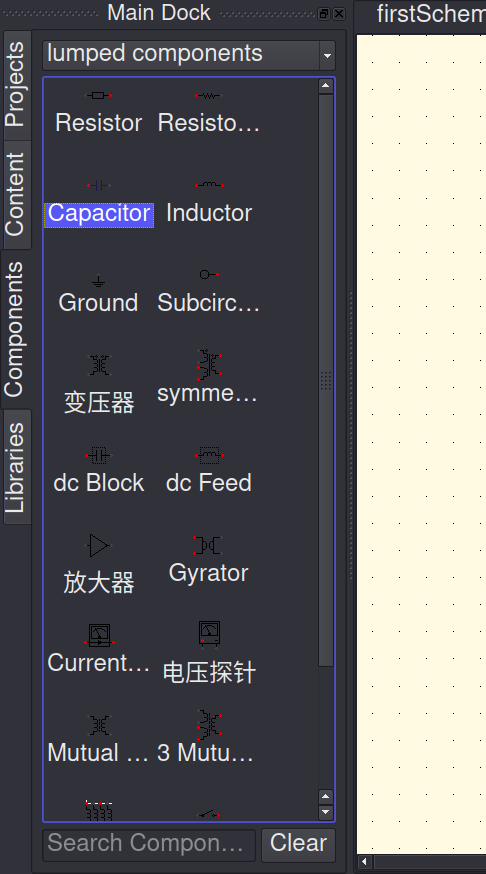
选择左边Main Dock的侧边栏Components选项,Main Dock会显示一个电子元器件选择菜单。如图所示:

Mian Dock下有个和Multism一样的筛选器,选择lumped components,拖动电阻(Resistor)到里面。
同理,sources里选择直流电压源(independent DC voltage source),simulations里选择直流模拟(DC simulation),放到里面。
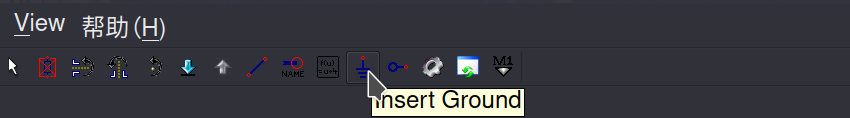
而接地(ground symbol)在上边栏上就有:

而连线(Wire)也在接地(ground symbol)旁边。
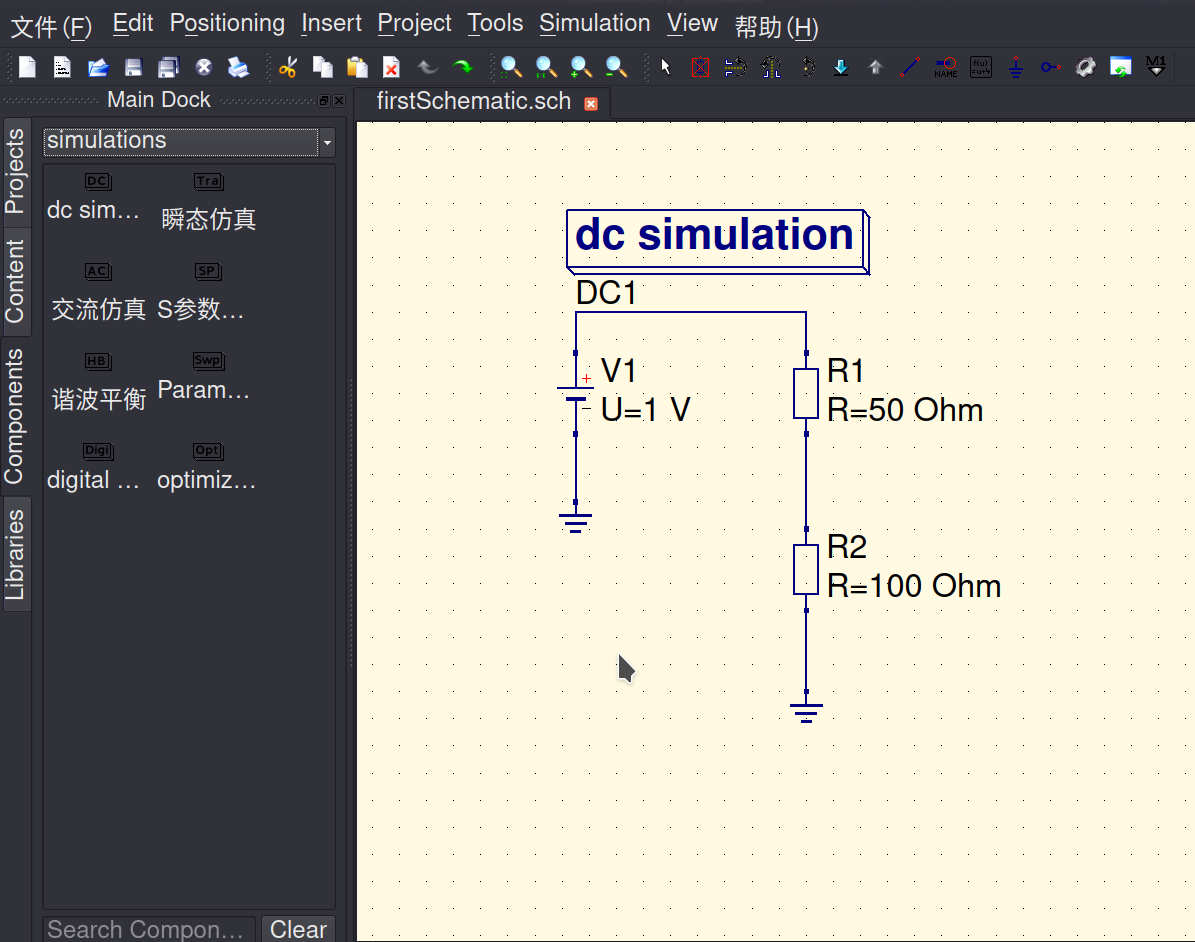
最后大概画成这样

记得双击R2的值,把阻值改为100 Ohm。(Ohm是欧姆的意思)
进行仿真
点击菜单栏Simulation——Calulate DC bias或使用F8,就可以计算电路电压情况。
点击菜单栏Simulation——Simulate或者使用F2,就可以跳转到新标签页firstSchematic.dpi绘制电路变化图像。
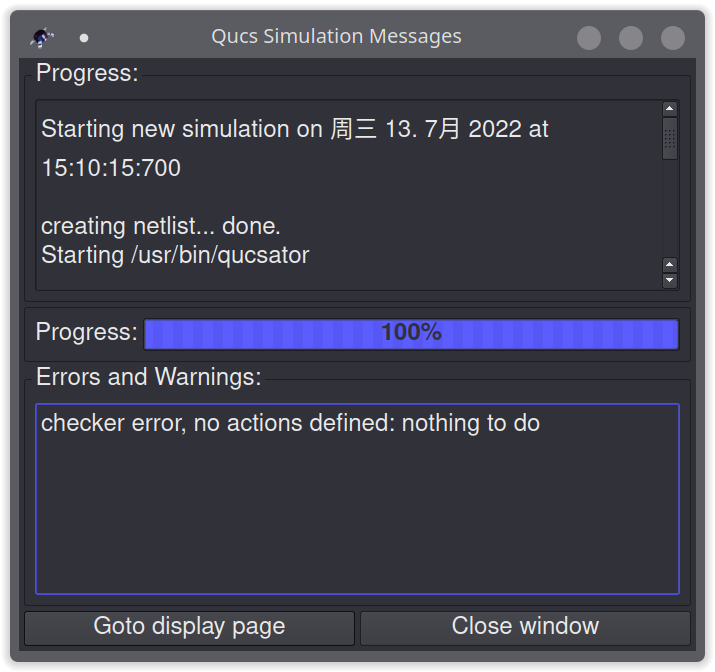
但是呢,如果你没有添加DC simulation图标,它会报错,如图所示。(一开始用的时候我就是这里卡住了)

这里演示后者,它会打开一个新标签页firstSchematic.dpi。
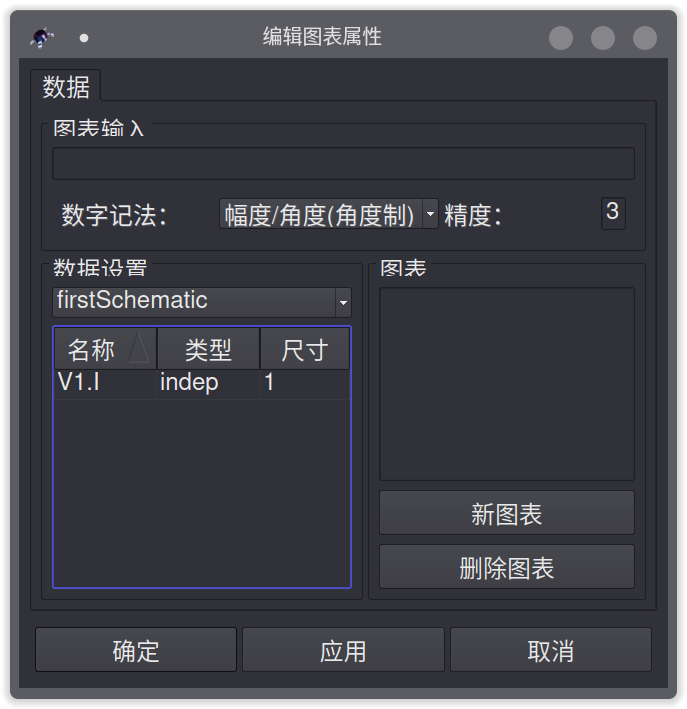
拖动左侧菜单栏的图表(Tabular)到里面,会弹出这样一个窗口。

双击V1.|添加进图表,确定即可。
会显示电压为-0.666667。
结语
对我来说,目前这些功能就足够了。
不像KiCad能一定程度代替AD,它的界面没有特别人性化,还有很多功能需要完善。
感谢你能读完全文,如果喜欢的话,欢迎分享给更多需要帮助的人。
Qucs初步使用指南(不是multism)的更多相关文章
- google protobuf使用
下载的是github上的:https://github.com/google/protobuf If you get the source from github, you need to gener ...
- 一起学微软Power BI系列-官方文档-入门指南(1)Power BI初步介绍
我们在前一篇文章微软新神器-Power BI,一个简单易用,还用得起的BI产品中,我们初步介绍了Power BI的基本知识.由于Power BI是去年开始微软新发布的一个产品,虽然已经可以企业级应用, ...
- ELK初步指南
ELK的简单科普文章,加入了自己的一些理解. 内容包括ELK的基本介绍, 应用场景, 架构设计, 监控及自监控, 业界进展及推荐资料等. 用户故事 场景一 作为一个运维工程师, 某天虚拟机出现故障, ...
- CSS权威指南学习笔记 —— 初步认识CSS
层叠样式表(Cascading Style Sheets,CSS)可以影响文档的表现.CSS是依附于文档的,如果不存在某种文档,CSS基本上是没有用的. 为什么会有CSS 在web早期(1990-19 ...
- RabbitMQ 入门指南——初步使用
MQ的消息持久化 https://www.rabbitmq.com/tutorials/tutorial-two-java.html When RabbitMQ quits or crashes it ...
- 一起学微软Power BI系列-官方文档-入门指南(2)获取源数据
我们在文章: 一起学微软Power BI系列-官方文档-入门指南(1)Power BI初步介绍中,我们介绍了官方入门文档的第一章.今天继续给大家介绍官方文档中,如何获取数据源的相关内容.虽然是英文,但 ...
- 一起学微软Power BI系列-官方文档-入门指南(3)Power BI建模
我们前2篇文章:一起学微软Power BI系列-官方文档-入门指南(1)Power BI初步介绍 和一起学微软Power BI系列-官方文档-入门指南(2)获取源数据 中,我们介绍了官方入门文档与获取 ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- 【最后一篇API译文】Android开发-API指南- Contacts Provider
Contacts Provider 今年加入了某字幕组,加之杂事颇多,许久未添新文了,惭愧之极. 在听闻 Google 即将重返中国后,近日忽又发现官方网站正在放出 API 中文版,比如本文.当然不是 ...
随机推荐
- 借助ADB冻结与卸载Android系统应用(免ROOT)
背景: 我妈的手机饱受系统应用广告推送之苦,每天都能在通知栏里收到好几条广告.为了给她个清净,本篇博文应运而生. 目标: 卸载安卓系统应用 所用工具: 硬件:我妈的手机(魅蓝5) PC端:Minima ...
- BottomNavigationView点击刷新问题
BottomNavigationView点击刷新问题 问题: 项目中使用了BottomNavigationView作为底部导航栏. 点击item切换的时候发现会有闪烁现象出现. 原因: BottomN ...
- ElasticSearch7.3学习(二十二)----Text字段排序、Scroll分批查询场景解析
1.Text字段排序 场景:数据库中按照某个字段排序,sql只需写order by 字段名即可,如果es对一个text field进行排序,es中无法排序.因为文档入倒排索引表时,分词存入,es无法知 ...
- 华为OPS,自定义命令,动态执行命令
OPS 开放可编程系统OPS(Open Programmability System)是指设备通过提供统一的应用程序接口API(Application Programming Interfa ...
- mysql 主从数据同步配置
一主一从,单向同步 master 数据库的数据变更单向同步到 slave 数据库 互为主从,双向同步 master 数据库的数据变更同步到 slave 数据库,slave 数据库的数据边同步到 mas ...
- git 本地项目关联新repo
git initgit remote add origin repo-url git pull origin master --allow-unrelated-histories git add . ...
- 706. Design HashMap - LeetCode
Question 706. Design HashMap Solution 题目大意:构造一个hashmap 思路:讨个巧,只要求key是int,哈希函数选择f(x)=x,规定key最大为100000 ...
- 为什么Java有了synchronized之后还造了Lock锁这个轮子?
众所周知,synchronized和Lock锁是java并发变成中两大利器,可以用来解决线程安全的问题.但是为什么Java有了synchronized之后还是提供了Lock接口这个api,难道仅仅只是 ...
- CF335E Counting Skyscrapers 题解
提供一种最劣解第一且巨大难写的做法( Bob 显然真正的楼量可以达到 \(314!\),是没办法直接做的,再加上唯一方案的样例,可以猜测有简单的结论. 考虑当楼高度为 \(k(k<h)\) 时, ...
- 【动态规划】统计蚂蚁 (ants)
题目 描述 蚂蚁山上有T(1<=T<=1,000)种蚂蚁,标记为1..T,每种蚂蚁有N_i只蚂蚁(1<=N_i<=100),现有A(A<=5000)只蚂蚁,从中选出S,S ...
