margin-left:auto的妙用
问题描述

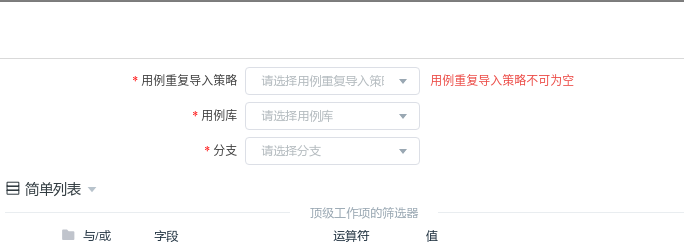
如上图所示,我们需要将上述三个标签右对齐,就像上图是要达到的效果,一般采用的方法是对每个标签设置margin-left这样就需要设置三个值。
当文字变长或者变成英文的时候又需要重新设置,否则就会对不齐。因此采用下面的方式可以灵活的适应标签的长度实现右对齐。
以第一行的导入策略为例代码如下:
<div v-if="isImport" class="importStrategy">
<div class="form-label">{{$t('query.importStrategy')}}</div>
<el-select size="mini" v-model="importStrategy" :placeholder="$t('query.selectImportStrategy')">
<el-option v-for="item in trategies" :key="item.key" :label="item.label" :value="item.key"></el-option>
</el-select>
<span v-show= "importStrategy==''" class="error">{{$t('query.importStrategyEmpty')}}</span>
</div>如上述代码所示,对第二行的class设置css样式如下:
form-label {
display: inline-block;
margin-left: auto;
width: 240px;
}之后对用例库和分支也采用同样的方式设置一下css,只要width也等于240px,那么就可以实现三个标签的右对齐,且只要长度不超过width的标签都可以自动对齐。
原理解释
首先,display:inline-block是让这个div变成行内块元素,否则后面的输入框会换行。
其次,关键是margin-left:auto属性,它可以实现元素靠右对齐,也就是说auto会让左边自动占满,但是width属性必须设置,否则不会生效。
因此,margin-right:auto 可以实现左对齐。margin: 0 auto可以实现水平居中。
margin-left:auto的妙用的更多相关文章
- overflow:hidden与margin:0 auto之间的冲突
相对于父容器水平居中的代码margin:0 auto与overflow:hidden之间存在冲突.当这两个属性同时应用在一个DIV上时,在chrome浏览器中将无法居中.至于为啥我也不明白.
- margin:0 auto;不居中
margin:0 auto:不居中可能有以下两个的原因; 1.没有设置宽度<div style="margin:0 auto;"></div>看看上面的代码 ...
- margin:0 auto 与 text-align:center
1.text-align:通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式; text-align:center 设置文本或img标签等一些内联对象的居中. 2.m ...
- margin:0 auto 与 text-align:center 的区别
基本概念: 1.text-align: 属性规定元素中的文本的水平对齐方式; 该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式; 一般情况下设置文本对齐方式的时使用此属性.支 ...
- IE下margin:0 auto为什么不居中?
http://blog.sina.com.cn/s/blog_68c6be330101k7kn.html 我们经常用DIV+CSS布局网页的时候,正常情况下需要将div居中显示时,使用Css样式:ma ...
- float了的元素和内联元素不支持margin:auto
float了的元素和内联元素不支持margin:auto
- IE下div使用margin:0px auto不居中的原因
IE下div使用margin:0px auto不居中的原因 一般在将div居中显示时,使用css: divX {margin:0 auto;} 此css在firefox下是好的,但是在ie下不起作用, ...
- margin:0 auto在IE中失效的解决方案
转自:http://www.cnblogs.com/hongchenok/archive/2012/11/29/2795041.html 最近在开发项目的时候,发现在火狐浏览器中设置外容器margin ...
- html页面docutype前面出现字符会导致IE678 margin:0 auto;失效
html页面<!DOCTYPE html>前面出现字符会导致IE678 margin:0 auto;失效
- CSS样式margin:0 auto不居中
<style type="text/css">html,body{height:100%;width:960px;}.container{background-colo ...
随机推荐
- 部署redis-cluster
1.环境准备 ☆ 每个Redis 节点采用相同的相同的Redis版本.相同的密码.硬件配置 ☆ 所有Redis服务器必须没有任何数据 #所有主从节点执行: [root@ubuntu2004 ~]#ba ...
- 定位java程序中占用cpu最高的线程堆栈信息
找出占用cpu最高的线程堆栈信息 在java编码中,有时会因为粗心导致cpu占用较高的情况,为了避免影响程序的正常运行,需要找到问题并解决.这里模拟一个cpu占用较高的场景,并尝试定位到代码行. 示例 ...
- 匿名方法、Lambda表达和自定义泛型委托以及Func、Action系统泛型委托
1.匿名方法的概念:一个方法没有具体的名称,而只有关键字delegate.方法参数.方法体.这种方法是匿名方法. 匿名方法的好处:将具体方法和委托直接关联在一起,如果我们基于委托只需要一个方法的时候, ...
- Python基础之网络编程:2、OSI协议之七层协议
目录 Python基础之网络编程 一.网络编程前戏 二.OSI七层协议 简介: 1.物理连接层 2.数据链路层 网络相关专业名词 3.网络层 4.传输层 Python基础之网络编程 一.网络编程前戏 ...
- 关于sublime text 3写一个插件
前言 我之前一直想写一个记录自己笔记的软件,可以给因为我都记录在桌面的便签上很乱,以至于便签上满满的全是字母,很难看,但是我有不想写图形化界面,所以最终我选择了写一个sublime 插件,功能就是记录 ...
- day21 单列索引与组合索引 & 索引的优点和使用原则 & 视图与函数
索引 1.索引有几种 四种,单列索引,组合索引,全文索引,空间索引 2.索引的优点 所有的MySQL数据库列类型都可以被索引,也就是可以给任意字段加索引 提高数据查询速度 索引的缺点 1)创建索引和维 ...
- 移除元素-LeetCode27 双指针
力扣链接:https://leetcode.cn/problems/remove-element/ 题目 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返 ...
- 【数据库】E-R图相关知识、手动自动绘制方法及工具推荐
一.知识 1.介绍 E-R图也称实体-联系图(Entity Relationship Diagram),提供了表示实体.属性和联系的方法,用来描述现实世界的概念模型. 2.组成 (1)实体(Entit ...
- 【算法题型总结】--6、BFS
// 计算从起点 start 到终点 target 的最近距离 int BFS(Node start, Node target) { Queue<Node> q; // 核心数据结构 Se ...
- TransmittableThreadLocal和@Async优雅的记录操作日志
此文主要讲解: 如何实现操作记录 如何将TransmittableThreadLocal和@Async搭配使用 TransmittableThreadLocal阿里的一个开源组件,为了在使用线程池等会 ...
