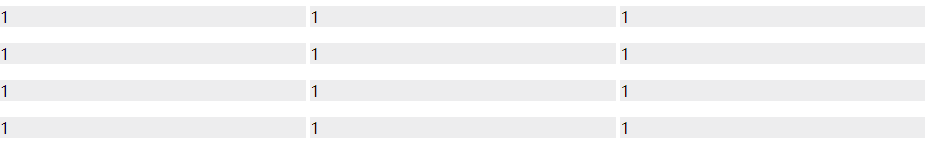
使用flex布局(多行,一行三个),换行后最后一行左右对齐问题
<html> <head>
<style>
html,
body,
ul {
margin: 0;
padding: 0;
} ul {
width: 100%;
display: flex;
flex-wrap: wrap;
/* justify-content: space-between; */
} li {
width: 33%;
background: #ededee;
margin-top: 1rem;
list-style: none;
} ul:after {
content: "";
width: 30%;
height: 0px;
visibility: hidden;
}
</style>
</head> <body>
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</body> </html>
主要代码:
父:
ul {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
子:
li {
width: 33%;
}

使用flex布局(多行,一行三个),换行后最后一行左右对齐问题的更多相关文章
- CSS中的flex布局
1.flex 布局的概念 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 ...
- Flex布局语法与实践
一.参考文献 阮一峰 Flex布局的语法 阮一峰 Flex布局的实践 二.Flex语法 (一)Flex是什么 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状 ...
- flex布局小记
越来越深刻的感到日事日毕的必要性,很久之前就做了备忘说要深刻学习flex布局,没想到一拖就拖到了这个时候! 一,什么是flex布局: flex布局即flexible box布局,也就是弹性盒模型或者弹 ...
- 2-4 【接口Interface Flex布局】让顶部导航滚动
可以把复杂的类型做命名.例如接口中没有定义年龄,在定义person的时候 如果写了age那么就会报错.因为我们接口中并没有定义年龄. 可选属性,只读属性 新的布局方式 下面这里menu设置类型为Top ...
- 小程序Flex布局
容器属性 容器支持的属性有:display:通过设置display属性,指定元素是否为Flex布局.flex-direction:指定主轴方向,决定了项目的排列方式.flex-wrap:排列换行设置. ...
- flex布局知识点(阮一峰博客)
任何一个容器都可以指定为flex布局: 行内元素也可以使用flex布局: 设为flex布局以后,子元素的float,clear,vertical-align属性都将失效: flex容器的属性: fle ...
- flex布局笔记
flex布局: 容器: 容器主轴方向: 项目的主轴对齐方式: space-between:两端对齐,项目之间的间隔都相等. space-around:每个项目两侧的间隔相等.所以,项目之间的间隔比项目 ...
- flex布局小结
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持. Flex 是 Flexible Box 的缩写,意为&qu ...
- flex布局,最后一行左对齐
拥抱flex 网上查找资料解决办法都是操作数据,个人感觉css问题还是用css来解决(当然问题不同,解决方案不同,这里只是针对某个问题的解决方法,不能解决所有问题,大家视情况而定,如果还是不行欢迎沟通 ...
- CSS3 Flex布局整理(三)-项目属性
一.Flex布局中 Flex Item属性控制,可以指定显示顺序.剩余空间的放大,缩小.交叉轴的排列 1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0.类似z-index 2.fle ...
随机推荐
- SLM6500电磁干扰认证设计PCB
SLM6500 是一款面向5V交充适配器的2A离子电池充电器.它是采用1.5MHz固定频率的步降压型转换器,利用芯片内部的功率晶体管电池进行涓流.恒流和恒压充电.充电电流可用外部电阻编程设定,持续充电 ...
- 同步与异步 multiprocessing 进程对象多种方法
目录 同步与异步 阻塞与非阻塞 综合使用 创建进程的多种方式 前言 windows系统创建进程的问题(重要) multiprocessing模块之Process 展现异步 创建进程的方式(一):使用P ...
- 时隔3个月,Uber 再遭数据泄露...
在今年9月,Uber 就发生过一起数据泄露事件,尽管黑客并无意发动大规模攻击或以此来获取巨额利益,但其成功获取对 Uber 所有敏感服务的完全管理员访问权限仍令人后怕.而在上周,名为"Ube ...
- vue移动端封装底部导航
<template> <div class="myfooter flex-betweenCenter"> <router-link tag=" ...
- JavaScript:箭头函数:作为参数进行传参
之前已经说过,JS的函数,也是对象,而函数名是一个变量,是可以进行传参的,也即函数是可以被传参的. 只要是函数,都可以被传参,但是箭头函数的语法更为灵活,所以更方便进行传参. 如上图所示,fun1是一 ...
- 使用腾讯云部署war包
目录 1.前期准备 2.springboot打war包 3.部署war包 4.导入数据库 5.修改Tomcat启动端口 6.启动服务器 7.设置腾讯云服务器防火墙规则 8.从外部访问 9.总结 10. ...
- [编程基础] C++多线程入门3-小心地将参数传递给线程
原始C++标准仅支持单线程编程.新的C++标准(称为c++11或c++0x)于2011年发布.在c++11中,引入了新的线程库.因此运行本文程序需要C++至少符合c++11标准. 文章目录 3 小心地 ...
- 【前端调试】- 借助Performance分析并优化性能
欢迎阅读本系列其他文章 [前端调试]- 更好的调试方式 VSCode Debugger [前端调试]- 断点调试的正确打开方式 介绍 首先简单过一下Performance的使用,打开网页点击控制台Pe ...
- S2-048 CVE-2017-9791 远程命令执行
漏洞名称 S2-048 CVE-2017-9791 远程命令执行 利用条件 Struts 2.3.x 开启Struts 1 plugin and Struts 1 action插件 漏洞原理 漏洞产生 ...
- 真正“搞”懂HTTP协议07之队头阻塞真的很烦人
这一篇文章,我们核心要聊的事情就是HTTP的对头阻塞问题,因为HTTP的核心改进其实就是在解决HTTP的队头阻塞.所以,我们会讲的理论多一些,而实践其实很少,要学习的头字段也只有一个,我会在最开始就讲 ...
