VueRouter 报错:inject() can only be used inside setup() or functional components

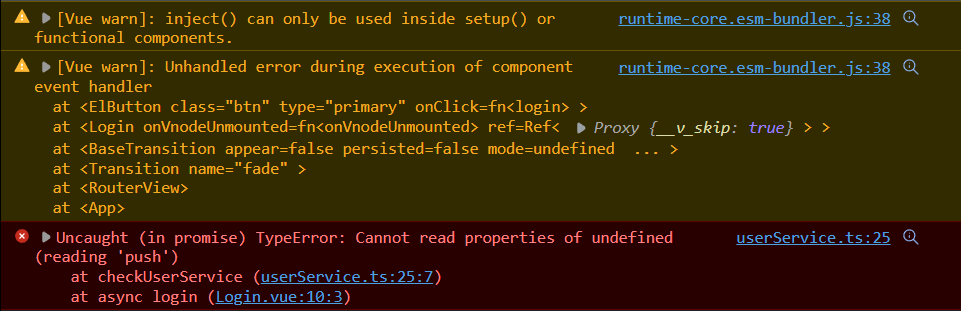
单独创建的一个文件,封装了登录函数的业务逻辑,出现了一个警告,紧接着就是报错:说不能读取到路由的 push 函数。路由必须在组件里面使用,不能在 ts 或 js 文件中使用。
还要注意的点是,在使用路由之前,要通过useRouter()函数创建一个变量:
const router = useRouter();
router.push("/chat");
如果是下面这样写,依旧还是如上图的报错:
useRouter().push("/chat");
VueRouter 报错:inject() can only be used inside setup() or functional components的更多相关文章
- vue-router 报错、:Avoided redundant navigation to current location 错误、路由重复
在用vue-router 做单页应用的时候重复点击一个跳转的路由会出现报错 这个报错是重复路由引起的只需在注册路由组建后使用下方重写路由就可以 const originalReplace = VueR ...
- vue、vuex、iview、vue-router报错集锦与爬坑记录
1.vue报错: 没安装 less-loader css-loader style-loader 可能的很大原因:没安装less 2.vuex报错:Computed property &qu ...
- Android handler 报错处理Can't create handler inside thread that has not called Looper.prepare()
问题: 写了一个sdk给其他人用,提供一个回调函数,函数使用了handler处理消息 // handler监听网络请求,完成后操作回调函数 final Handler trigerGfHandler ...
- ReactJs 报错 Element type is invalid: expected a string (from built-in components) or a class/function (for composite components) but got: undefined. Check the render method of `Me`.
今天在重构一个页面的时候,碰到了一个error,具体的error信息如下图中所示: 最后经过一番查找定位,终于找到了问题所在,原因就是在父组件引用子组件时多加了一个大括号. import {Chart ...
- Xamarin.iOS真机测试报错
Xamarin.iOS真机测试报错 错误信息:The MinimumOSVersion inside Info.plist does not include the device version( ...
- Djianggo 在windows中安装出现报错的解决方案
Djianggo 在win7下 安装会报错 Traceback (most recent call last):File "setup.py", line 4, in <mo ...
- 引用fastclick.js或使用触屏监听 滑动屏幕报错:解决[Intervention] Unable to preventDefault inside passive event listener
使用fastClick.js所产生的一些问题 开发h5活动页时想到移动端会有300ms的延迟,于是便打算用fastClick.js解决. 页面引入fastClick.js后,滑动H5页面的时候发现谷歌 ...
- vue-router动态添加路由报错
[报错] Uncaught Error: [vue-router] route config "component" for path: /home cannot be a str ...
- vue报错vue-router.esm.js?8c4f:2007 Uncaught (in promise) NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated"}
今天在写vue项目配置好路由点击菜单时,突然在控制台报错. 错误信息如下: Uncaught (in promise) NavigationDuplicated {_name: "Navig ...
- vue报错Maximum call stack size exceeded at abort (webpack-internal:///./node_modules/_vue-router@3.1.3@vue-router/dist/vue-router.esm.js:2079)
报错原因: import cellDetail from '@/components/common/dialog/cellDetail.vue'; 解决方法: import celldetail fr ...
随机推荐
- nvm下升级npm版本
1 3445 error path C:\Users\xxx\AppData\Roaming\nvm\v12.18.3\npm.cmd 2 3446 error Refusing to delete ...
- 论文翻译:2022_DNS_1th:Multi-scale temporal frequency convolutional network with axial attention for speech enhancement
论文地址:带轴向注意的多尺度时域频率卷积网络语音增强 论文代码:https://github.com/echocatzh/MTFAA-Net 引用:Zhang G, Yu L, Wang C, et ...
- SQLMap入门——获取字段内容
查询完字段名称之后,获取该字段的具体数据信息 python sqlmap.py -u http://localhost/sqli-labs-master/Less-1/?id=1 -D mysql - ...
- PPT排版技巧
- Jmeter之非GUI下执行脚本
1.进入jmeter 应用所在路径 eg: cd D:\Program Files\apache-jmeter-5.2\bin 2.输入运行命令:jmeter -n -t [jmx脚本路径] -l [ ...
- [常用工具] Python视频解码库DeFFcode使用指北
DeFFcode是一种跨平台的高性能视频帧解码器,通过内部封装ffmpeg,提供GPU解码支持,几行python代码就能够快速解码视频帧,并具有强大的错误处理能力.DeFFcode的APIs支持多种媒 ...
- [seaborn] seaborn学习笔记9-绘图实例(1) Drawing example(1)
文章目录 9 绘图实例(1) Drawing example(1) 1. Anscombe's quartet(lmplot) 2. Color palette choices(barplot) 3. ...
- (四)elasticsearch 源码之索引流程分析
1.概览 前面我们讨论了es是如何启动,本文研究下es是如何索引文档的. 下面是启动流程图,我们按照流程图的顺序依次描述. 其中主要类的关系如下: 2. 索引流程 我们用postman ...
- Js文件名 排序
参考了别人帖子后,调整之后的排序方法,更加精确.(参考链接在底部) 压缩版 function strCompare(str1,str2){if(str1==undefined&&str ...
- 为什么网络I/O会被阻塞?
摘要:I/O 其实就是 input 和 output 的缩写,即输入/输出. 本文分享自华为云社区<为啥网络IO会被阻塞呢>,作者: 龙哥手记. 我们应该都知道 socket(套接字),你 ...
