Vue 插件介绍
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第2个以后的参数是插件使用者传递的数据。
1、定义插件:
对象.install = function(Vue,options){
//(1)添加全局过滤器
Vue.filter(...)
//(2)添加全局指令
Vue.directive(...)
//(3)配置全局混入(混合)
Vue.mixin(...)
//(4)添加实例方法
Vue.prototype.$myMethod = function(){...}
Vue.prototype.$myProperty = xxx
}
2、使用插件:Vue.use()
案例:
(1)定义插件
const obj = {
install(Vue){
console.log('@@@ install:'+Vue)
//全局过滤器
Vue.filter("mySlice2",function(value){
return value.slice(0,5)
})
//全局自定义指令
Vue.directive("fbind-number",{
//指令与元素成功绑定时调用
bind(element,binding){
element.value = binding.value*10;
},
//指令所在元素被插入页面时调用
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时调用
update(element,binding){
element.value = binding.value*10;
}
})
//全局混入
Vue.mixin({
data(){
return{
x:100,
y:200
}
}
})
//全局方法(给Vue原型添加一个方法)
Vue.prototype.hello = ()=>{
alert("你好啊~")
}
}
}
export default obj
(2)在main.js 引入插件
//引入插件,应用插件
import plugins from "./plugins/plugins"
Vue.use(plugins)
(3)在组件中应用插件中的东西(过滤器、指令、方法、混入)
<template>
<div class="school">
<h3>学校名:{{SchoolName | mySlice2}}</h3> <!-- 插件中的过滤器 -->
<h3>学校地址:{{address}}</h3>
<input type="text" v-fbind-number="n"><br/> <!-- 插件中的指令 -->
<button @click="hello">点我测试hello方法</button> <!-- 插件中的方法 -->
</div>
</template> <script> export default {
name:"School",
data(){
return{
SchoolName:"尚硅谷123456789",
address:"北京昌平",
n:2
}
}, }
</script>
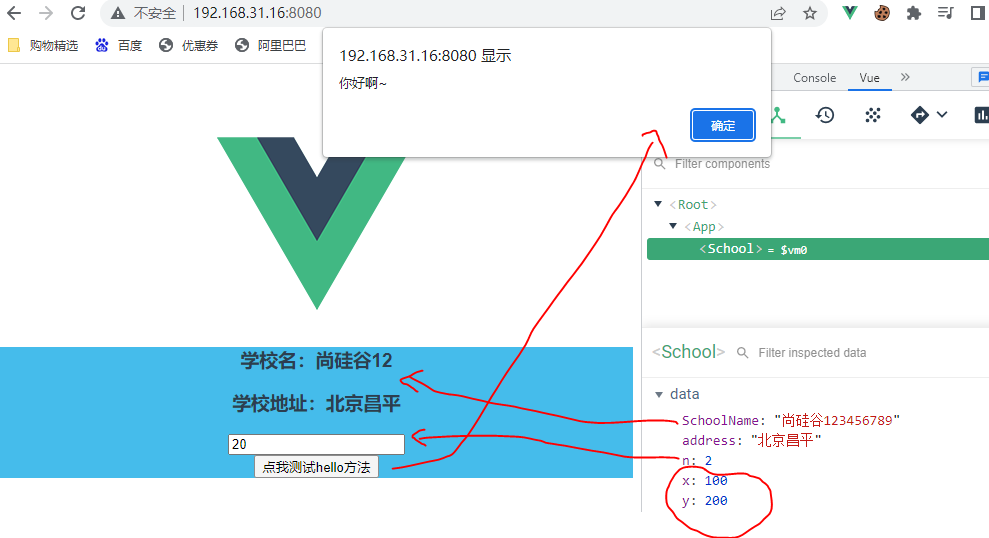
(4)效果

Vue 插件介绍的更多相关文章
- vue插件介绍
1.插件和组件的关系 在没有封装组件之前,如果不使用第三方插件,那么很多情况下我们会编写几个常用的组件来提供给页面使用,如Alert/Loading组件,而你可能需要在很多页面中引入并且通过compo ...
- vue插件编写与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 热爱vue开发的同学肯定知道awesome-vue 这个github地址,里面包含了数以千计的vue ...
- 第一个Vue插件从封装到发布
前言 这是我封装的第一个Vue插件,实现的功能是滑动选择省市区,虽然只是一个简单的插件,但还是挺开心的,记录一下步骤. 插件地址:https://github.com/leichangchun/vue ...
- Vue插件plugins的基本操作
前面的话 本文将详细介绍Vue插件plugins的基本操作 开发插件 插件通常会为 Vue 添加全局功能.插件的范围没有限制——一般有下面几种: 1.添加全局方法或者属性,如: vue-custom- ...
- 把axios封装为vue插件使用
前言 自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解.使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗 ...
- vue插件 使用use注册Vue全局组件和全局指令
插件一般会注册到全局使用 官方编辑插件介绍:https://vuefe.cn/v2/guide/plugins.html 全局组件: .首先建一个自定义组件的文件夹,比如叫loading,里面有一个i ...
- 1-1 Vue的介绍
简单介绍Vue Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易 ...
- 前端笔记之Vue(七)Vue-router&axios&Vue插件&Mock.js&cookie|session&加密
一.Vue-router(路由) 1.1路由创建 官网:https://router.vuejs.org/zh/ 用 Vue.js + Vue Router 创建单页应用,是非常简单的.使用 Vue. ...
- Chrome 浏览器安装Vue插件方法 (十分详细)
博主最近在研究Vue,无奈新手想安装Chrome的Vue插件,整理下安装流程: 1.首先去github下载vue.zip文件插件(还有npm安装方法这里就不介绍了自行百度)下载地址:https://g ...
- (尚001)Vue框架介绍
框架出现时间: Angular -->React(组件化+虚拟动) -->Vue(读作view) 1.Vue.js是什么?(作者:尤雨溪(一位华裔前Google工程师)) 尤 ...
随机推荐
- virtualenv 配置(windows)
1.在线安装 virtualenv pip install virtualenv 2.离线安装 下载virtualenv包,解压并进入setup.py所在文件夹中 python setup.py in ...
- 云知声: 基于 JuiceFS 的超算平台存储实践
云知声从一家专注于语音及语言处理的技术公司,现在技术栈已经发展到具备图像.自然语言处理.信号等全栈式的 AI 能力,是国内头部人工智能独角兽企业.公司拥抱云计算,在智慧医疗.智慧酒店.智慧教育等方面都 ...
- 用python 协程 爬百度小说西游记
前言 方法,不止一种,有不同见解可以一起讨论 "" 使用协程爬取百度小说中的西游记整部小说 """ import asyncio import aio ...
- 16、SQL操作JSON字段
Mysql5.7版本以后提供一个原生的Json类型,Json值将不再以字符串的形式存储,而是采用一种允许快速读取文本元素(document elements)的内部二进制(internal binar ...
- latex文档的中文字体设置
Latex文档的中文字体设置 近日在用latex写论文时遇到了中文字体设置的问题.具体问题如下,正文字体为宋体,摘要和关键词字体为仿宋.作为latex云玩家,我马上百度了中文字体的设置方法.搜索到了如 ...
- 【转载】EXCEL VBA Workbook、Worksheet、Range的选择和操作
Workbooks对象是Microsoft Excel 应用程序中当前打开的所有 Workbook 对象的集合.有close.add.open等方法. Workbooks.close ...
- 痞子衡嵌入式:Farewell, 我的写博故事2016-2019
-- 题图:苏州天平山枫叶 现在是 2022 年末,痞子衡又要起笔博文年终总结了,看着 2020 年之前的博文总结缺失,始终觉得缺憾,所以写下此篇 2016 - 2019 总结合辑.2016 年之前, ...
- Hadoop详解(05) – MapReduce
Hadoop详解(05) – MapReduce MapReduce概述 定义 MapReduce是一个分布式运算程序的编程框架,是用户 "基于Hadoop的数据分析应用" 开发的 ...
- 《Effective C++》资源管理章节
Item 13:以对象管理资源 关键的两个想法(这种方式其实在很多地方都可以看出影子,比如managing pool的模型): 1.获得资源后立刻放入管理对象(managing object):以对象 ...
- angular8表格文件上传并渲染到页面(上传文本与表格,表格有两种写法--之二)
import { Component, OnInit , ViewChild, OnDestroy, AfterViewInit } from '@angular/core'; import { ST ...
