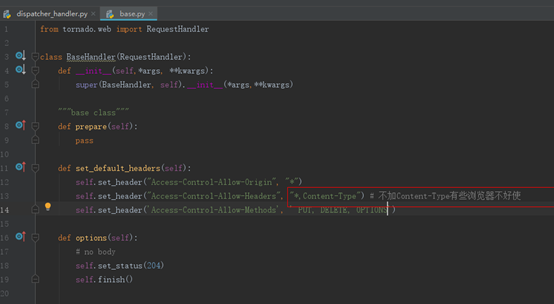
前端访问Tornado跨域问题解决

前端访问Tornado跨域问题解决的更多相关文章
- Nginx解决前端访问资源跨域问题
被前端跨域问题折磨快2天后,终于用ngnx的方式解决了,所以在此总结下. 该篇只探讨如何用Ngnx解决跨域问题,对于原理不作讨论. 1.首先介绍Windows环境下Nignx的相关命令操作 nginx ...
- 不用调整Nginx,SpringBoot也能解决前端访问的跨域问题
1.什么情况下会出现跨域问题 通常,在前端工程师的开发过程中,往往在本地机器启动前端服务, 而调用的后端接口服务是在另外一台机器运行,这时就会出现跨域问题,让接口无法调通. 而到了测试环境和生产环境, ...
- django 前端请求跨域问题解决
django 前端请求跨域问题解决 笔者之前在做django-restful-api开发的时候,在前端请求页面发送请求的时候直接出现301,域名重定向的问题,经过一番查阅资料,终于得到了非常完美的解决 ...
- Vue项目在开发环境跨域和生成环境部署跨域问题解决
一.在dev环境下的跨域问题解决1.项目使用的是axios请求网络,将baseUrl修改为/api (这里是使用webpack提供的代理功能将/api代理成目标接口host) axios.defaul ...
- FastAdmin 关于跨域问题解决
FastAdmin 关于跨域问题解决 之前很久之前收集到社区的问题. https://forum.fastadmin.net/thread/277 今天又有人问到,无法打开,估计是网络问题. 以下为完 ...
- vue跨域问题解决(生产环境)
vue跨域问题解决(使用webpack打包的) 配置代理:(config下index.js文件) module.exports = { dev: { env: require('./dev.env') ...
- Vue 本地代理 纯前端技术解决跨域
vue-axios获取数据很多小伙伴都会使用,但如果前后端分离且后台没设置跨域许可,那要怎样才能解决跨域问题? 常用方法有几种: 通过jsonp跨域 通过修改document.domain来跨子域 使 ...
- ajax请求ashx跨域问题解决办法
ajax请求ashx跨域问题解决办法 https://blog.csdn.net/windowsliusheng/article/details/51583566 翻译windowsliusheng ...
- vue中axios访问Java后端跨域问题解决
问题背景: 前后端分离,前端选用Vue,后端选用Java,vue编译出的静态页面采用ngix发布,在前端访问后端时出现跨域问题. 解决方法: 跨域的问题解决方法有好多种,这里是通过服务端解决,以下是代 ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
随机推荐
- 解决GitHub网页githubusercontent地址无法访问问题
问题 解决GitHub网页githubusercontent地址无法访问问题 解决方法: 参考链接:https://zhuanlan.zhihu.com/p/107691233 注意 安装有火绒的,可 ...
- MySQL的MDL锁
MDL锁的概念和分类 1.MDL类型 锁名称 锁类型 说明 适用语句 MDL_INTENTION_EXCLUSIVE 共享锁 意向锁,锁住一个范围 任何语句都会获取MDL意向锁, 然后再获取更强级别的 ...
- Linux环境使用Docker安装MySql
系统环境: CentOS 7.6 64位(同样适用于Ubuntu) 安装步骤: 1.创建文件夹 /home/docker/mysql/config /home/docker/mysql/data 2. ...
- java使用array是copyof创建新长度数组
Arrays.copyof() int[] copied = Arrays.copyOf(arr, 10); //10 the the length of the new array System.o ...
- STM32F103 的 USART5使用
STM32F103zet6 的串口5是UART5 不是 USART5
- Authentication is required to set the network proxy
在使用VNC访问集群的时候,总是弹出"Authentication is required to set the network proxy used for downloading pac ...
- linux 第一节(linux发展)
人间走一趟,天天奔向上. 开源: 1.使用自由 2.复制自由 3.传播自由 4.修改自由 5.创建衍生品自由 6.收费自由 1970年 UNIX 1979 AT&T 1984 gnu(开放源 ...
- ANSYS Electronics Suite 19.2下载地址及其安装教程
ANSYS Electronics Suite 19.2下载安装教程 1.下载地址https://getintopc.site/ansys-electronics-suite-19-2-free-do ...
- Jmeter添加JSR223对Python的支持
通过下载:org.python : jython-standalone : 2.7.2 - Maven Central Repository Search jython-standalone-2.7. ...
- python+scrcpy实现将安卓设备录屏并保存到pc本地
一)scrcpy下载及安装 参考链接:https://zhuanlan.zhihu.com/p/80264357 二)python+scrcpy实现将安卓设备录屏并保存到pc本地 示例代码: impo ...
