HTML5摇一摇(上)—如何判断设备摇动
刚刚过去的一年里基于微信的H5营销可谓是十分火爆,通过转发朋友圈带来的病毒式传播效果相信大家都不太陌生吧,刚好最近农历新年将至,我就拿一个“摇签”的小例子来谈一谈HTML5中如何调用手机重力感应的接口
演示demo:“摇一摇,万福签”
什么是重力感应
说到重力感应有一个东西不得不提,那就是就是陀螺仪,陀螺仪就是内部有一个陀螺,陀螺仪一旦开始旋转,由于轮子的角动量,陀螺仪有抗拒方向改变的特性,它的轴由于陀螺效应始终与初始方向平行,这样就可以通过与初始方向的偏差计算出实际方向。
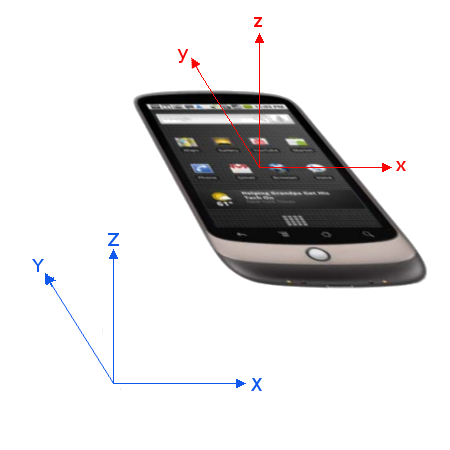
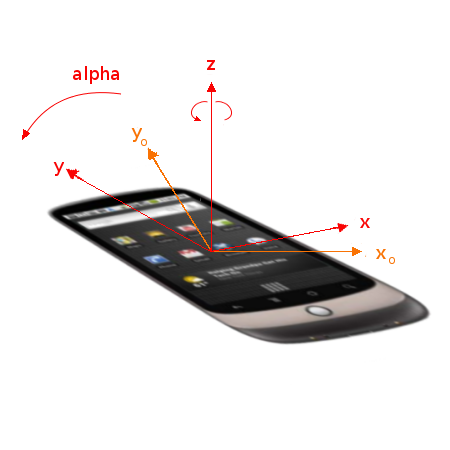
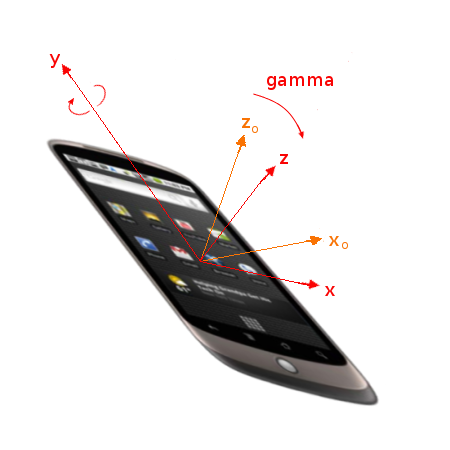
手机中的方位轴
在Web应用中调用手机陀螺仪接口
具体实现摇一摇可以通过HTML5中的DeviceOrientationEvent或者DeviceMotionEvent,二者的区别在于DeviceOrientation只是判断用户设备的偏转角度,而DeviceMotion则可以计算用户手机移动的加速度
//摇一摇(使用DeviceOrientation事件, 本质是计算偏转角)
if(window.DeviceOrientationEvent){
var lastAcc; // 用来存储上一次的deviceorientation事件
$(window).on('deviceorientation', function(event) {
var delA = Math.abs(event.alpha - lastAcc.alpha); // alpha轴偏转角
var delB = Math.abs(event.beta - lastAcc.beta); // beta轴偏转角
var delG = Math.abs(event.gamma - lastAcc.gamma); // gamma轴偏转角
if ( (delA > 15 && delB > 15) || (delA > 15 && delG > 15) || (delB > 15 || delG > 15)) {
// 用户设备摇动了,触发响应操作
// 此处的判断依据是任意两个轴篇转角度大于15度
alert('摇了');
}
lastAcc = event; // 存储上一次的event
});//摇一摇(使用DeviceMotion事件, 推荐,应为可以计算加速度)
if(window.DeviceMotionEvent) {
var speed = 25; // 用来判定的加速度阈值,太大了则很难触发
var x, y, z, lastX, lastY, lastZ;
x = y = z = lastX = lastY = lastZ = 0;
window.addEventListener('devicemotion', function(event){
var acceleration = event.accelerationIncludingGravity;
x = acceleration.x;
y = acceleration.y;
if(Math.abs(x-lastX) > speed || Math.abs(y-lastY) > speed) {
// 用户设备摇动了,触发响应操作
// 此处的判断依据是用户设备的加速度大于我们设置的阈值
alert('摇了');
}
lastX = x;
lastY = y;
}, false);
}摇一摇的代码判断逻辑
var isStarted = false; // 是否开始摇动
// 开始摇签
function start() {
isStarted = true;
$('.qiancover').hide(); //把封面背景上的静态签筒隐藏
$('.decode').hide(); // 解签页面隐藏
$('.result').show(); // 把签筒摇动的div显示出来
// setTimeout(showDecode, 3000);
}
// 显示正在解签
function showDecode() {
$('.result').hide(); // 把签筒摇动的div隐藏起来
$('.decode').show(); // 显示正在解签
setTimeout(jumpToDecode, 3000);
}
// 跳至签文页面
function jumpToDecode(){
var urls = ["#", "#"]; // 用来存签文结果页面
var jumpTo = urls[parseInt(Math.random() * urls.length)]; // 随机跳转至签文结果页面
window.location = jumpTo;
};博客原文(持续更新):HTML5摇一摇(上)—如何判断设备摇动
HTML5摇一摇(上)—如何判断设备摇动的更多相关文章
- 利用HTML5的一个重要特性 —— DeviceOrientation来实现手机网站上的摇一摇功能
介绍之前做两个声明: 以下代码可以直接运行,当然你别忘了引用jQuery才行. <script> // DeviceOrientation将底层的方向传感器和运动传感器进行了高级封装, ...
- html5 DeviceOrientation来实现手机网站上的摇一摇功能
原文地址:http://www.cootm.com/?p=706 从网上转载看到的,感觉不错,就转过来了,特此感谢 cnblogs 的 幸福2胖纸的码农生活,直接转载了,不要介意!呵呵 以下是转载内容 ...
- html5实现微信摇一摇功能
在HTML5中,DeviceOrientation特性所提供的DeviceMotion事件封装了设备的运动传感器时间,通过改时间可以获取设备的运动状态.加速度等数据(另还有deviceOrientat ...
- HTML5实现“摇一摇”效果
在HTML5中,DeviceOrientation特性所提供的DeviceMotion事件封装了设备的运动传感器时间,通过改时间可以获取设备的运动状态.加速度等数据(另还有deviceOrientat ...
- HTML5的DeviceOrientation实现微信摇一摇功能
在HTML5中,DeviceOrientation特性所提供的DeviceMotion事件封装了设备的运动传感器时间,通过改时间可以获取设备的运动状态.加速度等数据(另还有deviceOrientat ...
- 【HTML5 】手机重力与方向感应的应用——摇一摇效果
http://www.helloweba.com/view-blog-287.html HTML5有一个重要特性:DeviceOrientation,它将底层的方向和运动传感器进行了高级封装,它使我们 ...
- html5实现web app摇一摇换歌
微信可以摇歌曲,根据声音识别出歌曲,然后返回歌曲信息,利用html5的deviceOrientation特性和deviceMotion事件也可以在web app上实现类似于微信摇一摇的功能,原生的ap ...
- h5手机摇一摇功能实现:基于html5重力感应DeviceMotionEvent事件监听手机摇晃
DeviceMotionEven是html5提供的一个用来获取设备物理方向及运动的信息(比如陀螺仪.罗盘及加速计)的Dom事件,事件描述如下: deviceorientation:提供设备的物理方向信 ...
- HTML5 摇一摇加强版之一次失败的探索
最近在看设备传感器的API,当然也少不了研究一下让微信称神的“摇一摇”了.关于“摇一摇”的实现,网上很多资料所以不详细说了,但总是有布局.效果不全等各种问题,所以作为一名资深copypaster,代码 ...
随机推荐
- python+pytest接口自动化(4)-requests发送get请求
python中用于请求http接口的有自带的urllib和第三方库requests,但 urllib 写法稍微有点繁琐,所以在进行接口自动化测试过程中,一般使用更为简洁且功能强大的 requests ...
- Tableau绘制K线图、布林线、圆环图、雷达图
Tableau绘制K线图.布林线.圆环图.雷达图 本文首发于博客冰山一树Sankey,去博客浏览效果更好.直接右上角搜索该标题即可 一. K线图 1.1 导入数据源 1.2 拖拽字段 将[日期]托到列 ...
- JZ-070-数字序列中的某一位数字
数字序列中的某一位数字 题目描述 数字以 0123456789101112131415... 的格式序列化到一个字符串中,求这个字符串的第 index 位. 题目链接: 数字序列中的某一位数字 代码 ...
- git--新建分支&提交代码
本地文件都删除后,本地分支也随之被删除了: 重新clone:git clone - (-为代码在git上的地址,不同协议会有不同形式的地址,例如:HTTPS.SSH,我用HTTPS) 进入克隆完成的代 ...
- web Javascript360°全景实现
360 全景浏览是一种性价比很高的虚拟现实解决方案,给人一种全新的浏览体验,让你足不出户就能身临其境地感受到现场的环境.该技术被广泛地应用在房产.酒店.家居等领域. 下面我们使用三种方法讨论一个 36 ...
- CSRF、DDos避免方式
XSS(Cross-Site Scripting,跨站脚本攻击)是一种代码注入攻击.攻击者在目标网站上注入恶意代码,当被攻击者登陆网站时就会执行这些恶意代码,这些脚本可以读取 cookie,sessi ...
- 如何实现 UITabbarController 的 State Preservation?
原文链接 最近在看ios programming - the big nerd ranch guide 这本书,其中第24章介绍了如何使用系统接口来实现 State Restoration. 示例部分 ...
- LCD1602----LiquidCrystal库的使用1
一:硬件介绍: 1.引脚定义: 2.屏幕介绍: 1602液晶也叫1602字符型液晶,它是一种专门用来显示字母.数字.符号的点阵型液晶模块.它是由若干个5x7或者5x10的点阵字符位组成,每个点阵字符位 ...
- Spring-MyBatis的配置文件
<?xml version="1.0" encoding="UTF8"?> <beans xmlns="http://www.spr ...
- java-关于java
JavaSE(标准版) JavaME(嵌入式)(淘汰) JavaEE(E企业级开发) JavaSE是基础 API端口 JDK Java开发工具 JRE Java运行时环境 JVM 虚拟机 可以在软件和 ...