Cesium之影像底图加载
1. 引言
Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业用途
Cesium官网:Cesium: The Platform for 3D Geospatial
Cesium GitHub站点:CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps (github.com)
API文档:Index - Cesium Documentation
本文描述Cesium的影像底图加载
2. 影像底图加载
2.1 Cesium的影像图层
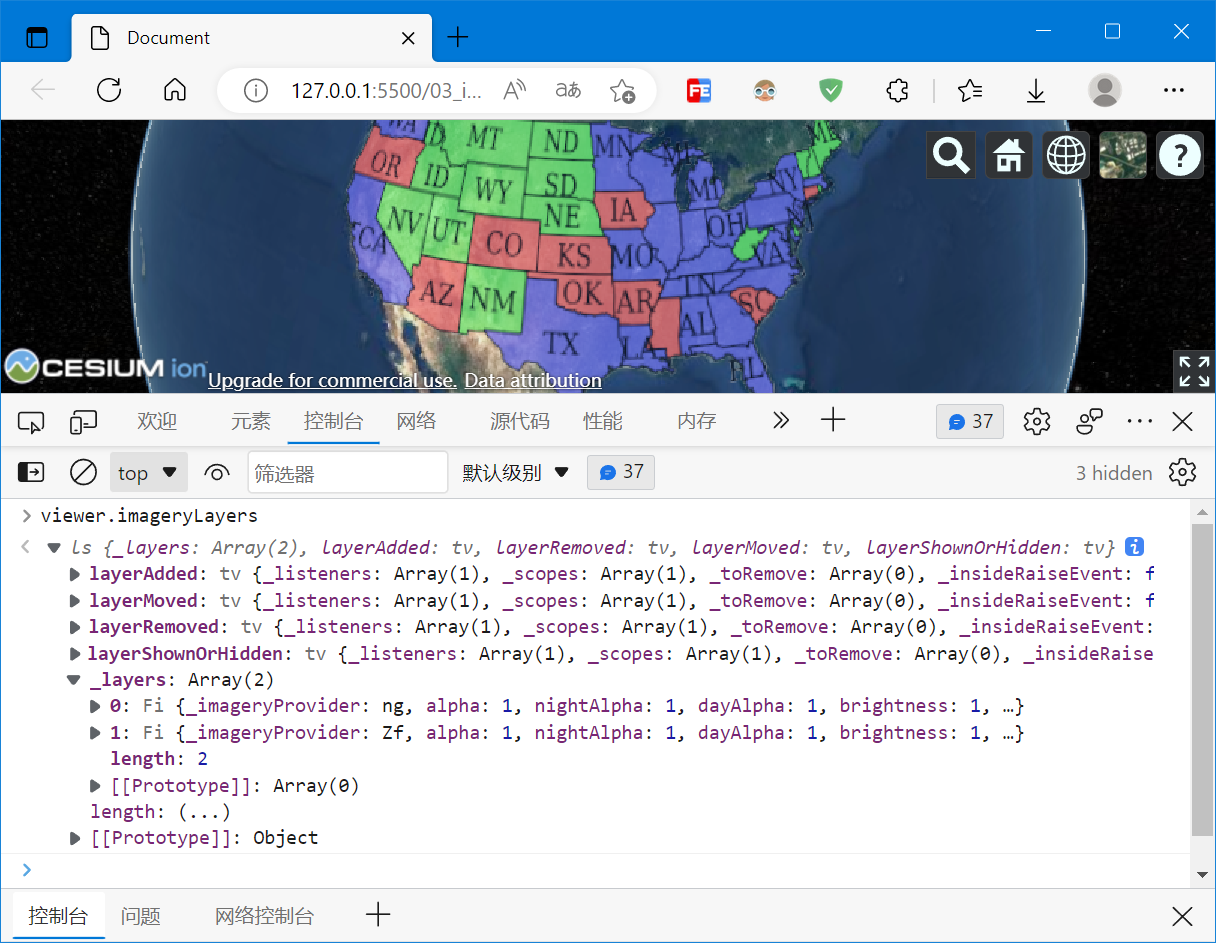
Cesium中的影像图层位于viewer.imageryLayers下,可以对其进行添加、删除影像图层操作

参考官方API文档:Viewer - Cesium Documentation
可以发现Viewer包含imageryLayers (ImageryLayerCollection类型),imageryLayers 由imageryLayer 构成,可以对imageryLayers 进行添加、删除imageryLayer 的操作。imageryLayer 的构造函数为:new Cesium.ImageryLayer(imageryProvider, options),而Cesium支持的imageryProvider包含以下:
- ArcGisMapServerImageryProvider
- BingMapsImageryProvider
- OpenStreetMapImageryProvider
- TileMapServiceImageryProvider
- GoogleEarthEnterpriseImageryProvider
- GoogleEarthEnterpriseMapsProvider
- GridImageryProvider
- IonImageryProvider
- MapboxImageryProvider
- MapboxStyleImageryProvider
- SingleTileImageryProvider
- TileCoordinatesImageryProvider
- UrlTemplateImageryProvider
- WebMapServiceImageryProvider
- WebMapTileServiceImageryProvider
即,Cesium主要支持ArcGIS、Bing、OSM、Google、Mapbox等的地图服务和OGC标准的WMS、WMTS地图服务
2.2 添加第三方服务
这里的第三方地图服务主要是指ArcGIS、Bing、OSM、Google、Mapbox的地图服务
主要步骤为选择并构造相应的imageryProvider,然后构造为imageryLayer,最后add到viewer中(也可以直接viewer.imageryLayers.addImageryProvider(provider))
这里加载的是ESRI提供的地图,地址为:https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8'
const viewer = new Cesium.Viewer('cesiumContainer', {
timeline: false,
animation: false,
})
const provider = new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
})
viewer.imageryLayers.addImageryProvider(provider)
</script>
</body>
</html>

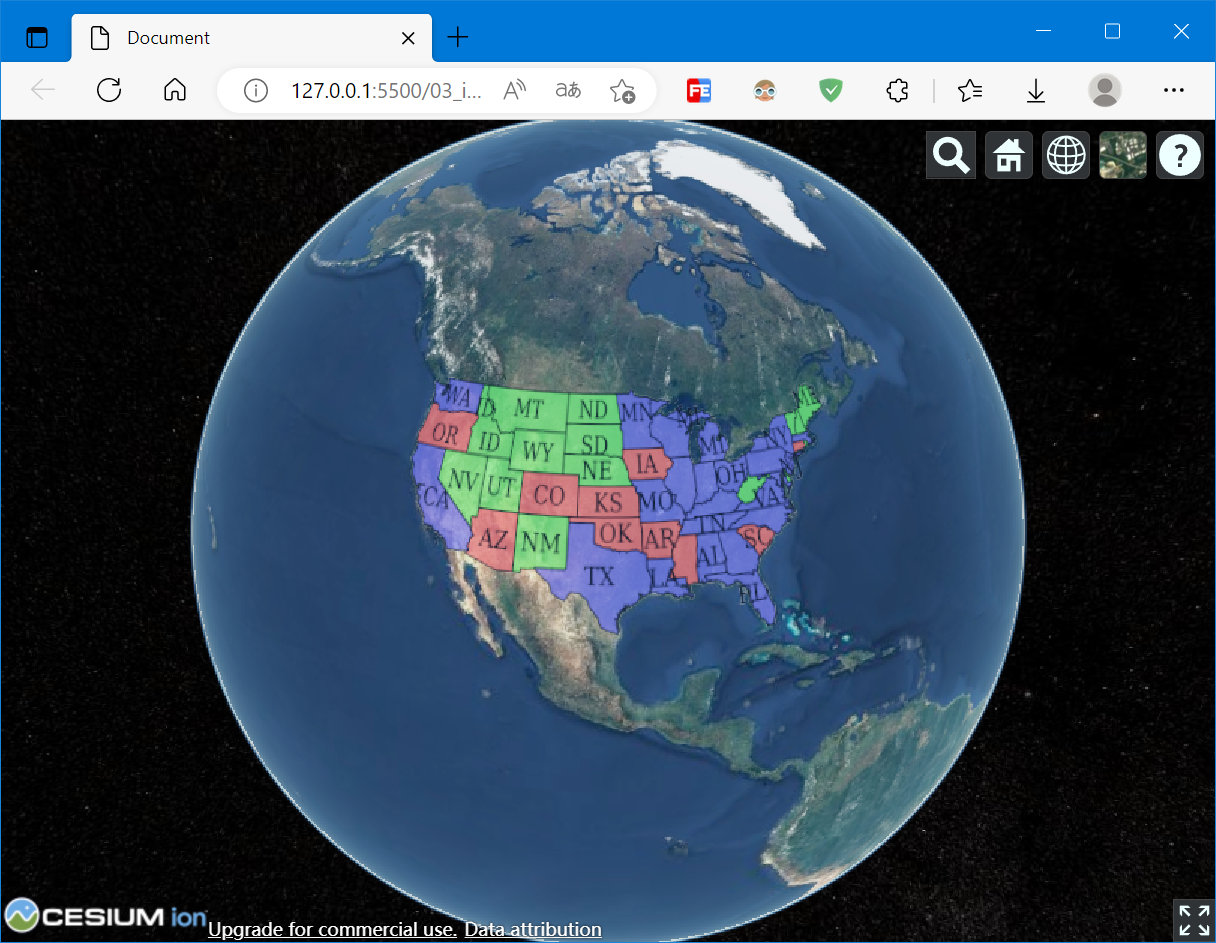
2.3 添加OGC服务
OGC服务主要有WMS、WMTS等,是OGC联盟制定的标准
主要步骤和添加第三方地图服务类似,选择并构造相应的imageryProvider,然后构造为imageryLayer,最后add到viewer中(也可以直接viewer.imageryLayers.addImageryProvider(provider))
这里加载的是ahocevar.com提供的地图,地址为:https://ahocevar.com/geoserver/wms
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8'
const viewer = new Cesium.Viewer('cesiumContainer', {
timeline: false,
animation: false,
})
const provider = new Cesium.WebMapServiceImageryProvider({
url: "https://ahocevar.com/geoserver/wms",
layers: "topp:states",
parameters: {
transparent: true,
format: "image/png"
},
proxy: new Cesium.DefaultProxy('/proxy/')
})
viewer.imageryLayers.addImageryProvider(provider)
</script>
</body>
</html>

3. 参考资料
[1]Index - Cesium Documentation
[2][CesiumJS]Cesium入门6 - Adding Imagery - 添加图层 - Cesium中文网 (cesiumcn.org)
[3]Cesium多源数据加载之影像图层(一) - 知乎 (zhihu.com)
[4]Cesium教程系列汇总 - fu*k - 博客园 (cnblogs.com)
Cesium之影像底图加载的更多相关文章
- Cesium 基于MapBox底图加载3DTiles 模型
3DTiles 模型采用 CATIA V5 R22 --->3dxml --->GLB--->B3DM var extent = Cesium.Rectangle.fromDeg ...
- cesium底图加载底图切换 基于天地图服务
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Cesium专栏-百度地图加载(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- 局域网Cesium离线影像及瓦片影像地图加载【转】
http://www.mamicode.com/info-detail-2161992.html 1.Cesium简介 优点: cesium展示地图数据效果比较好,解析2D地图各种不同服务类型的数据源 ...
- 局域网Cesium离线影像及瓦片影像地图加载
1.Cesium简介 优点: cesium展示地图数据效果比较好,解析2D地图各种不同服务类型的数据源,比如百度地图.天地图.arcgis地图.BingMap.openStreetMap.MapBox ...
- Cesium本地影像与地形服务发布
目录 1 数据切片 1.1 影像处理 1.2 地形处理 2 Web应用服务器安装与配置 2.1 Tomcat安装及配置 2.2 IIS安装及配置 3 本地影像与地形服务发布 4 参考资料 @(目录) ...
- AMap地图加载完成事件
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http ...
- Openlayers+Geoserver(一):项目介绍以及地图加载
项目验收完,趁着事情不是很多,对这个项目进行梳理.我主要负责地图模块,网站其他模块主要有两个,一个是报表,主要是100多张报表,技术没有难度,主要是工作量的问题.另一个是数据的校验,就是 ...
- ArcGIS API for Silverlight地图加载众多点时,使用Clusterer解决重叠问题
原文:ArcGIS API for Silverlight地图加载众多点时,使用Clusterer解决重叠问题 问题:如果在地图上加载成百上千工程点时,会密密麻麻,外观不是很好看,怎么破? 解决方法: ...
- Android高清巨图加载方案
1.今天看了鸿洋的<Android高清巨图加载方案>一文,对加载高清巨图时的解决方案有了一定的认识. 思路为: 提供一个设置图片的入口. 重写onTouchEvent,在里面根据用户移动的 ...
随机推荐
- node-sass报错(Node Sass could not find a binding for your current environment)
解决方案:参考 https://stackoverflow.com/questions/37986800/node-sass-couldnt-find-a-binding-for-your-curre ...
- 架构设计(四):CDN
架构设计(四):CDN 作者:Grey 原文地址: 博客园:架构设计(四):CDN CSDN:架构设计(四):CDN CDN 全称 Content delivery network ,即:内容分发网络 ...
- nuxt 登录注册加重置密码
<!-- 登录弹框 --> <div class="mask" v-show="flag"> <div class="m ...
- CH579-Lwip-2.12移植
代码可以参考以下链接:https://gitee.com/maji19971221/lwip-routine Lwip可以在以下链接下载:http://download.savannah.gnu.or ...
- [深度学习] CCPD车牌数据集介绍
CCPD是一个大型的.多样化的.经过仔细标注的中国城市车牌开源数据集.CCPD数据集主要分为CCPD2019数据集和CCPD2020(CCPD-Green)数据集.CCPD2019数据集车牌类型仅有普 ...
- Linux的串口非标准波特率设置更改
用的是全志的R528 SDK,Linux内核是5.4,新增加一个250000的非标准波特率 参考网络大神文档,实践并记录宝贵的经验. 方法: 1.修改内核的/include/uapi/asm-gene ...
- 全志V3S 调试串口更改或关闭
有时项目外设比较多,很容易造成串口不够用的情况. 最近就遇到了,新增加一个GPS模块串口的,串口现在外部只有原来的调试串口可以用,所以 尝试将调试口更改为普通串口. 经过网上看大神们的文章和自己摸索, ...
- JavaScript 内存管理及垃圾回收
一.内存管理 JavaScript 是一种自动垃圾回收语言,这意味着 JavaScript 引擎会自动监测和清理无用的内存. JavaScript 中的内存管理主要由 JavaScript 引擎负责, ...
- 安装postcss-px-to-viewport 配置postcss.config.js 报错Error: true is not a PostCSS plugin
因项目需要,用户突然要坚持小屏幕也要观看大屏代码,临时解决方案是加了一个postcss-px-to-viewport ,安装过程中报错Error: true is not a PostCSS plug ...
- WPF开发经验-实现一种三轴机械手控件
一 引入 考虑实现一种三轴机器人控件. 三轴机器人用来将某种工件从一个位置运送到另一个位置. 其X轴为手臂轴,可以正向和反向运动,它处于末端,直接接触工件: 其T轴为旋转轴,可以对手臂进行旋转: 其Z ...
