JS图片多个上传,并压缩为Base64
首先是JS 批量上传
HTML
<div id="Pic_pass">
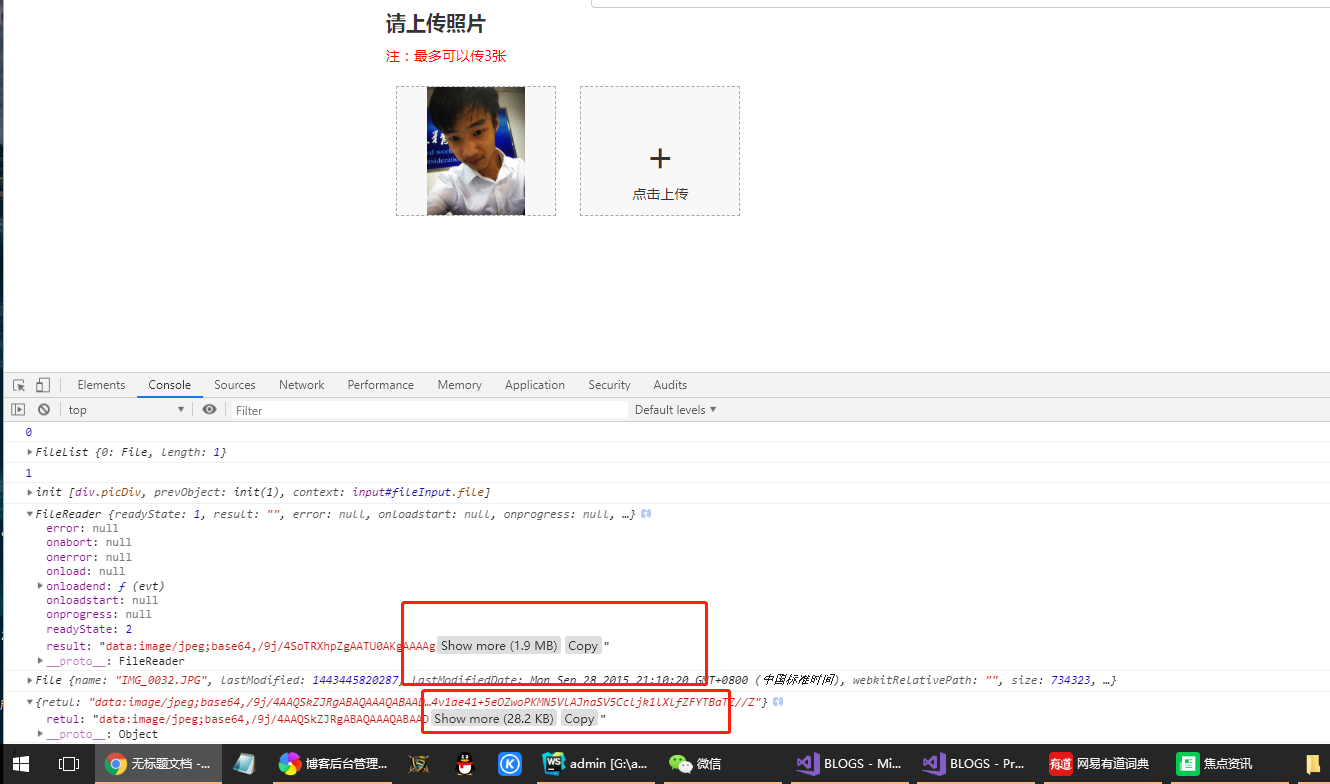
<p style="font-size: 20px;font-weight: bold;">请上传照片 </p>
<p><span style="color: red">注:最多可以传3张</span></p>
<div class="picDiv">
<div class="addImages"> <input type="file" class="file" id="fileInput" multiple="" accept="image/png, image/jpeg, image/gif, image/jpg">
<div class="text-detail">
<span>+</span>
<p>点击上传</p>
</div>
</div>
</div>
</div>
样式
.imageDiv {
display:inline-block;
width:160px;
height:130px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
border:1px dashed darkgray;
background:#f8f8f8;
position:relative;
overflow:hidden;
margin:10px
}
.cover {
position:absolute;
z-index:1;
top:0;
left:0;
width:160px;
height:130px;
background-color:rgba(0,0,0,.3);
display:none;
line-height:125px;
text-align:center;
cursor:pointer;
}
.cover .delbtn {
color:red;
font-size:20px;
}
.imageDiv:hover .cover {
display:block;
}
.addImages {
display:inline-block;
width:160px;
height:130px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
border:1px dashed darkgray;
background:#f8f8f8;
position:relative;
overflow:hidden;
margin:10px;
}
.text-detail {
margin-top:40px;
text-align:center;
}
.text-detail span {
font-size:40px;
}
.file {
position:absolute;
top:0;
left:0;
width:160px;
height:130px;
opacity:0;
}
JS代码
var userAgent = navigator.userAgent; //用于判断浏览器类型
$(".file").change(function () {
//获取选择图片的对象
var cou = $('.imageDiv').length
console.log(cou)
var docObj = $(this)[0];
var picDiv = $(this).parents(".picDiv");
var fileList = docObj.files;
console.log(fileList)
console.log(fileList.length)
console.log(picDiv)
//循环遍历
for (var i = 0; i < fileList.length; i++) {
//动态添加html元素
var picHtml = "<div class='imageDiv' > <img id='img" + fileList[i].name + "' /> <div class='cover'><i class='delbtn'>删除</i></div></div>";
picDiv.prepend(picHtml);
//获取图片imgi的对象
var imgObjPreview = document.getElementById("img" + fileList[i].name);
if (fileList && fileList[i]) {
formData.append("file", docObj.files[i]);
//图片属性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '160px';
imgObjPreview.style.height = '130px';
//imgObjPreview.src = docObj.files[0].getAsDataURL();
//火狐7以上版本不能用上面的getAsDataURL()方式获取,需要以下方式
if (userAgent.indexOf('MSIE') == -1) {
//IE以外浏览器
imgObjPreview.src = window.URL.createObjectURL(docObj.files[i]); //获取上传图片文件的物理路径;
console.log(docObj.files[i]);
// var msgHtml = '<input type="file" id="fileInput" multiple/>';
} else {
//IE浏览器
if (docObj.value.indexOf(",") != -1) {
var srcArr = docObj.value.split(",");
imgObjPreview.src = srcArr[i];
console.log(srcArr[i]);
} else {
imgObjPreview.src = docObj.value;
}
}
}
}
$('#fliei1').click(function () {
console.log($(".file").files)
})
/*删除功能*/
$(".delbtn").click(function () {
var _this = $(this);
_this.parents(".imageDiv").remove();
});
});
})
效果

但是图片都是没有压缩的 、
本来JS 是没有办法压缩的 但是H5的画布可以 可以用画布压缩
function dealImage(path, obj) {
var img = new Image();
img.src = path;
img.onload = function () {
var that = this;
var w = that.width,
h = that.height,
scale = w / h;
w = obj.width || w;
h = obj.height || (w / scale);
var quality = 0.85; //压缩质量 1是不压缩
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var anw = document.createAttribute("width");
anw.nodeValue = w;
var anh = document.createAttribute("height");
anh.nodeValue = h;
canvas.setAttributeNode(anw);
canvas.setAttributeNode(anh);
ctx.drawImage(that, 0, 0, w, h);
if (obj.quality && obj.quality <= 1 && obj.quality > 0) {
quality = obj.quality;
}
var base64 = canvas.toDataURL('image/jpeg', quality);
//最后返回压缩后的base64编码
console.log(base64)
}
}
var imgReaderI = new FileReader();
//转换base64编码
imgReaderI.readAsDataURL(docObj.files[i]);
console.log(imgReaderI)
var size=docObj.files[i].size
imgReaderI.onloadend = function (evt) {
//压缩
dealImage(this.result, { width: 180 });
}
}
有一点 docObj.files[i] 这个表示选择的图片可以传到后台直接保存 但是没有压缩。

1个1.9M 压缩过后28.2K 还是特别客观的 接下来 我们就可以吧这个字符串通过AJAX方式传入后台。进行保存或者直接放入数据库,下一篇 我会写后台保存方法MVC 保存到服务器 返回相对路径
JS图片多个上传,并压缩为Base64的更多相关文章
- 图片上传前 压缩,base64图片压缩 Exif.js处理ios拍照倒置等问题
曾写过在前端把图片按比例压缩不失真上传服务器的前端和后台,可惜没有及时做总结保留代码,只记得js利用了base64位压缩和Exif.js进行图片处理,还有其中让我头疼的ios拍照上传后会倒置等诸多问题 ...
- PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件
PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件(案例教程) WebUploader作用:http://fex.baidu.com/webuploader/gett ...
- PHP实现图片上传并压缩
本文实例讲解了PHP图片上传并压缩的实现方法,分享给大家供大家参考,具体内容如下 使用到三个文件 connect.php:连接数据库 test_upload.php:执行SQL语句 upload_im ...
- js插件---IUpload文件上传插件(包括图片)
js插件---IUpload文件上传插件(包括图片) 一.总结 一句话总结:上传插件找到真正上传位置的代码,这样就可以知道整个上传插件的逻辑了, 找资料还是github+官方 1.如何在js中找到真正 ...
- Java实现的上传并压缩图片功能【可等比例压缩或原尺寸压缩】
本文实例讲述了Java实现的上传并压缩图片功能.分享给大家供大家参考,具体如下: 先看效果: 原图:1.33M 处理后:27.4kb 关键代码: package codeGenerate.util; ...
- Nodejs实现图片的上传、压缩预览、定时删除
前言 我们程序员日常都会用到图片压缩,面对这么常用的功能,肯定要尝试实现一番.第一步,node基本配置 这里我们用到的是koa框架,它可是继express框架之后又一个更富有表现力.更健壮的web框架 ...
- UEditor+七牛,实现图片直连上传
最近做的项目,涉及到使用富文本编辑器,我选择了百度的UEditor.同时,我们的图片放在七牛云存储上.关于这两者间的集成,我写下一些个人的经验,与大家分享. 图片上传方案 目前来说,Web端基于七牛等 ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程之更改图片和附件上传路径
本文是接上一篇博客,如果有疑问请先阅读上一篇:百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程 默认UEditor上传图片的路径是,编辑器包目录里面的net目录下 下面就演示如 ...
随机推荐
- centos6忘记root密码
Centos6 1.在开机时不要自动进入系统,按任意键进入GRUB引导菜单 2.按E键进入编辑模式 3.选中kernel选项继续按E键 4.在结尾处添加single关键字后按ENTER保存退出 5.之 ...
- SpringMVC controller中业务方法的参数、返回值
业务方法的参数 业务方法的参数类型.参数个数是任意的,根据需要使用. 常见的参数类型: HttpServletRequest.HttpServletResponse.HttpSession 获取 ...
- 【rabbitmq】Queueingconsumer被废止后老代码如何做的解决方案
amqp-client 3.x之前的rabbitmq版本有个消费者的写法是借助于Queueingconsumer的: QueueingConsumer consumer = new QueueingC ...
- 070、Java面向对象之深入贯彻对象引用传递
01.代码如下: package TIANPAN; class Book { // 定义一个新的类 String title; // 书的名字 double price; // 书的价格 public ...
- 记一次菜鸡的低级折腾--WordPress get Webshell(后台文件编辑插马)
挺简单的一个测试站,开始思路错了,一直去网上找WordPress的漏洞,看有没有什么能利用的,未果,因为这个测试站有些地方并不完善,有的漏洞利用不了,菜鸡的我连弱口令都没猜对,没知识就是这么悲哀. 下 ...
- spring中的@Transactional注解
前几天灿哥问我,在做程序的时候,有没有考虑到事务,如果一个函数在中间执行过程中报错了,它会回滚么?我查了一查,spring确实有这样一个注解,能快速帮助我们配置事务管理.下面我就简单介绍一下这个注解. ...
- Docker registry自签名证书
权威Registry 获取安全证书有两个办法:互联网认证的CA处获取.自建CA自己给自己签名. 1.从认证CA处获取签名证书,大多数是需要付出一定费用的,近些年也有认证CA提供免费证书,例如Let’s ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- Day5-T1
原题目 小月言要过四岁生日了,她的妈妈为她准备了n根火腿,她想将这些火腿均分给m位小朋友,所以她可能需要切火腿.为了省事,小月言想切最少的刀数,使这n根火腿分成均等的m份.请问最少要切几刀? 第一行一 ...
- 谈谈HashSet的存储原理及为什么重写equals必须重写hashcode方法
HashSet的存储原理: 1.将要传入的数据根据系统的hash算法得到一个hash值: 2.根据hash值可以得出该数据在hash表中的位置: 3.判断该位置上是否有值,没有值则把数据插入进来:如果 ...
