JavaScript:this指针
this指针,存储的是一个内存地址,如同变量一样,指向一块内存区域;
而这个内存区域,保存的就是一个对象的数据,那么这个对象是什么呢?
通常来说,this指针,主要是用在方法(函数)中,用来指向调用方法(函数)的对象;
比如说,有个方法eat(),这个方法里面有个this指针;
当Tom调用eat时,this指针指向的就是"Tom";
当Jerry调用eat时,this指针指向的就是"Jerry";
也就是说,this指针,总是指向直接调用者。
好,现在我们来看一下,两个不同于上面所述规则的特殊情况:
”没有“调用者
看下面代码:

我们知道,如果是使用
var声明的变量,实际上是成为了window对象的方法,那么aaa()实际上就是window.aaa(),也就是省略了window的写法,那么,this指向的就是window对象,我们可以理解;但是,上面我们使用
let声明的变量,为什么this指向的还是window对象呢?要知道,
let声明的函数,并不是window对象的方法,window对象也无法调用,那么此时aaa()是由谁调用的呢?我们现在无法得知,但是可以肯定的是,绝对不是window对象;再来看函数
aab(),虽然它是function声明的函数,但是因为它是在代码块中声明的,所以它也不是window对象的方法,那么aab()又是被谁调用的呢?为什么它的this指针,也指向window对象呢?事实上,这是历史遗留问题,如果我们开启了严格模式,此时两个this将都会是
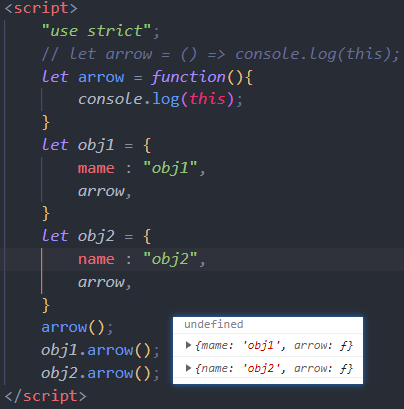
undefined,这是符合逻辑的,既然“没有”调用者,那么this就没有指向,当然就是undefined;如下所示,就印证了我们前面所说的:

箭头函数没有this指针
首先说明,箭头函数,确实没有自己的this指针;
也就是说,箭头函数里面的this,并不能指向调用箭头函数的对象;
那么,此时this,指向的是谁呢?
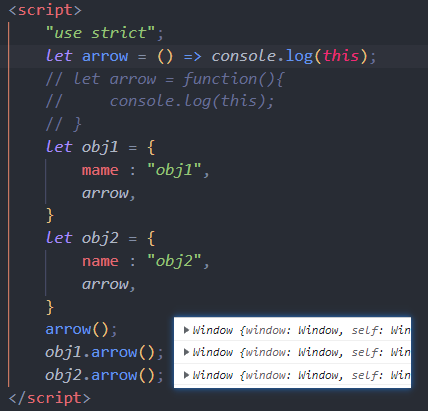
看下面代码:

我们将上图与上上图进行比较,仔细观察一下输出结果的不同;
在严格模式下,上图三个this指向的都是
window对象,与上上图完全不一样,这至少说明,箭头函数的this,和function声明的函数的this,有不同的表现;再看下面这个代码:

上图与上上图的区别,就是在最后一行代码,我们将obj1作为obj2的一个对象,从而再多一次调用
arrow()方法,结果依然还是指向window对象,似乎无论增加多少次中间调用者,最终都会指向window对象,说明箭头函数的this,并不是在指向调用箭头函数的对象;现在我们尝试,将箭头函数
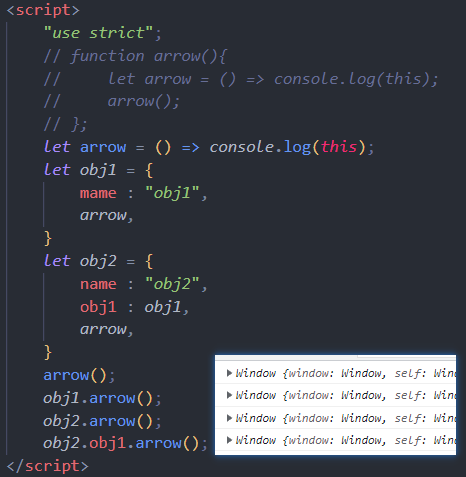
arrow的可见性,降低一些,看下面的代码:
上图将箭头函数
内arrow的可见性,控制在了用关键字function声明的函数外arrow内部,这样,要使用箭头函数,就得调用外arrow;对于
arrow(),上面我们已经讨论过,此时外arrow函数“没有”调用者,所以this是undefined;对于
obj1.arrow(),此时this指向,调用外arrow函数的obj1;对于
obj2.arrow(),此时this指向,调用外arrow函数的obj2;对于
obj2.obj1.arrow(),此时this指向,调用外arrow函数的obj1,注意,此时obj2调用obj1,而obj1调用外arrow函数,所以this指向obj1;可以看到,this的表现,完全就是
外arrow函数的this指针的表现;也就是说,此时,箭头函数的this,其实并不属于箭头函数,而是属于包围箭头函数的外部代码块,在这里也就是指
外arrow函数;所以,在考虑箭头函数的this指针的指向的时候,我们完全可以把箭头函数当成一般的执行语句,而不是一个函数,这也是为什么说箭头函数没有this指针的缘故;
现在回过头看上上图,我们就能理解,此时箭头函数是直接在script标签中的,作为一个普通的执行语句,它的外层只剩下浏览器窗口,也就是
window对象了,所以这些this指针才全部指向window对象;
总结:
- this指针,总是指向它所在函数体的直接调用者;
- 直接
函数名()这样“没有”调用者的函数调用,在严格模式下,this为undefined;在普通模式下,this指向window对象; - 箭头函数没有this指针,此时将箭头函数当做一般语句,this指针属于箭头函数所在的函数体的直接调用者;而且注意,如果箭头函数是全局作用域的话,无论什么模式,this总是指向
window对象;
JavaScript:this指针的更多相关文章
- javascript this指针指向?
前言 理解javascript的指针就需要先了解js的执行环境和作用域!执行环境的定义了变量或函数有权访问的其他数据,决定了它们各自的行为.每个执行环境都有一个与之关联的变量对象,环境中定义的所有的变 ...
- Javascript this指针
Javascript是一门基于对象的动态语言,也就是说,所有东西都是对象,一个很典型的例子就是函数也被视为普通的对象. 前言 Javascript是一门基于对象的动态语言,也就是说,所有东西都是对 ...
- JavaScript中指针和地址理解
个人理解:指针只是指向内存的一个索引:而地址则是内存中确切的位置. 下面是函数中关于指针和地址一个小例子: function sum(num1,num2){ return num1+num2; } a ...
- javascript面向对象规则汇总以及json
javascript中一切皆对象,而且定义非常灵活, 于是出现了一些相对其他编程语言环境下匪夷所思的代码: ---------------------------------------------- ...
- 【译】 沙箱中的间谍 - 可行的 JavaScript 高速缓存区攻击
王龑 - MAY 27, 2015 原文连接 The Spy in the Sandbox – Practical Cache Attacks in Javascript 相关论文可在 https:/ ...
- javascript之面试题精讲
from:http://blog.csdn.net/q121516340/article/details/51332454 1,检测数组的几种方式: Array.isArray(); es5 toSt ...
- [译] 沙箱中的间谍 - 可行的 JavaScript 高速缓存区攻击
原文 The Spy in the Sandbox – Practical Cache Attacks in Javascript 相关论文可在 https://github.com/wyvernno ...
- 对Ajax连接的认识~为毛不能上传文件!!!
最近做毕设的时候需要用到上传图片的功能,但是我的毕设全部的传输都是基于ajax的请求,百度了一圈发现TMD居然说ajax不能上传文件!!当时我就不乐意了啊,那难道其他人都用的是黑科技吗?!又来网上的大 ...
- c#知识总结1
一.C#程序结构 一个c#程序主要包括以下部分 ①命名空间声明 ②一个class ③class方法 ④class属性 ⑤一个main方法 ⑥语句 和 表达式 以及 注释 简单的“Helloworld” ...
- 前端面试题目汇总摘录(JS 基础篇)
JS 基础 JavaScript 的 typeof 返回那些数据类型 object number function boolean undefined string typeof null; // o ...
随机推荐
- 工厂想采购一套信息化生产执行系统mes,不知道用哪家比较好?
好的信息化生产执行系统MES多的是,但是否适用于贵工厂那就不得而知了,要知道,不同行业.不同产品.不同规模的工厂用同一套系统效果呈现出来都不一样的,所以匹配很重要,个性化差异化.变化性等决定了一个工厂 ...
- MergeOption.NoTracking的使用
前两天项目维护出现一个bug,报错信息是提交出错:AcceptChanges 无法继续,因为该对象的键值与 ObjectStateManager 中的另一个对象冲突.请在调用 AcceptChange ...
- SpringMVC访问静态资源的问题。
在项目中引用css和js文件一直出错,反复修改文件路径始终访问不到.究其原因原来是应该在web.xml 文件中添加访问静态资源的默认servlet. 如下. <servlet-mapping&g ...
- Tableau Server注册安装及配置详细教程
Tableau Server注册安装及配置详细教程 本文讲解的是 Tableau Server 10.0 版本的安装及配置 这里分享的 TableauServer 安装版本为64位的10.0版本Ser ...
- map集合类型/实体类类型的参数
map集合类型的参数 若mapper接口中的方法需要的参数为多个时,此时可以手动创建map集合, 将这些数据放在map中 只需要通过${}和#{}访问map集合的键就可以获取相对应的值,注意${}需要 ...
- LabVantage仪器数据采集方案
LabVantage的仪器数据采集组件为LIMS CI,是一个独立的应用程序/服务,实现仪器数据的采集(GC.LC等带有工作站的仪器). 将仪器输出数据转换为LIMS所需数据并传输,使用Talend这 ...
- 说说 Redis 事务
更多技术文章,请关注我的个人博客 www.immaxfang.com 和小公众号 Max的学习札记. Redis 事务简介 Redis 只是提供了简单的事务功能.其本质是一组命令的集合,事务支持一次执 ...
- JSP Webshell免杀设计
JSP Webshell免杀设计 @author:drag0nf1y 介绍 什么是Webshell? 被服务端解析执行的php.jsp文件 什么是RCE? remote command execute ...
- PageRank原理分析
pagerank是将众多网页看成一个有向图,每个页面就是有向图中的节点.计算每个节点的出度和入度.如果一个网站被大量其他的网页引用,那么他就会有更高的pr分数. 原理 对于所有与节点i相连的节点,用他 ...
- ubuntu下Mysql安装与root密码重置
一.安装 1.首先更新本地存储库索引,执行sudo apt update 2.从APT存储库安装MySQL,执行sudo apt install MySQL-server,在安装过程中,可能会出现[Y ...
