class类 和 react类组件
类的理解

1 // 创建一个person类
2 class Person {
3 /* */
4 // 构造器方法
5 constructor(name, age) {
6 // this指向 => 类的实例对象
7 this.name = name;
8 this.age = age;
9 }
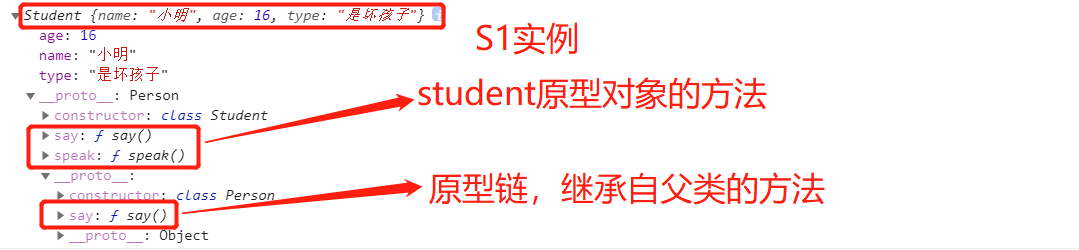
10 // say 方法放在了哪里? => 类的原型对象上,为实例所用,也叫实例方法
11 // 通过person实例调用say时,say方法中的this就是person实例 (也就是new出来的实例对象)
12 say() {
13 console.log(`说话的方法, ${this.name}在说话`);
14 }
15 }
16 // 创建一个person的实例对象
17 var P1 = new Person("范顺", 18);
18 // P1.say()
19 // console.log(P1.__proto__.say === Person.prototype.say) // true
20
21 // 创建一个student类,继承与person
22 class Student extends Person {
23 //继承与person的属性,
24 constructor(name, age, type) {
25 super(name, age); /* super 函数帮助调用父类的构造器*/
26 this.type = type;
27 }
28 say() {
29 /* 重写父类方法,该方法存在student的原型对象上,所有说S1直接调用*/
30 console.log(`说话的方法, ${this.name}在说话, 并说我不${this.type}`);
31 }
32 speak() {}
33 }
34 var S1 = new Student("小明", 16, "是坏孩子");
35 console.log(S1);
36
37 S1.say(); // 调用say方法,say方法是父类p1.__proto__也就是person.prototype的原型对象的方法,以为student子类继承了person父类,通过原型链的规则(也就是S1.__proto__.__proto__),找到父类的方法

上述这个简单的例子理解了,下面类组件就理解了

class类 和 react类组件的更多相关文章
- 为什么需要在 React 类组件中为事件处理程序绑定this?
https://juejin.im/post/5afa6e2f6fb9a07aa2137f51 事件绑定作为回调函数参数传递给函数,丢失其上下文,执行的是默认绑定,不是隐式绑定 类声明和类表达式的主体 ...
- [转]C#调用C++类(以COM组件的形式)
如果想用C#调用C/C++写的函数,可以先将C/C++的函数写成dll文件,由C#用DllImport的方式来调用,但是这种方法无法调用C++写的类,如果想调用C++类,可以先把C++类封装成COM组 ...
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
- React的组件用法
React.createClass() 中文翻译 https://discountry.github.io/react/3.4K ( https://doc.react-china.org868 ) ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- react创建组件的几种方式及其区别
react创建组件有如下几种方式 ①.函数式定义的无状态组件 ②.es5原生方式React.createClass定义的组件 ③.es6形式的extends React.Component定义的组 ...
- React 面向组件化编程 - 封装了webpack - npm run build 产生的包的 /static 引用路径问题
React 面向组件化编程 面向对象 ----> 面向模块 ----> 面向组件 套路: 注意: 组件名必须大写开头: 只能有一个根标签: <input />虚拟DOM 元素必 ...
- React 学习(一) ---- React Element /组件/JSX
学习React的时候,你可能听到最多的就是要先学习webpack, babel,要先学会配置然后才能学react 等等,一堆的配置就把我们吓着了,根本就没有心情就学习react了.其实在最开始学习re ...
- React创建组件的三种方式及其区别
内容转载于http://www.cnblogs.com/wonyun/p/5930333.html React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归; 具体的三种方式: ...
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
随机推荐
- CSS网页布局基础
CSS网页布局基础1.行布局-基础的行布局-行布局自适应-行布局自适应限制最大宽-行布局垂直水平居中-行布局某部位自适应-行布局固定宽-行布局导航随屏幕滚动2.多列布局-两列布局固定-两列布局自适应- ...
- oneDNN
目录 oneDNN卷积思路 debug捆绑套路 jit_avx2_convolution_fwd_t::execute_forward( 整个文件oneDNN/src/cpu/x64/jit_avx2 ...
- 如何启动MySQL?
参见链接:https://www.cnblogs.com/Yanjy-OnlyOne/p/12603117.html
- 9.Java的LinkedList/Deque相关方法
Java的LinkedList/Deque中add/offer/push,remove/pop/poll的区别 它们来自不同的接口 add/remove源自集合,所以添加到队尾,从队头删除: offe ...
- Error parsing HTTP request header 控制台报错分析与解决
控制台报错信息: org.apache.coyote.http11.AbstractHttp11Processor process 信息: Error parsing HTTP request hea ...
- Spring bean注入问题:NoUniqueBeanDefinitionException解决方案归纳
引言 spring实现的bean自动注入在项目开发中是一个经常使用到的功能,但自动装配两个或多个bean时,会抛出NoUniqueBeanDefinitionException:No qualifyi ...
- 【帆吖】Java学习零基础22
Java数组
- Rust for Rustaceans: Idomatic Programming for Experienced Developers Chap.2 Types
翻译的内容如果有不理解的地方或者是其他的差错,欢迎后台回复讨论. 类型在内存中的表示 Rust中的每一个值都有自己的类型(Type).在这一章中,我们将会看到Rust中的类型服务于许多不同的目的,但其 ...
- WSL终端无法启动
WSL终端无法启动 1.状态 (1)宿主系统重新启动后,通过菜单项无法启动终端. (2)在powershell中,通过命令:wsl -l -v,查看子系统均为为stopped状态. (3)Powers ...
- Java笔记第十弹
网络编程三要素 1.IP地址--设备的标识 2.端口--应用程序的标识 3.协议--常见的协议有UDP协议和TCP协议 IP地址 1.IPv4(二进制数据) 2.IPv6 常用命令: ipconfig ...
