Jquery 和 Vue 入门学习
0x01 前言
零零散散学完了html、css、javascript的基础知识,但感觉写不了什么炫酷的前端界面,始终对前端开发有种生疏感。而时间的流逝也总会让我忘却零碎学习到的知识!为了改变这种尴尬的现状,一次彻底的项目实践是很有必要的。
在此之前,后端Java[Spring Boot]的相关准备已经完成。现在开始Jquery 和 Vue 的入门级语法学习,本文也是对学习内容的记录。
0x02 Jquery 和 Vue 对比分析
Jquery
jQuery 是一个 JavaScript 函数库。它可以用最少的代码, 完成更多复杂而困难的功能,从而得到了开发者的青睐。jQuery 简介 | 菜鸟教程 (runoob.com)
jQuery 库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
Vue
Vue 是一套用于构建用户界面的渐进式JavaScript框架。Vue通过简单的API(应用程序编程接口)提供高效的数据绑定和灵活的组件系统。简介 | Vue.js (vuejs.org)
Vue的特性如下:
- 轻量级的框架(相对而言)
- 双向数据绑定
- 指令
- 插件化
JQuery和Vue的区别
未来发展
- Jquery是一个类库,提供了很多方法,不能算框架。在过去和现在Jquery是最流行的web前端Js库,可是现在无论国内还是国外,他的使用率正在渐渐被其他的Js库所替代。随着浏览器厂商对H5规范统一遵循以及ECMA6在浏览器端的实现,Jquery的使用率会越来越低。
- Vue是一个刚兴起不久的前端框架,有一套完整的体系,是一个精简的MVVM。从技术角度讲,vue.js专注于MVVM模型的ViewModel层,通过双向数据绑定把view层和Model层连接起来,通过对数据的操作就可以完成对页面视图的渲染。vue以它独特的优势简单、快速、组合、紧凑、强大而迅速崛起。
操作思想
- Vue通过Vue对象将数据和view完全分离开的,对数据操作不在引用相应的DOM对象,主要是操作数据。Vue基于一种MVVM模式,使用数据驱动的方式,通过Vue对象将数据和View完全分离开来。对数据进行操作,不在需要引用相应的DOM对象,通过Vue对象,将数据和相应的DOM对象相互绑定起来。
- Jquery是使用选择器($)选取DOM对象,并对其进行赋值、取值、事件绑定等操作,主要是操作DOM。与原生的Js区别只在于可以更方便的选取和操作DOM对象;数据和界面是在一起,比如获取input标签的内容
$('input').val();还是依赖DOM元素的值。
侧重点
- Vue侧重数据绑定,可以应用于复杂数据操作的后台页面。
- Jquery侧重样式操作,动画效果等;可以应用于一些html5的动画页面,一些需要js来操作页面样式的页面中。
详见:vue和jquery之间有什么区别? - html中文网
0x03 Jquery 入门学习笔记
Jquery 语法
基础语法: $(*selector*).*action*()
- $定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
- $(this).hide() - 隐藏当前元素
- $("p").hide() - 隐藏所有
元素
- $("p.test").hide() - 隐藏所有 class="test" 的
元素
- $("#test").hide() - 隐藏 id="test" 的元素
jQuery 入口函数:
$(document).ready(function(){
// 执行代码
});
或者
$(function(){
// 执行代码
});
JavaScript 入口函数:
window.onload = function () {
// 执行代码
}
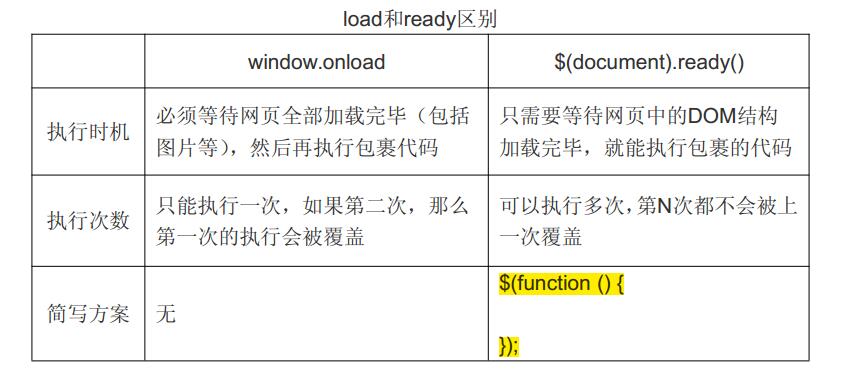
jQuery 入口函数与 JavaScript 入口函数的区别:
jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。

Jquery 选择器
- 元素选择器
$("p") #在页面中选取所有 <p> 元素
实例:用户点击按钮后,所有 <p> 元素都隐藏:
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
- id 选择器
$("#test")
实例:当用户点击按钮后,有 id="test" 属性的元素将被隐藏:
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
- .class 选择器
$(".test") #类选择器可以通过指定的 class 查找元素。
实例:用户点击按钮后所有带有 class="test" 属性的元素都隐藏:
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
JQuery 事件
常见 DOM 事件:
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| [click] | [keypress] | [submit] | [load] |
| [dblclick] | [keydown] | [change] | [resize] |
| [mouseenter] | [keyup] | [focus] | [scroll] |
| [mouseleave] | [blur] | [unload] | |
| [hover] |
实例
1.点击事件在某个 <p> 元素上触发时,隐藏当前的 <p> 元素
$("p").click(function(){
$(this).hide();
});
2.当双击元素时,会发生 dblclick 事件
$("p").dblclick(function(){
$(this).hide();
});
3.用于模拟光标悬停事件
$("#p1").hover(
function(){
alert("你进入了 p1!");
},
function(){
alert("拜拜! 现在你离开了 p1!");
}
);
Jquery 效果
隐藏/显示
$(*selector*).hide(*speed,callback*); $(*selector*).show(*speed,callback*); 可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。 可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
实例1:
$(document).ready(function(){
$(".hidebtn").click(function(){
$("div").hide(1000,"linear",function(){
alert("Hide() 方法已完成!");
});
});
});toggle() 方法来切换 hide() 和 show() 方法。显示被隐藏的元素,并隐藏已显示的元素:
实例2:
$("button").click(function(){
$("p").toggle();
});
淡入淡出
fadeIn() 用于淡入已隐藏的元素。
fadeOut() 方法用于淡出可见元素。
fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
滑动
slideDown() 用于向下滑动元素
slideUp() 用于向上滑动元素
slideToggle() 在 slideDown() 与 slideUp() 方法之间进行切换。
动画/停止动画
animate() 方法用于创建自定义动画。
语法:
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。 实例1:
$("button").click(function(){
$("div").animate({left:'250px'});
}); 实例2: 生成动画的过程中可同时使用多个属性
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
}); 实例3: 使用相对值
$("button").click(function(){
$("div").animate({
left:'250px',
height:'+=150px',
width:'+=150px'
});
}); 实例4:使用预定义的值 把属性的动画值设置为 "show"、"hide" 或 "toggle"
$("button").click(function(){
$("div").animate({
height:'toggle'
});
}); 实例5:使用队列功能
$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"slow");
div.animate({width:'300px',opacity:'0.8'},"slow");
div.animate({height:'100px',opacity:'0.4'},"slow");
div.animate({width:'100px',opacity:'0.8'},"slow");
});
stop() 方法用于停止动画或效果,在它们完成之前。适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:
$(*selector*).stop(*stopAll,goToEnd*);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。 实例:
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown(5000);
$("#panel").slideUp(5000);
});
$("#stop").click(function(){
$("#panel").stop();
});
});
Callback
$("button").click(function(){
$("p").hide("slow",function(){
alert("段落现在被隐藏了");
});
});
链
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
Jquery Html
捕获 和 设置
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标签)
val() - 设置或返回表单字段的值
实例1:
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
}); 实例2:
$("#btn1").click(function(){
alert("值为: " + $("#test").val());
}); 实例3:
$("button").click(function(){
alert($("#runoob").attr("href"));
}); 实例4:
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("RUNOOB");
}); 实例5:text()、html() 以及 val()与回调函数
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
});
}); $("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")";
});
}); 实例6:attr() 方法也允许您同时设置多个属性。
$("button").click(function(){
$("#runoob").attr({
"href" : "http://www.runoob.com/jquery",
"title" : "jQuery 教程"
});
}); 实例7:attr() 的回调函数
$("button").click(function(){
$("#runoob").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});
添加/删除元素
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
注意:
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
$("p").remove(".italic"); #删除 class="italic" 的所有 <p> 元素
CSS类
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
.important {
font-weight:bold;
font-size:xx-large;
} .blue {
color:blue;
} 实例1:
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
CSS()方法
返回 CSS 属性
css("propertyname");
实例
$("p").css("background-color"); 设置 CSS 属性
css("propertyname","value");
实例
$("p").css("background-color","yellow"); 设置多个 CSS 属性
css({"propertyname":"value","propertyname":"value",...});
实例
$("p").css({"background-color":"yellow","font-size":"200%"});
尺寸
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
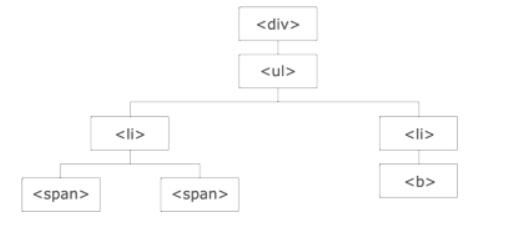
Jquery 遍历

通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。即树DOM 遍历。
祖先-向上遍历
- parent() 方法返回被选元素的直接父元素。
- parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。
- parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
后代-向下遍历
- children() 方法返回被选元素的所有直接子元素。
- find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
同胞-水平遍历
- siblings() 方法返回被选元素的所有同胞元素。
- next() 方法返回被选元素的下一个同胞元素。
- nextAll() 方法返回被选元素的所有跟随的同胞元素。
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
- prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元
过滤
- first() 方法返回被选元素的首个元素。
- last() 方法返回被选元素的最后一个元素。
- eq() 方法返回被选元素中带有指定索引号的元素。
- filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
- not() 方法返回不匹配标准的所有元素。
Jquery Ajax
Ajax 简介
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
Ajax load()方法
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。回调函数可以设置不同的参数:
responseTxt - 包含调用成功时的结果内容
statusTXT - 包含调用的状态
xhr - 包含 XMLHttpRequest 对象
Ajax get() 和 post() 方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
语法:$.get(URL,callback) 或 $.get( URL [, data ] [, callback ] [, dataType ] )
URL:发送请求的 URL字符串。
data:可选的,发送给服务器的字符串或 key/value 键值对。
callback:可选的,请求成功后执行的回调函数。
dataType:可选的,从服务器返回的数据类型。默认:智能猜测(可以是xml, json, script, 或 html)。 案例:
$("button").click(function(){
$.get("demo_test.php",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
});
demo_test.php 文件代码:
<?php
echo '这是个从PHP文件中读取的数据。';
?>
$.post() 方法通过 HTTP POST 请求向服务器提交数据。
语法:$.post(URL,callback) 或 $.post( URL [, data ] [, callback ] [, dataType])
URL:发送请求的 URL字符串。
data:可选的,发送给服务器的字符串或 key/value 键值对。
callback:可选的,请求成功后执行的回调函数。
dataType:可选的,从服务器返回的数据类型。默认:智能猜测(可以是xml, json, script, 或 html)。 案例:
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",
{
name:"菜鸟教程",
url:"http://www.runoob.com"
},
function(data,status){
alert("数据: \n" + data + "\n状态: " + status);
});
});
demo_test_post.php 文件代码:
<?php
$name = isset($_POST['name']) ? htmlspecialchars($_POST['name']) : '';
$url = isset($_POST['url']) ? htmlspecialchars($_POST['url']) : '';
echo '网站名: ' . $name;
echo "\n";
echo 'URL 地址: ' .$url;
?>
get 和 post 的比较
1、发送的数据数量
在 GET 中,只能发送有限数量的数据,因为数据是在 URL 中发送的。
在 POST 中,可以发送大量的数据,因为数据是在正文主体中发送的。
2、安全性
GET 方法发送的数据不受保护,因为数据在 URL 栏中公开,这增加了漏洞和黑客攻击的风险。
POST 方法发送的数据是安全的,因为数据未在 URL 栏中公开,还可以在其中使用多种编码技术,这使其具有弹性。
3、加入书签中
GET 查询的结果可以加入书签中,因为它以 URL 的形式存在;而 POST 查询的结果无法加入书签中。
4、编码
在表单中使用 GET 方法时,数据类型中只接受 ASCII 字符。
在表单提交时,POST 方法不绑定表单数据类型,并允许二进制和 ASCII 字符。
5、可变大小
GET 方法中的可变大小约为 2000 个字符。
POST 方法最多允许 8 Mb 的可变大小。
6、缓存
GET 方法的数据是可缓存的,而 POST 方法的数据是无法缓存的。
7、主要作用
GET 方法主要用于获取信息。而 POST 方法主要用于更新数据。
Jquery 一些补充
jQuery 使用 $ 符号作为 jQuery 的简写。如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办?
$ 简写冲突-noConflict()
noConflict() 方法会释放对 $ 标识符的控制,这样其他脚本就可以使用它了。当然,仍然可以通过全名替代简写的方式来使用 jQuery
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍然在工作!");
});
});
也可以创建自己的简写。noConflict() 可返回对 jQuery 的引用,您可以把它存入变量,以供稍后使用。
var jq = $.noConflict();
jq(document).ready(function(){
jq("button").click(function(){
jq("p").text("jQuery 仍然在工作!");
});
});
如果你的 jQuery 代码块使用 $ 简写,并且您不愿意改变这个快捷方式,那么您可以把 $ 符号作为变量传递给 ready 方法。这样就可以在函数内使用 $ 符号了 - 而在函数外,依旧不得不使用 "jQuery"。
$.noConflict();
jQuery(document).ready(function($){
$("button").click(function(){
$("p").text("jQuery 仍然在工作!");
});
});
Jquery Jsonp
同源策略与跨域

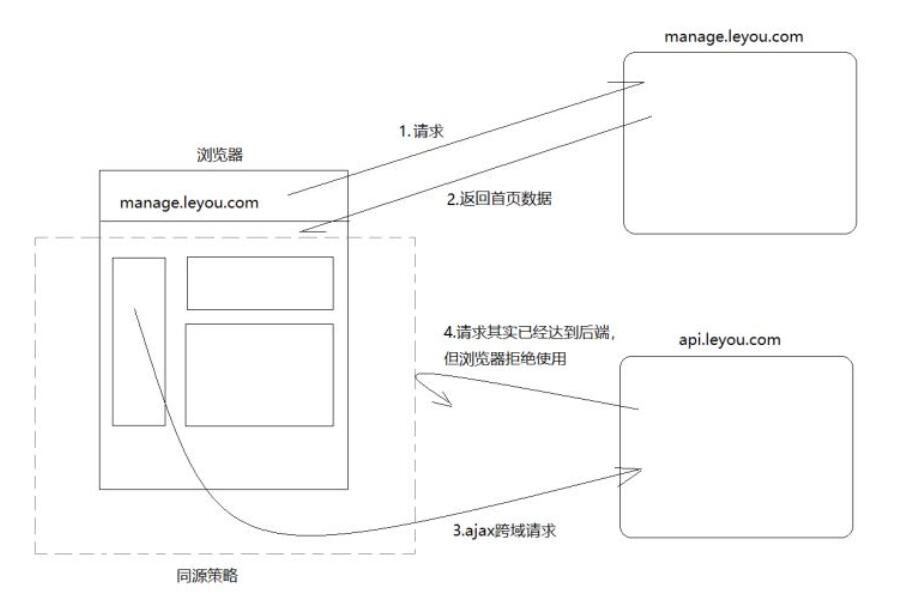
同源策略:
它是由Netscape提出的一个著名的安全策略。所有支持JavaScript 的浏览器都会使用这个策略。
所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面。浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
同源策略限制内容有:
Cookie、LocalStorage、IndexedDB 等存储性内容
DOM节点
AJAX跨域请求的数据
| 跨域原因说明 | 示例 |
|---|---|
| 域名不同 | www.baidu.com 与www.taobao.com |
| 域名相同,端口不同 | www.baidu.com:8080 与 www.baidu.com:8081 |
| 二级(多级)域名不同 | test1.baidu.com 和 test2.baidu.com |
| 协议不同 | http 和 https |
跨域的3个因素:协议+域名+端口。
#跨域测试实验:Spring Boot 项目
#UserController
@RestController
public class UserController {
@GetMapping(value = "/getUser/{id}")
public User getUser(@PathVariable("id") String id) {
System.out.println("id:" + id);
User user = new User();
user.setName("bravo");
user.setAge(18);
user.setAddress("wenzhou");
return user;
}
}
#index.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CORS</title>
<script type="text/javascript" src="/jquery/jquery-2.1.3.min.js"></script>
</head>
<body>
<h1>当前网页来自localhost:7070/index.html</h1>
<h3>页面加载时自动发送GET请求: http://localhost:8080/avatar.png</h3>
<img src="http://localhost:8080/avatar.png" width="100" height="100"><br><br>
<h3>点击发送GET请求: http://localhost:8080/getUser/1</h3>
<input type="text" id="result">
<input type="button" onclick="onButtonClick()" value="get_button">
</body>
<script>
function onButtonClick() {
$.get('http://localhost:8080/getUser/1', function (data) {
console.log("data", data);
});
}
</script>
</html>
#JQuery你们可以引用外站的:
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
# 测试方案
第一次通过IDEA启动7070端口
第二次通过java -jar指定8080端口启动项目:
# install
mvn clean install -Dmaven.test.skip=true
# 指定8080端口启动项目
java -jar /Users/kevin/IdeaProjects/springboot-demo/target/springboot-demo-0.0.1-SNAPSHOT.jar --server.port=8080
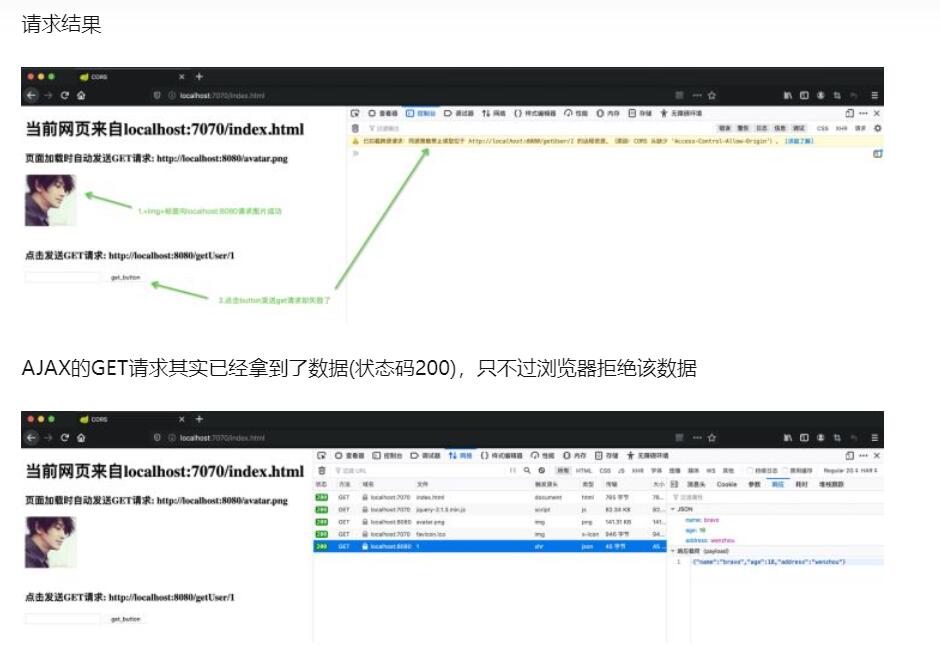
跨域测试画面

本案例中,页面index.html来自localhost:7070,而<img>和AJAX的GET其实都跨域了:
<img src="http://localhost:8080/avatar.png"/>
$.get('http://localhost:8080/getUser/1', function (data)
只有ajax 被拒绝!why?
浏览器遵守同源策略,但是有若干个标签是允许跨域的,比如:
<img src="xxx"/>
<link href="xxx"/>
<script src="xxx"/>
所以html中引入外站的脚本不会跨域报错。
这些标签一般是加载静态资源的,和后端关系不大,我们应该关心如何解决AJAX跨域问题。
跨域解决
Node 中间件代理
Nginx反向代理
JSONP
- 方案1:<script>标签+show.js
- 方案2:动态<script>+Controller
- 方案3:动态<script>+callback+Controller
- 方案4:JQuery的JSONP
CORS
方法上加@CrossOrigin
Controller上加@CrossOrigin
@Bean配置跨域Filter
WebMvcConfigurer添加跨域规则
CORS原理
- 简单请求
- 特殊请求
Jquery Jaonp 案例:
# html Jquery Jaonp 实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
<script src="https://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script>
</head>
<body>
<div id="divCustomers"></div>
<script>
$.getJSON("https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) {
var html = '<ul>';
for(var i = 0; i < data.length; i++)
{
html += '<li>' + data[i] + '</li>';
}
html += '</ul>';
$('#divCustomers').html(html);
});
</script>
</body>
</html>
# html javascript 实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
</head>
<body>
<div id="divCustomers"></div>
<script type="text/javascript">
function callbackFunction(result, methodName)
{
var html = '<ul>';
for(var i = 0; i < result.length; i++)
{
html += '<li>' + result[i] + '</li>';
}
html += '</ul>';
document.getElementById('divCustomers').innerHTML = html;
}
</script>
<script type="text/javascript" src="https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction"></script>
</body>
</html>
#jsonp.php 文件代码
<?php
header('Content-type: application/json');
//获取回调函数名
$jsoncallback = htmlspecialchars($_REQUEST ['jsoncallback']);
//json数据
$json_data = '["customername1","customername2"]';
//输出jsonp格式的数据
echo $jsoncallback . "(" . $json_data . ")";
?>
Jquery 参考手册
jQuery 选择器 | 菜鸟教程 (runoob.com)
Jquery 插件
jQuery Validate | 菜鸟教程 (runoob.com)
0x04 Vue 入门学习笔记
还未学习!!!
0x05 结语
学得很快,对Jquery 所涉及的知识点有初步的了解。但是呢!实际应用基本为零。接下来就是实际的开发了,[Spring Boot +Jquery] 这样的技术栈,github 上有很多相关的开源项目。那么,开始实践吧!!!
写在最后,本篇学习笔记主要是对学习的记录。文中内容存在大量引用和COPY,如有侵权,联系即删。QQ2668493074
Jquery 和 Vue 入门学习的更多相关文章
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- Vue入门学习
目录 Vue 简介 第一个Vue程序 Vue基本语法 双向绑定 组件 Axios异步通信 计算属性 Slot 自定义事件 第一个Vue-cli程序 webpack学习使用 Vue-Router路由 v ...
- vue入门学习示例
鄙人一直是用angular框架的,所以顺便比较了一下. <!DOCTYPE html> <html lang="en"> <head> < ...
- Vue入门学习总结一:Vue定义
Vue的功能是为视图提供响应的数据绑定及视图组件,Vue是数据驱动式的,不直接修改DOM而是直接操作数据实现对界面进行修改. 首先我们需要在script中定义一个Vue实例,定义方法如下: var v ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue项目中GraphQL入门学习与应用
1.GraphQL是什么,能干什么? 正如官网所说,GraphQL是一种用于API查询的语言.Facebook 的移动应用从 2012 年就开始使用 GraphQL.GraphQL 规范于 2015 ...
- 学习Vue 入门到实战——学习笔记
闲聊: 自从进了现在的公司,小颖就再没怎么接触vue了,最近不太忙,所以想再学习下vue,就看了看vue相关视频,顺便做个笔记嘻嘻. 视频地址:Vue 入门到实战1.Vue 入门到实战2 学习内容: ...
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发
所属专栏: Vue 开发学习进步 说实话都是逼出来的,对于前端没干过ES6都不会的人,vue视频也就看了基础的一些但没办法,接下来做微服务架构,前端就用 vue,这块你负责....说多了都是泪,脚手架 ...
- 学习js、jquery、vue实现部分组件
通过js实现radio小组件,最终效果如下 html代码: <!DOCTYPE html> <html lang="en"> <head> &l ...
随机推荐
- CSOL大灾变移植记录
在2019年,我玩u3d把玩了一段时间,并制作了一些Demo,其中包括FPSDemo,RPG动作游戏Demo,一些截图如下: 时间到了2020年5月底,我开始玩之前大学研究过的jMonkeyEngin ...
- linux 历史命令修改
一 添加历史命令时间和用户 echo 'export HISTTIMEFORMAT="%F %T `whoami` "' >>/etc/profilesource /e ...
- SQL server 清空数据库所有表
use [数据库名]GOdeclare @sql varchar(8000)while (select count(*) from sysobjects where type='U')>0beg ...
- 使用python+poco+夜神模拟器进行自动化测试。
https://blog.csdn.net/saint_228/article/details/84889017 网易最近出的一款自动化UI测试工具:Airtest 挺火的,还受到谷歌的推荐.我试着用 ...
- Mac下如何使用EVE-NG的telnet客户端和wireshark抓包
当我没有安装SecureCRT,点击启动的设备,弹出使用终端打开,但是由于eve中telnet使用的url是telnet xx.xx.xx.xx:xxxx 的形式,其在终端app中不能正常工作,tel ...
- oracle修改表中的列
declare v_Count1 int := 0; v_Count2 int := 0; v_Count3 int := 0; v_Count4 int := 0; v_Count5 int := ...
- xlwings简单使用
xlwings能够非常方便的读写Excel文件中的数据,并且能够进行单元格格式的修改 xlwings基本操作 打开已有的Excel文档 # 导入xlwings模块 # 打开Excel程序,默认设置:程 ...
- AVD文件转移到非系统盘
AVD文件默认是生成在C:\Users\用户名\.android\avd目录下面的,而AVD文件非常大,可以用下面的方法将AVD文件转移到其他盘中. 1. 将每个模拟器对应的***.avd文件夹的内容 ...
- vue-cli项目以script标签方式引入js的方法
在public/index.html中强行添加script标签(可引入本地js和远程js,本地js需放在public内,不能放assets内) 在要使用这个js的地方,将相关对象添加到eslint的全 ...
- 关于DELL服务器风扇远程控制失效
关于DELL服务器风扇远程ipmitool控制失效 去年12月,公司突然断电,公司有一台DELL 720XD服务器,自从断电之后,使用ipmitool命令行控制风扇速度就失效了,因为之前忙其他的项目, ...
