这么多房子,哪一间是我的小窝?python采集数据并做数据可视化~
前言
嗨喽,大家好呀!这里是小熊猫
环境使用: (https://jq.qq.com/?_wv=1027&k=ONMKhFSZ)
- Python 3.8
- Pycharm
模块使用: (https://jq.qq.com/?_wv=1027&k=ONMKhFSZ)
- requests >>> pip install requests 数据请求模块
- parsel >>> pip install parsel 数据解析模块
- csv 内置模块
如果安装python第三方模块:
- win + R 输入 cmd 点击确定, 输入安装命令 pip install 模块名 (pip install requests) 回车
- 在pycharm中点击Terminal(终端) 输入安装命令
如何配置pycharm里面的python解释器?
- 选择file(文件) >>> setting(设置) >>> Project(项目) >>> python interpreter(python解释器)
- 点击齿轮, 选择add
- 添加python安装路径
pycharm如何安装插件?
- 选择file(文件) >>> setting(设置) >>> Plugins(插件)
- 点击 Marketplace 输入想要安装的插件名字 比如:翻译插件 输入 translation / 汉化插件 输入 Chinese
- 选择相应的插件点击 install(安装) 即可
- 安装成功之后 是会弹出 重启pycharm的选项 点击确定, 重启即可生效
思路分析(https://jq.qq.com/?_wv=1027&k=ONMKhFSZ)
这有自己的一套模板 <通用>
一. 数据来源分析
- 确定自己采集数据是什么, 并且这些数据可以从那里获取到 链家网站数据, 静态网页… <你所看到的数据, 都来于网页源代码>
二. 代码实现步骤过程
- 发送请求, 对于url地址发送请求
- 获取数据, 获取网页源代码数据
- 解析数据, 提取我们想要的数据内容
- 保存数据, 把数据保存到表格里面
代码
一、采集数据 (https://jq.qq.com/?_wv=1027&k=ONMKhFSZ)
1.1 导入模块
# 导入数据请求模块import requests# 导入数据解析模块import parselimport reimport csv
f = open('二手房多页.csv', mode='a', encoding='utf-8', newline='')csv_writer = csv.DictWriter(f, fieldnames=['标题','卖点','总价','单价','户型','楼层','共有楼层数','装修','朝向','建造时间','面积','小区','区域','所属区','梯户比例','是否有电梯','房屋属性','详情页',])csv_writer.writeheader()
1.2 发送请求
- 确定请求网址是什么
- 请求方式
- 伪装模拟浏览器
headers >>> 请求头加什么数据, 怎么找呢?
User-Agent: 用户代理 表示浏览器基本身份标识… <相当于你进超市, 要看健康码或者戴口罩>
如果你不加headers对于某些网站, 你可能被识别出来是你爬虫程序, 被反爬 >>> 得不到数据headers 字典数据类型
for page in range(1, 11):url = f'https://cs.lianjia.com/ershoufang/pg{page}/'headers = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.54 Safari/537.36'}response = requests.get(url=url, headers=headers)# print(response.text)selector = parsel.Selector(response.text)# 真正的掌握css选择器解析方法 在系统课程都是需要学习2.5个小时左右href = selector.css('.sellListContent li.clear .title a::attr(href)').getall()for link in href:# url = 'https://cs.lianjia.com/ershoufang/104108664407.html'# 发送请求response = requests.get(url=link, headers=headers)# print(response) # <Response [200]> 响应对象 200 状态码表示请求成功# 获取数据# print(response.text)
1.3 解析数据
css选择器 >>> 根据标签属性内容提取数据
selector_1 = parsel.Selector(response.text) # 需要把获取html字符串数据转成selector对象# print(selector)# 复制下来仅仅只是定位到标签, 我获取标签里面title属性try:# body > div.sellDetailHeader > div > div > div.title > h1title = selector_1.css('.main::text').get() # 标题selling_point = selector_1.css('.sub::text').get() # 卖点price = selector_1.css('.price .total::text').get() # 总价unitPrice = selector_1.css('.unitPrice .unitPriceValue::text').get() # 单价house_type = selector_1.css('.room .mainInfo::text').get() # 户型subInfo = selector_1.css('.room .subInfo::text').get().split('/') # 楼层floor = subInfo[0] # 楼层num = re.findall('\d+', subInfo[1])[0] # 共有楼层数furnish = selector_1.css('.type .subInfo::text').get().split('/')[-1] # 装修face = selector_1.css('.type .mainInfo::text').get() # 朝向date = re.findall('\d+', selector_1.css('.area .subInfo::text').get()) # 建造时间if len(date) == 0:date = '0'else:date = date[0]area = selector_1.css('.area .mainInfo::text').get().replace('平米', '') # 面积community = selector_1.css('.communityName .info::text').get() # 小区areaName_info = selector_1.css('.areaName .info a::text').getall() # 区域areaName = areaName_info[0] # 所属区region = areaName_info[1] # 区域scale = selector_1.css('div.content ul li:nth-child(10)::text').get() # 梯户比例elevator = selector_1.css('div.content ul li:nth-child(11)::text').get() # 是否有电梯houseProperty = selector_1.css('div.content li:nth-child(2) span:nth-child(2)::text').get() # 房屋属性dit = {'标题': title,'卖点': selling_point,'总价': price,'单价': unitPrice,'户型': house_type,'楼层': floor,'共有楼层数': num,'装修': furnish,'朝向': face,'建造时间': date,'面积': area,'小区': community,'区域': region,'所属区': areaName,'梯户比例': scale,'是否有电梯': elevator,'房屋属性': houseProperty,'详情页': link,}csv_writer.writerow(dit)print(title, selling_point, price, unitPrice, house_type, subInfo, furnish, face,date, area, community, region, scale, elevator, houseProperty, link)except:pass
二、可视化代码 (https://jq.qq.com/?_wv=1027&k=ONMKhFSZ)
在pycharm里面打开的,效果图大家随便看看就可以啦啊,没有在ipynb里面打开的好看~
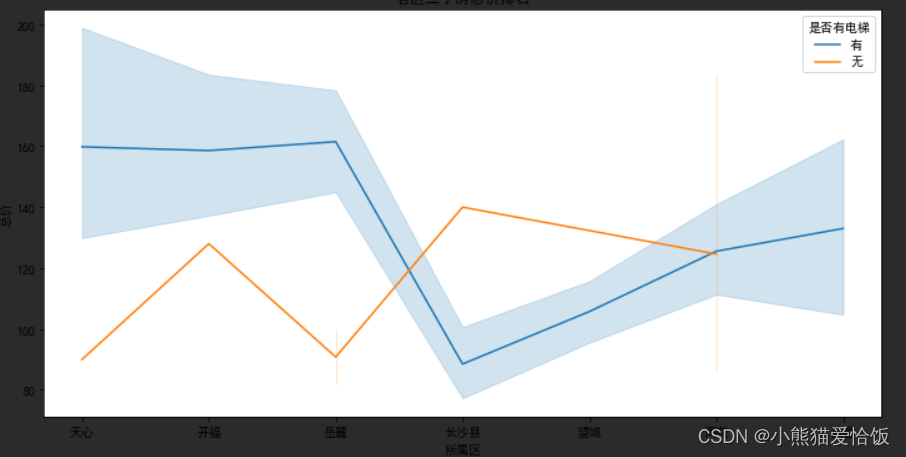
2.1 折线图
# 绘制各区二手房总价折线图,是否有电梯作为评定标准plt.figure(figsize=(12,6))# Add titleplt.title("各区二手房总价排名")sns.lineplot(x="所属区", y="总价", data=data,hue=data['是否有电梯'])# 一般有电梯的房子价格会高于无电梯的房子,但是下图中青羊区、金牛区是例外。# 此图也可解释后面的热力图中显示“共有楼层数”与“单价”有一定的关系,因为有电梯就表示共有楼层数较高。
2.1.1 效果图
更多可视化代码可点击右侧流动文字或下方扫免费领取哦~
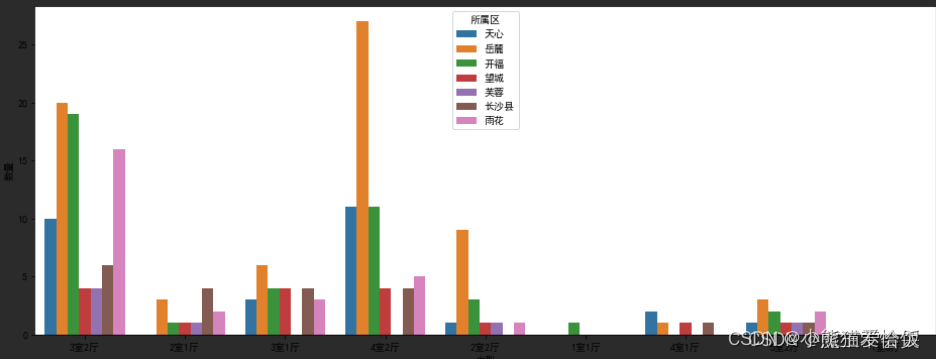
2.2 各区的户型数量对比
# 各区的户型数量对比plt.figure(figsize=(16,6))huxing_num = data.groupby([data['所属区'],data['户型']])['小区'].count().reset_index().rename(columns={'所属区':'所属区','户型':'户型','小区':'数量'})# print(huxing_num)sns.barplot(x="户型", y="数量", data=huxing_num,order=sort,hue=huxing_num['所属区'])# 下图中天府新区和高新区的“3室2厅”房源数量明显多于其他区,可以参考各区不同房型数量,针对性地筛选房源。
2.2.1 效果图
2.3 房屋属性与单价之间的条形图
# 绘制房屋属性与单价之间的条形图plt.figure(figsize=(12,6))shuxing = data.groupby(data['房屋属性'])['单价'].mean().reset_index()sns.barplot(x='房屋属性',y='单价',data=shuxing)
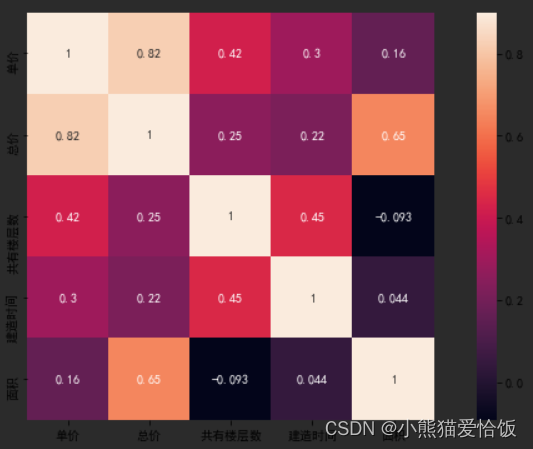
2.4 绘制热力图
# 绘制热力图,观测其他数值型变量与单价之间的关系import numpy as npcols = data.corr().nlargest(10,'单价')['单价'].index#局部运行,一步一步索引cm = np.corrcoef(data[cols].values.T)plt.subplots(figsize=(12,6))sns.heatmap(cm, vmax=0.9,annot=True,square=True,annot_kws={'size':10},xticklabels=cols.values,yticklabels=cols.values)# 热力图展示出单价与总价、共有楼层数、建造时间、面积有关系,在以上的分析中也证实了这些关系
2.4.1 效果图
2.5 制作词云图
# 绘制“房屋卖点”词云图import jiebafrom PIL import Imageimport wordcloudtext = ("".join(i for i in data['卖点'])) #将列数据组合到一起形成一个字符串# print(text)cut = jieba.cut(text)img = Image.open('1.png') #打开遮罩照片img_array = np.array(img) #将图片转换为数组#对词云进行设置wc = wordcloud.WordCloud(background_color = 'white',height = 800,width = 400,#设置不同的像素,词云图各词的位置也在发生变化mask = img_array,font_path = 'msyh.ttc' #字体所在位置:C:\Windows\Fonts)wc.generate_from_text(text)plt.figure(figsize=(20,6)) #参数的设置会改变图片词语的排列plt.imshow(wc) #将词云放在遮罩图片上plt.axis('off') #是否显示坐标轴plt.show() #显示生成的词云图片# 词云图展示出能吸引购房者的房屋特点包括“户型方正”、“采光好”、“中间楼层”、“精装修”、“视野开阔”等
2.5.1 效果图
我是小熊猫,咱下篇文章见啦(✿◡‿◡)

这么多房子,哪一间是我的小窝?python采集数据并做数据可视化~的更多相关文章
- java线程间通信:一个小Demo完全搞懂
版权声明:本文出自汪磊的博客,转载请务必注明出处. Java线程系列文章只是自己知识的总结梳理,都是最基础的玩意,已经掌握熟练的可以绕过. 一.从一个小Demo说起 上篇我们聊到了Java多线程的同步 ...
- vue3.x组件间通信,实用小技巧都在这里
本想简单写写,没想到说清楚已经变成了一篇很长的帖子,欢迎当笔记搜藏起来. props / emits 父子组件通信 props一般负责向子组件传递数据 下面是一个简单的例子,父组件向子组件传递了一个t ...
- 简易版本vue的实现
用了Vue也有两年时间了,一直以来都是只知其然,不知其所以然,为了能更好的使用Vue不被Vue所奴役,学习一下Vue底层的基本原理. Vue官网有一段这样的介绍:当你把一个普通的JavaScript对 ...
- 用WPF实现大数据展示,超炫的效果
开头语 经过一段时间研究,终于实现CS和BS相同效果的大数据展示平台了.首先来看看实现的效果,超炫的效果,客户特别喜欢,个人也非常满意,分享给各位,同大家一起交流学习. 从上图可以看出,分为左中右三栏 ...
- 用WPF实现大数据分析,超炫的效果,还带地图
开头语 经过一段时间研究,终于实现CS和BS相同效果的大数据展示平台了.首先来看看实现的效果,超炫的效果,客户特别喜欢,个人也非常满意,分享给各位,同大家一起交流学习. 大数据展示平台 从上图可以看出 ...
- 带你快速了解 MongoDB 分布式集群
在分布式应用系统中,mongodb 已经成为 NoSQL 经典数据库.要想很好的使用 mongodb,仅仅知道如何使用它是不够的.只有对其架构原理等有了充分认识,才能在实际运用中使其更好地服务于应用, ...
- Ucos系统任务间的通信详解
物联网开发中,ucos系统任务间的通信是指,两个任务之间有数据的交互,具体的一起来看看吧. 1)消息邮箱 我们还是提供两个任务Task1和Task2,假设我们还是解决刚刚的问题,Task1进行按键扫描 ...
- ASP.NET多种不同页面间数据传递的方法
1. Get(即使用QueryString显式传递) 方式:在url后面跟参数. 特点:简单.方便. 缺点:字符串长度最长为255个字符:数据泄漏在url中. 适用数据 ...
- .net使用mvc模式开发web应用 模型与视图间的数据处理
http://www.cnblogs.com/JeffreyZhao/archive/2009/02/27/mvc-use-strong-type-everywhere.html#3427764 本文 ...
随机推荐
- C#/VB.NET 将RTF转为HTML
RTF文档即富文本格式(Rich Text Format)的文档.我们在处理文件时,遇到需要对文档格式进行转换时,可以将RTF转为其他格式,如转为DOCX/DOC.PDF或者HTML,以满足程序设计需 ...
- 《手把手教你》系列基础篇(九十)-java+ selenium自动化测试-框架设计基础-Logback实现日志输出-中篇(详解教程)
1.简介 上一篇宏哥介绍是如何使用logback将日志输出到控制台中,但是如果需要发给相关人需要你拷贝出来,有时候由于控制台窗口的限制,有部分日志将会无法查看,因此我们还是需要将日志输出到文件中,因此 ...
- JS加载不出来 必须alert才可以 alert另一种功能
BEGIN; 今天在引入百度编辑器时,发现百度编辑器加载不出来. 代码是这样的: var editor = new baidu.editor.ui.Editor({ textarea: 'con ...
- v74.01 鸿蒙内核源码分析(编码方式篇) | 机器指令是如何编码的 | 百篇博客分析OpenHarmony源码
本篇关键词:指令格式.条件域.类型域.操作域.数据指令.访存指令.跳转指令.SVC(软件中断) 内核汇编相关篇为: v74.01 鸿蒙内核源码分析(编码方式) | 机器指令是如何编码的 v75.03 ...
- 『现学现忘』Git基础 — 13、Git的基础操作
目录 1.Git最基础的使用方式 (1)初始化本地版本库 (2)查看文件的状态 (3)把文件添加到暂存区 (4)把暂存区的内容提交到本地版本库 2.总结本文用到的Git命令 1.Git最基础的使用方式 ...
- DDT数据驱动性能测试(一)
DDT数据驱动性能测试(一) 一.csv数据文件设置 1.使用场景:测试过程中需要使用手机号码等大量数据时,用random函数随机生成数字:也可以使用Excel拖动生成一批手机号,也有可以从数据库中导 ...
- ChCore Lab3 用户进程和异常处理 实验笔记
本文为上海交大 ipads 研究所陈海波老师等人所著的<现代操作系统:原理与实现>的课程实验(LAB)的学习笔记的第三篇:用户进程与异常处理.所有章节的笔记可在此处查看:chcore | ...
- linux部署项目(前后端分离项目)
参考博客 技术栈 路飞学城部署 vue + nginx + uwsgi + django + mysql + redis(就是一个key - value型数据库,缓存型数据库,内存型数据库) 部署步骤 ...
- 机器学习实战-k近邻算法
写在开头,打算耐心啃完机器学习实战这本书,所用版本为2013年6月第1版 在P19页的实施kNN算法时,有很多地方不懂,遂仔细研究,记录如下: 字典按值进行排序 首先仔细读完kNN算法之后,了解其是用 ...
- kvm 虚拟化技术 1.2 之配置网络桥接
实验一:配置网路桥接模式 默认kvm的网络是NAT模式,一般生产环境用桥接模式,把虚拟机改成桥接模式 1.查看是否安装网桥设备 [root@kibana opt]# rpm -qa|grep brid ...
