Vue项目的打包方式(生成dist文件)
一、相关配置
情况一(使用的工具是 vue-cil)
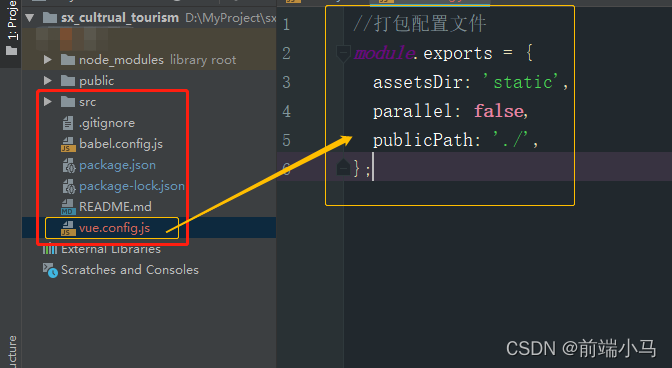
如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码:
//打包配置文件
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
};
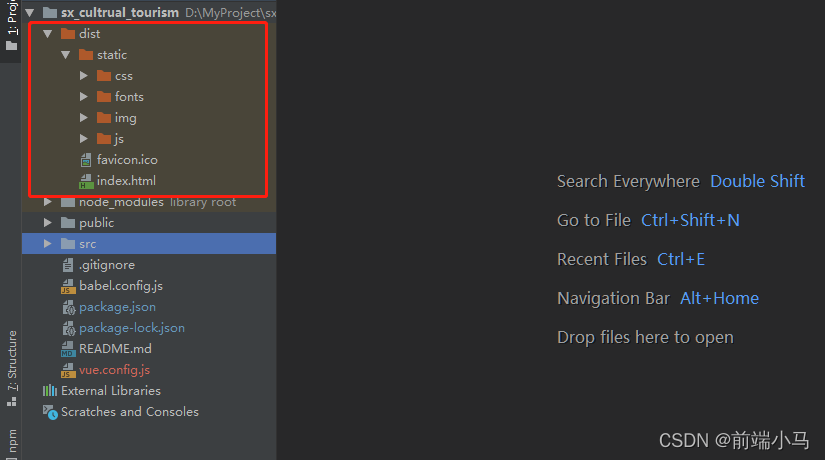
结构如下:

情况二(使用的工具是 webpack)
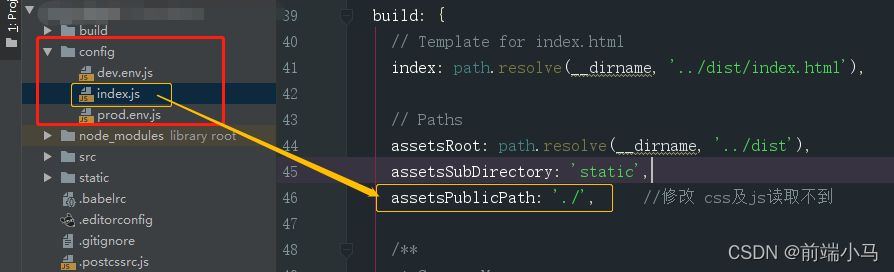
如果使用的是 webpack,则直接在 config 中 index.js 文件下修改 webpack 配置:
assetsPublicPath: './'
结构如下:

二、打包
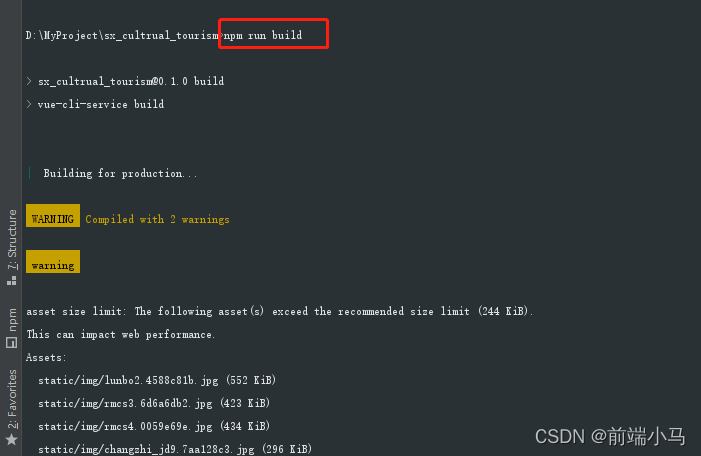
配置完成之后,调起控制台,输入打包命令 npm run build 开始打包;

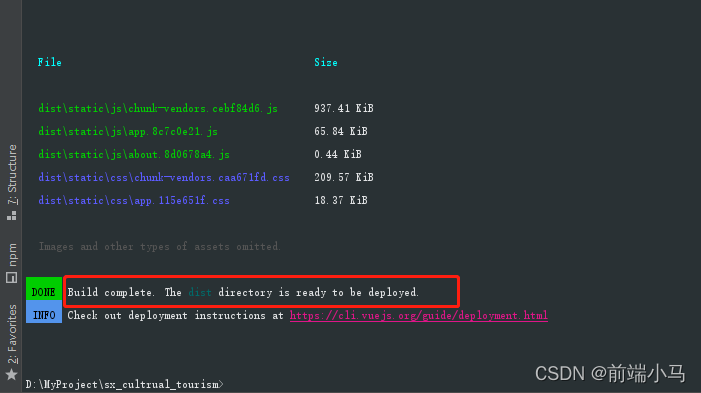
成功后会有如下提示;

且会在项目目录自动生成 dist 文件夹;

dist 文件夹就是我们需要的包,随后放至服务器部署上线即可;需要注意打包之后无论在项目中做了何种修改,都需要 npm run build 重新打包。
————————————————
参考链接:https://blog.csdn.net/weixin_53072519/article/details/122186102?utm_medium=distribute.pc_feed_v2.none-task-blog-hot-7.pc_personrecdepth_1-utm_source=distribute.pc_feed_v2.none-task-blog-hot-7.pc_personrec
版权申明:内容来源网络,版权归原创者所有。除非无法确认,都会标明作者及出处,如有侵权,烦请告知,我们会立即删除并致歉!
微信扫一扫 关注公众号

Vue项目的打包方式(生成dist文件)的更多相关文章
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- Springboot项目与vue项目整合打包
我的环境 * JDK 1.8 * maven 3.6.0 * node环境 1.为什么需要前后端项目开发时分离,部署时合并? 在一些公司,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定 ...
- vue项目如何打包扔向服务器
vue项目如何打包扔向服务器 当我们将 vue 项目完成后,面临的就是如何将项目进行打包上线,放到服务器中.我使用的是 vue-cli(simple) 脚手架,所以就讲一下如何将项目进行打包,并放 ...
- Vue项目如何打包问题总结
当我们将 vue 项目完成后,面临的就是如何将项目进行打包上线,放到服务器中.我使用的是 vue-cli(simple) 脚手架,所以就讲一下如何将项目进行打包,并放到 tomcat 上. 先来描述一 ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- Vue项目的打包
vue项目的打包 更改config文件夹下的index.js里的assetsPublicPath路径 将 “/” 改为 “./” build: { env: require('./prod. ...
- 配置vue项目将打包后图片文件的引用路径改为cdn路径?
vue cli3项目, 需求: 图片文件打包时, 将项目内的所有图片文件的引用地址改为cdn路径 vue cli3的默认配置下, 打包后图片使用的是相对路径, 例如打包后项目内图片引用路径为 img/ ...
- vue项目webpack打包后有的文件big 问题
vue项目打包的时候,有的big, 超过1M, 需要进行优化,方法有: 1. 非首屏图片,可以采用懒加载的方式, 如:图片的懒加载, vue中路由的懒加载 等 2. 各个模块, 采用如sea ...
- Vue -- webpack 项目自动打包压缩成zip文件
这段时间用 Vue2.0 开发项目,每次打包都会用到 npm run build 命令,但是每次部署时给后端发包都要手动zip压缩,这样一两次还行,但遇到项目板块测试和临时加急功能测试的时候,一天可能 ...
- vue-cli3的vue.config.js文件配置,生成dist文件
//vue.config.jsonconst path = require('path'); // const vConsolePlugin = require('vconsole-webpack-p ...
随机推荐
- LCD1602液晶屏
单片机系统用到的液晶屏(简称LCD)有很多类型,最常用的有两种,一种是1602型(即每行可显示16个字符,同时能显示2行),另一种是12864型(即每行可显示128个点,每列可显示64个点).一般前一 ...
- [Unity]射线的简单应用和对UGUI的检测
最近做的小游戏,需要通过触屏来控制移动,主要做法就是在Update中检测Input.TouchCount,但是问题是会盖住UGUI的Button事件,第一时间想到射线检测 常用射线 Unity有射线类 ...
- Java面向对象之创建对象内存分析
创建对象内存分析 代码 内存分析 属性 属性:字段Field 成员变量 默认初始化: 1.数字: 0 0.0 2.char: u0000 3.boolean:false 4.引用数据类型:null 5 ...
- oracle 2个数组列,剔除数组重复的数据。
一.下面这样不规则的,数据如何剔除掉.循环筛选replace替换掉. 序号 正常时间 剔除时间 1 2022-12-19,2022-12-20,2022-12-21,2022-12-22,202 ...
- vue学习 第二天 CSS基础
CSS: 层叠样式表 ( Cascading Style Sheets ) 的简称 1.css简介 1)也是一种标记语言 2)主要用来设置html页面中,标签的样式. 3)css美化了html页面, ...
- ansible自动化管理
一图读懂ansible自动化运维 金山文档连接地址:https://www.kdocs.cn/view/l/cheHWG9tTEgN(可查看) __outline__ansible部署及说明参数说明& ...
- 微服务笔记之Euraka(2)
Eureka Server启动过程 入口:SpringCloud充分利用了SpringBoot的自动装配的特点 Eureka-server的jar包,发现在MERA-INF下面有配置文件spring. ...
- SQL server自动创建日历表。
做日报功能需要统计每个月的上班天数,节假日因为每年的日期都不一样,所以需要自己手动更新这些节假日 1:首先先自动创建一个日历表,选择开始年月日和结束的年月日 不要同时执行,先执行创建表之后CREATE ...
- sudo:Operation not permitted事件
转载请注明来源:https://www.cnblogs.com/Sherlock-L/p/14933949.html 前言 事情是这样的,在风和日丽的一天,我如往常一样在服务器上敲下了sudo xxx ...
- float高度塌陷和BFC
开启BFC方式: 1.设置浮动float(副作用比较大,不推荐) 2.将元素设置为行内块元素 display:inline-block:(不推荐) 3.将元素的overlfow设置为非visible的 ...
