CSS(上)
概念:将多个小图片拼接到⼀个图⽚中。通过 background-position 和元素尺寸调节需要显示的背景图案。
- 优点:
减少 HTTP 请求数,极⼤地提高页面加载速度
增加图片信息重复度,提高压缩比,减少图片大小
更换风格方便,只需在⼀张或几张图片上修改颜色或样式即可实现
缺点:
图片合并麻烦
维护麻烦,修改⼀个图片可能需要从新布局整个图片,样式
联系:它们都能让元素不可见
区别:
display:none ; 会让元素完全从渲染树中消失,渲染的时候不占据任何空间。
visibility: hidden ; 不会让元素从渲染树消失,渲染时元素继续占据空间,只是内容不可见。
display: none ; 是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示 。
visibility: hidden; 是继承属性,子孙节点消失由于继承了 hidden ,通过设置 visibility: visible; 可以让子孙节点显式。
修改常规流中元素的 display 通常会造成文档重排。修改 visibility 属性只会造成本元素的重绘。
读屏器不会读取 display: none ; 元素内容;会读取 visibility: hidden; 元素内容
link 是 HTML 方式, @import 是 CSS 方式
link 最大限度支持并行下载, @import 过多嵌套导致串行下载,出现 FOUC (文档样式短暂失效)
link 可以通过 rel="alternate stylesheet" 指定候选样式
浏览器对 link 支持早于 @import ,可以使用 @import 对老浏览器隐藏样式
@import 必须在样式规则之前,可以在 css 文件中引用其他文件
总体来说: link 优于 @import
Flash Of Unstyled Content :用户定义样式表加载之前浏览器使用默认样式显示文档,用户样式加载渲染之后再从新显示文档,造成页面的闪烁,又简称:文档样式短暂失效。
原因:
使用 import 方法导入样式表;
将样式表放在页面底部 ;
有几个样式表,放在 html 结构的不同位置。
解决方法:把样式表放到文档的 <head> 中
父级 div 定义 hight
原理:父级 div 手动定义 height,就解决了父级 div 无法自动获取到高度的问题。
优点:简单、代码少、容易掌握 。
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级 div 不一样时,会产生问题 。
结尾处加空 div 标签 clear:both
原理:添加一个空 div,利用 css 提高的 clear:both 清除浮动,让父级 div 能自动获取到高度 。
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空 div,让人感觉很不好 。
父级 div 定义 伪对象 :after 和 zoom
原理:IE8以上和非IE浏览器才支持 :after,原理和方法2有点类似,zoom(IE转有属性)可解决ie6,ie7浮动问题 。
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)。
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
父级 div 定义 overflow:hidden;
原理:必须定义 width 或 zoom:1,同时不能定义 height,使用 overflow:hidden 时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好 。
缺点:不能和 position 配合使用,因为超出的尺寸的会被隐藏。
父级 div 也一起浮动
原理:所有代码一起浮动,就变成了一个整体 。
优点:没有优点 。
缺点:会产生新的浮动问题
父级 div 定义 display:table;
原理:将 div 属性变成表格 。
优点:没有优点 。
缺点:会产生新的未知问题。
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对 CSS 初始化往往会出现浏览器之间的页面显示差异。
当然,初始化样式会对 SEO 有⼀定的影响,但⻥和熊掌不可兼得,但力求影响最小的情况下初始化。
css3有哪些新特性?
新增各种 css 选择器
圆角 border-radius
多列布局
阴影和反射
文字特效 text-shadow
线性渐变
旋转 transform
p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。
p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。
p:only-of-type 选择属于其父元素唯⼀的 <p> 元素的每个 <p> 元素。
p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:after 在元素之前添加内容,也可以⽤来做清除浮动。
:before 在元素之后添加内容。
:enabled 已启用的表单元素。
:disabled 已禁用的表单元素。
:checked 单选框或复选框被选中。
block 转换成块元素。
inline 转换成行内元素。
none 设置元素不可见。
inline-block 像行内元素⼀样显示,但其内容象块类型元素⼀样显示。
list-item 像块类型元素⼀样显示,并添加样式列表标记。
table 此元素会作为块级表格来显示
inherit 规定应该从⽗元素继承 display 属性的值
谈谈你对CSS盒模型的理解
CSS盒模型定义了盒的每个部分包含 margin, border, padding, content 。根据盒子大小的计算方式不同盒模型分成了两种,标准盒模型 和 怪异盒模型。
标准模型,给盒设置 width 和 height,实际设置的是 content box。padding 和 border 再加上设置的宽高一起决定整个盒子的大小。
怪异盒模型,给盒设置 width 和 height,包含了 padding 和 border,设置的 width 和 height 就是盒子实际的大小。
默认情况下,盒模型都是标准盒模型 设置标准盒模型:box-sizing:content-box;设置怪异盒模型:box-sizing:border-box;
CSS优先级算法如何计算?
优先级就近原则,同权重情况下样式定义最近者为准
载⼊样式以最后载入的定位为准
优先级为: !important > id > class > tag ; !important 比内联优先级高
!important 规则最重要,大于其它规则
行内样式规则,加 1000
对于选择器中给定的各个 id 属性值,加 100
对于选择器中给定的各个类属性、属性选择器或者伪类选择器,加 10
对于选择其中给定的各个元素标签选择器,加1
如果权值⼀样,则按照样式规则的先后顺序来应⽤,顺序靠后的覆盖靠前的规则
- relative :生成相对定位的元素,相对于其正常位置进行定位
absolute :生成绝对定位的元素,相对于 static 定位以外的第⼀个父元素进行定位
fixed :生成绝对定位的元素,相对于浏览器窗口进行定位
static: 默认值。没有定位,元素出现在正常的流中
inherit :规定从父元素继承 position 属性的值
GIF
8 位像素, 256 色
无损压缩
支持简单动画
支持 boolean 透明
适合简单动画
JPEG
颜色限于 256
有损压缩
可控制压缩质量
不支持透明
适合照片
PNG
有 PNG8 和 truecolor PNG
PNG8 类似 GIF 颜色上限为 256 ,文件小,支持 alpha 透明度,无动画
适合图标、背景、按钮
行内元素设置成浮动之后变得更加像是 inline-block(行内块级元素,设置成这个属性的元素会同时拥有行内和块级的特性,最明显的不同是它的默认宽度不是 100% ),这时候给行内元素设置 padding-top 和 padding-bottom 或者 width 、 height 都是有效果的。
偶数字体
偶数字号相对更容易和 web 设计的其他部分构成比例关系
单冒号( : )⽤于 CSS3 伪类,双冒号( :: )用于 CSS3 伪元素
用于区分伪类和伪元素
伪类表状态
伪元素是真的有元素
前者单冒号,后者双冒号
多数显示器默认频率是 60Hz ,即 1 秒刷新 60 次,所以理论上最⼩间隔为 1/60*1000ms = 16.7ms
避免使用 @import 引入多个 css 文件,可以使用 CSS 工具将 CSS 合并为⼀个 CSS ⽂件,例如使用 Sass\Compass 等
position 、 display 、 float 、 width 、 height 、 margin 、 padding 、top 、 left 、 right 等
css 压缩与合并、 Gzip 压缩
css 文件放在 head 里、不要用 @import
尽量用缩写、避免用滤镜、合理使用选择器
CSS3动画(简单动画的实现,如旋转等)
依靠 CSS3 中提出的三个属性: transition 、 transform 、 animation
transition :定义了元素在变化过程中是怎么样的,包含 transition-property 、transition-duration 、 transition-timing-function 、 transition-delay 。
transform :定义元素的变化结果,包含 rotate 、 scale 、 skew 、 translate 。
animation :动画定义了动作的每⼀帧( @keyframes )有什么效果,包括 animation-name , animation-duration 、 animation-timing-function 、 animation-delay 、 animation-iteration-count 、 animation-direction
优点可以加密,减少了 HTTTP 请求,适用于小的图片
缺点是需要消耗 CPU 进行编解码
均具有 “变量”、“混合”、“嵌套”、“继承”、“颜色混合” 五大基本特性
sass 和 less 语法较为严谨,less 要求⼀定要使用大括号 “ {} ”, sass 和 stylus 可以通过缩进表示层次与嵌套关系
scss 无全局变量的概念, less 和 stylus 有类似于其它语言的作用域概念
sass 是基于 Ruby 语言的,而 less 和 stylus 可以基于 NodeJS NPM 下载相应库后进行编译;
他们是 CSS 预处理器,是 CSS 上的⼀种抽象层,是⼀种特殊的语法/语言编译成CSS 。
例如Less是⼀种动态样式语言, 将CSS赋予了动态语言的特性,如变量,继承,运算, 函数。
LESS 既可以在客户端上运⾏ (⽀持 IE 6+ , Webkit , Firefox ),也可以在服务端运行 (借助 Node.js )
为什么要使用它们?
结构清晰,便于扩展。
可以方便地屏蔽浏览器私有语法差异。封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
可以轻松实现多重继承。
完全兼容 CSS 代码,可以⽅便地应用到老项目中。
可以直观的理解为:它就是⼀个平台。为什么说它是⼀个平台呢?因为我们直接用它,感觉不能干什么事情,但是如果让⼀些插件在它上面跑,那么将会很强大
PostCSS 提供了⼀个解析器,它能够将 CSS 解析成抽象语法树
通过在 PostCSS 这个平台上,我们能够开发⼀些插件,来处理我们的 CSS ,比如热门的: autoprefixer
postcss 可以对 sass 处理过后的 css 再处理,最常见的就是 autoprefixer
<label> 属性 for 和 id
隐藏原生的 <input>
:checked + <label>
思路:
左侧浮动或者绝对定位,然后右侧 margin 撑开
使⽤ <div> 包含,然后靠负 margin 形成 bfc
使⽤ flex
外边距重叠就是 margin-collapse
在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成⼀个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距⼀正⼀负时,折叠结果是两者的相加的和。
rgba() 和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于元素,以及元素内的所有内容的透明度。
而 rgba() 只作用于元素的颜色或其背景色。(设置 rgba 透明的元素的子元素不会继承透明效果!)
垂直方向: line-height
水平方向: letter-spacing
方法一:

- 方法二:


元素为行内元素,设置父元素 text-align:center
如果元素宽度固定,可以设置左右 margin 为 auto ;
如果元素为绝对定位,设置父元素 position 为 relative ,元素设 left: 0 ; right: 0 ; margin: auto ;
使用 flex-box 布局,指定 justify-content 属性为 center
display 设置为 tabel-cell
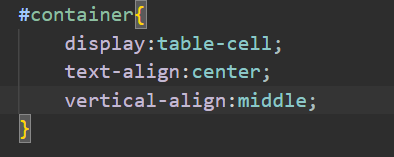
- 将显示方式设置为表格, display:table-cell ,同时设置 vertial-align:middle
使用 flex 布局,设置为 align-item:center
绝对定位中设置 bottom:0,top:0 ,并设置 margin:auto
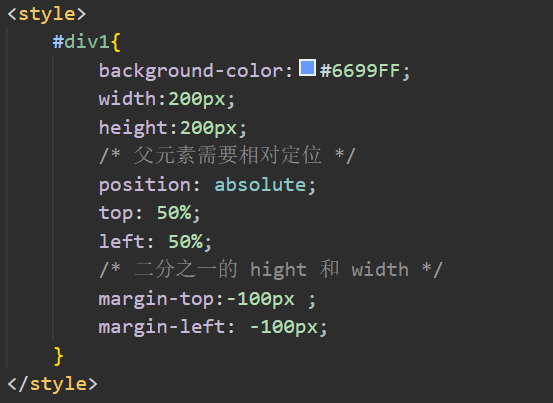
绝对定位中固定高度时设置 top:50%,margin-top 值为高度⼀半的负值
文本垂直居中设置 line-height 为 height 值
px 和 em 都是长度单位。
px 的值是固定的,指定是多少就是多少,计算比较容易。 em 的值不是固定的,并且 em 会继承父级元素的字体大小。
浏览器的默认字体高都是 16px 。所以未经调整的浏览器都符合: 1em=16px 。那么 12px=0.75em , 10px=0.625em 。
css的 content 属性专门应用在 before/after 伪元素上,用于来插入生成内容。最常见的应用是利用伪类清除浮动。
/**⼀种常⻅利⽤伪类清除浮动的代码**/
.clearfix:after {
content:"."; //这⾥利⽤到了content属性
display:block;
height:0;
visibility:hidden;
clear:both;
}
.clearfix {
*zoom:1;
}
硬件加速是指通过创建独立的复合图层,让GPU来渲染这个图层,从而提高性能。
- ⼀般触发硬件加速的 CSS 属性有 transform 、 opacity 、 filter ,为了避免2D动画在开始和结束的时候的 repaint 操作,⼀般使用 tranform:translateZ(0) ;
重绘:元素样式的改变(但宽高、大小、位置等不变)
回流:元素的大小或者位置发生改变(当页面布局和几何信息发生改变的时候),触发了重新布局导致渲染树重新计算布局和渲染
注意:回流一定会触发重绘,而重绘不一定会回流
- 如何避免:
不在布局信息改变时做 DOM 查询
使用 cssText 或者 className ⼀次性改变属性
使用 fragment
对于多次重排的元素,如动画,使用绝对定位脱离⽂档流,让他的改变不影响到其他元素
CSS(上)的更多相关文章
- CSS(上)
目录 CSS(上) 什么是CSS? CSS的优点 CSS的引入方式 行内样式 内部样式 外部样式 CSS的两大特性 CSS选择器 基本选择器 组合选择器 更多选择器 选择器的优先级 CSS(上) 什么 ...
- 前端开发 - CSS - 上
CSS: 1.css的引入方式 2.基础选择器 3.高级选择器 4.选择器的优先级 5.伪类选择器 6.字体样式 7.文本样式 8.背景 9.盒模型border 10.margin 11.paddin ...
- 前端之CSS(上)
CSS CSS 简介 ## CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染 ...
- html+css上传文件控件美化
html上传美化: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 第一章 HTML+CSS(上)
HTML 网页的组成 HTML简介 HTML的语法 HTML的常用标签 HTML中的表格和表单 CSS的简单应用 我们这里使用WebStorm开发工具 配置浏览器 常用插件: CodeGlance 代 ...
- classname 就是在css上添加类,然后js的类名等于
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- CSS上划线、下划线、删除线等方法
text-decoration:underline; 下划线 text-decoration:overline; 顶划线 text-decoration:line-through; 删 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 豪情-CSS解构系列之-新浪页面解构-01
目录: 一. 新浪的布局特点 二. 内容细节的特点 三. 其中相关的一些基础技术点 1. 常见布局方法 2. 布局要点 3. Debugger误区 4.列表 5.字体颜色 6.CSS选择符 7.CSS ...
随机推荐
- 【系统】查看windows系统是否永久激活
查看windows系统是否永久激活 查看激活时间 slmgr.vbs -xpr 查看激活详情 slmgr.vbs -dlv
- 满满干货!手把手教你实现基于eTS的分布式计算器
最近收到很多小伙伴反馈,想基于扩展的TS语言(eTS)进行HarmonyOS应用开发,但是不知道代码该从何处写起,从0到1的过程让新手们抓狂. 本期我们将带来"分布式计算器"的开发 ...
- 关于一些lrzsz的知识
问题:如何从windows轻松上传文件到Linux? 方法:容器里面:apt-get update && apt-get install lrzsz 有yum的情况:yum -y in ...
- printf 输出前导0
printf ("%3d\n", 5); printf ("%03d\n", 5); 输出为
- c++ 平衡树
平衡树的性质 它其实就是一个 BST(Binary Search Tree 二叉搜索树). 当然,不同的平衡树会有自己的特性 BST 的性质 只有一个:任意一个节点的左子树的所有节点都比它的优先级高, ...
- 第6章 字符串(下)——C++字符串
6.5 C++ strings(C++字符串) C风格字符串常见错误:试图去访问数组范围以外的元素:没有使用函数strcpy( )来实现字符串之间的复制:没有使用函数strcmp( )来比较两个字符串 ...
- Jetpack架构组件学习(3)——Activity Results API使用
原文地址:Jetpack架构组件学习(3)--Activity Results API使用 - Stars-One的杂货小窝 技术与时俱进,页面跳转传值一直使用的是startActivityForRe ...
- Linux 装完后没有声音的解决办法
备注:1)Ubuntu Desktop版本:16.042)Linux工作用户:root1. 临时方法在终端中执行命令:pulseaudio --start --log-target=syslog2. ...
- 龙芯发布 .NET 6 SDK 6.0.105-ea1 LoongArch64 版本
龙芯平台.NET,是龙芯公司基于开源社区.NET独立研发适配的龙芯版本,我们会长期进行安全更新和错误修复,并持续进行性能优化.社区.NET7版本开始已经原生支持LoongArch64架构源码.具备如下 ...
- SAP Web Dynpro-门户集成
您可以将ABAP应用程序集成到企业门户中. 您还可以从Web Dynpro应用程序管理门户网站功能. 您可以调用Web Dynpro代码向导来访问门户网站管理器方法. 这可以用来执行以下功能- 门户网 ...
