POST请求发送的表单数据和json数据的区别及python代码实现
前言
这篇博客会介绍最常见post 请求form表单数据和json数据
数据类型之间的区别,
urllib代码的实现(python),
requests库实现,
以及如何使用postman软件发送这些类型数据
下面所有请求的例子,我都会用到一个接口:http://httpbin.org/post
这个接口可以返回提交的数据类型以及请求头信息
数据类型
这里说一个重要的请求头的参数 Content-Type
这个请求头中的参数的作用就是 后端会根据这个字段来解析你提交过去的数据类型,所以代码请求的时候的时候最好将这个字段填写(postman会根据你写入的数据类型自动填写)
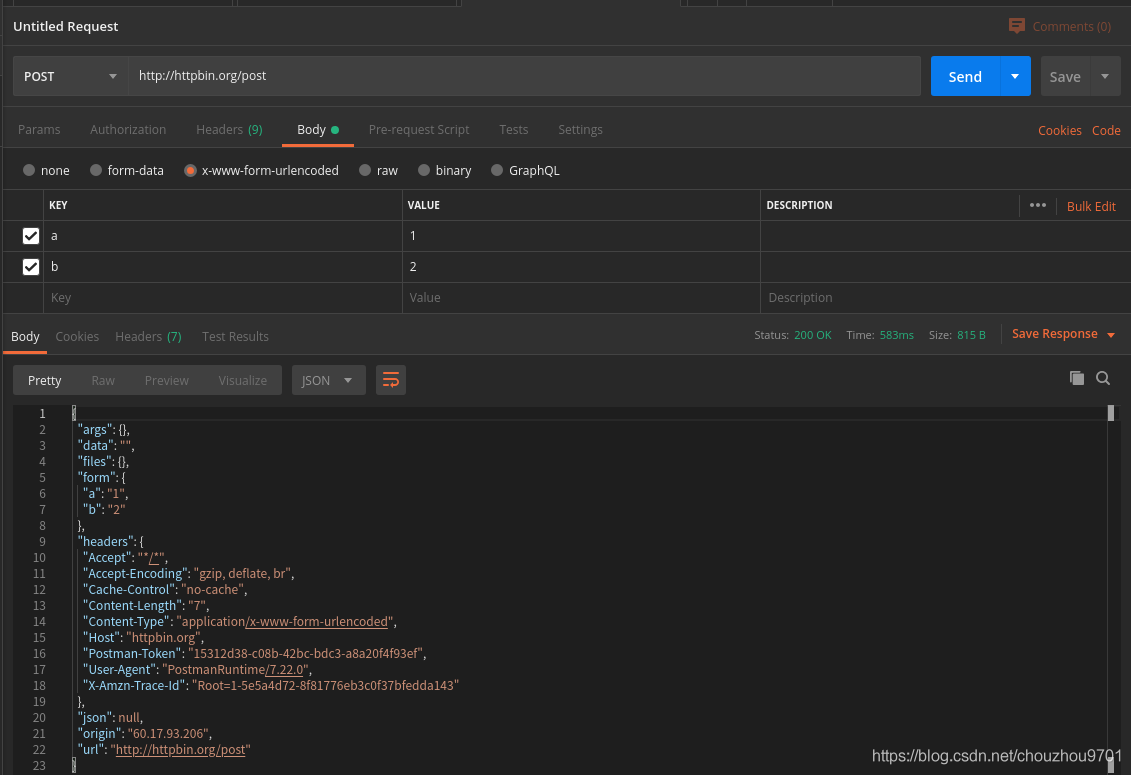
1.表单数据
Content-Type: application/x-www-form-urlencoded
简介: 这种数据类型是最常见的,html不依靠js就可以简单实现一个简单的form表单数据提交
数据格式:a=1&b=2
代码实现:
import urllib.parse
import urllib.request
url ="http://httpbin.org/post"
data = {
"a":"1",
"b":"2",
}
data = urllib.parse.urlencode(data).encode()
req = urllib.request.Request(url,data=data,method='POST')
# req.add_header("Content-Type","application/x-www-form-urlencoded") #这里我将添加请求头信息注释也可请求成功,因为默认解析就是表单数据
response = urllib.request.urlopen(req)
print(response.read().decode())
这里我用的是python原生的网络请求库,用这种较为底层的代码演示这个例子,才能更好的说明提交的数据类型差异
注意:
1.经过urllib.parse.urlencode(data)这个函数转换可以将字典的数据类型转换为a=1&b=2
2.所有的post请求提交的数据类型都是字节型数据,也就是要经过encode()
postman提交:

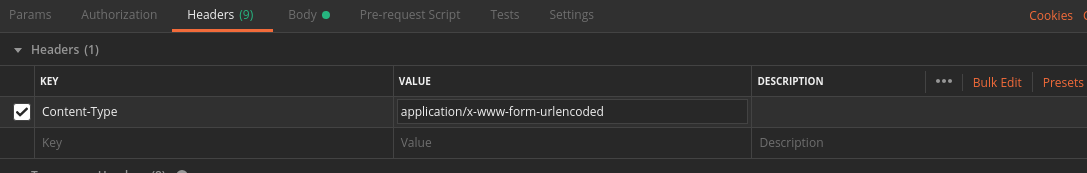
切换到 headers 分栏里面可以看到值已经自动填写了

跟我们前面讲的一致
requests库代码简单实现:
import requests
url ="http://httpbin.org/post"
data = {
"a":"1",
"b":"2",
}
response = requests.post(url,data=data)
print(response.text)
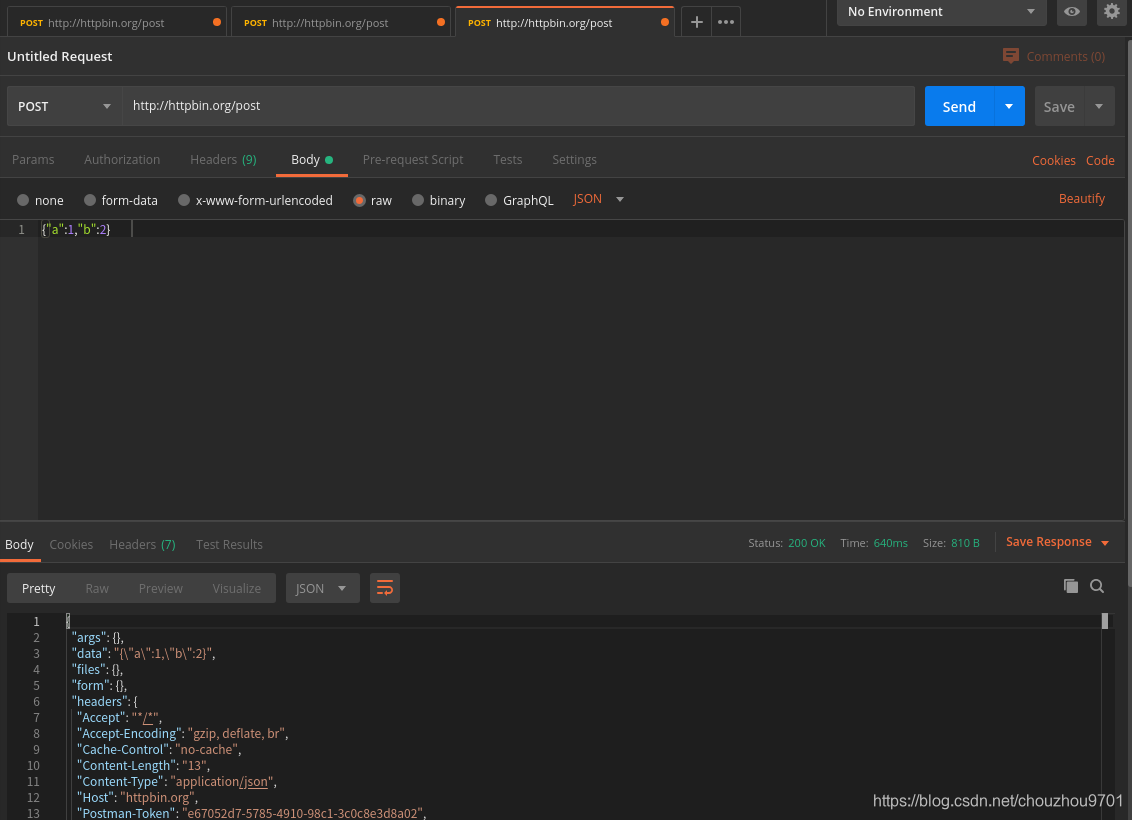
2.json数据
Content-Type: application/json
简介: json数据是js中的一个概念,本质其实就是字符串,只不过这个字符串的内容类似于python中的字典,也是键值对的格式
数据格式:'{"a":"1","b":"2"}'
代码实现:
import urllib.parse
import urllib.request
import json
url ="http://httpbin.org/post"
data = {
"a":"1",
"b":"2",
}
data = json.dumps(data).encode()
req = urllib.request.Request(url,data=data,method='POST')
req.add_header("Content-Type","application/json") #这里就必须填写了,不填写后端不会按照json去解析
response = urllib.request.urlopen(req)
print(response.read().decode())
这里提交的也可以直接提交字符串(你写的必须是标准的json字符串),不过也是需要encode的,这里我传递一个字典,通过json.dumps将字典转换成一个标准的json字符串
注意:
1.需要加入Content-Type 请求头参数,告诉后端这是一个json 数据类型
postman提交:

这里简单说一下这个postman这个 raw提交,其实你只要知道各种数据类型格式 以及对应的Content-Type格式,无论form表单数据还是json字符串数据都可以通过raw这个项来提交
比如 提交form表单形式,你可以在里面写a=1&b=2,然后将Content-Type 改为application/x-www-form-urlencoded 然后提交,(其实下拉栏里面的text,json,html,xml作用就是判断你输入的数据类型是否合法还有自动设置Content-Type)
requests库代码简单实现:
import requests
url ="http://httpbin.org/post"
data = {
"a":"1",
"b":"2",
}
response = requests.post(url,json=data)
print(response.text)
不的不说 requests 库是真的方便,只需要更改一个参数就可以将发送的数据类型由表单数据变为json,但是正是因为方便,很多人都不知道这个库背后做了多少复杂的工作,也不知道json的数据类型和form表单数据类型的区别
POST请求发送的表单数据和json数据的区别及python代码实现的更多相关文章
- 扩展JQUERY 表单加载JSON数据
$.fn.extend({ //表单加载json对象数据 setForm : function (jsonValue) { var obj = this; $.each(jsonValue, func ...
- 将form表单转化为json数据
参考地址:https://github.com/hongymagic/jQuery.serializeObject
- 如何发送HTML表单数据
多数时候,HTML表单的目的只是为了把数据发给服务器,之后服务器再处理这些数据并发送响应给用户.虽然看起来挺简单的,但我们还是得注意一些事情以确保传送的数据不会破坏服务器.或者给你的用户制造麻烦. 数 ...
- 【ASP.NET Web API教程】5.3 发送HTML表单数据:文件上传与多部分MIME
原文:[ASP.NET Web API教程]5.3 发送HTML表单数据:文件上传与多部分MIME 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面 ...
- 【ASP.NET Web API教程】5.2 发送HTML表单数据:URL编码的表单数据
原文:[ASP.NET Web API教程]5.2 发送HTML表单数据:URL编码的表单数据 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面的内 ...
- (转)WebApi发送HTML表单数据:文件上传与多部分MIME
5.3 Sending HTML Form Data5.3 发送HTML表单数据(2) 本文引自:http://www.cnblogs.com/r01cn/archive/2012/12/20/282 ...
- WebApi发送HTML表单数据:文件上传与多部分MIME
5.3 Sending HTML Form Data5.3 发送HTML表单数据(2) 本文引自:http://www.cnblogs.com/r01cn/archive/2012/12/20/282 ...
- 什么是请求参数、表单参数、url参数、header参数、Cookie参数?一文讲懂
最近在工作中对 http 的请求参数解析有了进一步的认识,写个小短文记录一下. 回顾下自己的情况,大概就是:有点点网络及编程基础,只需要加深一点点对 HTTP 协议的理解就能弄明白了. 先分享一个小故 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 过滤下拉数据网格
jQuery EasyUI 表单 - 过滤下拉数据网格 下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格(Datagrid ...
- java post请求的表单提交和json提交简单小结
在java实现http请求时有分为多种参数的传递方式,以下给出通过form表单提交和json提交的参数传递方式: public String POST_FORM(String url, Map< ...
随机推荐
- 统一建模语言UML---类图
什么是统一建模语言,来看看百科中的介绍统一建模语言(Unified Modeling Language,UML)是一种为面向对象系统的产品进行说明.可视化和编制文档的一种标准语言,是非专利的第三代建模 ...
- Python数据科学手册-机器学习: 决策树与随机森林
无参数 算法 随机森林 随机森林是一种集成方法,集成多个比较简单的评估器形成累计效果. 导入标准程序库 随机森林的诱因: 决策树 随机森林是建立在决策树 基础上 的集成学习器 建一颗决策树 二叉决策树 ...
- Echarts中tooltip解决显示指定数据
今天开发中遇到一个问题,echarts图表触摸x轴触发tooltip会将x轴上所有的数据展示出来,但是有些场合只需要展示某些数据就可以,并不需要全部展示,如下图: 这里警戒线因为需要开关,所以使用填充 ...
- MinIO分布式集群部署方式
文章转载自:https://blog.51cto.com/u_10950710/4843738 关于分布式集群MinIo 单机Minio服务存在单点故障,如果是一个有N块硬盘的分布式Minio,只要有 ...
- 修复 Elasticsearch 集群的常见错误和问题
文章转载自:https://mp.weixin.qq.com/s/8nWV5b8bJyTLqSv62JdcAw 第一篇:Elasticsearch 磁盘使用率超过警戒水位线 从磁盘常见错误说下去 当客 ...
- 8.X 的安装配置简化体现
文章转载自:https://mp.weixin.qq.com/s/CEYYKUub81mk59B3lqAcBA 节点无需任何安全配置,即可实现 TLS 加密通信.Https 加密通信. TLS 应用于 ...
- kubectl top命令
kubectl top命令可显⽰节点和Pod对象的资源使⽤信息,它依赖于集群中的资源指标API来收集各项指标数据.它包含有node和pod两个⼦命令,可分别⽤于显⽰Node对象和Pod对象的相关资源占 ...
- django-compressor安装失败
报错日志: Installing collected packages: rcssmin, django-compressor Running setup.py install for rcssmin ...
- 对vue中的data进行数据初始化
this.$data:是表示当前的改变后的this中的数据 this.$options.data():是表示没有赋值前的this中的数据,表示 初始化的data 一般可以使用Object.assign ...
- (五)JPA - 原生SQL实现增删改查
6.原生SQL JPA除了对JPQL提供支持外,还对原生SQL语句也提供了支持.下面小节一起来看看吧. 6.1 查询单个 示例代码: @Test public void getSingle() { E ...
