docker compose服务编排简介、基于发布包构建多个webapi容器 和 基于镜像实现Nginx反向代理webapi
一. docker compose服务编排简介
1. 背景
微服务架构的应用系统中一般包含若干个微服务,每个微服务一般都会部署多个实例,如果每个微服务都要手动启停,维护的工作量会很大:
A. 要创建镜像 Dockerfile build image 或者去dockerhub拉取image
B. 要创建多个container
C. 要管理这些container(启动停止删除)
因此,“服务编排” 的概念应运而生。
2. docker compose介绍
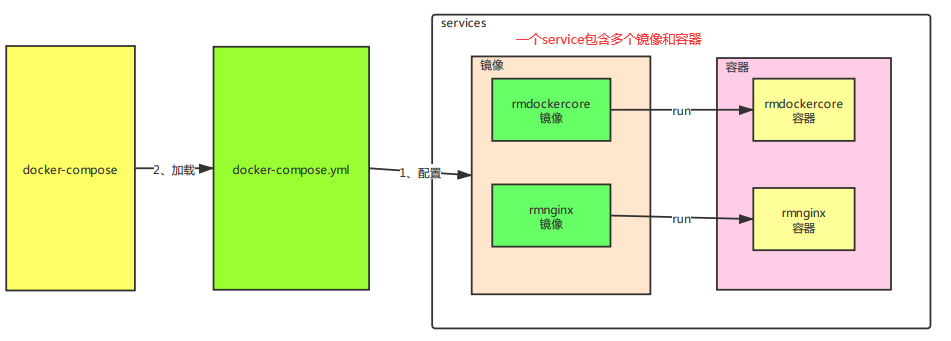
docker compose是一个编排多容器分布式部署的工具,提供命令集管理容器化应用的完整开发周期,包括服务构建,启动和停止。使用步骤:
(1). 利用 Dockerfile 定义运行环境镜像
(2). 使用 docker-compose.yml 定义组成应用的各服务
注: 也可以自定义命名,但是需要通过 -f 指定路径
(3). 运行指令 【docker-compose up】 启动应用
如下图:

3. docker compose的安装和卸载
参照官网:https://docs.docker.com/compose/install/
(1). 安装步骤
前提:docker compose在Linux上运行,首先要安装docker (详见第一节,这里不再介绍)。
A. 通过curl下载二进制文件进行安装
(不建议使用官方地址下载,慢的要死!!!)
- sudo curl -L "https://github.com/docker/compose/releases/download/1.27.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
PS:1.27.3 是目前最稳定版本,版本去上面的官网地址查询即可。
注. 上面是从github上下载,由于网速原因,很容易失败,也可以尝试下面的地址: (强烈推荐使用这个地址!!!)
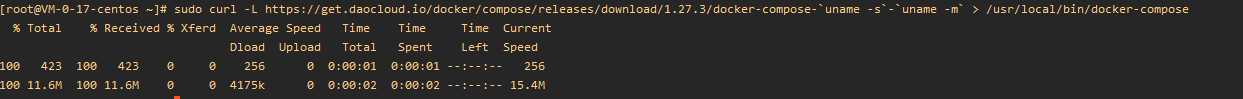
- sudo curl -L https://get.daocloud.io/docker/compose/releases/download/1.27.3/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
如图:

B. 通过chmod 命令将该目录设置为可运行 (对于一个目录,如果没有可执行权限,则不能cd进入)
- sudo chmod +x /usr/local/bin/docker-compose
C. 查看安装成功后的版本号
- docker-compose --version

(2). 卸载步骤
- sudo rm /usr/local/bin/docker-compose
4. docker compose常用指令
前言:默认情况下命令读取当前目录下,名为 docker-compose.yml 或 docker-compose.yaml 的文件, 当然用户也可以使用 -f 指定其他文件名。
某个docker-compose配置文件相关指令:
(1). 参数剖析
-f :指定配置文件路径
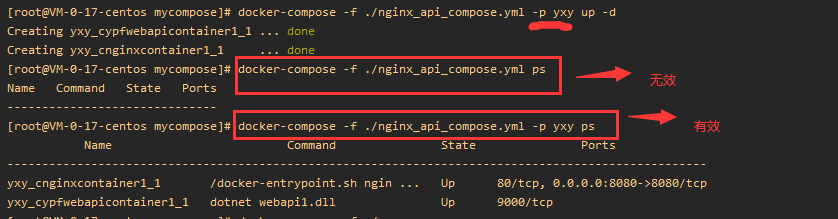
-p:指定名称,生成的镜像和容器都会以该名称开头,但是在执行后续指令的时候也需要加上-p,否则无效。如下图:
【docker-compose -f ./nginx_api_compose.yml -p yxy ps】

(2). 指令剖析
查看镜像:【docker-compose images】
查看容器:【docker-compose ps】【docker-compose ps -a】
停止容器:【docker-compose stop】
重启容器:【docker-compose restart】
开启容器:【docker-compose start】
删除已经停止的容器:【docker-compose rm】 加-f 强制删除无效, 且不会删除镜像和数据卷。
停止并删除运行中的 Compose 应用(包含镜像、容器、数据卷、networks):【docker-compose down】
创建并启动容器:【docker-compose up -d】 -d表示以后台的方式运行,不要省略,而且它属于up的参数,必须加在up的后面,启动的过程中,如果没有images,会先构建镜像。
PS:镜像和容器的命名规则,默认是前置都会以目录命名,且默认加上 _1 _2 _3 ,可以用-p来指定名称,代替以目录命名。

(3). 常用的命令组合
创建并启动容器(指定yml的路径):【docker-compose -f ./xxx/xx.yml up -d】
查看容器情况(指定yml的路径):【docker-compose -f ./xxx/xx.yml ps】
创建并启动容器(指定yml的路径和容器命名):【docker-compose -f ./nginx_api_compose.yml -p yxy up -d】
查看容器情况(指定yml的路径和容器命名):【docker-compose -f ./nginx_api_compose.yml -p yxy ps】
二. yaml及docker compose参数剖析
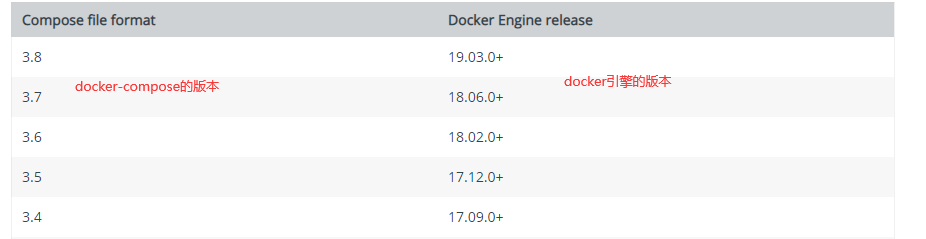
1. 版本对应关系
关于docker和docker-compose的版本对应关系,详见:https://docs.docker.com/compose/compose-file/compose-versioning/

2. Yaml和Json转换
yaml和json 校验转换地址为:http://www.bejson.com/validators/yaml_editor/
docker-compose.yml (或docker-compose.yaml)编写格式支持yml或json,个人喜好json格式。
3. docker compose配置文件详解
参考地址:
官方介绍:https://docs.docker.com/compose/compose-file/ (推荐)
中文翻译:https://blog.csdn.net/qq_36148847/article/details/79427878 (仅供参考)
分享两个docker-compose.yml文件
a. 基于发布包构建镜像

- {
- "version": "3.8",
- "services": {
- "myapi1": {
- "build": "../ypfwebapi1/",
- "ports": [
- "8100:9000"
- ]
- },
- "myapi2": {
- "build": "../ypfwebapi2/",
- "ports": [
- "8101:9001"
- ]
- }
- }
- }

b. stack中构建镜像

- {
- "version": "3.8",
- "services": {
- "api1": {
- "image": "ypfwebapi1",
- "ports": [
- "8301:9001"
- ],
- "deploy": {
- "mode": "replicated",
- "replicas": 2
- }
- },
- "api2": {
- "image": "ypfwebapi2",
- "ports": [
- "8302:9002"
- ],
- "deploy": {
- "mode": "replicated",
- "replicas": 2
- }
- }
- }
- }

(1). version:版本号,对应关系详见 https://docs.docker.com/compose/compose-file/compose-versioning/
(2). build:发布包目录
(3). images:镜像名称
(4). ports:端口映射,前面是容器暴露端口,后面是镜像端口
(5). expose:对外暴露端口
(7). volumes:数据卷
(9). replicas : 代表在n个节点上进行任务
三. 基于发布包构建多个webapi容器
1. 准备项目发布包
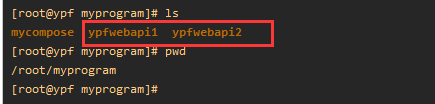
将ypfwebapi1和ypfwebapi2两个发布包复制到myprogram文件夹,两个的Dockerfile文件中暴露的端口分别为 9000 和 9001。
两个Dockerfile文件如下:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
#1.依赖两个基础镜像
FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base
#2.制作人
MAINTAINER ypf <ypf@qq.com>
#3.指定程序运行的端口(也可以在项目中通过UseUrls指定, 或者发布容器的时候通过--env ASPNETCORE_URLS=xxx动态指定)
ENV ASPNETCORE_URLS=http://*:9000
#4.容器对外暴露的端口
EXPOSE 9000
#5.指定默认工作目录
WORKDIR /userapi
COPY . /userapi/
#6.启动容器的时候执行shell命令:dotnet webapi1.dll,即运行该项目
ENTRYPOINT ["dotnet", "Yak.WebApi.Nginx.dll"]
- #See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
- #1.依赖两个基础镜像
- FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base
- #2.制作人
- MAINTAINER ypf <ypf@qq.com>
- #3.指定程序运行的端口(也可以在项目中通过UseUrls指定, 或者发布容器的时候通过--env ASPNETCORE_URLS=xxx动态指定)
- ENV ASPNETCORE_URLS=http://*:9001
- #4.容器对外暴露的端口
- EXPOSE 9001
- #5.指定默认工作目录
- WORKDIR /userapi
- COPY . /userapi/
- #6.启动容器的时候执行shell命令:dotnet webapi1.dll,即运行该项目
- ENTRYPOINT ["dotnet", "Yak.WebApi.Nginx.dll"]
发布包截图:

2. 编辑配置文件
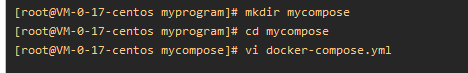
在myprogram文件夹下创建mycompose文件夹,用于存放各种docker compose配置文件的。

docker-compose.yml 内容如下:

- {
- "version": "3.8",
- "services": {
- "myapi1": {
- "build": "../ypfwebapi1/",
- "ports": [
- "8100:9000"
- ]
- },
- "myapi2": {
- "build": "../ypfwebapi2/",
- "ports": [
- "8101:9001"
- ]
- }
- }
- }

3. 创建并启动容器
以后台的运行的方式构建容器,运行指令:【docker-compose up -d】,不要省略-d
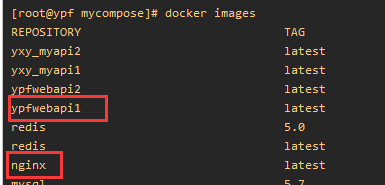
查看镜像:

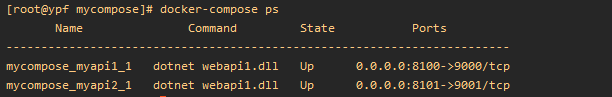
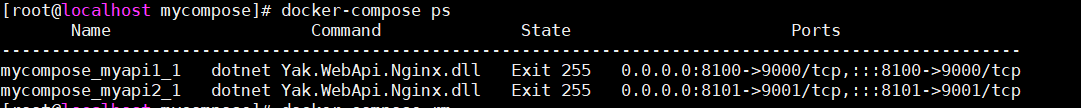
查看容器:

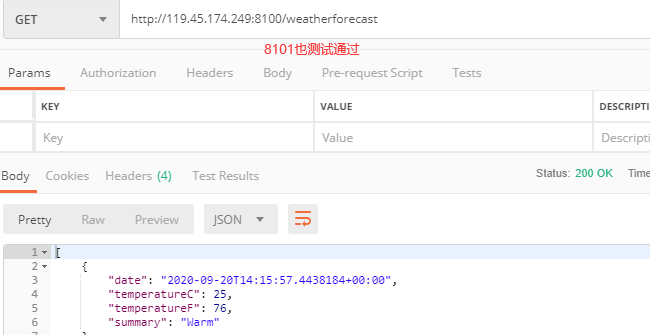
4. 测试端口,成功。
http://192.168.192.140:8100/weatherforecast
http://192.168.192.140:8101/weatherforecast

四. 基于镜像实现Nginx反向代理webapi
1. 准备镜像
(1). 构建一个ypfwebapi1镜像,Dockerfile中暴露的端口为 9000 (详见前面章节)
(2). 然后要下载一个nginx最新版本的镜像 【docker pull nginx】

2. 准备配置文件
在mycompose文件夹里,新建一个 nginx_api_compose.yml 文件.

配置文件内容如下:

- {
- "version": "3.8",
- "services": {
- "cnginxcontainer1": {
- "image": "nginx",
- "ports": [
- "8080:8080"
- ],
- "links": [
- "cypfwebapicontainer1"
- ],
- "volumes": [
- "./nginx/conf.d:/etc/nginx/conf.d"
- ]
- },
- "cypfwebapicontainer1": {
- "image": "ypfwebapi1",
- "expose": [
- "9000"
- ]
- }
- }
- }

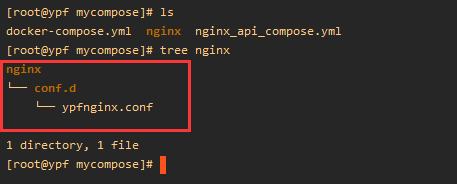
3. 创建配置文件
在当前目录下运行创建对应的文件夹
- mkdir -p ./nginx/conf.d

并在该目录新建一个配置文件 ypfnginx.conf,会自动同步到容器中(数据卷挂载),内容如下:

- server {
- listen 8080;
- access_log off;
- location / {
- proxy_pass http://cypfwebapicontainer1:9000;
- }
- }

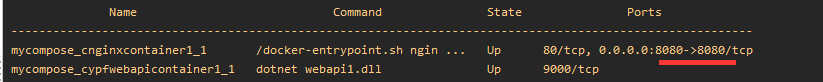
4. 创建容器并启动
回到mycompose文件夹,运行指令 【 docker-compose -f ./nginx_api_compose.yml up -d 】 ./是当前目录,可以省略
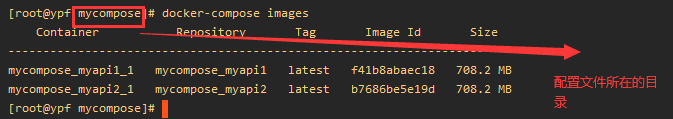
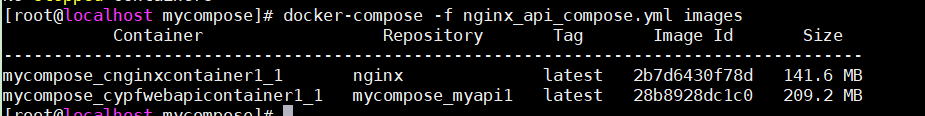
查看镜像和容器:


docker-compose -f nginx_api_compose.yml images

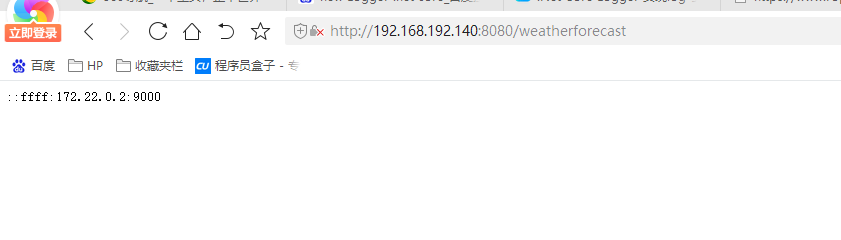
5. 测试
因为监听的是8080端口,所有直接访问 http://192.168.192.140:8080/weatherforecast, 测试成功。

docker-compose ps

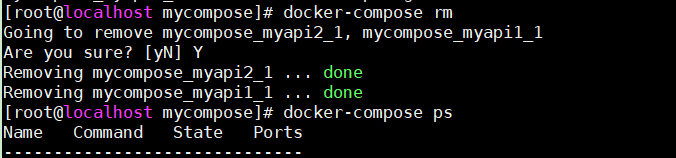
docker-compose rm

鸣谢:
https://www.cnblogs.com/yaopengfei/p/13672708.html
https://blog.csdn.net/weixin_48447848/article/details/122612981?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_48447848/article/details/122630687
docker compose服务编排简介、基于发布包构建多个webapi容器 和 基于镜像实现Nginx反向代理webapi的更多相关文章
- Docker | 第七章:Docker Compose服务编排介绍及使用
前言 前面章节,我们学习了如何构建自己的镜像文件,如何保存自己的镜像文件.大多都是一个镜像启动.当一个系统需要多个子系统进行配合时,若每个子系统也就是镜像需要一个个手动启动和停止的话,那估计实施人员也 ...
- Docker学习笔记之-部署.Net Core 3.1项目到Docker容器,并使用Nginx反向代理(CentOS7)(一)
上一节演示如何安装Docker,链接:Docker学习笔记之-在CentOS中安装Docker 本节演示 将.net core 3.1 部署到docker容器当中,并使用 Nginx反向代理,部署平台 ...
- Docker之Compose服务编排
Compose是Docker的服务编排工具,主要用来构建基于Docker的复杂应用,Compose 通过一个配置文件来管理多个Docker容器,非常适合组合使用多个容器进行开发的场景. 说明:Comp ...
- (转)Docker之Compose服务编排
转自:https://www.cnblogs.com/52fhy/p/5991344.html Compose是Docker的服务编排工具,主要用来构建基于Docker的复杂应用,Compose 通过 ...
- asp.net core容器&mysql容器network互联 & docker compose方式编排启动多个容器
文章简介 asp.net core webapi容器与Mysql容器互联(network方式) docker compose方式编排启动多个容器 asp.net core webapi容器与Mysql ...
- .net core 跨平台开发 微服务架构 基于Nginx反向代理 服务集群负载均衡
1.概述 反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客 ...
- 基于Nginx反向代理及负载均衡
基于Nginx反向代理及负载均衡 参考:http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_pass 只要没有被启用,默认就是 ...
- 使用python自动生成docker nginx反向代理配置
由于在测试环境上用docker部署了多个应用,而且他们的端口有的相同,有的又不相同,数量也比较多,在使用jenkins发版本的时候,不好配置,于是想要写一个脚本,能在docker 容器创建.停止的时候 ...
- 为docker私有registry配置nginx反向代理
公司的Docker私有registry已经搭建好了,用官方的registry image很容易就搭建好了.现在就是要用nginx的反向代理把它放出来,以便在外网可以访问. 我的上一篇blog 讲了如何 ...
- Nginx 反向代理工作原理简介与配置详解
Nginx反向代理工作原理简介与配置详解 by:授客 QQ:1033553122 测试环境 CentOS 6.5-x86_64 nginx-1.10.0 下载地址:http://nginx. ...
随机推荐
- python 取整方法
1.向下取整: int() 2.向上取整:ceil() 使用ceil()方法时需要导入math模块,例如 3.四舍五入:round() 4.分别取 将整数部分和小数部分分别取出,可以使用math模块中 ...
- vivo官网App模块化开发方案-ModularDevTool
作者:vivo 互联网客户端团队- Wang Zhenyu 本文主要讲述了Android客户端模块化开发的痛点及解决方案,详细讲解了方案的实现思路和具体实现方法. 说明:本工具基于vivo互联网客户端 ...
- ROS入门:话题
1.listener.cpp #include "ros/ros.h" #include "std_msgs/String.h" //回调函数,接收到话题后进入 ...
- 郁金香逆向 2.便利怪物对象数组 纯C写法
读取基础地址 获取节点数量 打印怪物列表 进行遍历 环环相扣
- 跳板攻击之:lcx 端口转发
跳板攻击之:lcx 端口转发 郑重声明: 本笔记编写目的只用于安全知识提升,并与更多人共享安全知识,切勿使用笔记中的技术进行违法活动,利用笔记中的技术造成的后果与作者本人无关.倡导维护网络安全人人有责 ...
- 免杀之:C# XOR Shellcode
免杀之:C# XOR Shellcode 目录 免杀之:C# XOR Shellcode 1 环境准备 2 制作Shellcode后门文件 2.1 编译环境准备 2.2 生成XORKryptor程序 ...
- Qt-FFmpeg开发-视频播放【软解码】(1)
Qt-FFmpeg开发-视频播放[软解码] 目录 Qt-FFmpeg开发-视频播放[软解码] 1.概述 2.实现效果 3.FFmpeg软解码流程 4.主要代码 6.完整源代码 更多精彩内容 个人内容分 ...
- 修复gitlab权限(docker方式搭建)
docker exec -it gitlab update-permissions docker restart gitlab
- navigator跳转
navigator跳转 open-tab="switchTab"/open-type="navigate" <navigator url="/ ...
- 下拉刷新 get请求 post请求 onLoad
"enablePullDownRefresh": true 下拉刷新之后背景颜色 "backgroundColor": "#efefef&qu ...
