CSS 语法-习惯代码书写风格
代码风格是实际开发中的书写方式,并非强制标准。
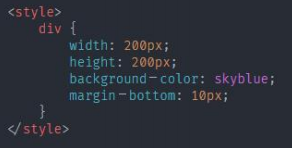
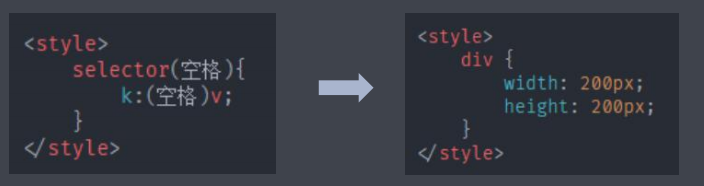
CSS 样式格式:

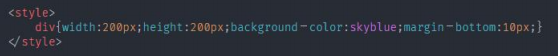
紧凑格式:上传服务器时使用,减少不必要的空白字符,压缩文件大小,利于传输。
代码压缩可在搜索引擎上搜索“css压缩合并工具”。

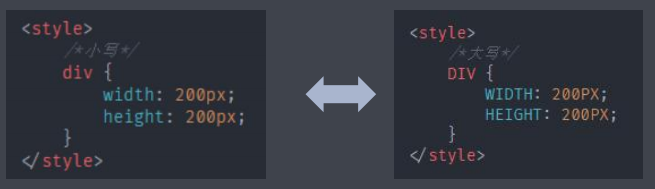
英文大小写:

建议:css 中的选择器和样式属性名、属性值等都使用小写英文,特殊情况除外。

CSS 语法-习惯代码书写风格的更多相关文章
- HTML 网页开发、CSS 基础语法——十.CSS语法
CSS代码书写位置 • CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明 1.内联式 ① 内联式简介 •内联式,也被习惯叫做行内式. •书写位置:在 HTML 标签之上的 style 属性 ...
- 浅谈Verilog HDL代码编写风格
消失了好久,没有写文章,也没有做笔记,因为最近再赶一个比赛,时间很紧,昨天周六终于结束了,所以趁着周末这会儿有时间,写点东西,记录下来.首先我学习FPGA才一年多,我知道自己没有资格谈论一些比较深层次 ...
- css语法规范、选择器、字体、文本
css语法规范 使用 HTML 时需要遵从一定的规范,CSS 也是如此.要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则. CSS 规则由两个主要的部分构成:选择器以及一条或多条声 ...
- CSS语法规范与代码风格
CSS语法规范与代码风格 1. 语法规范 CSS规则又两个主要的部分构成:选择器+一条或多条声明. 选择器:用于指定CSS样式的HTML标签,花括号内的是设置的具体样式 属性与属性值以键值对的形式出现 ...
- WEB标准:标准定义、好处、名词解释、常用术语、命名习惯、浏览器兼容、代码书写规范
1. WEB标准是什么? “WEB标准”是一系列标准的总称.一般的误区经常把WEB标准说成DIV+CSS.准确的说法应该是:采用W3C推荐的WEB标准中的XHTML1.1结合CSS2.0 样式表制作页 ...
- webstorm的live templates快速编辑功能,让你的css JS代码书写速度飞起来
前言: Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来生成代码, 大大提高了HTML/CSS代码编写的速度,比如下面 ...
- html+css显示代码书写版式
由于要显示行数,所以需选用html的列表标签ol,以下代码可以显示代码书写版式的效果: <style> .code-part { background: yellow; } .code-p ...
- 浅谈Kotlin(二):基本类型、基本语法、代码风格
浅谈Kotlin(一):简介及Android Studio中配置 浅谈Kotlin(二):基本类型.基本语法.代码风格 浅谈Kotlin(三):类 浅谈Kotlin(四):控制流 通过上面的文章,在A ...
- DIV+CSS:如何编写代码才能更有效率
如何编写CSS代码才能更有效率?这是许多网页制作者与开发者都关心的问题.大概没有什么魔法,可以保证一下就把你的样式表缩小到百分之多少,但合理的 CSS 编码与组织技巧,的确能够帮助你的更有效率地写出更 ...
- CSS语法规范一
CSS语法规范 CSS规则由两个主要的部分构成:选择器以及一条或多条声明. p{ color: red; font-size: 12px; } CSS代码风格 样式格式书写 紧凑格式 h3 {colo ...
随机推荐
- windows 10 使用Ghost 恢复系统,安装bcd修复引导
使用windows10安装盘启动,进入系统修复选项,使用cmd X:Source\,那说明进入了管理者模式,然后按照以下步骤依次输入: 1.diskpart 2.sel disk 03.list pa ...
- cAPP.h头文件
前言 最近几天闲的没事,写了一个可以用来写简单的app程序的头文件,分享给大家! 头文库 #ifndef CAPP_H #define CAPP_H #include<bits/stdc++.h ...
- ESXi 基础安全加强(ing...)
# 查看防火墙规则esxcli network firewall ruleset allowedip list # 允许指定ip使用web服务和客户端访问[root@localhost:~] esxc ...
- Assembler Instructions with C Expression Operands
Using the GNU Compiler Collection For gcc version 4.9.3 (GNU Tools for ARM Embedded Processors) In a ...
- 把本地项目上传到github
一在本地项目文件内,git初始化,并add, commit cd /test/xxxdemo git init add . commit -m "inits" 二在github创建 ...
- Markdown 基础语法 备忘录
在vscode中使用Markdown先要安装一些插件: Markdown Preview Enhanced Paste Image LimfxCodeEX Code Spell Checker 一级标 ...
- android kotlin data class的公共参数解决
kotlin的 data class 不能简略的继承 另一个 data class(要初始化对应父类的值) 尝试使用 sealed class 解决 sealed class CommonParams ...
- 安装labelme的流程
- 权昌TSC244条码打印机如何加载数据实现大批量打印呢?
我公司的TSC TTP-244条码打印机,只会改个名称打一张,怎么样改数据或者是加载数据实现大量打印的呢? 解答: TSC TTP-244条码打印机,是一款性能不错的桌面型条码打印机,最大打印 ...
- Python学习笔记调试之取得反向跟踪的字符串
随笔记录方便自己和同路人查阅. #------------------------------------------------我是可耻的分割线--------------------------- ...
