.Net 和 .Net Core 集成Swagger 以及配合JWT身份验证
Swagger介绍
简单来说swagger是一款WebAPI的接口管理帮助文档,并且可以直接进行接口测试
我们来看一下官网介绍 https://swagger.io
Swagger is a powerful yet easy-to-use suite of API developer tools for teams and individuals, enabling development across the entire API lifecycle, from design and documentation, to test and deployment.
Swagger 是一套功能强大且易于使用的 API 开发人员工具套件,适用于团队和个人,支持从设计和文档到测试和部署的整个 API 生命周期的开发。
Swagger consists of a mix of open source, free and commercially available tools that allow anyone, from technical engineers to street smart product managers to build amazing APIs that everyone loves.
Swagger 包含开源、免费和商用工具的组合,允许任何人,从技术工程师到街头智能产品经理,构建每个人都喜欢的令人惊叹的 API。
Swagger is built by SmartBear Software, the leader in software quality tools for teams. SmartBear is behind some of the biggest names in the software space, including Swagger, SoapUI and QAComplete.
Swagger 由 SmartBear Software 构建,SmartBear Software 是团队软件质量工具的领导者。SmartBear 是软件领域一些大牌的幕后推手,包括 Swagger、SoapUI 和 QAComplete。
.Net中集成Swagger
1. NuGet包安装Swashbuckle
搜索Swashbuckle,下载并安装(我的是5.6.0)

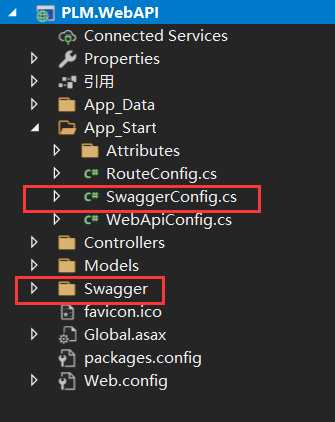
安装完之后会生成Swagger文件夹和App_Start下的SwaggerConfig文件

2. 修改SwaggerConfig
里面有很多方法被注释掉,也基本都用不上,所以我就删了,只保留了常用的方法
/// <summary>
/// Swagger Config
/// </summary>
public class SwaggerConfig
{
/// <summary>
/// Swagger Register
/// </summary>
public static void Register()
{
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
//文档抬头说明
c.SingleApiVersion("v1", "").Description("请先登录获取token放置api_key输入框中,作为header参数认证凭据");
//文档接口、参数说明等
c.IncludeXmlComments(GetXmlCommentsPath());
})
.EnableSwaggerUi(c =>
{
//默认页面替换,为什么要替换,因为原生的不好用(你可以注释掉这行代码体验一下)
c.CustomAsset("index", typeof(SwaggerConfig).Assembly, "PLM.WebAPI.Swagger.index.html");
});
}
private static string GetXmlCommentsPath()
{
return $"{AppDomain.CurrentDomain.BaseDirectory}/bin/PLM.WebAPI.xml";
}
}
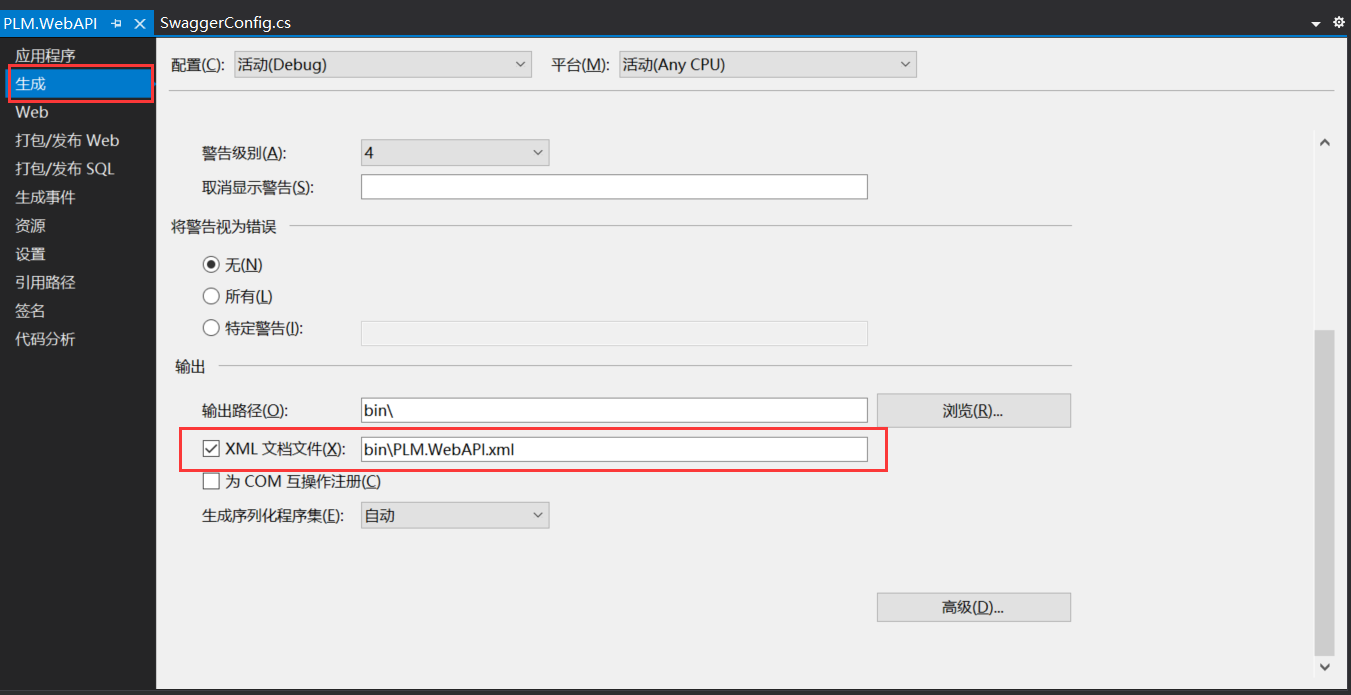
3. 配置XML注释文档
需要在项目属性中勾选XML文档

4. index.html替换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PLM WebApi</title>
<link rel="icon" type="image/png" href="images/logo_small-png.png" sizes="32x32" />
<link href="css/typography-css.css" media="screen" rel="stylesheet" type="text/css" />
<link href="css/reset-css.css" media="screen" rel="stylesheet" type="text/css" />
<link href="css/screen-css.css" media="screen" rel="stylesheet" type="text/css" />
<link href="css/reset-css.css" media="print" rel="stylesheet" type="text/css" />
<link href="css/print-css.css" media="print" rel="stylesheet" type="text/css" />
<script src="lib/object-assign-pollyfill-js.js" type="text/javascript"></script>
<script src="lib/jquery-1-8-0-min-js.js" type="text/javascript"></script>
<script src="lib/jquery-slideto-min-js.js" type="text/javascript"></script>
<script src="lib/jquery-wiggle-min-js.js" type="text/javascript"></script>
<script src="lib/jquery-ba-bbq-min-js.js" type="text/javascript"></script>
<script src="lib/handlebars-4-0-5-js.js" type="text/javascript"></script>
<script src="lib/lodash-min-js.js" type="text/javascript"></script>
<script src="lib/backbone-min-js.js" type="text/javascript"></script>
<script src="swagger-ui-min-js.js" type="text/javascript"></script>
<script src="lib/highlight-9-1-0-pack-js.js" type="text/javascript"></script>
<script src="lib/highlight-9-1-0-pack_extended-js.js" type="text/javascript"></script>
<script src="lib/jsoneditor-min-js.js" type="text/javascript"></script>
<script src="lib/marked-js.js" type="text/javascript"></script>
<script src="lib/swagger-oauth-js.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
window.swaggerUi = new SwaggerUi({
url: window.location.origin + "/Swagger/docs/v1",
dom_id: "swagger-ui-container",
supportedSubmitMethods: ["get", "post"],
onComplete: function (swaggerApi) {
window.swaggerApi = swaggerApi;
},
onFailure: function () {
console.log("Unable to Load SwaggerUI");
},
jsonEditor: true,//表单编辑器
showRequestHeaders: false,//显示请求头
validatorUrl: null,//json验证
docExpansion: 'none'//是否展开 none list full
});
function addApiKeyAuthorization() {
var key = $("#input_apiKey").val();
if (key && key.trim() !== "") {
var apiKeyAuth = new SwaggerClient.ApiKeyAuthorization("Authorization", key, "header");
window.swaggerUi.api.clientAuthorizations.add("api_key", apiKeyAuth);
}
}
$("#input_apiKey").change(addApiKeyAuthorization);
window.swaggerUi.load();
});
</script>
</head>
<body class="swagger-section">
<div id="header">
<div class="swagger-ui-wrap">
<a id="logo" href="javascript:;"><span class="logo__title">PLM WebApi</span></a>
<form id="api_selector">
<div class="input">
<input placeholder="api_key" id="input_apiKey" name="apiKey" type="text" autocomplete="off" />
</div>
</form>
</div>
</div>
<div id="swagger-ui-container" class="swagger-ui-wrap"></div>
</body>
</html>
5. 使用方法
运行项目之后,在后面加上/swagger即可,如https://localhost:8099/swagger
你可以设置默认页,默认启动之后打开Swagger文档主页

.Net Core中集成Swagger
PS:.Net5 以上自带集成Swagger,直接跳过集成,查看JWT使用即可
1. NuGet包安装Swashbuckle.AspNetCore
搜索Swashbuckle.AspNetCore,下载并安装(我的是5.6.3)

2. 配置Startup
在ConfigureServices方法中添加代码
services.AddSwaggerGen(c =>
{
//获取注释文档路径 bin\Debug\net5.0\NetCoreApiDemo.xml
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
//显示方法注释
c.IncludeXmlComments(xmlPath, true);
c.SwaggerDoc("v1", new OpenApiInfo { Title = "NetCoreApi", Version = "v1" });
});
在 Configure 方法中添加代码
尽量靠前,添加在if (env.IsDevelopment()){}后面即可
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "NetCoreApiDemo v1");
c.DocExpansion(Swashbuckle.AspNetCore.SwaggerUI.DocExpansion.None); //折叠Api
c.DefaultModelsExpandDepth(-1); //去除Model 显示
});
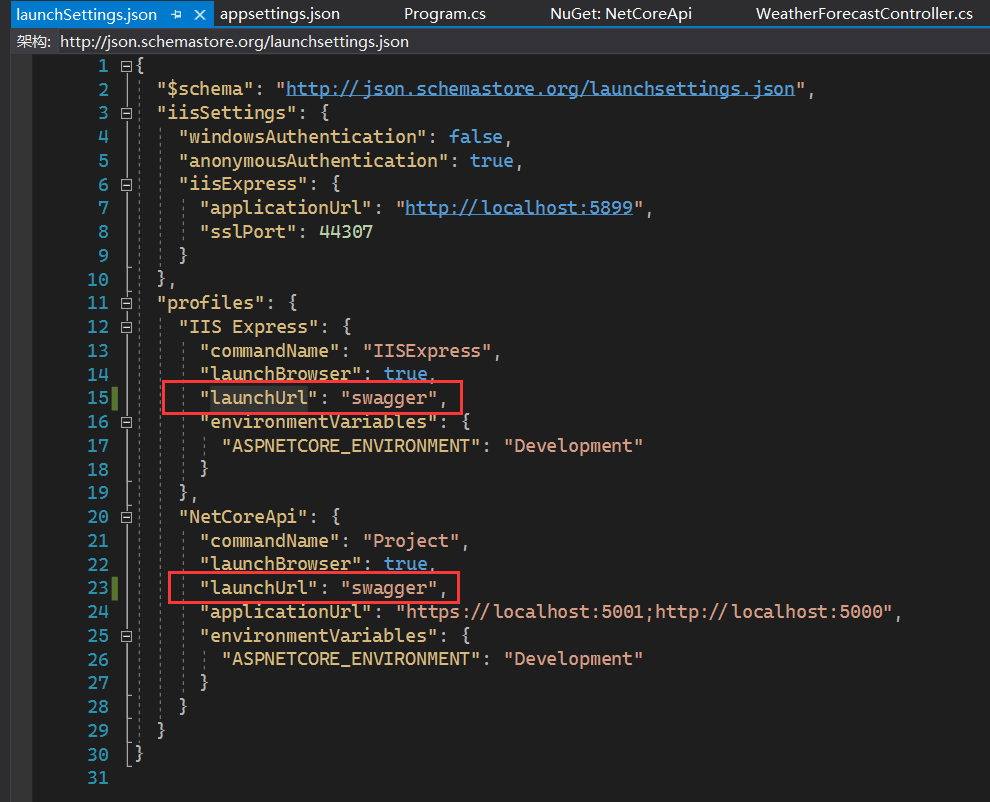
3. 设置swagger为起始页
在Properties文件夹中的launchSettings.json中更改launchUrl为swagger即可

JWT配合使用
如果用到JWT授权,请先参考文章 https://www.cnblogs.com/dennisdong/p/15719005.html 弄好JWT相关配置
1. .NET中使用
将获取的JWT Token 放置右上角的文本框中即可
2. .NET Core中使用
在Startup的ConfigureServices方法中找到services.AddSwaggerGen并添加配置
services.AddSwaggerGen(c =>
{
//添加Jwt验证设置,添加请求头信息
c.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference
{
Id = "Bearer",
Type = ReferenceType.SecurityScheme
}
},
new List<string>()
}
});
//放置接口Auth授权按钮
c.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme
{
Description = "Value Bearer {token}",
Name = "Authorization",//jwt默认的参数名称
In = ParameterLocation.Header,//jwt默认存放Authorization信息的位置(请求头中)
Type = SecuritySchemeType.ApiKey
});
});
点击授权按钮,把JWT Token 填入文本框中点击登录即可
PS: 格式为 Bearer + 空格 + Token
跨域问题
请参考文章 https://www.cnblogs.com/dennisdong/p/15719873.html
.Net 和 .Net Core 集成Swagger 以及配合JWT身份验证的更多相关文章
- Asp.Net Core 5 REST API 使用 JWT 身份验证 - Step by Step
翻译自 Mohamad Lawand 2021年1月22日的文章 <Asp Net Core 5 Rest API Authentication with JWT Step by Step> ...
- Spring Cloud系列-Zuul网关集成JWT身份验证
前言 这两三年项目中一直在使用比较流行的spring cloud框架,也算有一定积累,打算有时间就整理一些干货与大家分享. 本次分享zuul网关集成jwt身份验证 业务背景 项目开发少不了身份认证,j ...
- ASP.NET Core Web API中带有刷新令牌的JWT身份验证流程
ASP.NET Core Web API中带有刷新令牌的JWT身份验证流程 翻译自:地址 在今年年初,我整理了有关将JWT身份验证与ASP.NET Core Web API和Angular一起使用的详 ...
- Asp.Net Core集成Swagger
工作中一个公司会有很多个项目,项目之间的交互经常需要编写 API 来实现,但是编写文档是一件繁琐耗时的工作,并且随着 API 的迭代,每次都需要去更新维护接口文档,很多时候由于忘记或者人员交替的愿意造 ...
- asp.net core 集成swagger ui
什么是Swagger? 说swagger 之前,我们先说一下OpenApi 规范. OpenApi 是一种和语言无关的用于描述RESTAPIs 接口功能的一种规范,对RESTAPIs 接口的描述包括: ...
- 教你如何实现微信小程序与.net core应用服务端的无状态身份验证
随着.net core2的发布,越来越多人使用.net core2开发各种应用服务端,下面我就结合自己最近开发的一款小程序,给大家分享下,怎么使用小程序登录后,小程序与服务端交互的权限控制. .net ...
- .net core web API使用Identity Server4 身份验证
一.新建一个.net core web项目作为Identity server 4验证服务. 选择更改身份验证,然后再弹出的对话框里面选择个人用户账户. nuget 安装Identity server相 ...
- asp.core 同时兼容JWT身份验证和Cookies 身份验证两种模式
在实际使用中,可能会遇到,aspi接口验证和view页面的登录验证情况.asp.core 同样支持两种兼容. 首先在startup.cs 启用身份验证. var secrityKey = new Sy ...
- ASP.NET Core 如何用 Cookie 来做身份验证
前言 本示例完全是基于 ASP.NET Core 3.0.本文核心是要理解 Claim, ClaimsIdentity, ClaimsPrincipal,读者如果有疑问,可以参考文章 理解ASP.NE ...
- .NET CORE WebAPI JWT身份验证
一.appsettings.Json文件配置 配置JWT公用参数. 1 /*JWT设置*/ 2 "JwtSetting": { 3 "Issuer": &quo ...
随机推荐
- 23、有一个字符串,包含n个字符,编写一函数,将此字符串中从第m个字符开始的全部字符串复制成另一个字符串
/* 有一个字符串,包含n个字符,编写一函数,将此字符串中从第m个字符开始的全部字符串复制成另一个字符串 */ #include <stdio.h> #include <stdlib ...
- dfs 序
dfs序可以\(O(1)\)判断书上两个点的从属关系 Tree Queries 题面翻译 给你一个以\(1\)为根的有根树. 每回询问\(k\)个节点\({v_1, v_2 \cdots v_k}\) ...
- .NET周报【11月第3期 2022-11-22】
国内文章 .NET Conf China 2022 第一批讲师阵容大揭秘!整个期待了! https://mp.weixin.qq.com/s/4p89hhBPw6qv-0OB_T_TOg 目光看过来 ...
- Xamarin.Android带参数返回上一级界面
在ActivityA跳转到ActivityB后.activityB返回到ActivityA并带参数返回 首先再activitya中跳转到b var intent = new Intent(this, ...
- linux server设置开机自动连接WIFI
1.前言 之前买了一个工控机,装过几个OS(linux 发行版),但是一直没有细研究过流程,只是停留在能用就不管了,工控机自带无线网卡(和俩个有线网口),所以这篇文章好好介绍如何开机自动连接WIFI( ...
- qtcreator 报错error: You need to set an executable in the custom run configuration.
解决 没有配置运行的可执行文件. 在 Executable 中填入正确的可执行文件位置,这里我使用了一个变量,可以根据 release,debug的区别自动找到对应的可执行文件.
- mysql基础问题三问(底层逻辑;正在执行;日志观察)
背景:经常面试会遇到且实际工作中也会应用到的三个场景: 目录: 一.mysql查询时的底层原理是什么? 二.如何查看正在执行的mysql语句? 三.如何观察mysql运行过程中的日志信息? - - - ...
- MySQL主从配置(Django实现主从配置读写分离)
目录 一 MySQL主从配置原理(主从分离,主从同步) 二 操作步骤 2.1我们准备两台装好mysql的服务器(我在此用docker模拟了两台机器) 2.2 远程连接入主库和从库 远程连接主库 远程连 ...
- MongoDB - 数据模型的设计模式
简介 官方文章的地址是 Building with Patterns: A Summary,其中汇总了 12 种设计模式及使用场景. 上述的图表列举了 12 种设计模式及应用场景,主要是以下这些: 近 ...
- uniapp详细入门教程
链接:https://www.ruletree.club/archives/2071/ 点击链接查看,内容详细,一学就会哦~! /******** * * .-~~~~~~~~~-._ _.-~~~~ ...
