BBS项目补充知识(后台文章展示功能)
BBS项目补充知识
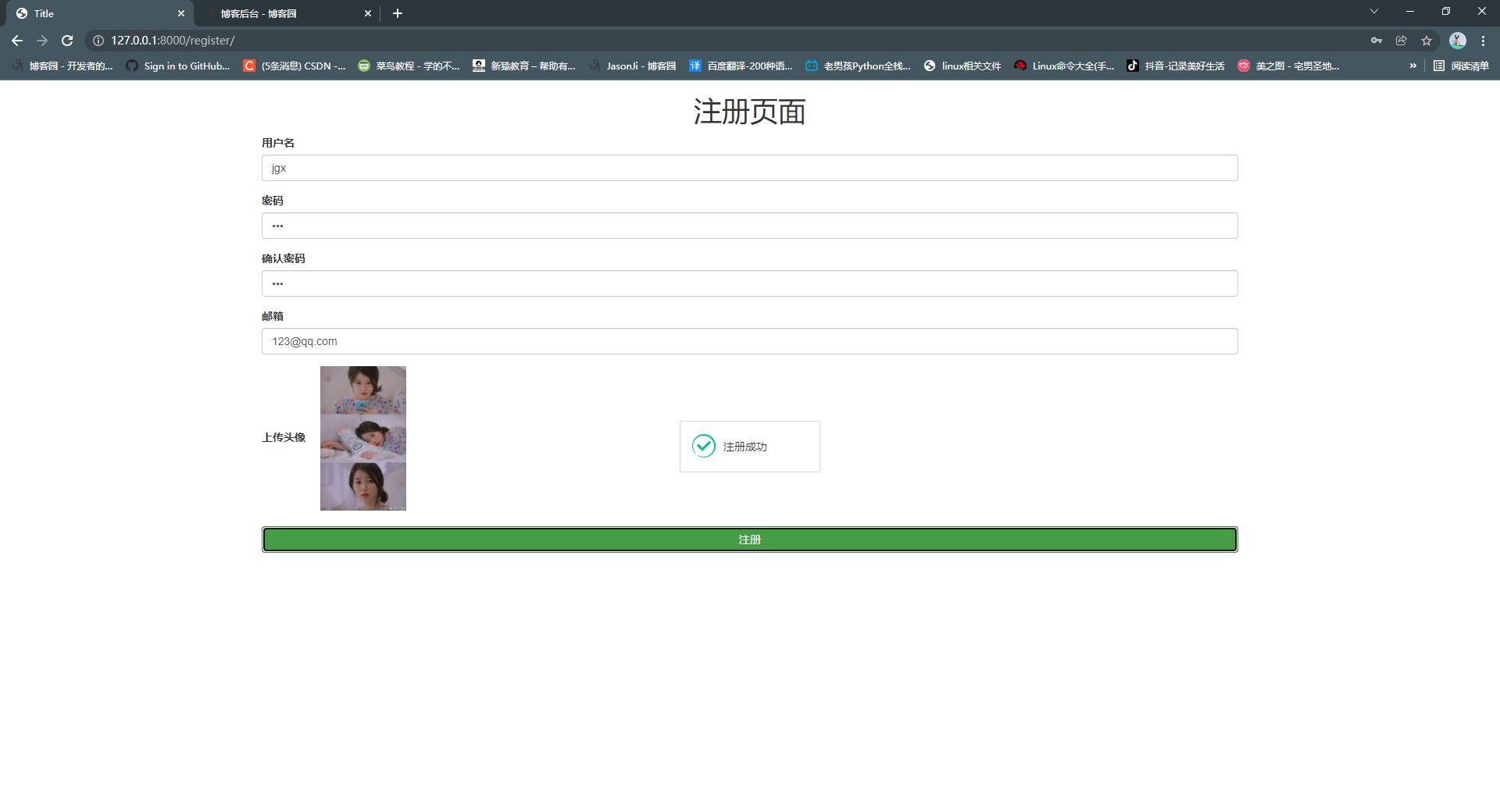
1. 开放 media 文件路径
# 以用户注册页面为例用户头像文件我们默认时保存在 根路径下的static下的img文件夹但也可以单独放置在指定路径下# 根路径下创建 media文件夹# 在配置文件中配置指定要单独存放的路径:# 配置图片要上传的路径'''你配置这个路径之后,以后上传文件的时候,就可以分别指定上传的路径'''MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # media不是固定的,想叫什么叫什么# 找到注册功能 将获取用户头像数据改为:# 1.注册功能img = request.FILES.get('img') # 获取图片文件用FILES 不能用POST



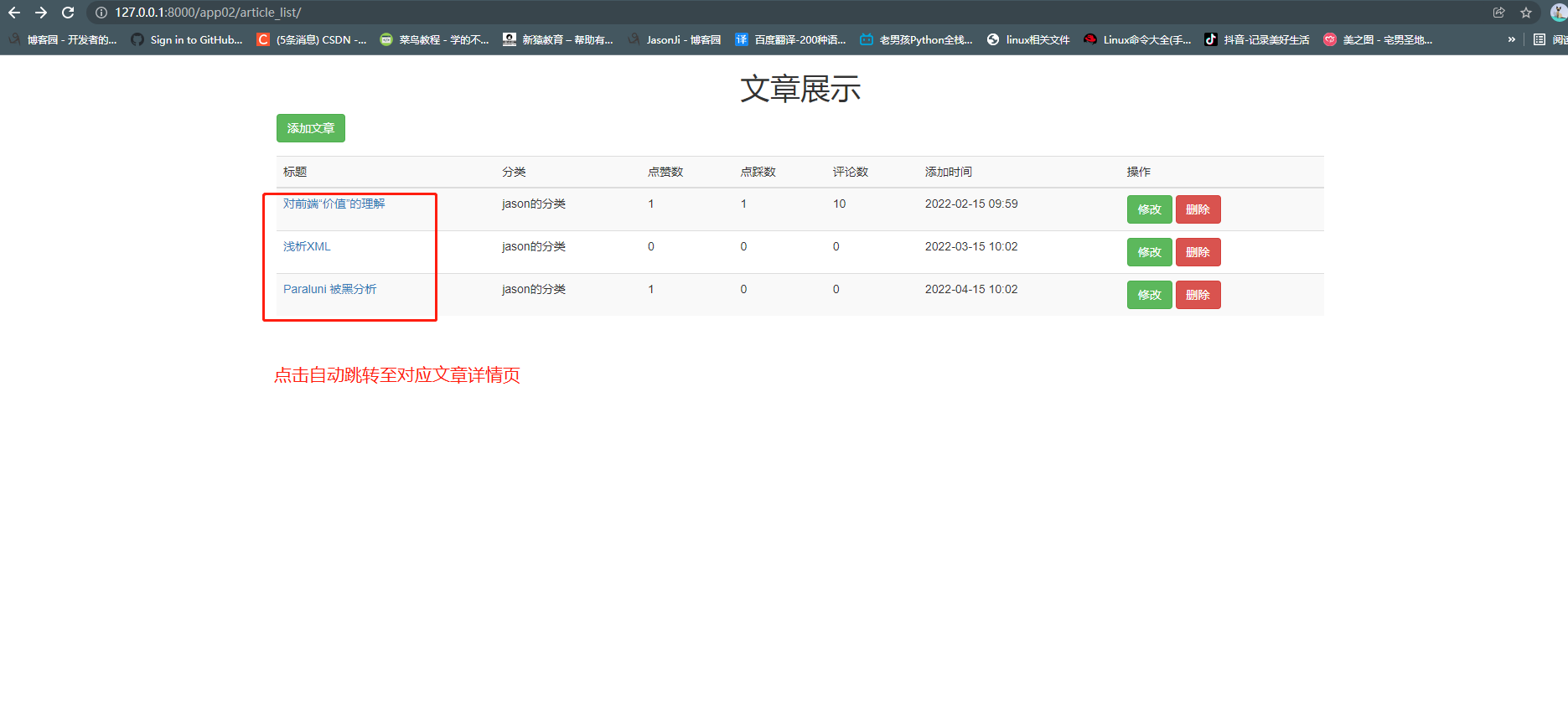
2. 后台展示文章功能实现
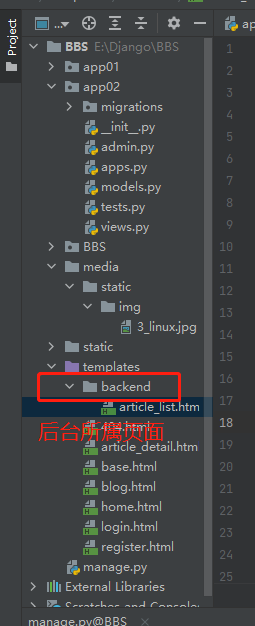
# 新创建 app02:manage.py@BBS > startapp app02# 在app02下 views.py写后台功能:from django.shortcuts import render# Create your views here.from app01 import models# 展示文章def article_list(request):article_list = models.Article.objects.all()return render(request, 'backend/article_list.html', locals())# 复制总路由文件到app02中:# 总路由添加(注意不要放在最下面):# 路由分发url(r'^app02/', include('app02.urls')),# app02路由添加:from django.conf.urls import urlfrom app02 import viewsurlpatterns = [# 展示文章url(r'^article_list/', views.article_list),]# 新建后台页面文件 article_list.html:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script></head><body><div class="container-fluid"><div class="row"><h1 class="text-center">文章展示</h1><div class="col-md-8 col-md-offset-2"><a href="" class="btn btn-success" style="margin-bottom: 16px;">添加文章</a><table class="table-striped table table-hover"><tbody><tr><td>标题</td><td>分类</td><td>点赞数</td><td>点踩数</td><td>评论数</td><td>添加时间</td><td>操作</td></tr></tbody><tbody>{% for article in article_list %}<tr><td><a target="_blank" href="/{{ article.blog.userinfo.username }}/{{ article.pk }}">{{ article.title }}</a></td><td>{{ article.category }}</td><td>{{ article.up_num }}</td><td>{{ article.down_num }}</td><td>{{ article.comment_num }}</td><td>{{ article.create_time|date:'Y-m-d H:i' }}</td><td><a href="" class="btn btn-success">修改</a><a href="" class="btn btn-danger">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div></body></html>


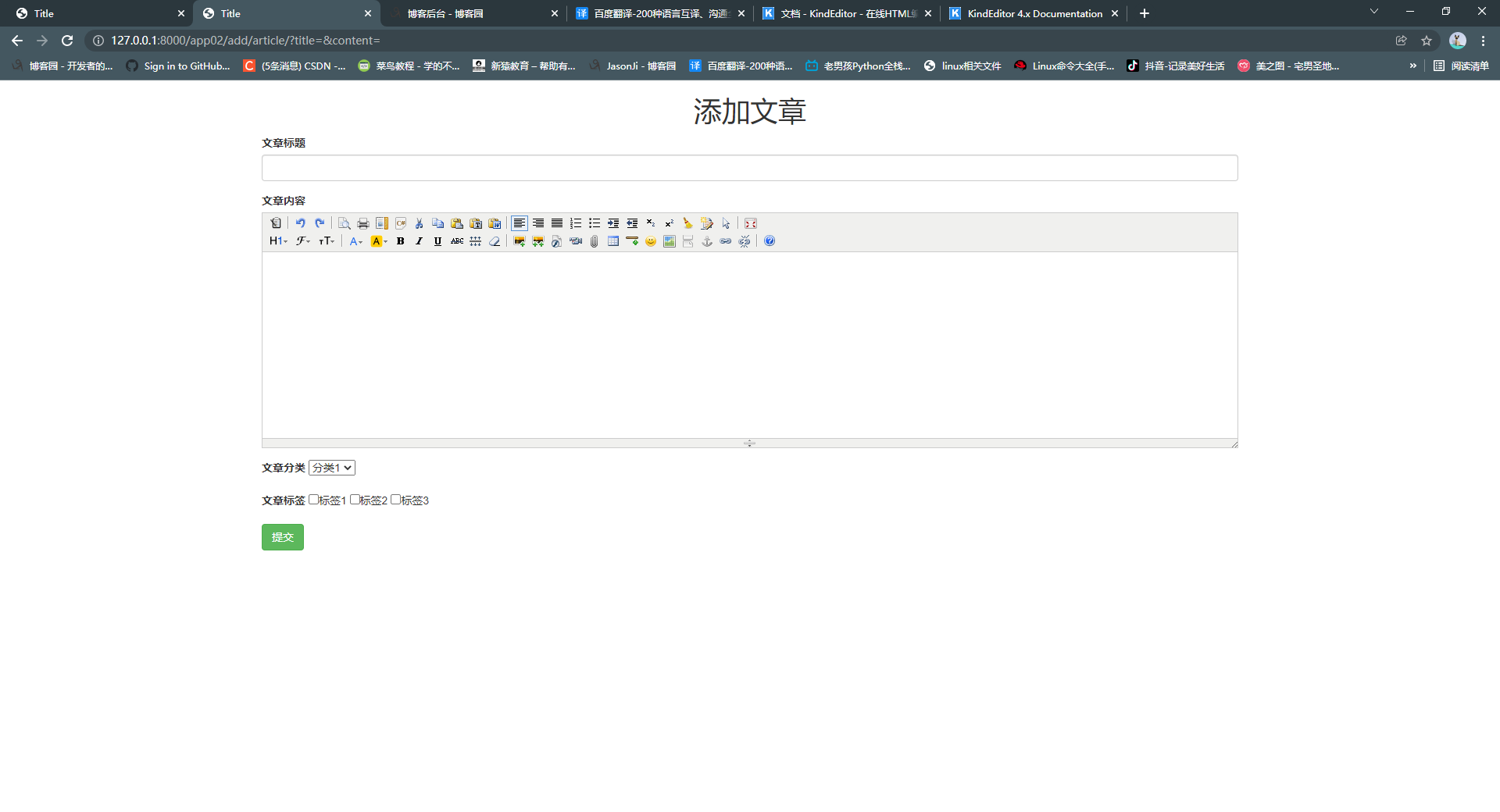
3. 文章展示页的添加文章功能实现
# 百度下载 kindeditor文章编辑器http://kindeditor.net/down.php参考文档使用# 在app02下 views.py 添加后台功能:def add_article(request):return render(request, 'backend/add_article.html')# app02路由添加:# 添加文章url(r'^add/article/', views.add_article),# 在 article_list.html文件中 找到添加文章功能 a标签 并修改:<a href="/app02/add/article/" target="_blank" class="btn btn-success" style="margin-bottom: 16px;">添加文章</a># 新建后台页面文件 add_article.html:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script></head><body><div class="container-fluid"><div class="row"><h1 class="text-center">添加文章</h1><div class="col-md-8 col-md-offset-2"><form action=""><div class="form-group"><label for="title">文章标题</label><input type="text" id="title" name="title" class="form-control"></div><div class="form-group"><label for="title">文章内容</label><textarea id="editor_id" name="content" style="width:500px;height:600px;"></textarea></div><div class="form-group"><label for="title">文章分类</label><select name="" id=""><option value="">分类1</option><option value="">分类2</option><option value="">分类3</option></select></div><div class="form-group"><label for="title">文章标签</label><input type="checkbox" name="tags">标签1<input type="checkbox" name="tags">标签2<input type="checkbox" name="tags">标签3</div><input type="submit" class="btn btn-success" value="提交"><script charset="utf-8" src="/static/kindeditor/kindeditor-all-min.js"></script><script charset="utf-8" src="/static/kindeditor/lang/zh-CN.js"></script><link rel="stylesheet" href="/static/kindeditor/themes/simple/simple.css" /><script>KindEditor.ready(function (K) {window.editor = K.create('#editor_id', {width: '100%',height: '300px',items: ['source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste','plainpaste', 'wordpaste', '|', 'justifyleft', 'justifyright','justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript','superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/','formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold','italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage','flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak','anchor', 'link', 'unlink', '|', 'about'],resizeType:0,themeType : 'simple'});});</script></body></html>

BBS项目补充知识(后台文章展示功能)的更多相关文章
- BBS项目分布搭建五(评论相关功能实现)
BBS项目分布搭建五(评论相关) 1. 根评论逻辑实现 # 在models.py文件中 修改: # 7. 评论表 parent = models.ForeignKey(to='self', null= ...
- bbs项目实现点赞和评论的功能
一.点赞功能 思路是这样的: 1.对点赞和踩都设置一个相同的class,然后对这个class绑定点击事件 2.点击触发ajax请求,我们对赞的标签设置了一个class属性,对踩的标签没有设置这个cla ...
- Django 项目补充知识(JSONP,前端瀑布流布局,组合搜索,多级评论)
一.JSONP 1浏览器同源策略 通过Ajax,如果在当前域名去访问其他域名时,浏览器会出现同源策略,从而阻止请求的返回 由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一 ...
- BBS项目分布搭建二(个人站点相关)
BBS项目分布搭建二 1. 首页详情补充 # 在home.html文件中 body标签内补充: <div class="container-fluid"> <di ...
- 织梦dedecms后台文章搜索关键字,关键字包含文章内容的代码修改
1.织梦dedecms后台文章搜索功能在哪里找?织梦dedecms后台-->核心-->常用操作-->所有档案列表(或)织梦dedecms后台-->核心-->内容管理--& ...
- BBS项目分布搭建三(个人站点时间归档补充,实现侧边栏跳转、无线级分类、实现文章详情页展示功能)
BBS项目分布搭建三(个人站点时间归档补充,) 1. 个人站点时间归档 """ settings.py设置最好更改以下: LANGUAGE_CODE = 'zh-hans ...
- 031医疗项目-模块三:药品供应商目录模块——供货商药品目录查询功能----------sql补充知识
这个补充知识有一个点很有必要,视屏上的老师提出一点: 内链接关联查询: 如果表A和表B有一个外键关联 ,可以通过外键进行内链接查询 select dictinfo.*, dicttype.typena ...
- day75 bbs项目☞后台管理+修改头像
目录 一.后台管理之添加文章 二.修改用户头像 bbs项目总结 一.后台管理之添加文章 添加文章有两个需要注意的问题: 文章的简介切取,应该想办法获取到当前文章的文本内容后再截取字符 XSS攻击,由于 ...
- 一步一步手写GIS开源项目-(1)500行代码实现基础GIS展示功能
1.开篇 大学毕业工作已经两年了,上学那会就很想研读一份开源GIS的源码,苦于自己知识和理解有限,而市面上也没有什么由浅入深讲解开源gis原理的书籍,大多都是开源项目简介以及项目的简单应用.对于初级程 ...
随机推荐
- jdk1.5新特性之------->可变参数
/* jdk1.5新特性之------->可变参数 需求: 定义一个函数做加法功能(函数做几个数据 的加法功能是不确定). 可变参数的格式: 数据类型... 变量名 可变参数要 注意的细节: 1 ...
- Python—列表元组和字典
Python-列表元组和字典 列表 元组 字典 列表: 列表是Python中的一种数据结构,他可以存储不同类型的数据.尽量存储同一种类型 列表索引是从0开始的,我们可以通过索引来访问列表的值. 列表的 ...
- Typora如何上传图片到gitee
Typora是一款非常好用的Markdown文本编辑器,深受广大程序员的青睐,那么在使用过程中,当我们插入图片的时候,其实是默认放在一个相对路径文件夹下的,这就导致,一旦我们移动文件,或者发送给别人, ...
- 《PHP程序员面试笔试宝典》——如何巧妙地回答面试官的问题?
如何巧妙地回答面试官的问题? 本文摘自<PHP程序员面试笔试宝典> 所谓"来者不善,善者不来",程序员面试中,求职者不可避免地需要回答面试官各种"刁钻&quo ...
- 5.Flink实时项目之业务数据准备
1. 流程介绍 在上一篇文章中,我们已经把客户端的页面日志,启动日志,曝光日志分别发送到kafka对应的主题中.在本文中,我们将把业务数据也发送到对应的kafka主题中. 通过maxwell采集业务数 ...
- INTERSPEECH 2014 | 1-Bit Stochastic Gradient Descent and its Application to Data-Parallel Distributed Training of Speech DNNs
这篇文章之前也读过,不过读的不太仔细,论文中的一些细节并没有注意到.最近为了写开题报告,又把这篇论文细读了一遍.据笔者了解,这篇论文应该是梯度量化领域的开山之作,首次使用了梯度量化技术来降低分布式神经 ...
- 【摸鱼神器】基于SSM风格的Java源代码生成器 单表生成 一对一、一对多、多对多连接查询生成
一.序言 UCode Cms 是一款Maven版的Java源代码生成器,是快速构建项目的利器.代码生成器模块属于可拆卸模块,即按需引入.代码生成器生成SSM(Spring.SpringBoot.Myb ...
- Centos7.+系统,二进制包脚本安装Mysql
#!/bin/bash #配置数据库要安装的目录,可以根据自己的安装路径修改PATHDIRPATHDIR="/project"BASEDIR="$PATHDIR/mysq ...
- 防世界之Web_ics-06
题目: 进入实验环境,发现其他页面啥都没有,题目描述说报表中心数据被删,打开报表中心看看 进入数据中发现url上有?id=1的字样就要注意,敏感起来.id是数值,可以尝试爆破一下. 打开burpsui ...
- PON/产线测试解决方案
第一章 方案背景与概述1.1 方案背景随着网络的高速发展与网络速率的不断提升,用户对网络产品的可靠性要求也越来 越高.网络产品的故障符合"浴盆曲线"规律,生产过程中的严格测试能够及 ...
