图片放在div中低下会出现一条缝
页面要达到的样子

中间写的是时候是向div里面放一张图片就行了
<head>
<link rel="stylesheet" href="reset.css">
<style>
div#footer_ensure {
/* margin: 24px 0px; */
/* text-align: center; */
background-color: red;/* 为了演示加一个红色背景 */
}
img {
/* vertical-align: middle; */
/* width: 198px; */
height: 198px;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="footer_ensure">
<img src="data:image/site/ensure.png">
</div>
</body>但是写好之后...是这样的,

它下面有一条红边,
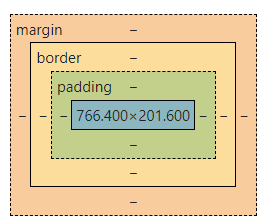
图片高度为 height(198)+border(1)*2 = 200px
div#footer_ensure的高度由image撑开,应该也为200px,
但是它实际的盒模型高度为201.6px...这就导致下面有一条边

暂时解决办法是:
方法1:直接写死 div#footer_ensure 的高度为200px 但是img会溢出
方法2:img加一个样式 vertical-align: middle; 会自动水平对齐, img下面的边就没有了,div#footer_ensure 的高度也就跟着变为200px
方法3:img浮动
图片放在div中低下会出现一条缝的更多相关文章
- 尺寸不固定的图片在div中垂直居中并完全显示
前几天做一个项目,需要批量上传图片,图片外侧div尺寸固定:由于图片是用户输入的,所以大小存在不确定性,产品需求是无论图片尺寸多大,都要垂直居中完全显示 废话不多说,直接上代码 html <ul ...
- CSS-布局【1】-图片在div中垂直居中
方法一:通过增加100%高度行内块居中对齐 <!DOCTYPE html> <html> <head> <meta name="viewport&q ...
- 让图片在div 中居中的方法
方法一: 思路:利用text-align属性将图片水平居中,然后设置padding-top的值使其垂直居中. 结构如下: <div> <img src="images/tt ...
- html 图片在一个div中放大缩小效果
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- 让一个图片在div中居中(四种方法)
第一种方法: <div class="title"> <div class="flag"></div> <div cl ...
- 让图片在DIV中垂直居中
window.onload=function(){ var img = document.getElementById("imgdiv"); var div = document. ...
- 让图片在div中居中
详情看:https://www.cnblogs.com/yyh1/p/5999152.html
- 使用CSS设置背景图片,图片比较大,完全显示在一个DIV中
做的时候想要边框为比较好看的样式,需要UI切图并且放在div中,看起来会好看点 像这样的,我随便挑选了一个,UI帮我切图出来 需要把这个图片填到相应的div里面,但是很显然碰到一个问题,图片太大,而且 ...
- 图片在DIV里边水平垂直居中
图片在一个DIV中要垂直水平居中,首先定义一个DIV .wrap{ width: 600px; height: 400px; border: 1px #000 solid; } 插入图片 <di ...
随机推荐
- Blazor Bootstrap 组件库 Toast 轻量弹窗组件介绍
轻量级 Toast 弹窗 DEMO https://www.blazor.zone/toasts 基础用法: 用户操作时,右下角给予适当的提示信息 <ToastBox class="d ...
- python基础练习题(题目 有序列表插入元素)
day26 --------------------------------------------------------------- 实例039:有序列表插入元素 题目 有一个已经排好序的数组. ...
- Selenium3自动化测试【28】单选框、复选框、下拉选择框
Html页面中的单选按钮.复选框.下拉框均可通过WebDriver实现操做.本节结合案例一起来看看WebDriver如何操做这些控件. 同步视频知识与系列知识内容,可关注:[公众号]:柒哥测试:[WX ...
- 用 GraphScope 像 NetworkX 一样做图分析
NetworkX 是 Python 上最常用的图分析包,GraphScoep 兼容 NetworkX 接口.本文中我们将分享如何用 GraphScope 像 NetworkX 一样在(大)图上进行分析 ...
- 给swap分区扩容
一.先添加一块硬盘,如果硬盘空间还有没有被分区的也可以使用,再创建一个分区(分区可以是主分区或者扩展的逻辑分区) fdisk /dev/sdb n 代表创建分区 p 代表 ...
- vant 使用field组件加载页面就触发input事件的坑,已解决
使用vant的时候,遇到一个坑,加载组件就自动触发input事件,input事件里写了验证,导致已加载就验证错误 原因:v-model绑定的时候写的是null, filed组件接收的时候把他转换成空字 ...
- 从零开始搭建GoLang语言开发环境
更多干货文章,更多最新文章,欢迎到作者主博客 菜鸟厚非 一.安装 GoLang 1.1 下载 首先访问 https://go.dev/dl/ 下载 GoLang,下载完成后双击安装即可.如下: 1.2 ...
- 如何在同一Linux服务器上创建多站点
在没有域名的情况下,怎样才能创建出多站点访问?这个问题困扰我许久,之后阅读了<http权威指南>,这本让我恍然大悟.这里说明了从浏览器如何解析域名,再请求服务器,服务器收到请求后是如何处理 ...
- filter/backdrop-filter 毛玻璃效果
对于方式二采用的方式,如果存在边缘模糊程度不够,可以设置扩大伪元素范围(margin: -20px),父元素超出裁剪(overflow: hidden). <!DOCTYPE html> ...
- Jmeter接口测试流程详解(中科软测认证中心)
1.jmeter简介 Jmeter是由Apache公司开发的java开源项目,所以想要使用它必须基于java环境才可以: Jmeter采用多线程,允许通过多个线程并发取样或通过独立的线程对不同的功能同 ...
