【前端小技巧】利用border画三角形及梯形
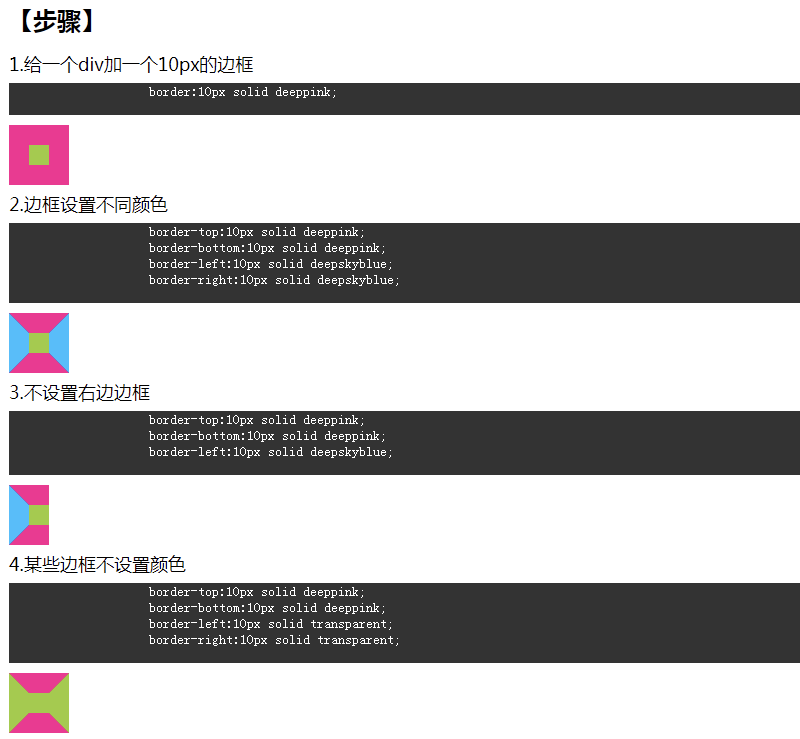
border是围绕元素内容和内边距的一条或多条线,border 属性允许你规定元素边框的样式、宽度和颜色
值:
border-width 粗细 none/hidden/solid/dashed/dotted
border-color 颜色 默认颜色是字体颜色
border-style 类型
可以综合写成:border:width color style
注意点:
边框是绘制在背景之上,因此。有些透明的背景会与边框重合。
总结:
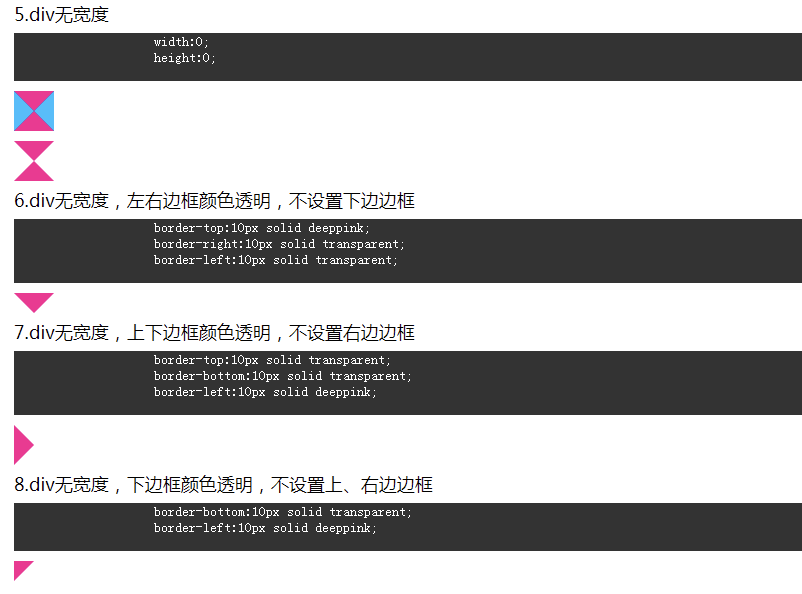
1.设置一个边border有颜色,设置旁边两条边border颜色透明,不设置对边border,三角形指向无设置边的方向(如6,7情况)
2.设置一个边border有颜色,设置旁边1条边border颜色透明,其他两条边border不设置(如8情况,是在图7的情况之上去掉了上边)
【前端小技巧】利用border画三角形及梯形的更多相关文章
- 利用Border画三角形
边框 1.边框其实并不是矩形,而是梯形 2.利用边框画三角形: div.a{ width:0px; height:0px; border:10px white solid; border-top-co ...
- CSS深入了解border:利用border画三角形等图形
三角形实际上是border的产物 我们正常使用的border都是四边一个颜色,当我们把四边换上不同颜色 那么你就会发现,三角来了~! <!DOCTYPE html> <html la ...
- 用CSS的border画三角形
用border画三角形,实际上属于一种奇淫巧技. 利用的是border的一个特性:当一个元素的宽高都为0时,给border设置宽度(至少给2个相邻的边框设置宽度),border就会撑开这个元素. 四个 ...
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- html border画三角形
最近遇到了问题就是画推进条类似于
- 前端小技巧:css sprite----V客学院技术分享
前端小技巧:css sprite 因为英文名叫sprite,翻译过来是精灵,而雪碧饮料也叫sprite,所以叫精灵兔或者雪碧图. 它有什么作用呢? 当用户在浏览器里输入一个URL地址的时候,你会感觉无 ...
- CSS中的一下小技巧1之CSS3三角形运用
使用CSS3实现三角形: 在前端页面中有很多时候会遇到需要三角形图案的时候,以前不知道可以用CSS3实现三角形的时候,一般都是叫UI把三角形图案切出来. 后来知道原来可以用CSS3实现三角形,可是用过 ...
- 利用border制作三角形原理
网站前端页面中,有时候会使用一些三角形,除了使用图片的方式之外,利用css的border属性也可以做出相对应的三角形.那么,利用border是如何实现三角形的制作的呢? 先看下面一个例子: CSS代码 ...
- 如何利用border书写三角形,建议考虑正方形
网页做三角形图片,你还在拿ps调整吗?out了,老铁,来和我一起脑海畅想一个正方形是由4个等腰直角三角形构成,然后我想保留上边的三角形,那下边.左边.右边的三角形就没了(设置背景色transparen ...
随机推荐
- WPS:添加公式后,行间距变宽的解决方法
找到公式所属段落的样式,右键修改样式 左下角'格式'中选择'段落' 段落间距设置为0,不要勾选与文档网格对齐
- mysql总结:索引,存储引擎,大批量数据插入,事务,锁
mysql总结 索引概述: 索引是高效获取数据的数据结构 索引结构: B+Tree() Hash(不支持范围查询,精准匹配效率极高) 存储引擎: 常见存储引擎: Myisam:5.5之前默认引擎,支持 ...
- JS类型判断&原型链
JS类型检测主要有四种 1.typeof Obj 2.L instanceof R 3.Object.prototype.toString.call/apply(); 4.Obj.constructo ...
- Kubernetes系列(三) Deployment
作者: LemonNan 原文地址: https://juejin.im/post/6865672466939150349/ Kubernetes 系列 Kubernetes系列(一) Pod Kub ...
- CF1392F题解
首先题意很明显就不说了吧www 先说一下做这道题的经历 昨天下午和 blw 一起去食堂吃饭,和他产生了一点儿冲突,于是我考了一下他 P1119 (就是那道 Floyd),他很快做出来了,于是考了我这道 ...
- 远程控制Windows2003下安装Pcanywhere导致Awgina.dll出错的解决办法
远程控制的时候出现的问题引用 症状启动计算机时,"欢迎使用 Windows"登录屏幕不出现.您还可能会看到与下面的某条信息类似的错误信息: ? 一个最近安装的程序使欢迎屏幕和快速用 ...
- PF4J使用
PF4J是一个Java轻量级的插件框架,可以实现动态加载,执行,卸载外部插件(支持jar以及zip),具体可以看官网:https://pf4j.org/. 本文例子基于Github地址:https:/ ...
- JavaWeb 11_文件上传
一.操作步骤 1.要有一个form标签,method=post 请求2.form标签的encType属性值必须为multipart/form-data值3.在form标签中使用input type=f ...
- JavaWeb Bug处理
1.(getParameter) Java文本无法解析Cannot resolve method 'getParameter(java.lang.String)方法 解决方法:1.在projec ...
- 海量数据分析更快、更稳、更准。GaussDB(for MySQL) HTAP只读分析特性详解
本文作者康祥,华为云数据库内核开发工程师,研究生阶段主要从事SPARQL查询优化相关工作.目前在华为公司参与华为云GaussDB(for MySQL) HTAP只读内核功能设计和研发. 1. 引言 H ...